85道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了85道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)相关的知识,希望对你有一定的参考价值。
vue框架篇
vue的优点
-
轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;
-
简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;
-
双向数据绑定:保留了angular的特点,在数据操作方面更为简单;
-
组件化:保留了react的优点,实现了html的封装和重用,在构建单页面应用方面有着独特的优势;
-
视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作;
-
虚拟DOM:dom操作是非常耗费性能的,不再使用原生的dom操作节点,极大解放dom操作,但具体操作的还是dom不过是换了另一种方式;
-
运行速度更快:相比较与react而言,同样是操作虚拟dom,就性能而言,vue存在很大的优势。
本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性、框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度。
希望读者读完本文,有一定的启发思考,也能对自己的 Vue 掌握程度有一定的认识,对缺漏之处进行弥补,对 Vue 有更好的掌握。
整理不易 如果觉得本文有帮助 记得点赞三连哦 十分感谢!
Vue 面试题总结
vue-cli工程
- 构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
- vue-cli 工程常用的 npm 命令有哪些?
- 请说出vue-cli工程中文件夹和文件的用处
- config文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
- 请你详细介绍一些 package.json 里面的配置
vue核心知识点
- 对于Vue是一套渐进式框架的理解
- vue.js的两个核心是什么?
- 请问 v-if 和 v-show 有什么区别
- vue常用的修饰符
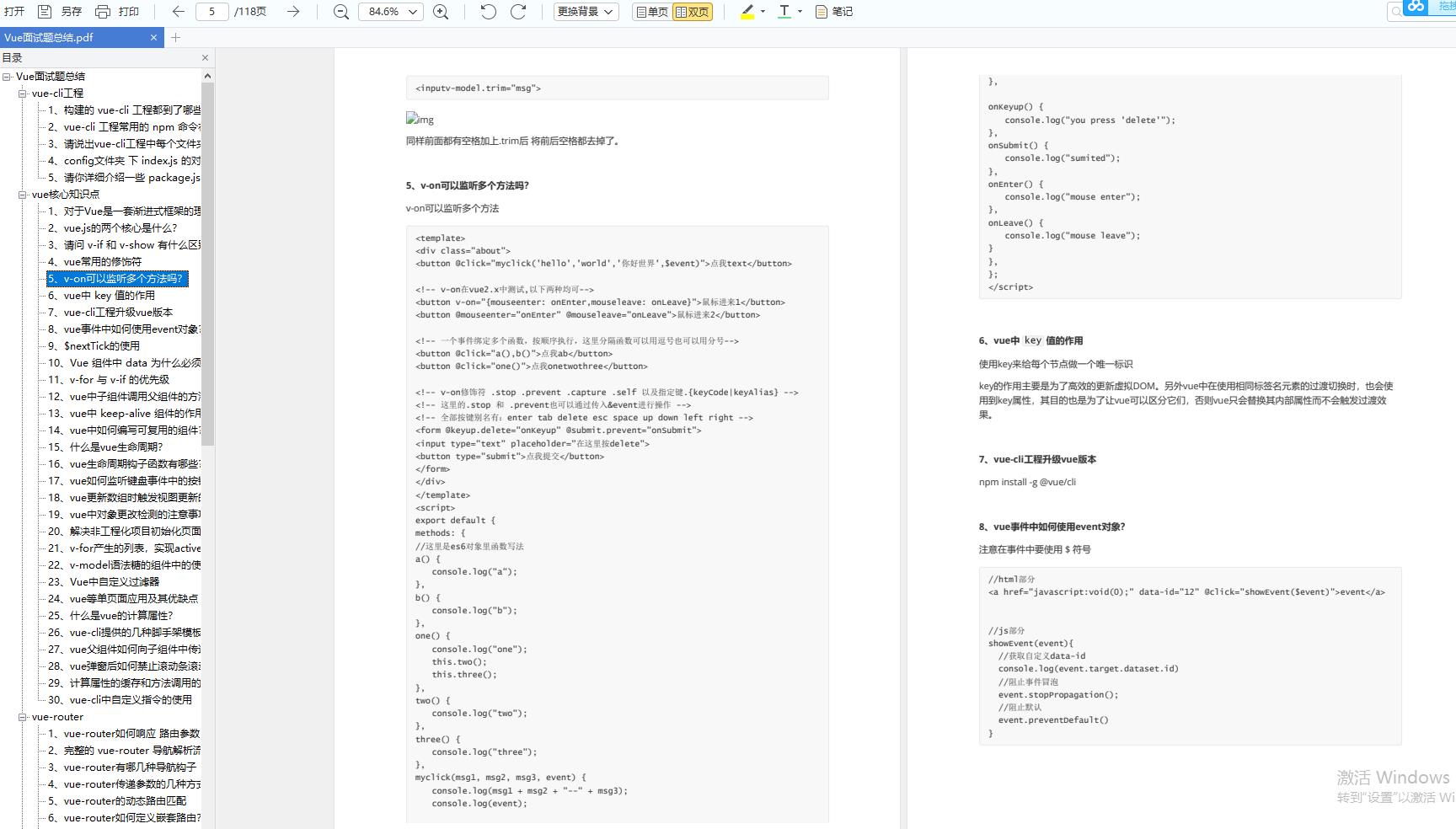
- v-on可以监听多个方法吗?
- vue中 key 值的作用
- vue-cli工程升级vue版本
- vue事件中如何使用event对象?
- $nextTick的使用
- Vue 组件中 data 为什么必须是函数
- v-for 与 v-if 的优先级
- vue中子组件调用父组件的方法
- vue中 keep-alive 组件的作用
- vue中如何编写可复用的组件?
- 什么是vue生命周期?
- vue生命周期钩子函数有哪些?
- vue如何监听键盘事件中的按键?
- vue更新数组时触发视图更新的方法
- vue中对象更改检测的注意事项
- 解决非工程化项目初始化页面闪动问题
- v-for产生的列表,实现active的切换
- v-model语法糖的组件中的使用
- vue中自定义过滤器
- vue等单页面应用及其优缺点
- 什么是vue的计算属性?
- vue-cli提供的几种脚手架模板
- vue父组件如何向子组件中传递数据?
- vue弹窗后如何禁止滚动条滚动?
- 计算属性的缓存和方法调用的区别
- vue-cli中自定义指令的使用

vue-router
- vue-router如何响应 路由参数 的变化?
- 完整的 vue-router 导航解析流程
- vue-router有哪几种导航钩子( 导航守卫 )?
- vue-router传递参数的几种方式
- vue-router的动态路由匹配
- vue-router如何定义嵌套路由?
- 组件及其属性
- vue-router实现路由懒加载( 动态加载路由 )
- vue-router路由的两种模式
- history路由模式配置及后台配置
vuex
- 什么是vuex?
- 使用vuex的核心概念
- vuex在vue-cli中的应用
- 在vue中使用vuex,修改state的值
- vuex actions异步修改状态
http请求
- Promise对象是什么?
- axios、fetch与ajax有什么区别?
- 什么是JS的同源策略和跨域问题?
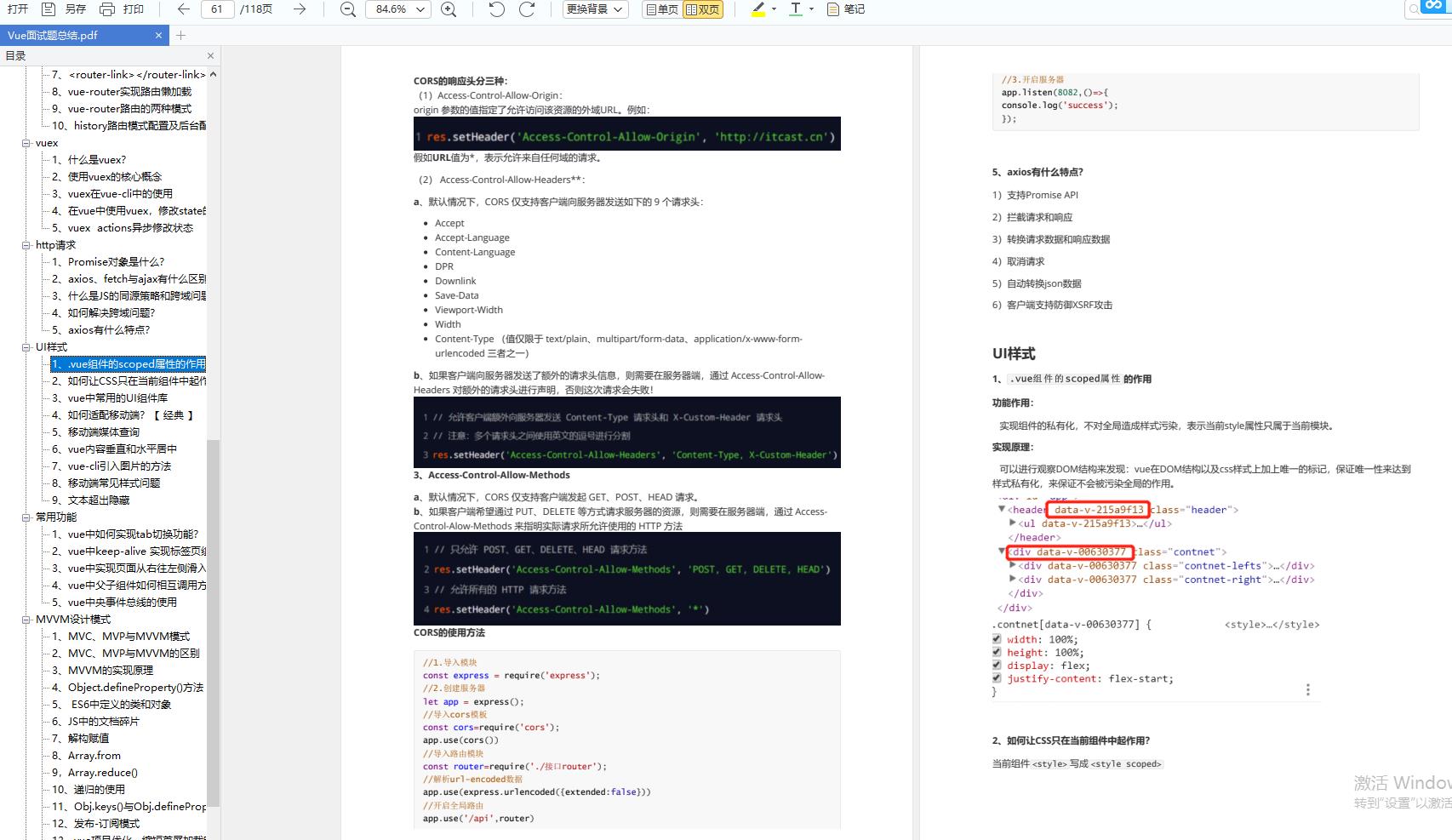
- 如何解决跨域问题?
- axios有什么特点?
UI样式
- .vue组件的scoped属性的作用
- 如何让CSS只在当前组件中起作用?
- vue-cli中常用的UI组件库
- 如何适配移动端?【 经典 】
- 移动端媒体查询
- vue内容垂直和水平居中
- vue-cli引入图片的方法
- 移动端常见样式问题
- 文本超出隐藏

常用功能
- vue中如何实现tab切换功能?
- vue中keep-alive 实现标签页组件缓存
- vue中实现页面从右往左侧滑入效果
- vue中父子组件如何相互调用方法?
- vue中央事件总线的使用
MVVM设计模式
- MVC、MVP与MVVM模式
- MVC、MVP与MVVM的区别
- MVVM的实现原理
- Object.defineProperty()方法
- ES6中定义的类和对象
- JS中的文档碎片
- 解构赋值
- Array.from
- Array.reduce
- 递归的使用
- Obj.keys()与Obj.defineProperty
- 发布-订阅模式
- vue项目优化,缩短首屏加载时间
深入拓展
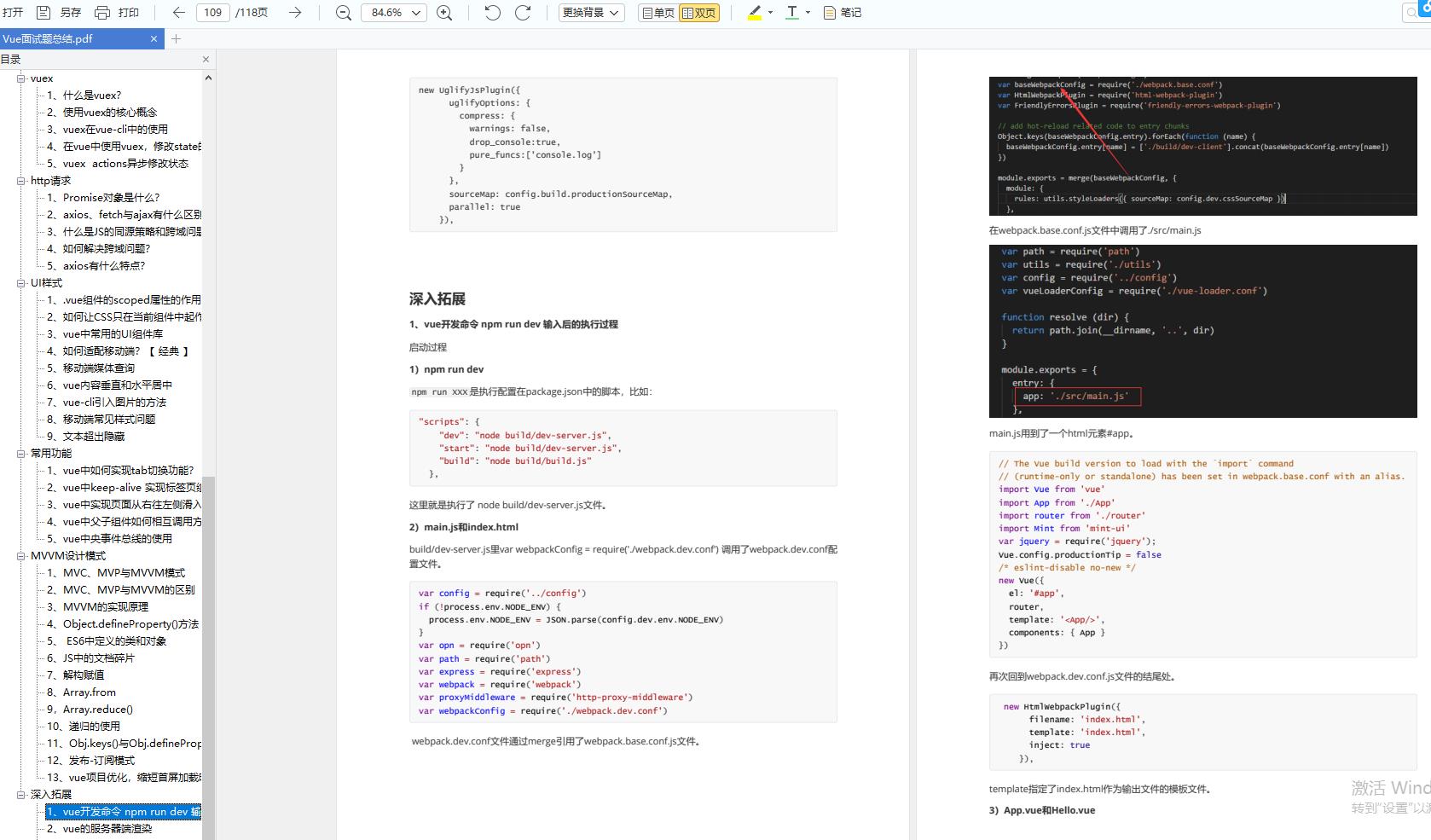
- vue开发命令 npm run dev 输入后的执行过程
- vue的服务器端渲染
- 从零写一个npm安装包
- vue-cli中常用到的加载器
- webpack的特点

篇幅有限,需要完整版PDF的朋友【点击这里】可以领取前端85道 Vue 面试题及解析。
总结
本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性、框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度。 希望对读完本文的你有帮助、有启发,如果有不足之处,欢迎批评指正交流!
辛苦整理良久,还望手动点赞鼓励~
以上是关于85道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)的主要内容,如果未能解决你的问题,请参考以下文章