Vue--插槽slot
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--插槽slot相关的知识,希望对你有一定的参考价值。
1. Vue--插槽slot
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
1.1 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,模板-->
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index"></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="../js/vue.js"></script>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\\
<slot name="todo-title"></slot>\\
<ul>\\
<slot name="todo-items"></slot>\\
</ul>\\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item", "index"],
template: "<li>{{index+1}}🐟{{item}}🥩</li>"
});
var vm = new Vue({
el: "#vue",
data: {
title: "《短歌行》",
todoItems: ['醉酒当歌,', '人生几何。', '譬如朝露,', '去日苦多。']
}
});
</script>
</body>
</html>
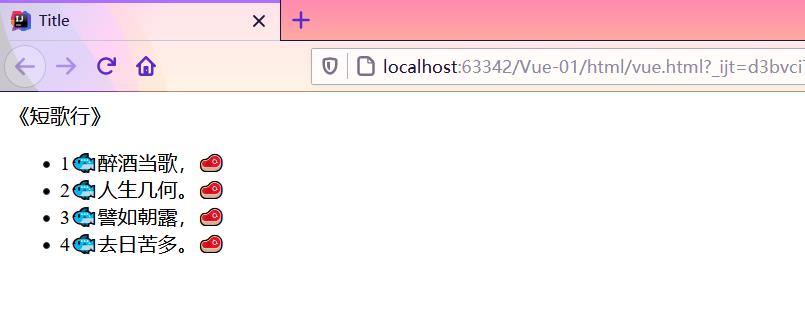
1.2 运行结果

以上是关于Vue--插槽slot的主要内容,如果未能解决你的问题,请参考以下文章