最快的方式理解事件循环机制
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最快的方式理解事件循环机制相关的知识,希望对你有一定的参考价值。
最快的方式理解事件循环机制# 一级标题
1、微任务 (microtask):优先级高,并且可以插队,不是先定义先执行。包括:promise 中的 then,observer,MutationObserver,setImmediate。
2、宏任务 (macrotask):优先级低,先定义的先执行。包括:ajax,setTimeout,setInterval,事件绑定,postMessage,MessageChannel(用于消息通讯)。

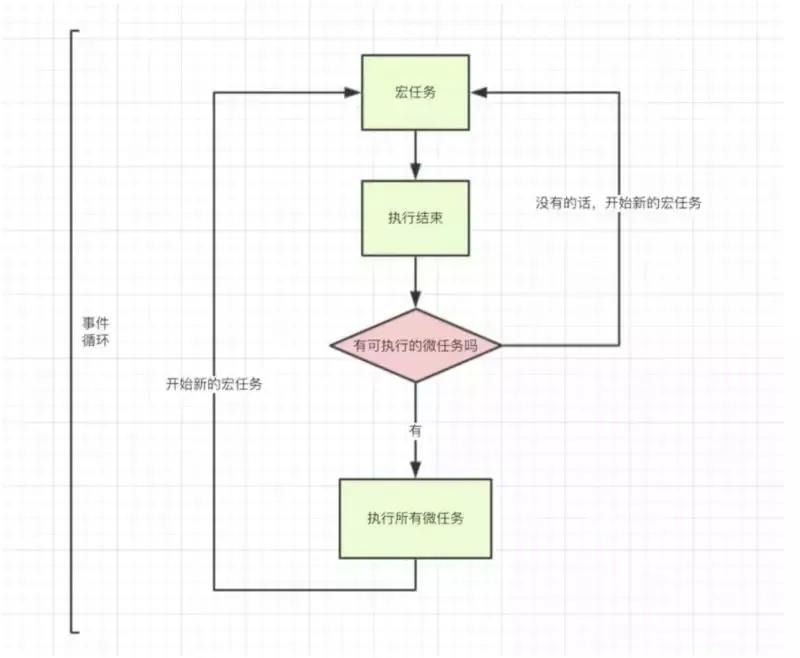
根据事件循环机制,梳理一下流程:
- 执行一个宏任务(首次执行的主代码块或者任务队列中的回调函数)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有任务(依次执行)
- JS引擎线程挂起,GUI线程执行渲染
- GUI线程渲染完毕后挂起,JS引擎线程执行任务队列中的下一个宏任务
说明: - 当某个宏任务执行完后,会查看是否有微任务队列。
- 如果有,先执行微任务队列中的所有任务,
- 如果没有,会读取宏任务队列中排在最前的任务,执行宏任务的过程中,遇到微任务,依次加入微任务队列。
- 栈空后,再次读取微任务队列里的任务,依次类推。
以上是关于最快的方式理解事件循环机制的主要内容,如果未能解决你的问题,请参考以下文章
深入理解JavaScript的事件循环(Event Loop)