hbuilder x 中运行 uni-app
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hbuilder x 中运行 uni-app相关的知识,希望对你有一定的参考价值。
首先我们要配置小程序的地址
1.点击上面的运行、运行到小程序摸机器、微信小程序开发者工具

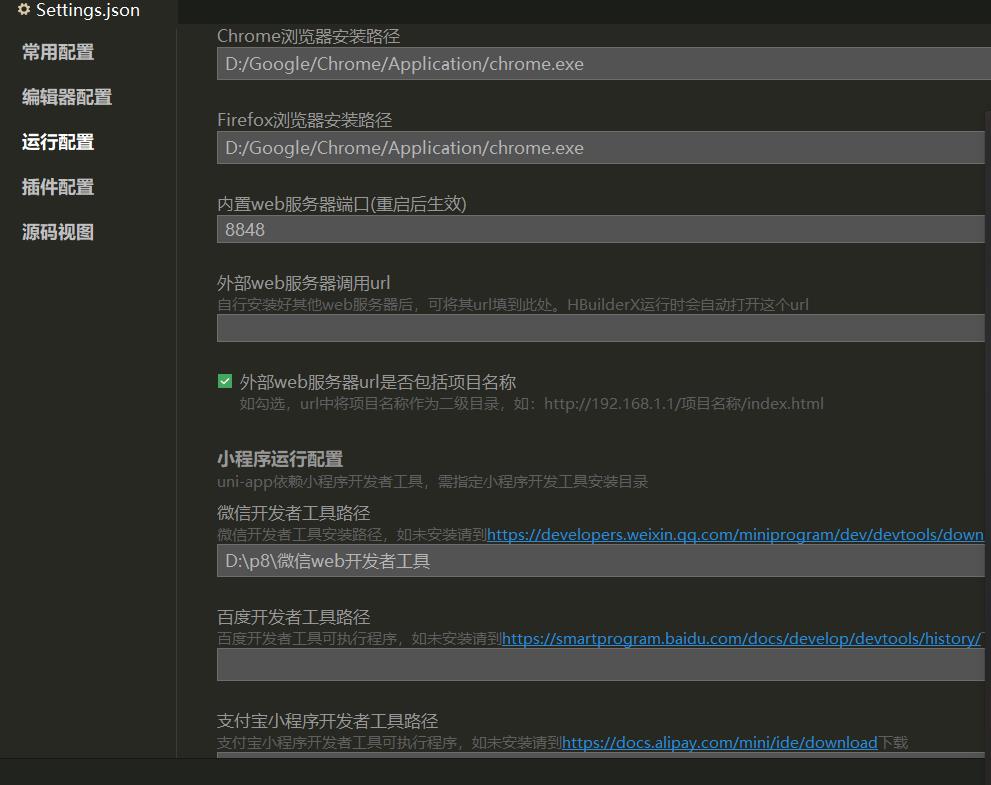
2.运行配置里面有小程序运行配置里面的地址就是小程序的地址

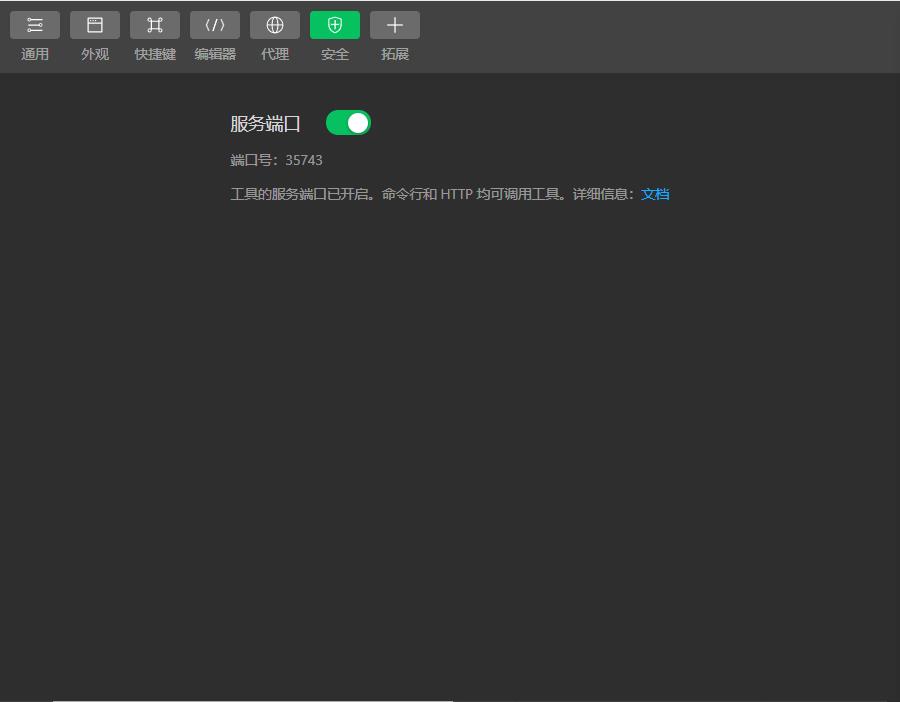
3.还要去微信小程序里面打开安全地址不打开会运行不起来会报错
4.要运行的话还需进入小程序开启安全地址
开启后回去就可以运行了

5.配置好以后,点击运行、运行到小程序摸机器、微信开发者工具
出现下面这些就证明运行成功会自动打开wx小程序
16:30:49.675 项目 '第一天' 开始编译...
16:30:50.878 请注意运行模式下,因日志输出、sourcemap以及未压缩源码等原因,性能和包体积,均不及发行模式。若要正式发布,请点击发行菜单或使用cli发布命令进行发布
16:30:50.879 小程序各家浏览器内核及自定义组件实现机制存在差异,可能存在样式布局兼容问题,参考:https://uniapp.dcloud.io/matter?id=mp
16:30:50.883 正在编译中...
16:30:54.645 DONE Build complete. Watching for changes...
16:30:54.646 项目 '第一天' 编译成功。前端运行日志,请另行在小程序开发工具的控制台查看。
16:30:54.649 正在启动微信开发者工具...
16:30:54.970 [微信小程序开发者工具] - initialize
16:30:54.970 [微信小程序开发者工具]
16:30:54.972 [微信小程序开发者工具]
16:30:55.019 [微信小程序开发者工具] √ IDE server has started, listening on http://127.0.0.1:35743
16:30:55.023 [微信小程序开发者工具] - open IDE
16:30:55.025 [微信小程序开发者工具]
16:30:55.027 [微信小程序开发者工具]
16:30:55.033 [微信小程序开发者工具] √ open IDE
16:30:55.033 [微信小程序开发者工具]
16:30:55.037 微信开发者工具已启动,在HBuilderX中修改文件并保存,会自动刷新微信模拟器
16:30:55.038 注:
16:30:55.045 1. 可以通过微信开发者工具切换pages.json中condition配置的页面,或者关闭微信开发者工具,然后再从HBuilderX中启动指定页面
16:30:55.048 2. 如果出现微信开发者工具启动后白屏的问题,检查是否启动多个微信开发者工具,如果是则关闭所有打开的微信开发者工具,然后再重新运行
16:30:55.052 3. 运行模式下不压缩代码且含有sourcemap,体积较大;若要正式发布,请点击发行菜单进行发布
以上是关于hbuilder x 中运行 uni-app的主要内容,如果未能解决你的问题,请参考以下文章
霍常亮开发淘宝客app教程第10节:搭建uni-app开发环境Hbuilder