打造完美 Typora
Posted 老邋遢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打造完美 Typora相关的知识,希望对你有一定的参考价值。
打造完美 Typora
一、前言
Typora是一款优秀但不完美的MarkDown编辑器。
笔者无论是学习笔记的记录或者博客的书写都是用的这款软件,不得不说MarkDown为笔者省去了不少排版优化的时间,即使纯Text仍然能写出优雅的排版。不仅如此,Typora 还为MarkDown文档提供了Mermaid支持,Mermaid是一款用代码绘制各种图(流程图、甘特图、Journey图等)的工具,因为Mermaid现在仍然处于初期阶段,过于复杂的实体关系图或者流程图在MarkDown中显示得不是很好,笔者通常会使用Mermaid整理一些不是特别复杂的关系梳理。
今天主要是想将笔者之前怎么一步步优化Typora样式、怎么配置图床、主题的选择等等以及过程中踩的坑记录下来。一方面可以为将来换电脑的时候能够快速同步,另一方面分享出来也可以让大家少踩点坑。
闲话唠到这里,开始整活。
二、样式优化
2.1 主题选择
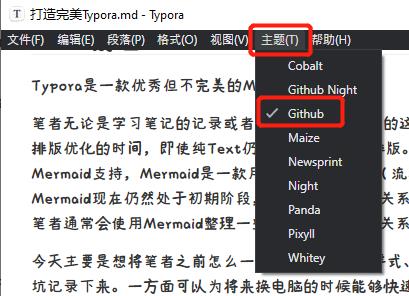
这块没有什么好说的,笔者建议使用默认的github主题。

至于原因,且听笔者娓娓道来:
首先据笔者实验,Typora对于暗色主题支持的不是很好
-
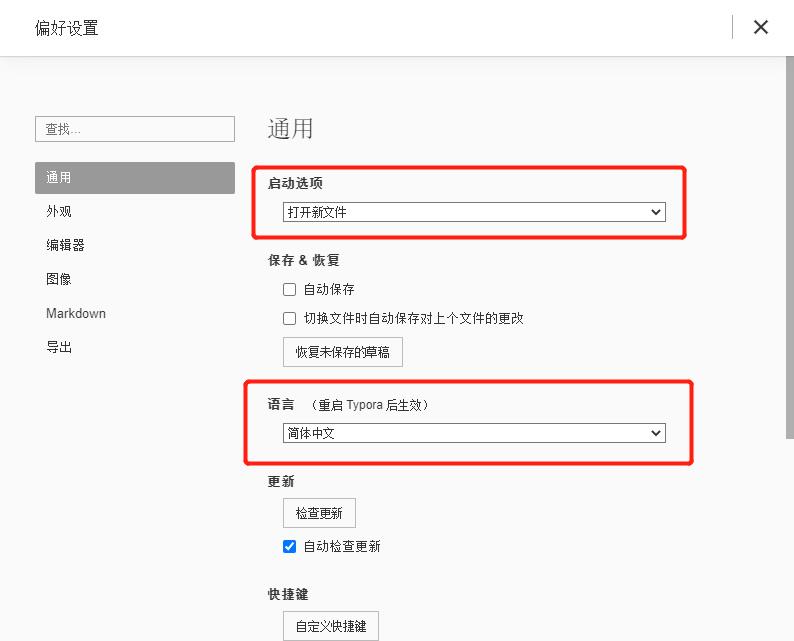
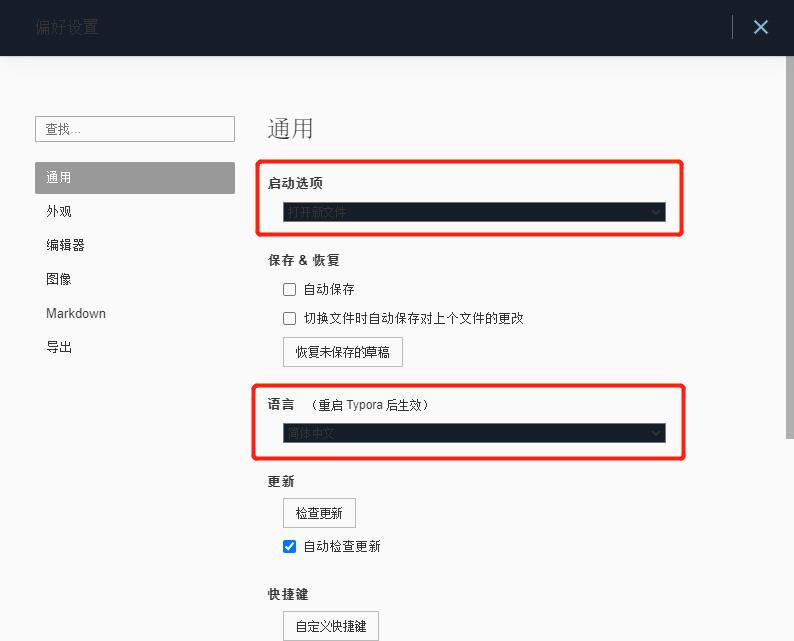
在设置界面,切换暗色主题后下拉菜单啥也看不见(第三方的暗色主题)
这是GitHub下的设置界面

这是Cobalt主题下的设置界面

-
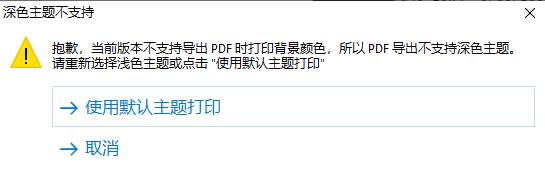
暗色主题Pandoc导出不了
Pandoc是一款将MarkDown导出为Word、PDF等格式的Typora插件。当执行深色主题导出时,我们会获得以下提示:

-
所见非所得
如果不使用默认主题,我们发布到GitHub或者博客上时会导致自己电脑上看到的和发布上去的不一致(比如README.md文件)。你看着挺漂亮的效果可能别人就看不到。
-
部分深色主题对Mermaid支持不是很好
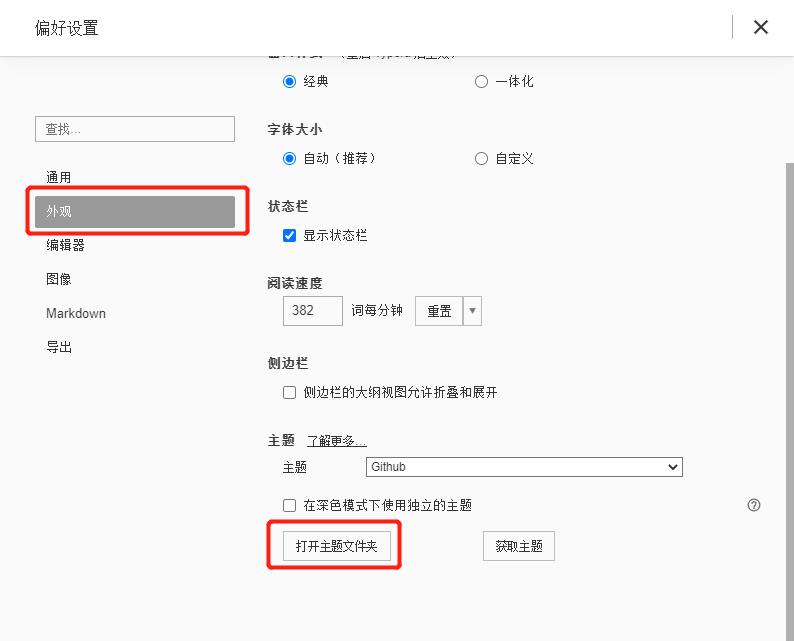
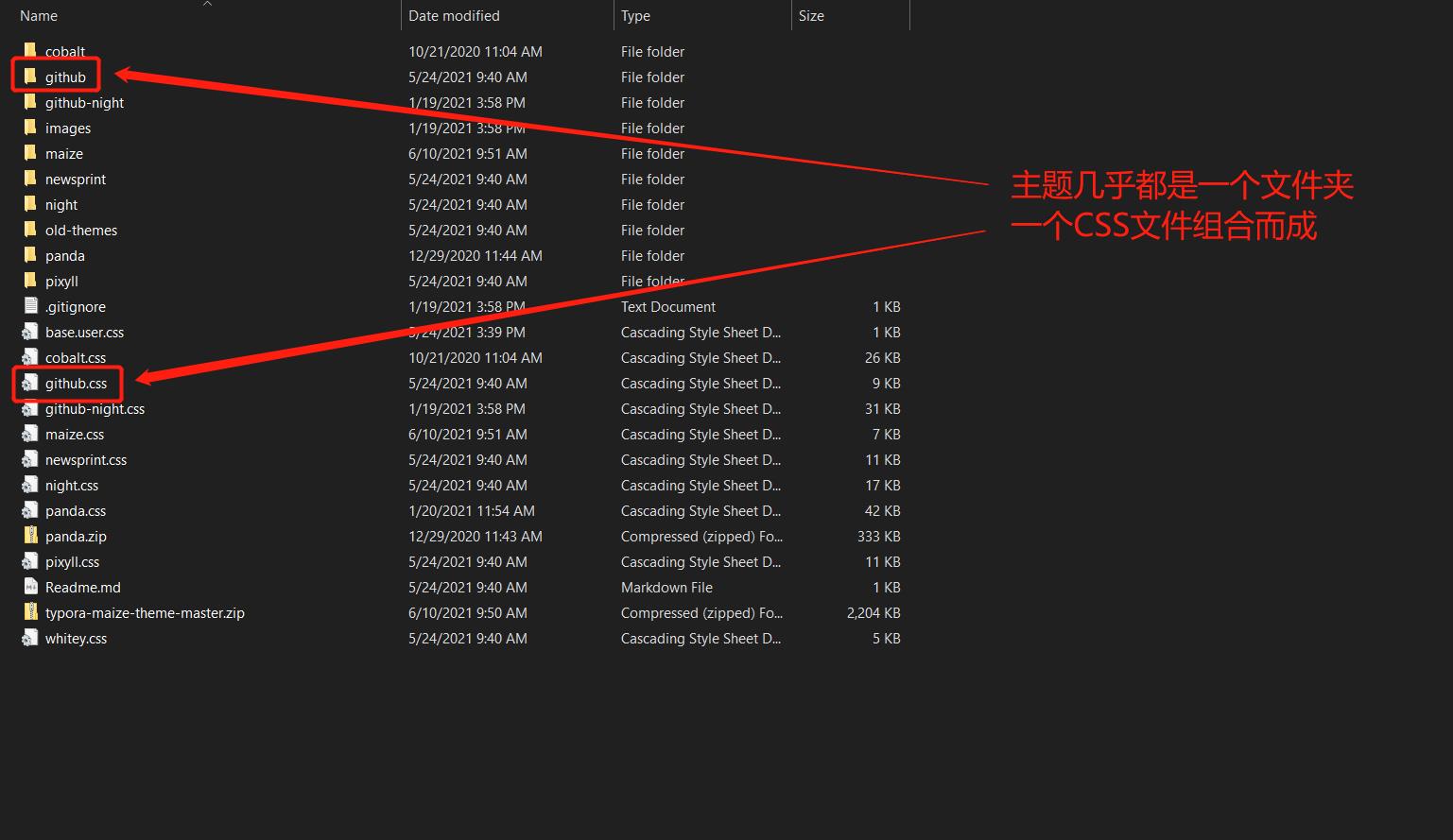
其实主题就是字体+CSS文件,通过设置界面打开主题文件夹我们能很轻易的看到这点。


而有的作者在制作主题的时候没有兼顾到一些极端场景(比如笔者上面提到的设置界面或者Mermaid),造成Mermaid图显示不全或者设置界面看着特别难受。
-
深色主题貌似伤眼
这个可能是民科哈,详情可以参考这篇文章
2.2 更换字体
笔者在本地换了一套字体,说实话有点花里胡哨,不喜欢的朋友可以跳过这一小节。
笔者在字魂网上下载了7号字体并安装到了Windows(需要付费的哈,或者小伙伴可以自己想办法获取一套)。
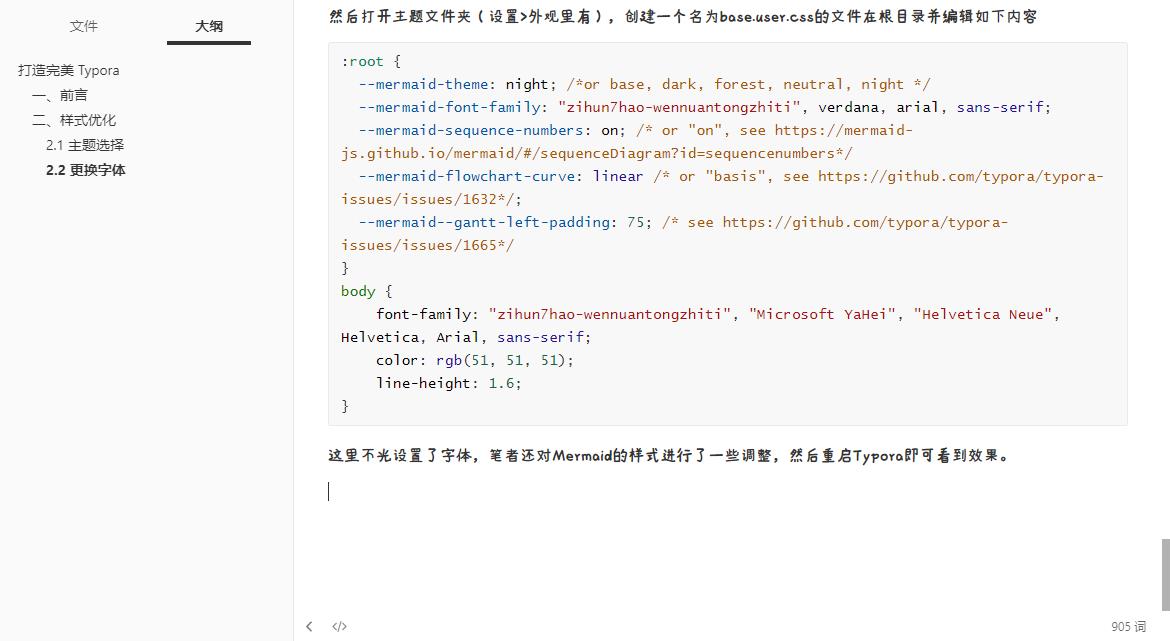
然后打开主题文件夹(设置>外观里有),创建一个名为base.user.css的文件在根目录并编辑如下内容
:root {
--mermaid-theme: night; /*or base, dark, forest, neutral, night */
--mermaid-font-family: "zihun7hao-wennuantongzhiti", verdana, arial, sans-serif;
--mermaid-sequence-numbers: on; /* or "on", see https://mermaid-js.github.io/mermaid/#/sequenceDiagram?id=sequencenumbers*/
--mermaid-flowchart-curve: linear /* or "basis", see https://github.com/typora/typora-issues/issues/1632*/;
--mermaid--gantt-left-padding: 75; /* see https://github.com/typora/typora-issues/issues/1665*/
}
body {
font-family: "zihun7hao-wennuantongzhiti", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
这里不光设置了字体,笔者还对Mermaid的样式进行了一些调整,然后重启Typora即可看到效果。

2.3 文字排版
这一节纯属笔者经验之谈,不一定是最佳实践。
其实不必多说,看官翻翻笔者历来的文章就能看出笔者的排版习惯:
笔者的排版比较偏向学院派(就是毕设写论文那种),或者是出版社投稿的那种风格。
几乎篇幅不断的文章笔者都会加上目录“[TOC]”,这样方便笔者和看官快速索引。
对于偏方法论一类的文章,笔者习惯性会在文末追加一个引用来记录自己查阅过什么资料,当然此文不在此范围之内,看官若是感兴趣可以看下我的Elastic讲义一文文末。
三、功能优化
3.1 配置Gitee图床
这块笔者踩了不少坑,眼泪都要流下来了。
首先科普下为什么要搞一套图床:
笔者常常在本地写好的博客上传时会遇到CSDN转存图片失败,因为图片路径在笔者本地,而浏览器是运行在沙盒里的,不能直接上你电脑里读取图片。这时就需要将你本地图片路径转换为互联网可以访问的路径才可以。
同理,你的笔记在多个电脑之间同步的时候也会因为图片路径不一致导致显示不出来。
这时候,你就需要Typora自动上传本地图片至云端,并替换原先本地图片的uri。
大概就是这个情况,接下来我们看下怎么配置。
-
首先要下载并安装Node.js然后重启电脑!
Typora的图床上传依赖于PicGo,而PicGo自身没有Gitee图床,这就需要自己安装插件,而PicGo插件的安装依赖于Node.js,但是笔者之前安装的2.2.2-stable版本并不会提示安装Node.js(现已修复),导致搞了半天也安装不上。。。
-
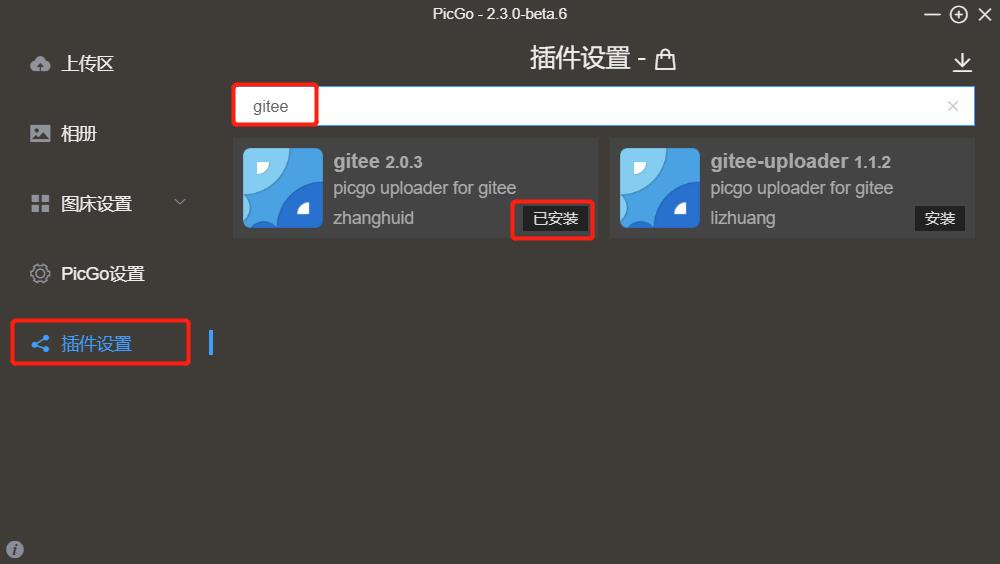
安装PicGo(建议安装最新版,设置>图像里就可以下载),并安装Gitee插件

-
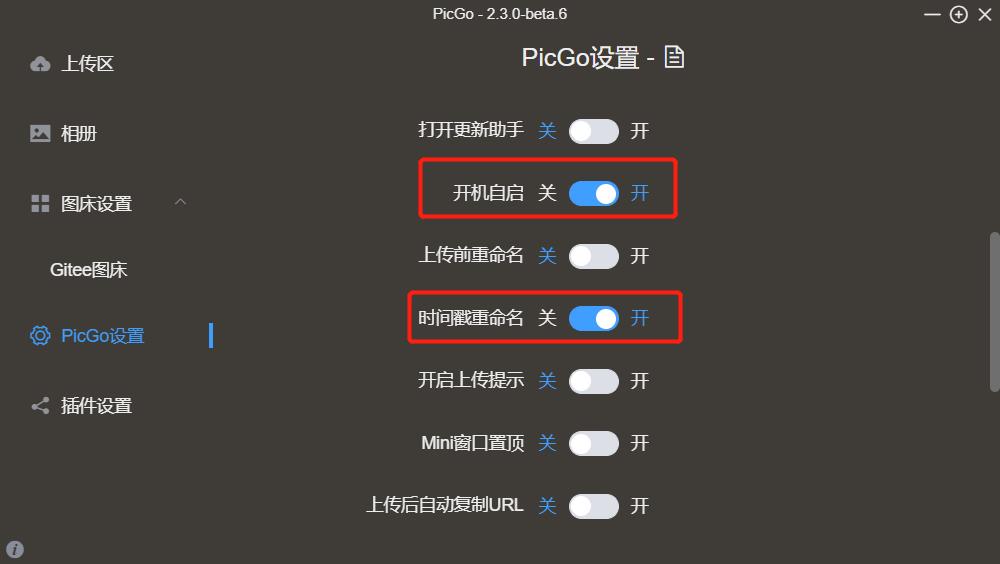
按照下图对PicGo进行初始化设置

开机自启的作用不必多说,时间戳重命名是为了防止同名文件上传到Git时候报错。
-
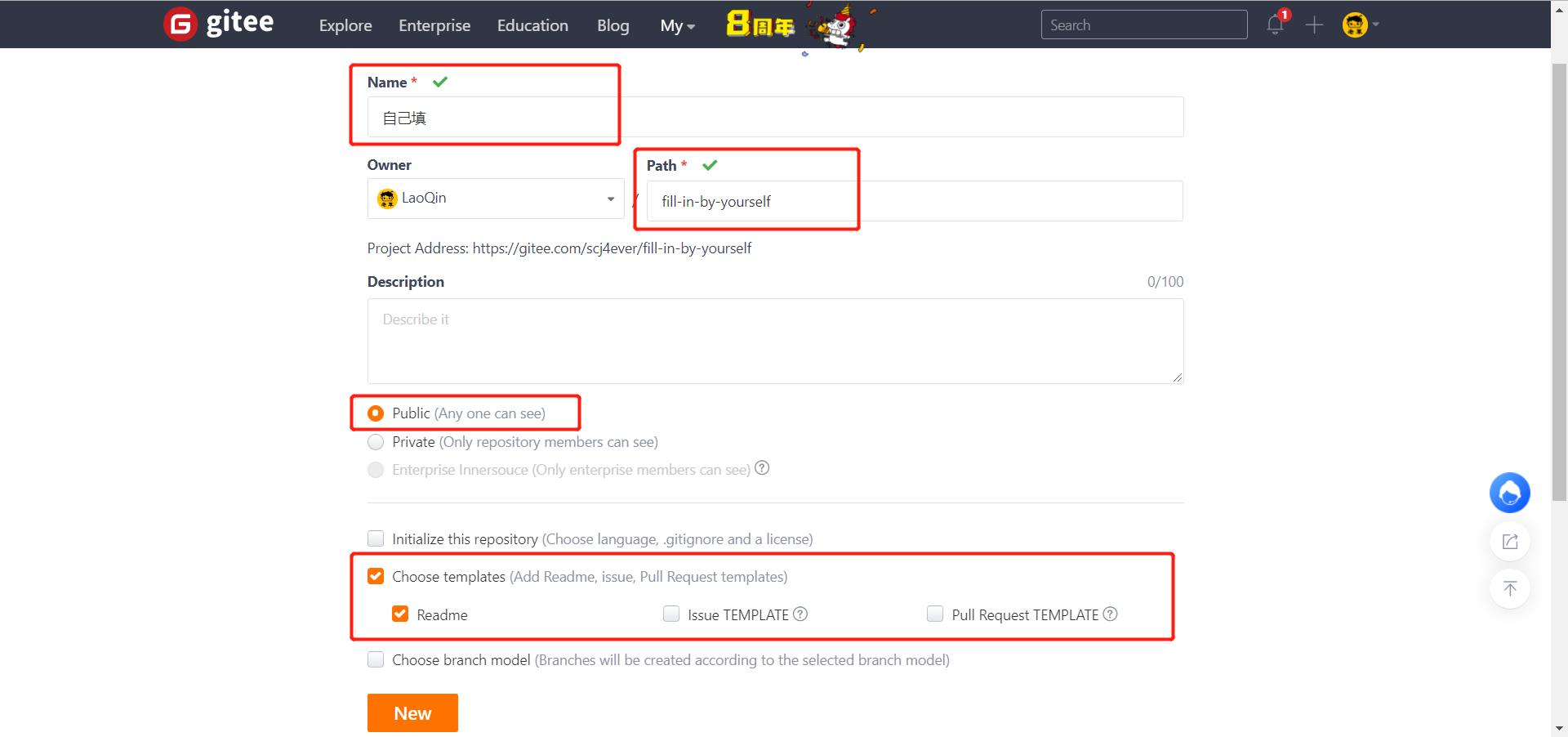
创建Gitee图床仓库,像我这么选

-
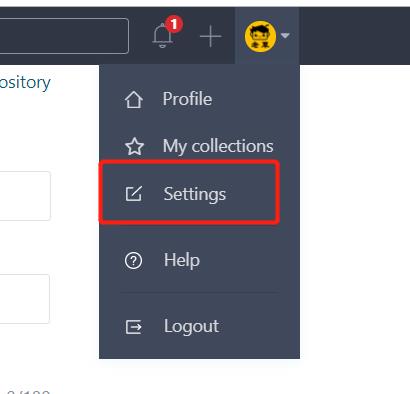
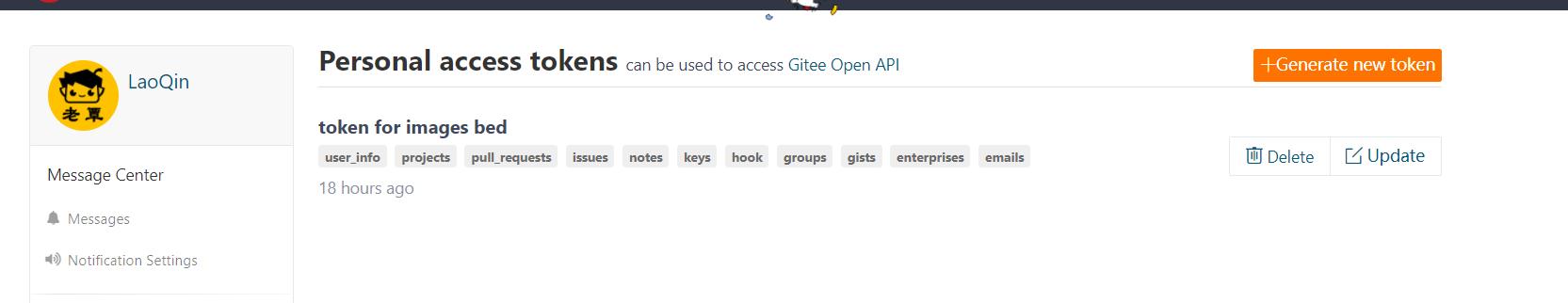
生成Gitee Token(一定要记录下来,后面有用)


-
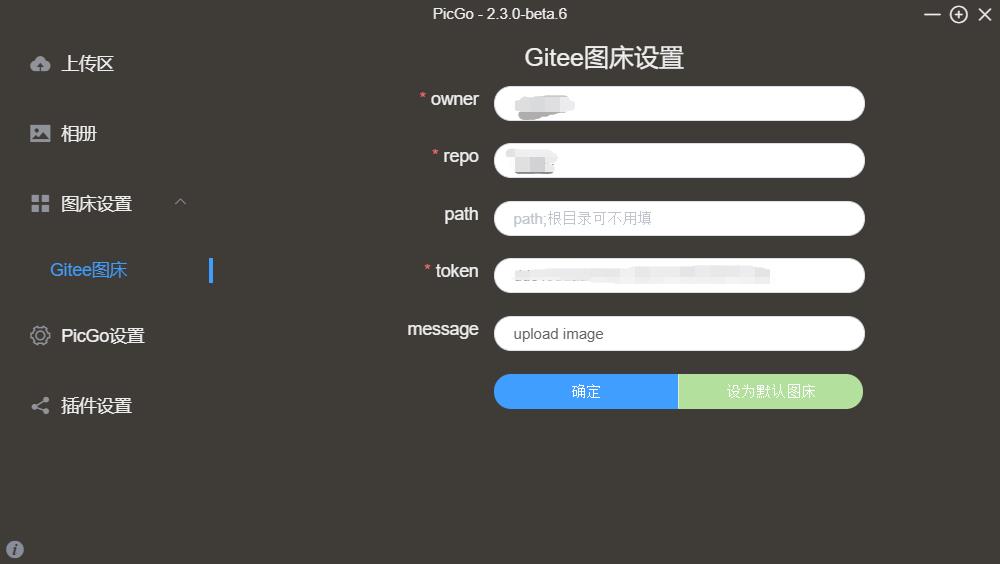
配置PicGo仓库信息

这里有几点需要注意:
- Owner是用户名而非昵称,需要点自己头像到Profile里看(@后面那段)
- repo不用写全URL,只用写仓库名就行
- token就是上面让生成的那个
-
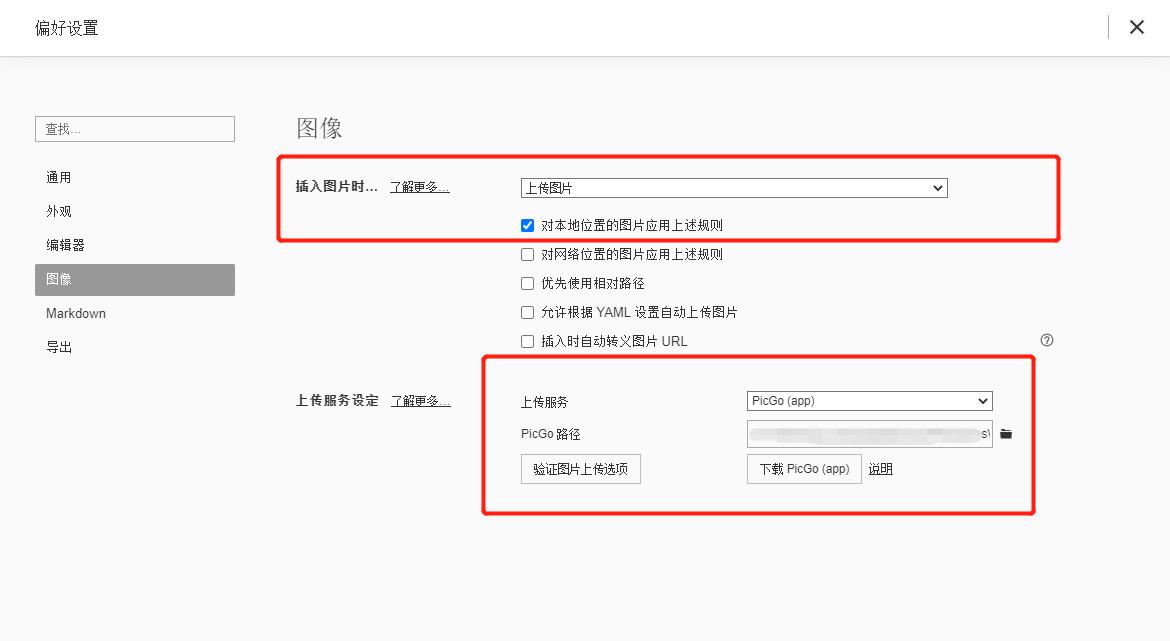
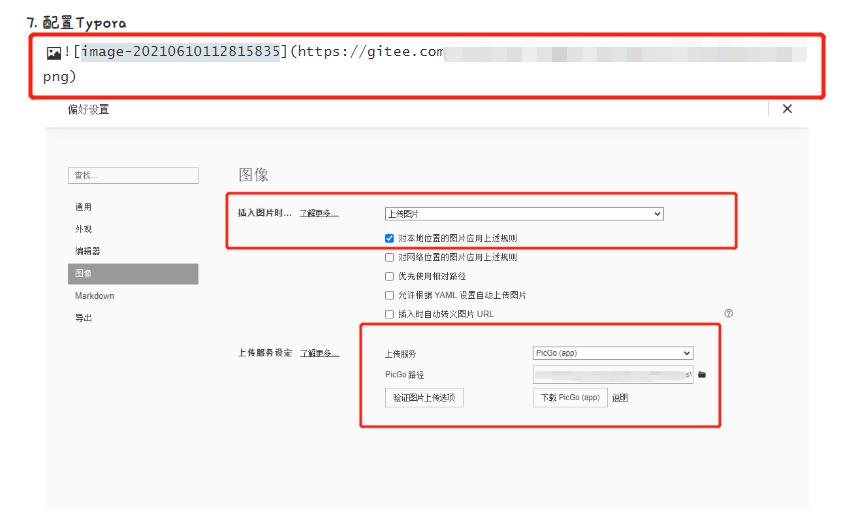
配置Typora

插入图片那里选择上传,只对本地应用即可(网络图片没必要二次上传)
下面PicGo路径选择安装路径下的exe就可以
这里需要注意Typora语言一定要选中文!因为笔者使用的是英文系统,Typora默认语言也是英文,导致上传服务下拉框中没有PicGo(app)这个选项。因为PicGo是国产的,老外估计也很少用这个图床。
-
配置完成我们就可以粘贴一个本地图片到MarkDown进行验证

可以看到图片url已经变成了Gitee仓库中的地址
3.2 笔记同步
Typora并不能像印象笔记或者OneNote一样自动在多个设备中同步你的笔记(我觉得Typora可以做个类似的云端,即使付费笔者也可以接受)。
所以笔者是用了腾讯的工蜂,自建了一个代码仓库用于同步我的笔记,同时也做一个backup。
同时自己也写了一个cmd脚本用于提交代码,看官可以在自己的仓库下创建一个.cmd文件然后send一个link到桌面
git add . && git commit -m "push code automatically" && git push
3.3 每日TODO List
笔者习惯每天都做一个Todo List,记录下今天要做什么事情,以及过程中的一些收获。当遇到相似问题的时候能够及时索引到之前做的笔记来快速处理。
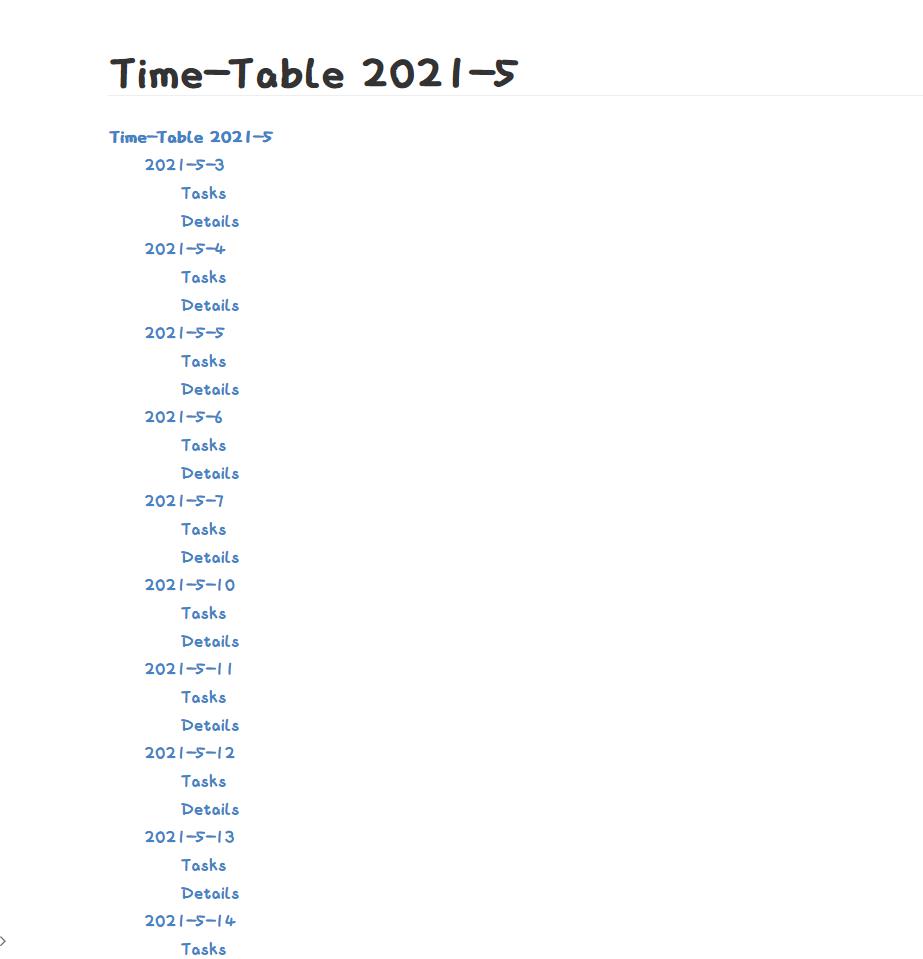
大家可以感受下笔者五月某一天的工作记录:

而每个Time-Table的文件是以月为单位归档的

这样将来遇到同样问题的时候只要记住“我在几月好像碰到过这个问题”,即可快速索引。
四、结语
以上就是笔者在使用Typora的时候遇到的问题和一些解决方案,可能不是很好,还希望多多指正。
希望未来Typora也能越做越好,也能有更多小伙伴加入MarkDown的阵营中来。
以上是关于打造完美 Typora的主要内容,如果未能解决你的问题,请参考以下文章