在使用vue-cli脚手架工具进行项目搭建时,按照官方教程完成搭建运行时,竟然启动报错了
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在使用vue-cli脚手架工具进行项目搭建时,按照官方教程完成搭建运行时,竟然启动报错了相关的知识,希望对你有一定的参考价值。
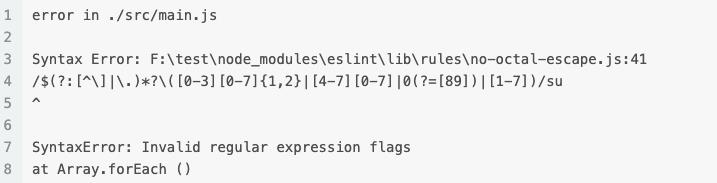
error in ./src/main.js Syntax Error: F:\\test\\node_modules\\eslint\\lib\\rules\\no-octal-escape.js:41 /$(?:[^]|.)*?([0-3][0-7]{1,2}|[4-7][0-7]|0(?=[89])|[1-7])/su ^ SyntaxError: Invalid regular expression flags at Array.forEach ()
解决办法:
背景:
在使用vue-cli脚手架工具进行项目搭建时,按照官方教程完成搭建运行时,竟然启动报错了,报错信息如下:
解决办法:
这个问题其实并不是eslint规则的不通过的问题,而是提示说eslint包的no-octal-escape.js这个文件存在错误。
到eslint的github上issue里找了下,果然发现了一些痕迹:
https://github.com/eslint/eslint/issues/13207
官方认为可能是由于环境的node版本过低导致的,查看了一下本地的node版本,是8.9.4。
解决办法也就明确了:
- **升级node版本
- 降低eslint版本**
为保持环境node版本一致,最终将eslint版本降低到6.0.1,问题解决。
打开package.json手动更改然后删除依赖从新安装
如:package-locj,json 和node_modules需要手动删除,重新安装。
以上是关于在使用vue-cli脚手架工具进行项目搭建时,按照官方教程完成搭建运行时,竟然启动报错了的主要内容,如果未能解决你的问题,请参考以下文章