Vue--计算属性
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--计算属性相关的知识,希望对你有一定的参考价值。
1. Vue--计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
1.1 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,模板-->
<div id="app">
<label>
<input type="text" v-model="message">
</label>{{message}}
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<!--1.导入Vue.js-->
<script src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
currentTime1: function () {
return Date.now();//返回一个时间戳
}
},
computed: {
currentTime2: function () {//计算属性:methods,computed方法名不能重名,重名之后,只会调用methods的方法
// this.message;
return Date.now();//返回一个时间戳
}
}
})
</script>
</body>
</html>
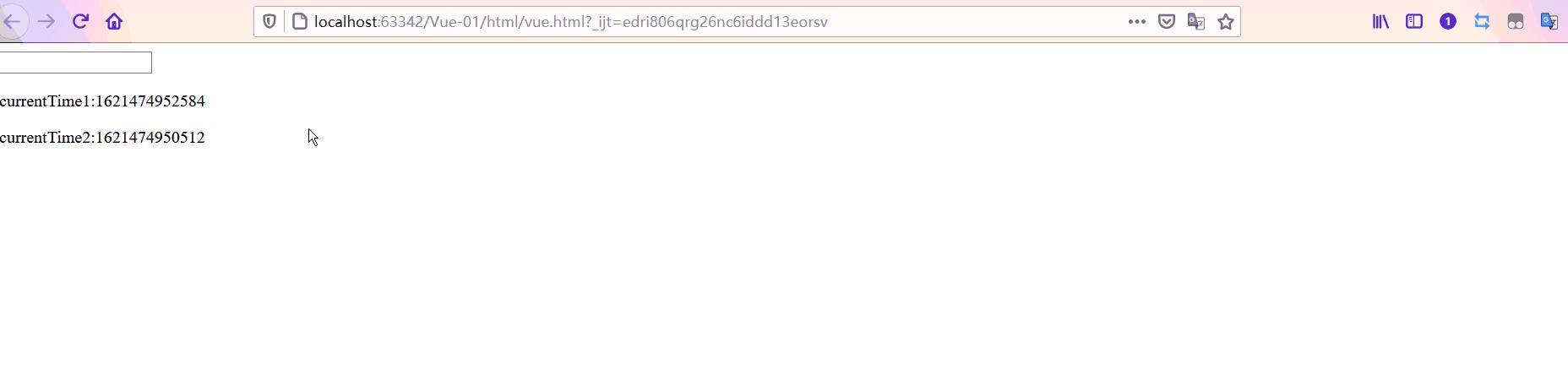
1.2 运行结果(添加注释 // this.message)

因为computed里面的数据没有变化,每次显现的结果都是第一次缓存下来的。
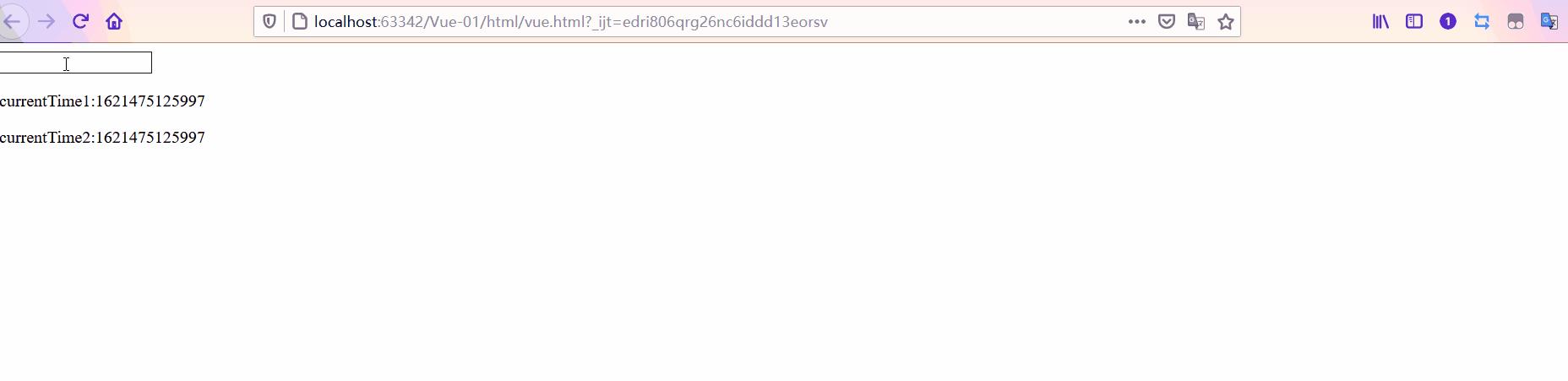
1.3 运行结果(取消注释 this.message)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,模板-->
<div id="app">
<label>
<input type="text" v-model="message">
</label>{{message}}
<p>currentTime1:{{currentTime1()}}</p>
<p>currentTime2:{{currentTime2}}</p>
</div>
<!--1.导入Vue.js-->
<script src="../js/vue.js"></script>
<script type="text/javascript">
const vm = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
currentTime1: function () {
return Date.now();//返回一个时间戳
}
},
computed: {
currentTime2: function () {//计算属性:methods,computed方法名不能重名,重名之后,只会调用methods的方法
this.message; // 取消注释
return Date.now();//返回一个时间戳
}
}
})
</script>
</body>
</html>

1.4 总结
注意:methods和computed里的东西不能重名
说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新。
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
以上是关于Vue--计算属性的主要内容,如果未能解决你的问题,请参考以下文章