Android-TextView及其子类详解
Posted 帅次
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-TextView及其子类详解相关的知识,希望对你有一定的参考价值。

TextView的功能和用法
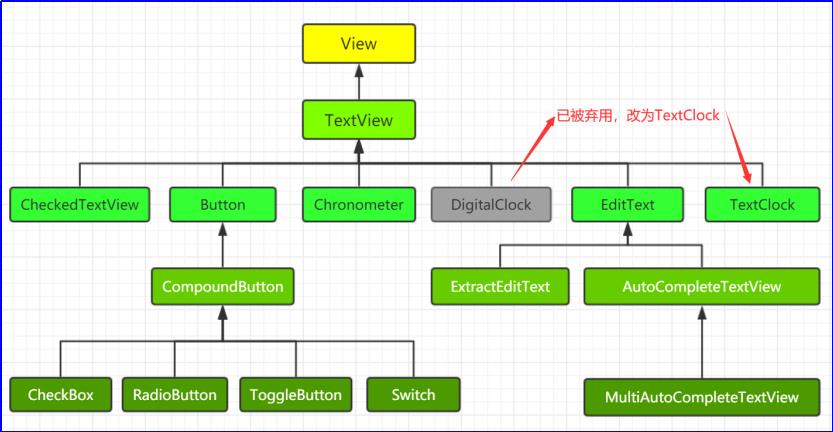
TxtView继承了View,它还是Button、EditText两个UI组件类的父类。它的作用是在用户界面上显示文本素。从功能上来看TextView就是个文本编辑器,只不过android关闭的它的可编辑功能。如果需要一个可编辑的文本框,就要使用到它的子类Editext了,Editext允许用户编辑文本框中的内容。TextView和Editext它俩最大的区别就在于TextView不允许用户编辑文本内容,Editext允许用户编辑文本内容。
下面咱写几个实例来详细了解一下TextView的。
创建TextView
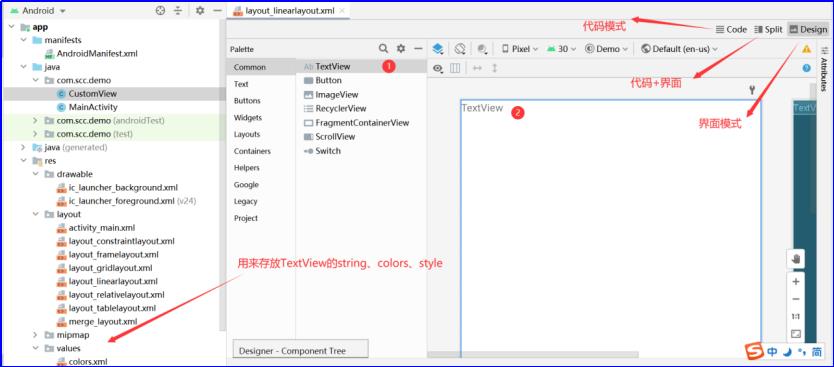
1、在Design中表示可从①处拖拽至②处,创建简单一个TextView。

2、在Code和Split中直接创建TextView。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/dimen_20"
android:orientation="vertical">
<!--拖拽的TextView,咱就放着了-->
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<!--修改颜色、大小-->
<!--设置颜色 @color/color_ff0000位置:app/values/colors-->
<!--设置大小 @dimen/text_size_18位置:app/values/dimens-->
<!--设置内容 @string/str_setting_color_size位置:app/values/strings-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/color_ff0000"
android:textSize="@dimen/text_size_18"
android:text="@string/str_setting_color_size" />
<!--添加图片和使用阴影-->
<!--添加图片:drawableTop、drawableBottom、drawableLeft(drawableStart)、drawableRight(drawableEnd)-->
<!--使用阴影:shadowColor(阴影颜色)、shadowDx(tv_2位置为基准,数字越大越往右)、
shadowDy(tv_2位置为基准,数字越大越往下)、shadowRadius(数字越大越模糊)-->
<!--图片 @mipmap/ic_launcher 位置:app/mipmap/任意一个目录能找到即可-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center_vertical"
android:textSize="@dimen/text_size_20"
android:textColor="@color/color_188FFF"
android:shadowColor="@color/color_FF773D"
android:shadowDx="30"
android:shadowDy="-20"
android:shadowRadius="2"
android:text="右侧添加图片和使用阴影" />
<!--对电话和邮件增加链接-->
<!--autoLink对文本内容自动添加E-mail地址、电话号码添加超级链接-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textSize="@dimen/text_size_14"
android:textColor="@color/color_188FFF"
android:text="邮件是:SCC5201314@qq.com,电话:0215201314"
android:autoLink="email|phone"/>
<!--内容过多-->
<!--maxLength最多显示几行,单行也可用android:singleline="true"-->
<!--ellipsize,内容显示不下时,显示...(位置最前、中间、最后都可以),这里要加行数限制才行-->
<!--lineSpacingMultiplier,行距-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textSize="@dimen/text_size_14"
android:textColor="@color/color_188FFF"
android:maxLength="2"
android:ellipsize="end"
android:text="TxtView继承了View,它还是Button、EditText两个UI组件类的父类。它的作用是在用户界面上显示文本素。从功能上来看TextView就是个文本编辑器,只不过Android关闭的它的可编辑功能。如果需要一个可编辑的文本框,就要使用到它的子类Editext了,Editext允许用户编辑文本框中的内容。TextView和Editext它俩最大的区别就在于TextView不允许用户编辑文本内容,Editext允许用户编辑文本内容。
下面咱写几个实例来详细了解一下TextView的。"
android:lineSpacingMultiplier="1.2"
/>
<!--background设置背景色-->
<!--padding内边距(边到可用范围的距离)-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="背景色红色的文本"
android:padding="10dp"
android:textColor="@color/white"
android:background="@color/color_ff0000"/>
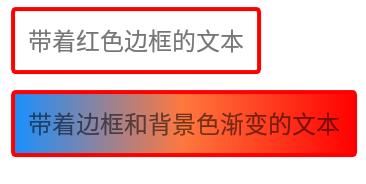
</LinearLayout>有时候TextView不仅显示文本,还需要边框等修饰。这就用到background和drawable相结合了,说来就来,咱搞几个实例试试。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/dimen_20"
android:orientation="vertical">
<!--带边框的文本-->
<!--layout_margin外边距(TextView到其他控件的距离)-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="带着红色边框的文本"
android:layout_margin="5dp"
android:padding="10dp"
android:background="@drawable/bg_tv_frame_red"/>
<!--带边框的文本背景色渐变-->
<!--代码可实现文本的渐变-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="带着边框和背景色渐变的文本"
android:layout_margin="5dp"
android:padding="10dp"
android:background="@drawable/bg_tv_frame_gradient"/>
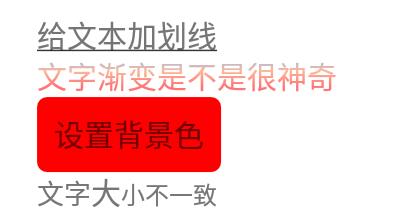
</LinearLayout>3、有些属性不一定非得在XML中实现,在java代码中可以实现同样的效果。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/dimen_20"
android:orientation="vertical">
<TextView
android:id="@+id/tv_flag"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size_18"
android:text="给文本加划线" />
<TextView
android:id="@+id/tv_gradient"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size_18"
android:text="文字渐变是不是很神奇" />
<TextView
android:id="@+id/tv_bg"
android:layout_width="wrap_content"
android:padding="10dp"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size_18"
android:text="设置背景色" />
<TextView
android:id="@+id/tv_size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="文字大小不一致" />
</LinearLayout>package com.scc.demo;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.drawable.GradientDrawable;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.AbsoluteSizeSpan;
import android.widget.TextView;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private TextView tv_flag,tv_gradient,tv_bg;
private TextView tv_size;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linearlayout);//加载布局文件
//关联控件,不关联下面操作无效
tv_flag = findViewById(R.id.tv_flag);
tv_gradient = findViewById(R.id.tv_gradient);
tv_bg = findViewById(R.id.tv_bg);
tv_size = findViewById(R.id.tv_size);//
tv_flag.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG|Paint.ANTI_ALIAS_FLAG); //下划线并加清晰
tv_flag.getPaint().setAntiAlias(true);//抗锯齿
int[] colors = {0xff188fff,0xffff773D,0xffff0000};//颜色的数组
LinearGradient mLinearGradient = new LinearGradient(0, 0, 0,tv_gradient.getPaint().getTextSize(), colors, null, Shader.TileMode.CLAMP);
tv_gradient.getPaint().setShader(mLinearGradient);
tv_gradient.invalidate();
int fillColor = Color.parseColor("#ff0000");//内部填充颜色
GradientDrawable gd = new GradientDrawable();//创建drawable
gd.setColor(fillColor);
gd.setCornerRadius(10);
tv_bg.setBackground(gd);
Spannable WordtoSpan = new SpannableString(tv_size.getText().toString());
WordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this,16)), 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
WordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this,18)), 2, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
WordtoSpan.setSpan(new AbsoluteSizeSpan(DensityUtil.dip2px(this,14)), 3, tv_size.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_size.setText(WordtoSpan);
}
}文章最后附上最新的TextViewXML属性和相关方法说明。
EditText的功能和用法
EditText和TextView非常相似,它甚至与TextView共用的大多数属性。EditText组件最重要的属性就是inputType,下面咱通过实例进一步了解。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:configChanges="orientation"
android:gravity="center"
android:orientation="vertical">
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColorHint="@color/color_188FFF"
android:textColor="@color/color_ff0000"
android:maxLines="1"
android:paddingTop="@dimen/dimen_20"
android:paddingBottom="@dimen/dimen_10"
android:paddingLeft="@dimen/dimen_10"
android:paddingRight="@dimen/dimen_10"
android:layout_marginLeft="@dimen/dimen_25"
android:layout_marginRight="@dimen/dimen_25"
android:inputType="textEmailAddress"
android:textSize="@dimen/text_size_14"
android:digits="0123456789qwertyuioplkjhgfdsazxcvbnmQWERTYUIOPLKJHGFDSAZXCVBNM"
android:hint="请输入账号" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColorHint="@color/color_188FFF"
android:textColor="@color/color_ff0000"
android:maxLines="1"
android:paddingTop="@dimen/dimen_20"
android:paddingBottom="@dimen/dimen_10"
android:paddingLeft="@dimen/dimen_10"
android:paddingRight="@dimen/dimen_10"
android:layout_marginLeft="@dimen/dimen_25"
android:layout_marginRight="@dimen/dimen_25"
android:inputType="textPassword"
android:maxLength="30"
android:background="@null"
android:hint="请输入密码"
android:text="sccwudile"
/>
</LinearLayout>
上面的界面布局中android:textColorHint表示输入框提示文本的颜色。android:textColor表示文本框内容的颜色。android:inputType放置在文本字段中的数据类型,用于帮助输入法决定如何让用户输入文本。inputType中的其他类型在文章最后XML属性表中都有写到,感兴趣的朋友可以看看。其他XML属性也不做一一解释了,大家可以自行查看,希望可以帮到你。
//2021/6/8 功能描述:简单的校验
private void isValidation(boolean isLogin) {
String account = et_account.getText().toString();
String passsword = et_password.getText().toString();
if (MStringUtils.isNullOrEmpty(account)) {
return;
}
if (isLogin) {
if (account.length() < 4) {
return;
}
} else {
if (account.length() < 4 || account.length() > 20) {
return;
}
}
if (MStringUtils.isNullOrEmpty(passsword)) {
return;
}
if (passsword.length() < 6 || passsword.length() > 20) {
return;
}
Map<String, String> map = new HashMap<>();
map.put("account", account);
map.put("password", MD5Utils.getMD5Str(passsword));
if (isLogin) {
loginAccount(map, passsword);
} else {
register(map, passsword);
}
}上面的布局文件加java代码进行非空、位数等简单的校验,一个简单的输入登录页面就算做好了,具体的美化这就看你的才能和设计大佬的审美了。
快去这里交接EditText:EditText 的使用及值得注意的地方
TextViewXML属性和相关方法说明。
android:allowUndo
是否应允许对可编辑文本进行撤消。默认为真。
可以是布尔值,例如 "true"或"false"。
android:autoLink
控制是否自动找到 url 和电子邮件地址等链接并将其转换为可点击的链接。默认值为"none",禁用此功能。
必须是以下常量值中的一个或多个(以"|"分隔)。
| Constant | Value | Description |
| all | f | 匹配所有模式(相当于 web|email|phone|map)。 |
| | 2 | 匹配电子邮件地址。 |
| map | 8 | 匹配地图地址。弃用:见。Linkify.MAP_ADDRESSES |
| none | 0 | 不匹配任何模式(默认)。 |
| phone | 4 | 匹配电话号码。 |
| web | 1 | 匹配 Web URL。 |
相关方法:setAutoLinkMask(int)
android:autoSizeMaxTextSize
自动调整文本大小时要使用的最大文本大小约束。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setAutoSizeTextTypeUniformWithConfiguration(int,int,int,int)
android:autoSizeMinTextSize
自动调整文本大小时要使用的最小文本大小约束。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setAutoSizeTextTypeUniformWithConfiguration(int,int,int,int)
android:autoSizePresetSizes
要与autoSizeTextTypeset to结合使用的维度的资源数组 uniform。autoSizeStepGranularity如果设置则覆盖 。
可以是对另一个资源的引用,形式为"@[+][package:]type/name"或形式为 "?[package:]type/name"的主题属性。
可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
可以是一个整数值,例如" 100"。
可以是一个布尔值,例如 "true"或"false"。
可以是颜色值,形式为" "、" "、" "或" "。 #rgb#argb#rrggbb#aarrggbb
可以是一个浮点值,例如" 1.2"。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
可以是一个小数值,它是一个附加有 % 或 %p 的浮点数,例如" 14.5%"。% 后缀始终表示基本大小的百分比;可选的 %p 后缀提供了相对于某个父容器的大小。
相关方法:setAutoSizeTextTypeUniformWithPresetSizes(int,int)
android:autoSizeStepGranularity
如果autoSizeTextType设置为"uniform",请指定自动调整步长。默认值为1px。覆盖autoSizePresetSizes(如果设置)。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setAutoSizeTextTypeUniformWithConfiguration(int,int,int,int)
android:autoSizeTextType
指定自动调整大小的类型。请注意,此功能不受EditText支持,仅适用于 TextView。
必须是以下常量值之一。
| Constant | Value | Description |
| none | 0 | 没有自动调整大小(默认)。 |
| uniform | 1 | 统一的水平和垂直文本大小缩放以适应容器。 |
相关方法:setAutoSizeTextTypeWithDefaults(int)
android:autoText
如果设置,则指定此 TextView 具有文本输入法并自动更正一些常见的拼写错误。默认值为"假"。
可以是一个布尔值,例如 "true"或"false"。
相关方法:setKeyListener(KeyListener)
android:breakStrategy
中断策略(控制段落布局)。
必须是以下常量值之一。
| Constant | Value | Description |
| balanced | 2 | 断线策略平衡线长度。 |
| high_quality | 1 | 换行使用高质量的策略,包括连字符。 |
| simple | 0 | 换行使用简单的策略。 |
相关方法:setBreakStrategy(int)
android:bufferType
确定 getText() 将返回的最小类型。默认值为"正常"。请注意,EditText 和 LogTextBox 始终返回 Editable,即使您在此处指定的功能不那么强大。
必须是以下常量值之一。
| Constant | Value | Description |
| editable | 2 | 只能返回 Spannable 和 Editable。 |
| normal | 0 | 可以返回任何 CharSequence,如果源文本是 Spanned,则可以是 Spanned 。 |
| spannable | 1 | 只能返回 Spannable。 |
相关方法:setText(int,TextView.BufferType)
android:capitalize
如果设置,则指定此 TextView 具有文本输入法并应自动将用户键入的内容大写。默认值为"无"。
必须是以下常量值之一。
| Constant | Value | Description |
| characters | 3 | 大写每个字符。 |
| none | 0 | 不要自动大写任何东西。 |
| sentences | 1 | 将每个句子的第一个单词大写。 |
| words | 2 | 将每个单词的第一个字母大写。 |
相关方法:setKeyListener(KeyListener)
android:cursorVisible
使光标可见(默认)或不可见。
可以是一个布尔值,例如 "true"或"false"。
相关方法:setCursorVisible(boolean)
android:digits
如果设置,则指定此 TextView 具有数字输入法,并且这些特定字符是它将接受的字符。如果设置了此项,则暗示数字为真。默认值为假。
可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setKeyListener(KeyListener)
android:drawableBottom
要在文本下方绘制的可绘制对象。
可以是对另一个资源的引用,形式为""@mipmap/ic_launcher""主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesWithIntrinsicBounds(int,int,int,int)
android:drawableEnd
要绘制到文本末尾的可绘制对象。
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesRelativeWithIntrinsicBounds(int,int,int,int)
android:drawableLeft
要绘制到文本左侧的可绘制对象。
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesWithIntrinsicBounds(int,int,int,int)
android:drawablePadding
可绘制对象和文本之间的填充。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setCompoundDrawablePadding(int)
android:drawableRight
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesWithIntrinsicBounds(int,int,int,int)
android:drawableStart
要绘制到文本开头的可绘制对象。
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesRelativeWithIntrinsicBounds(int,int,int,int)
android:drawableTint
应用于复合(左侧、顶部等)可绘制对象的色调。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawableTintList(ColorStateList)
android:drawableTintMode
用于应用复合(左侧、顶部等)可绘制色调的混合模式。
必须是以下常量值之一。
| Constant | Value | Description |
| add | 10 | 结合色调和可绘制颜色和 Alpha 通道,将结果限制为有效的颜色值。饱和(S + D) |
| multiply | e | 将 drawable 的颜色和 alpha 通道与色调的颜色和 alpha 通道相乘。[Sa * Da, Sc * Dc] |
| screen | f | [Sa + Da - Sa * Da,Sc + Dc - Sc * Dc] |
| src_atop | 9 | 色调绘制在可绘制对象上方,但可绘制对象的 alpha 通道掩盖了结果。[Da, Sc * Da + (1 - Sa) * Dc] |
| src_in | 5 | 色调被可绘制对象的 alpha 通道掩盖。可绘制的颜色通道被丢弃。[Sa * Da,Sc * Da] |
| src_over | 3 | 色调绘制在可绘制对象的顶部。[Sa + (1 - Sa)*Da, Rc = Sc + (1 - Sa)*Dc]
|
相关方法:setCompoundDrawableTintMode(PorterDuff.Mode)
android:drawableTop
要在文本上方绘制的可绘制对象。
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
可以是颜色值,形式为"#rgb", "#argb", "#rrggbb", or "#aarrggbb"。
相关方法:setCompoundDrawablesWithIntrinsicBounds(int,int,int,int)
android:editable
如果设置,则指定此 TextView 具有输入法。除非另有说明,否则它将是文本文件。对于 TextView,默认为 false。对于 EditText,默认为 true。
可以是一个布尔值,例如 "true"或"false"。
android:editorExtras
对<input-extras> 包含要提供给输入法的附加数据的XML 资源的引用,该 资源对输入法的实现是私有的。这只是在EditorInfo.extras输入法连接时填写该字段。
可以是对另一个资源的引用,形式为"@mipmap/ic_launcher"主题属性。
相关方法:setInputExtras(int)
android:elegantTextHeight
优雅的文本高度,特别是对于不太紧凑的复杂脚本文本。可以是一个布尔值,例如 "true"或"false"。
相关方法:setElegantTextHeight(boolean)
android:ellipsize
如果设置,会导致长于视图宽度的单词被椭圆化而不是在中间断开。您通常还希望设置 scrollHorizontally 或 singleLine,以便将整个文本也限制在一行中,而不是仍然允许分成多行。
必须是以下常量值之一。
| Constant | Value | Description |
| end | 3 |
|
| marquee | 4 |
|
| middle | 2 |
|
| none | 0 |
|
| start | 1 |
|
相关方法:setEllipsize(TextUtils.TruncateAt)
android:ems
使TextView正好有这么多em宽。可以是一个整数值,例如" 100"。
相关方法:setEms(int)
android:enabled
指定是否启用小部件。启用状态的解释因子类而异。例如,未启用的 EditText 会阻止用户编辑包含的文本,而未启用的 Button 会阻止用户点击按钮。如果评估 state_enabled 时引用的可绘制对象不同,则启用和非启用小部件的外观可以不同。
可以是一个布尔值,例如 "true"或"false"。
android:fallbackLineSpacing
是否尊重用于显示文本的回退字体的上升和下降。如果为真,最终被使用的后备字体可以增加使用它们的行的上升和下降。
可以是一个布尔值,例如 "true"或"false"。
相关方法:setFallbackLineSpacing(boolean)
android:firstBaselineToTopHeight
从 TextView 顶部到第一个文本基线的距离。如果设置,这将覆盖为 paddingTop 设置的值。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setFirstBaselineToTopHeight(int)
android:fontFamily
文本的字体系列(由字符串命名或作为字体资源参考)。可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setTypeface(Typeface)
android:fontFeatureSettings
字体功能设置。可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setFontFeatureSettings(String)
android:fontVariationSettings
字体变化设置。可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setFontVariationSettings(String)
android:freezesText
如果设置,除了元数据(例如当前光标位置)之外,文本视图将在其冻结的冰柱内包含其当前完整文本。默认情况下这是禁用的;当文本视图的内容未存储在持久性位置(例如内容提供程序)中时,它会很有用。因为 EditText无论属性值如何,它始终处于启用状态。
可以是一个布尔值,例如 "true"或"false"。
相关方法:setFreezesText(boolean)
android:gravity
指定当文本小于视图时如何通过视图的 x 和/或 y 轴对齐文本。
必须是以下常量值中的一个或多个(以"|"分隔)。
| Constant | Value | Description |
| bottom | 50 | 将对象推到其容器的底部,而不改变其大小。 |
| center | 11 | 将对象放置在其容器的垂直和水平轴的中心,不改变其大小。 |
| center_horizontal | 1 | 将对象放置在其容器的水平中心,不改变其大小。 |
| center_vertical | 10 | 将对象放在其容器的垂直中心,不改变其大小。 |
| clip_horizontal | 8 | 可以设置为将子项的左边缘和/或右边缘剪裁到其容器边界的附加选项。剪辑将基于水平重力:左重力将剪辑右边缘,右重力将剪辑左边缘,两者都不会剪辑两个边缘。 |
| clip_vertical | 80 | 可以设置为将子项的顶部和/或底部边缘剪裁到其容器边界的附加选项。剪辑将基于垂直重力:顶部重力将剪辑底部边缘,底部重力将剪辑顶部边缘,两者都不会剪辑两个边缘。 |
| end | 800005 | 将对象推到其容器的末端,不改变其大小。 |
| fill | 77 | 如果需要,增加对象的水平和垂直大小,使其完全填满其容器。 |
| fill_horizontal | 7 | 如果需要,增加对象的水平尺寸,使其完全填满其容器。 |
| fill_vertical | 70 | 如果需要,增大对象的垂直尺寸,使其完全填满其容器。 |
| left | 3 | 将对象推到其容器的左侧,不改变其大小。 |
| right | 5 | 将对象推到其容器的右侧,不改变其大小。 |
| start | 800003 | 将对象推到其容器的开头,不改变其大小。 |
| top | 30 | 将对象推到其容器的顶部,而不改变其大小。 |
相关方法:setGravity(int)
android:height
使 TextView 正好是这个高度。您可以通过在布局参数中指定此数字来获得相同的效果。
可以是一个维度值,它是一个浮点数,附加一个单位,例如" 14.5sp"。可用单位有:px(像素)、dp(与密度无关的像素)、sp(基于首选字体大小的缩放像素)、in(英寸)和 mm(毫米)。
相关方法:setHeight(int)
android:hint
当文本为空时显示的提示文本。可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setHint(int)
android:hyphenationFrequency
自动断字的频率。
必须是以下常量值之一。
| Constant | Value | Description |
| full | 2 | 标准数量的连字符,对于运行文本和文本空间有限的屏幕很有用。 |
| none | 0 | 没有连字符。 |
| normal | 1 | 不太频繁的连字符,对于非正式用例很有用,例如聊天消息。 |
相关方法:setHyphenationFrequency(int)
android:imeActionId
提供EditorInfo.actionId 当输入法连接到文本视图时使用的值 。
可以是一个整数值,例如" 100"。
相关方法:setImeActionLabel(CharSequence,int)
android:imeActionLabel
提供EditorInfo.actionLabel 当输入法连接到文本视图时使用的值 。
可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setImeActionLabel(CharSequence,int)
android:imeOptions
您可以在与编辑器关联的 IME 中启用的其他功能,以改进与您的应用程序的集成。此处的常量对应于由 定义的常量 EditorInfo.imeOptions。
必须是以下常量值中的一个或多个(以"|"分隔)。
| Constant | Value | Description |
| actionDone | 6 | 操作键执行"完成"操作,关闭软输入法。对应于 。EditorInfo.IME_ACTION_DONE |
| actionGo | 2 | 操作键执行"go"操作,将用户带到他们键入的文本的目标。例如,通常在输入 URL 时使用。对应于 。EditorInfo.IME_ACTION_GO |
| actionNext | 5 | 操作键执行"下一个"操作,将用户带到将接受文本的下一个字段。对应于 。EditorInfo.IME_ACTION_NEXT |
| actionNone | 1 | 此编辑器没有与之关联的操作。对应于 。EditorInfo.IME_ACTION_NONE |
| actionPrevious | 7 | 操作键执行"上一个"操作,将用户带到将接受文本的上一个字段。对应于 。EditorInfo.IME_ACTION_PREVIOUS |
| actionSearch | 3 | 操作键执行"搜索"操作,将用户带到搜索已键入文本的结果(在任何合适的上下文中)。对应于 。EditorInfo.IME_ACTION_SEARCH |
| actionSend | 4 | 操作键执行"发送"操作,将文本传送到其目标。这通常在撰写消息时使用。对应于 。EditorInfo.IME_ACTION_SEND |
| actionUnspecified | 0 | 没有与此编辑器相关联的特定操作,如果可以,让编辑器提出自己的操作。对应于 。EditorInfo.IME_NULL |
| flagForceAscii | 80000000 | 用于请求输入法能够输入ASCII字符。此标志的目的是确保用户可以在文本视图中键入罗马字母字符,通常用于帐户ID或密码输入。通常情况下,IME可以输入ASCII,即使没有被告知(这样的IME已经在某种意义上尊重了这个标志),但也有可能在某些情况下无法输入ASCII,例如,IME中只启用了阿拉伯语、希腊语、希伯来语、俄语等非ASCII输入语言。应用程序需要意识到这个标志并不是一个保证,并且不是所有的ime都会尊重它。但是,强烈建议IME作者遵守此标志,特别是当他们的IME最终可能处于只启用了非ASCII输入语言的状态时。 对应于EditorInfo.IME_FLAG_FORCE_ASCII。 |
| flagNavigateNext | 8000000 | 用于请求输入法能够输入ASCII字符。此标志的目的是确保用户可以在文本视图中键入罗马字母字符,通常用于帐户ID或密码输入。通常情况下,IME可以输入ASCII,即使没有被告知(这样的IME已经在某种意义上尊重了这个标志),但也有可能在某些情况下无法输入ASCII,例如,IME中只启用了阿拉伯语、希腊语、希伯来语、俄语等非ASCII输入语言。应用程序需要意识到这个标志并不是一个保证,并且不是所有的ime都会尊重它。但是,强烈建议IME作者遵守此标志,特别是当他们的IME最终可能处于只启用了非ASCII输入语言的状态时。对应于 EditorInfo.IME_FLAG_NAVIGATE_NEXT。 |
| flagNavigatePrevious | 4000000 | 类似于flagNavigateNext,但指定了向后导航可以关注的一些有趣的内容。如果用户选择IME的工具进行向后导航,这将在应用程序中显示为InputConnection.performEditorAction(int)处的actionPrevious。对应于 EditorInfo.IME_FLAG_NAVIGATE_PREVIOUS。 |
| flagNoAccessoryAction | 20000000 | 与自定义操作结合使用,这表示当输入法为全屏时,该操作不应作为辅助按钮使用。请注意,通过设置此标志,可以会出现用户根本无法使用该操作的情况。设置此项通常意味着您认为显示正在编辑的文本比您提供的操作更重要。对应于 EditorInfo.IME_FLAG_NO_ACCESSORY_ACTION。 |
| flagNoEnterAction | 40000000 | 与自定义操作结合使用,这表示该操作不应作为"回车"键的替代品内联可用。通常这是因为该操作具有如此显着的影响或不可恢复性,因此应避免意外击中它,例如发送消息。请注意,TextView它将在多行文本视图上自动为您设置此标志。对应于 EditorInfo.IME_FLAG_NO_ENTER_ACTION。 |
| flagNoExtractUi | 10000000 | 用于指定 IME 不需要显示其提取的文本 UI。对于可以是全屏的输入法,通常在横向模式下,这允许它们更小并让部分应用程序显示在后面。尽管用户对可用应用程序的访问可以会受到限制,但它可以使(主要是)全屏 IME 的体验不那么刺耳。请注意,当指定此标志时,可以无法将IME设置为能够显示文本,因此应仅在不需要的情况下使用它。对应于 EditorInfo.IME_FLAG_NO_EXTRACT |
| flagNoFullscreen | 2000000 | 用于请求 IME 永远不要进入全屏模式。应用程序需要知道标志不是保证,并不是所有的 IME 都会尊重它。对应于 EditorInfo.IME_FLAG_NO_FULLSCREEN。 |
| flagNoPersonalizedLearning | 1000000 | 用于请求IME不应根据用户在此文本编辑对象上键入的内容更新任何个性化数据,例如键入历史记录和个性化语言模型。典型用例包括:
当应用程序处于特殊模式时,用户的活动预计不会记录在应用程序的历史记录中。有些web浏览器和聊天应用程序可能有这种模式。
存储输入历史记录没有什么意义。在键入游戏时指定此标志可能有助于避免输入历史记录中填充用户在日常生活中键入的单词。另一个例子是,当应用程序已经知道预期的输入不是有效的单词(例如,在任何自然语言中都不是有效的单词的促销代码)。
应用程序需要注意,标志不是保证,有些IME可能不尊重它。 |
| normal | 0 | 没有与此编辑器相关联的特殊语义。 |
相关方法:setImeOptions(int)
android:includeFontPadding
为上升和下降留出足够的空间,而不是严格使用字体上升和下降。(通常为真)。
可以是一个布尔值,例如 "true"或"false"。
相关方法:setIncludeFontPadding(boolean)
android:inputMethod
如果设置,则指定此 TextView 应使用指定的输入法(由完全限定的类名指定)。
可以是字符串值,使用 '\\\\;' 转义 Unicode 字符的字符,例如 '\\\\n' 或 '\\\\uxxxx';
相关方法:setKeyListener(KeyListener)
android:inputType
放置在文本字段中的数据类型,用于帮助输入法决定如何让用户输入文本。此处的常量对应于由 定义的常量 InputType。通常,您可以选择单个值,但也可以按照指示将某些值组合在一起。将此属性设置为除此之外的任何内容 none 也暗示文本是可编辑的。
必须是以下常量值中的一个或多个(以"|"分隔)。
| Constant | Value | Description |
| date | 14 | 用于输入日期。对应于 InputType.TYPE_CLASS_DATETIME | InputType.TYPE_DATETIME_VARIATION_DATE. |
| datetime | 4 | 用于输入日期和时间。对应于InputType.TYPE_CLASS_DATETIME | InputType.TYPE_DATETIME_VARIATION_NORMAL. |
| none | 0 | 没有内容类型。文本不可编辑。 |
| number | 2 | 仅数字字段。对应于InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_VARIATION_NORMAL. |
| numberDecimal | 2002 | 可以结合 number以及其他允许使用十进制(小数)数的选项。对应于 InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL. |
| numberPassword | 12 | A数字密码字段。对应于InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_VARIATION_PASSWORD. |
| numberSigned | 1002 | 可以结合 number以及其他允许签名号码的选项。对应于InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_SIGNED. |
| phone | 3 | 用于输入电话号码。对应于 InputType.TYPE_CLASS_PHONE. |
| text | 1 | 只是普通的旧文本。对应于InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_NORMAL. |
| textAutoComplete | 10001 | 可以结合 text及其变体,用于指定此字段将进行自己的自动完成并适当地与输入法对话。对应于InputType.TYPE_TEXT_FLAG_AUTO_COMPLETE. |
| textAutoCorrect | 8001 | 可以结合 text及其变体以请求自动更正正在输入的文本。对应于 InputType.TYPE_TEXT_FLAG_AUTO_CORRECT. |
| textCapCharacters | 1001 | 可以结合 text及其变体以请求所有字符的大写。对应于InputType.TYPE_TEXT_FLAG_C 以上是关于Android-TextView及其子类详解的主要内容,如果未能解决你的问题,请参考以下文章 |