vuex是什么,以及用vuex的好处,和单界面状态管理
Posted 秃头萌新_Ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex是什么,以及用vuex的好处,和单界面状态管理相关的知识,希望对你有一定的参考价值。
Vuex是一个专为vue.js应用程序开发的状态管理模式。它解决了组件之间同一状态的共享问题。它采用集中式存储管理应用的所有组件的状态
多个组件使用的一些***数据,方法全部集中起来***,别的组件要使用的话也就形成了调用关系,调用集中起来的方法就好极大的减少了代码量…
使用vuex的好处
1.多层嵌套的组件、兄弟组件间的状态会更好管理维护。
2缓存一些当前要使用请求远程或本地的数据集(刷新后会自己销毁)。
3有了第二条,就可以减少向服务器的请求,节省资源。如果你的用户足够多,那么每多出一个请求,对公司来说,都是一大笔钱。
4对开发者来说,如果你的项目足够复杂,团队的规模也不仅是一个人,数据集中处理更利于程序的稳定和维护。
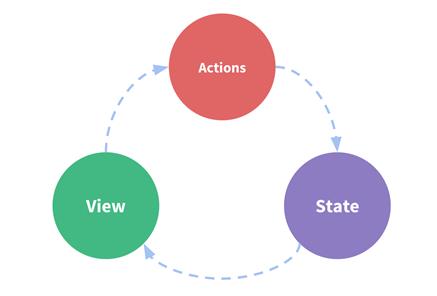
单界面的状态管理如图下

state:我们的状态
view:视图层,可以针对state的变化
Actions:这里的actions这里的Acitons主要指用户的各种操作,点击等,会导致状态的改变
整个图的意思就是状态(state)显示在view上,在view上用户点击了,或其他操作发生了(Actions),改变了状态(state),然后改变的状态(state),再次显示在view上,按照流程循环,这就是单页面状态
以上是关于vuex是什么,以及用vuex的好处,和单界面状态管理的主要内容,如果未能解决你的问题,请参考以下文章