Java & JavaScript 递归构建树状图(根据parentId)
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java & JavaScript 递归构建树状图(根据parentId)相关的知识,希望对你有一定的参考价值。
1. Java & javascript 递归构建树状图(根据parentId)
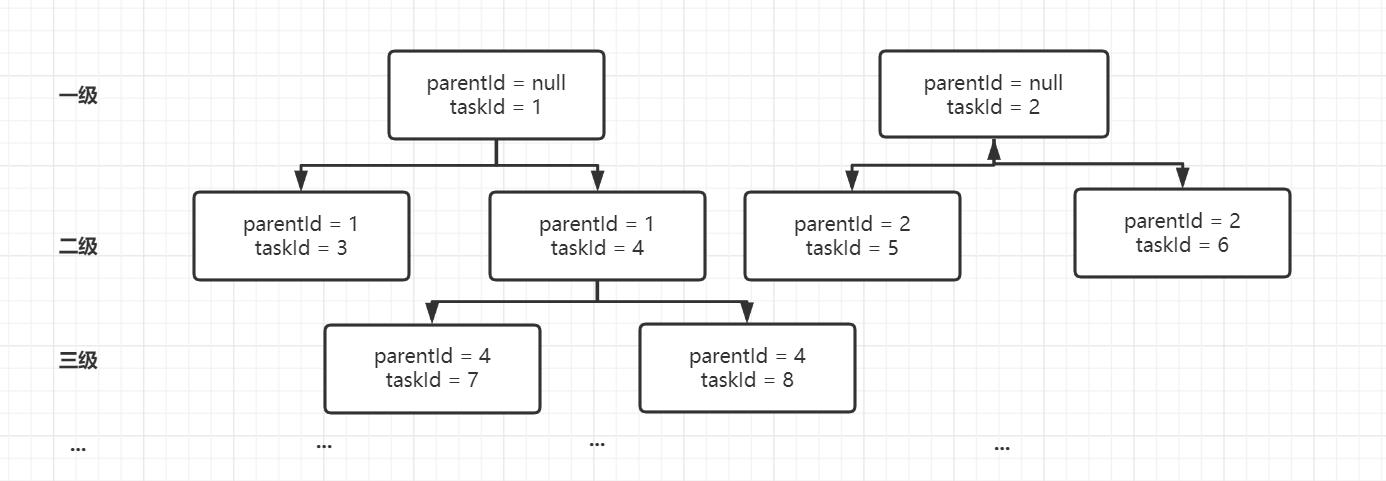
类似于实现这样的效果
实现思路:
- 第一步:找到所有根节点(parentId == null)
- 第二步:遍历跟结点,递归生成根节点的子树

1.1 JavaScript 实现
export class TaskManageModal {
taskId: any = ''; // 任务id
parentId: any = ''; // 父级任务id
children: Array<TaskManageModal> = [];// 是否含有子列表
}
taskInfoList: Array<TaskManageModal> = 待处理的数据;
//建立树形结构
buildTree(): Array<TaskManageModal> {
let treeList: Array<TaskManageModal> = [];
let rootNodes = this.getRootNode();
for (let j = 0; j < rootNodes.length; j++) {
treeList.push(this.buildChildTree(rootNodes[j]));
}
return treeList;
}
// 获取根节点(一级树)
getRootNode(): Array<TaskManageModal> {
let rootList: Array<TaskManageModal> = [];
for (let j = 0; j < this.taskInfoList.length; j++) {
if (this.taskInfoList[j].parentId == undefined) {
rootList.push(this.taskInfoList[j]);
}
}
return rootList;
}
// 递归,建立子树形结构
buildChildTree(task: TaskManageModal): TaskManageModal {
let childList: Array<TaskManageModal> = [];
for (let j = 0; j < this.taskInfoList.length; j++) {
if (this.taskInfoList[j].parentId == task.taskId) {
childList.push(this.buildChildTree(this.taskInfoList[j]));
}
}
task.children = childList;
return task;
}
1.2 Java代码实现
我用到的依赖
pom.xml
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.60</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
1.2.1 实体类Menu
Menu.java
import lombok.Data;
import java.util.List;
@Data
public class Menu {
private String id;
private String parentId;
private String text;
private List<Menu> children;
public Menu(String id, String parentId, String text) {
this.id = id;
this.parentId = parentId;
this.text = text;
}
}
1.2.2 生成树形结构的类
MenuTree.java
import java.util.ArrayList;
import java.util.List;
public class MenuTree {
private List<Menu> menuList = new ArrayList<Menu>();
public MenuTree(List<Menu> menuList) {
this.menuList = menuList;
}
//建立树形结构
public List<Menu> builTree() {
List<Menu> treeMenus = new ArrayList<Menu>();
for (Menu menuNode : getRootNode()) {
menuNode = buildChilTree(menuNode);
treeMenus.add(menuNode);
}
return treeMenus;
}
//递归,建立子树形结构
private Menu buildChilTree(Menu pNode) {
List<Menu> chilMenus = new ArrayList<Menu>();
for (Menu menuNode : menuList) {
if (menuNode.getParentId().equals(pNode.getId())) {
chilMenus.add(buildChilTree(menuNode));
}
}
pNode.setChildren(chilMenus);
return pNode;
}
//获取根节点
private List<Menu> getRootNode() {
List<Menu> rootMenuLists = new ArrayList<Menu>();
for (Menu menuNode : menuList) {
if (menuNode.getParentId().equals("0")) {
rootMenuLists.add(menuNode);
}
}
return rootMenuLists;
}
}
1.2.3 测试类
Test.java
import com.alibaba.fastjson.JSON;
import java.util.ArrayList;
import java.util.List;
public class Test {
public static void main(String[] args) {
List<Menu> menuList = new ArrayList<Menu>();
/*插入一些数据*/
menuList.add(new Menu("GN001D000", "0", "系统管理"));
menuList.add(new Menu("GN001D100", "GN001D000", "权限管理"));
menuList.add(new Menu("GN001D110", "GN001D100", "密码修改"));
menuList.add(new Menu("GN001D120", "GN001D100", "新加用户"));
menuList.add(new Menu("GN001D200", "GN001D000", "系统监控"));
menuList.add(new Menu("GN001D210", "GN001D200", "在线用户"));
menuList.add(new Menu("GN002D000", "0", "订阅区"));
menuList.add(new Menu("GN003D000", "0", "未知领域"));
/*让我们创建树*/
MenuTree menuTree = new MenuTree(menuList);
menuList = menuTree.builTree();
/*转为json看看效果*/
String jsonOutput = JSON.toJSONString(menuList);
System.out.println(jsonOutput);
}
}
运行结果:

以上是关于Java & JavaScript 递归构建树状图(根据parentId)的主要内容,如果未能解决你的问题,请参考以下文章