webpack 打包 图片资源,打包字体,自动化编译
Posted 秃头萌新_Ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 打包 图片资源,打包字体,自动化编译相关的知识,希望对你有一定的参考价值。
webpack 打包图片资源
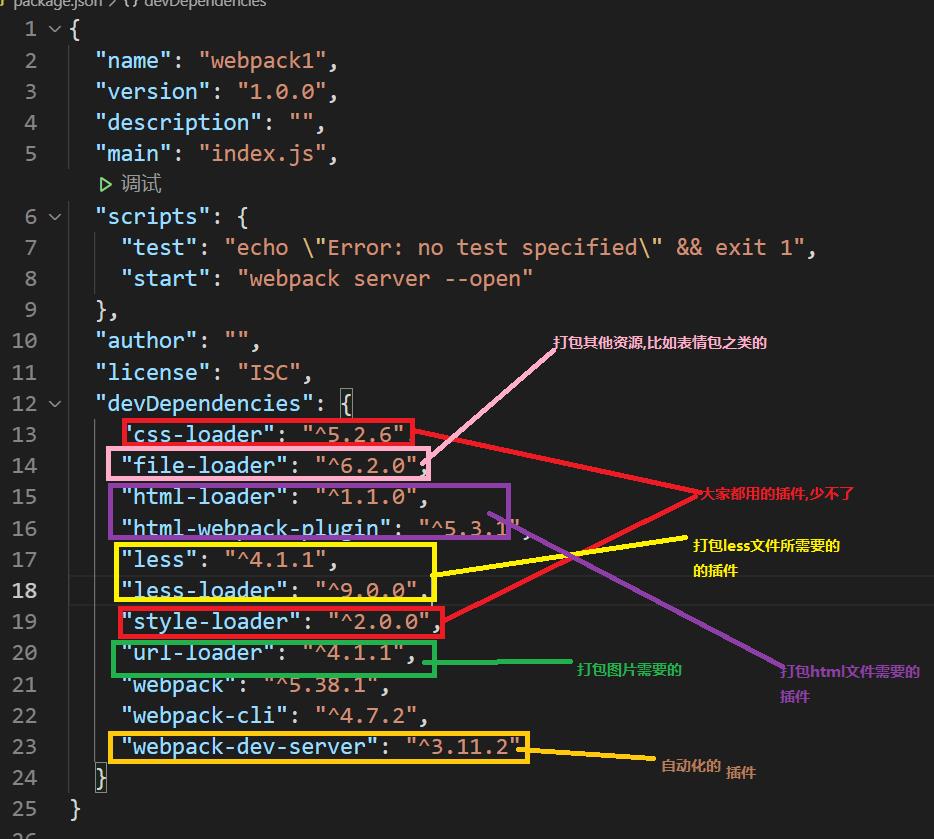
打包图片资源要引用插件
下载打包img图片文件需要的插件
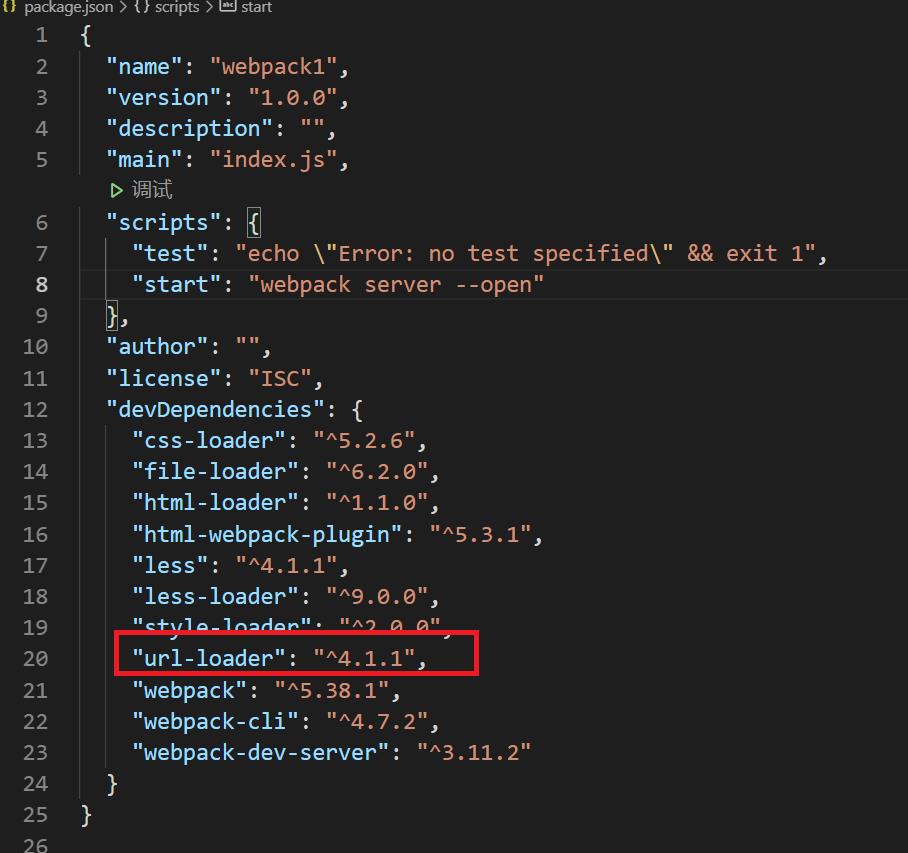
npm i url-loader -D

webpack.config.js文件
这个是设置打包的图片前置是几位的

如果html中有图片要打包的时候要记得

name:'[hash:8].[ext]'
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry :'./src/index.js',
output:{
filename:'built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\\.less$/,
use:['style-loader','css-loader','less-loader']
},
{
//问题:默认处理不了html中的img图片
//处理图片资源
test:/\\.(jpg|png|gif)$/,
//使用一个loader
//下载url-loader file-loader
loader:'url-loader',
options:{
//图片小于8kb,就会被base64处理
//优点:减少请求数量(减轻服务器压力)
//缺点:图片面积会更大(文件请求速度更慢)
limit:12*1024,
//问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片的是commonjs
// 解析时会出现问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule:false,
// encoding: false,
name:'[hash:8].[ext]'
}
},
{
test:/\\.html$/,
//处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader:'html-loader'
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
mode:'development'
}
打包其他资源.样式字体子类的
下载打包其他资源,表情之类的
npm i file-loader -D
webpack.config.js文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {resolve} = require('path')
module.exports = {
entry:'./src/index.js',
output:{
filename:'built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\\.css$/,
use:[
'style-loader',
'css-loader'
]
},
//打包其他资源(除html/js/css资源以外的资源)
{
//排除css/js/html资源
exclude:/\\.(css|js|html)$/,
loader:'file-loader',
options:{
name:'[hash:10].[ext]'
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
mode:'development'
}
自动化,自动编译,自动更新浏览器
下载自动化所需要的插件
npm i webpack-dev-server -D
执行命令,它会打开一个服务器式的页面,会自动更新但是需要手动打开页面
webpack server
命令执行后会自动打开页面
webpack server --open
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {resolve} = require('path')
module.exports = {
entry:'./src/index.js',
output:{
filename:'built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\\.css$/,
use:[
'style-loader',
'css-loader'
]
},
//打包其他资源(除html/js/css资源以外的资源)
{
//排除css/js/html资源
exclude:/\\.(css|js|html)$/,
loader:'file-loader',
options:{
name:'[hash:10].[ext]'
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
mode:'development',
//开发服务器devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器)
//特点:只会在内存中编译打包,不会有任何输出
//启动devServer指令为 :npx webpack-dev-server
// webpack server
// webpack server --open
devServer:{
contentBase:resolve(__dirname,'build'),
//启动gizp压缩
compress:true,
//端口号
port:3000
}
}
所需要的插件吗!

以上是关于webpack 打包 图片资源,打包字体,自动化编译的主要内容,如果未能解决你的问题,请参考以下文章