SpringBoot-thymeleaf模板引擎
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot-thymeleaf模板引擎相关的知识,希望对你有一定的参考价值。
1. SpringBoot-thymeleaf模板引擎
1.1 什么是模板引擎
前端交给我们的页面,是html页面。如果是我们以前开发,我们需要把他们转成jsp页面,jsp好处就是当我们查出一些数据转发到JSP页面以后,我们可以用jsp轻松实现数据的显示,及交互等。
jsp支持非常强大的功能,包括能写Java代码,但是呢,我们现在的这种情况,SpringBoot这个项目首先是以jar的方式,不是war,像第二,我们用的还是嵌入式的Tomcat,所以呢,他现在默认是不支持jsp的。
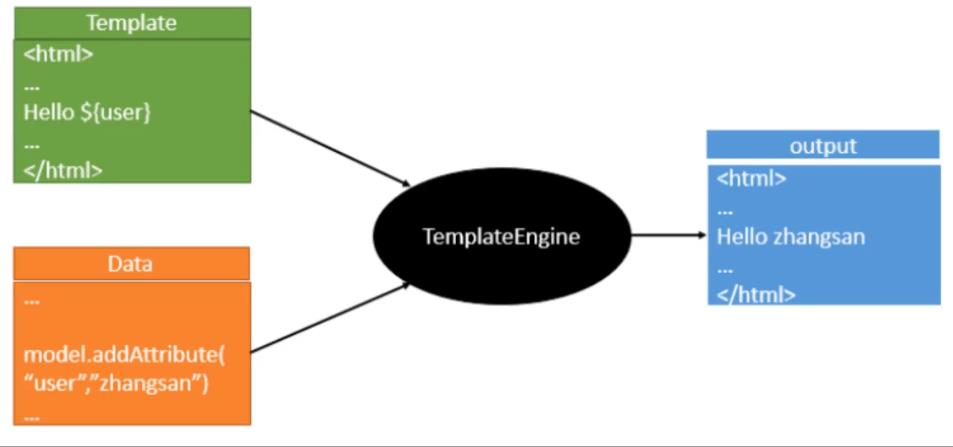
其实jsp就是一个模板引擎,还有用的比较多的freemarker,包括SpringBoot给我们推荐的Thymeleaf,模板引擎有非常多,但再多的模板引擎,他们的思想都是一样的,什么样一个思想呢我们来看一下这张图:

1.2 模板引擎的作用
模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的我就不介绍了,我主要来介绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他的这个语法更简单。而且呢,功能更强大。
1.3 使用thymeleaf模板引擎
1.3.1 引入对应的pom依赖
因为SprinBoot默认的依赖仓库指定了版本,所以我们可以不用指明版本

<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
1.3.2 开始使用
我们首先得按照SpringBoot的自动配置原理看一下我们这个Thymeleaf的自动配置规则,然后按照规则使用
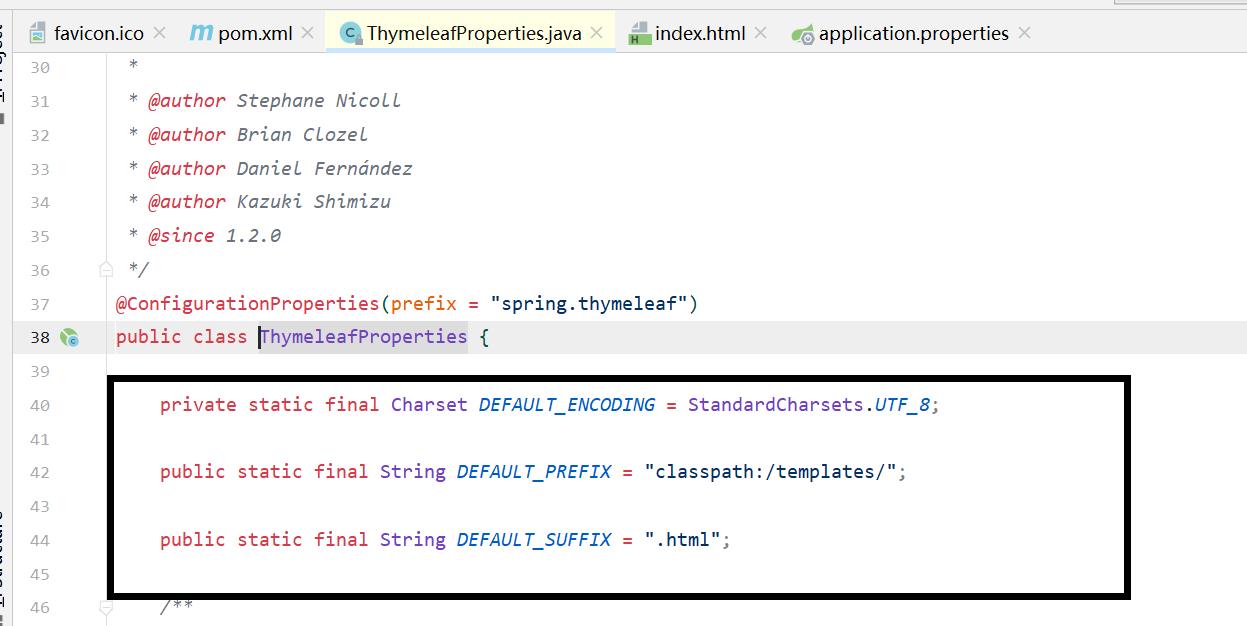
我们去找一下Thymeleaf的自动配置类:ThymeleafProperties

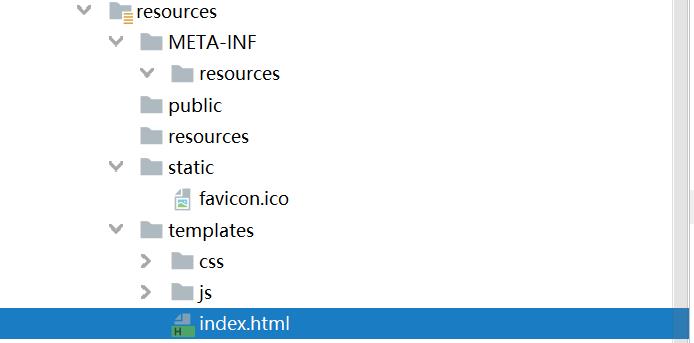
- 我们可以在其中看到默认的前缀和后缀!
- 我们只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
- 使用thymeleaf什么都不需要配置,只需要将他放在指定的文件夹下即可。
1.4 开始测试
1.4.1 编写一个TestController

TestController.java
package com.tian.springbootweb.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/")
public String test1() {
//classpath:/templates/index.html
return "index";
}
}
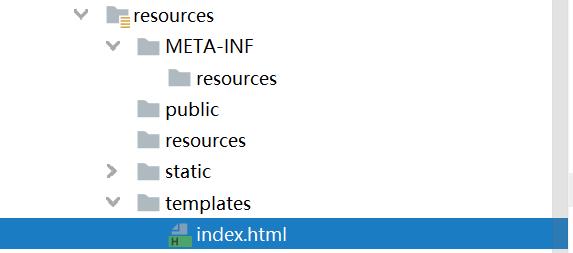
1.4.2 编写一个测试页面 index.html 放在 templates 目录下

1.4.3 启动项目请求测试

1.5 Thymeleaf语法
要学习语法,还是参考官网文档最为准确,我们找到对应的版本看一下;
1.5.1 查出一些数据,在页面中展示(Thymeleaf语法)
1.5.1.1 修改测试请求,增加数据传输

TestController.java
package com.tian.springbootweb.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/")
public String test1(Model model) {
//存入数据
model.addAttribute("msg", "Hello,Thymeleaf");
//classpath:/templates/index.html
return "index";
}
}
1.5.1.2 导入命名空间的约束
我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。
xmlns:th="http://www.thymeleaf.org"
1.5.1.3 编写下前端页面

index.html
<!DOCTYPE html>
<!-- 导入命名空间的约束 -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf</title>
</head>
<body>
<h1>测试页面</h1>
<!--th:text就是将div中的内容设置为它指定的值,和之前学习的Vue一样-->
<div th:text="${msg}"></div>
</body>
</html>
1.5.1.4 启动测试

OK,入门搞定,我们来认真研习一下Thymeleaf的使用语法
1.5.2 语法研究
我们可以使用任意的 th:attr 来替换Html中原生属性的值!

1.5.3 练习测试
1.5.3.2 编写一个Controller,放一些数据

TestController.java
@RequestMapping("/t2")
public String test2(Map<String, Object> map) {
//存入数据
map.put("msg", "<h1>Hello</h1>");
map.put("users", Arrays.asList("苹果🍎", "鱼摆摆🐟", "葡萄🍇"));
//classpath:/templates/test.html
return "test";
}
1.5.3.3 编写前端页面

test.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Tianjiao</title>
</head>
<body>
<h1>测试页面</h1>
<!-- 转义-->
<div th:text="${msg}"></div>
<!--不转义-->
<div th:utext="${msg}"></div>
<!--遍历数据-->
<!--th:each每次遍历都会生成当前这个标签-->
<h4 th:each="user :${users}" th:text="${user}"></h4>
<h4>
<!--行内写法:官网 不推荐-->
<span th:each="user:${users}">[[${user}]]</span>
</h4>
</body>
</html>
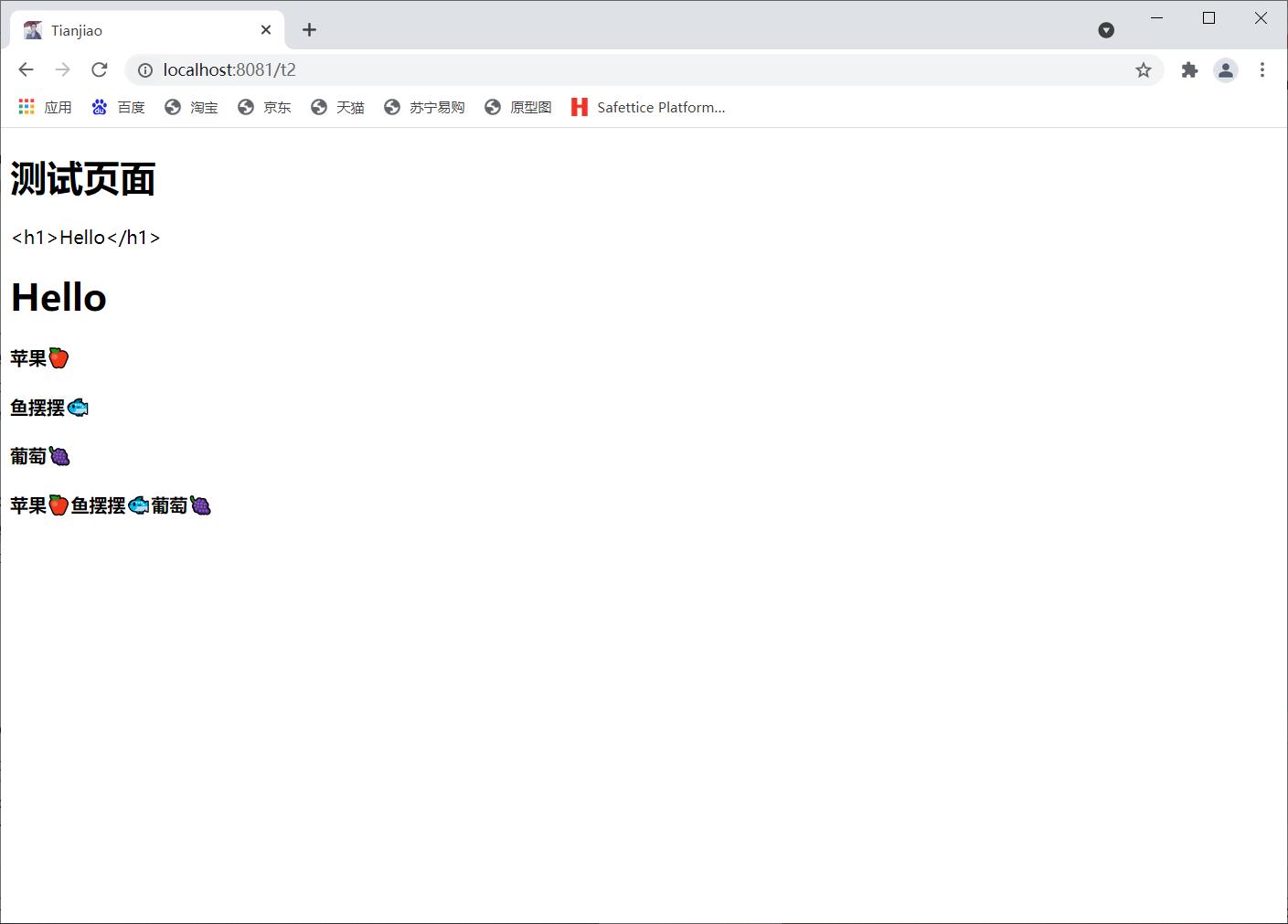
1.5.3.4 启动测试

以上是关于SpringBoot-thymeleaf模板引擎的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot-Thymeleaf模板引擎整合及基本用法总结
SpringBoot-Thymeleaf模板引擎整合及基本用法总结
武汉企业网站设计武汉搜索引擎优化包括以下哪些内容武汉百度seo排名优化提高流量武汉百度代发帖包收录武汉网页设计模板和源代码多少钱