js this指向
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js this指向相关的知识,希望对你有一定的参考价值。
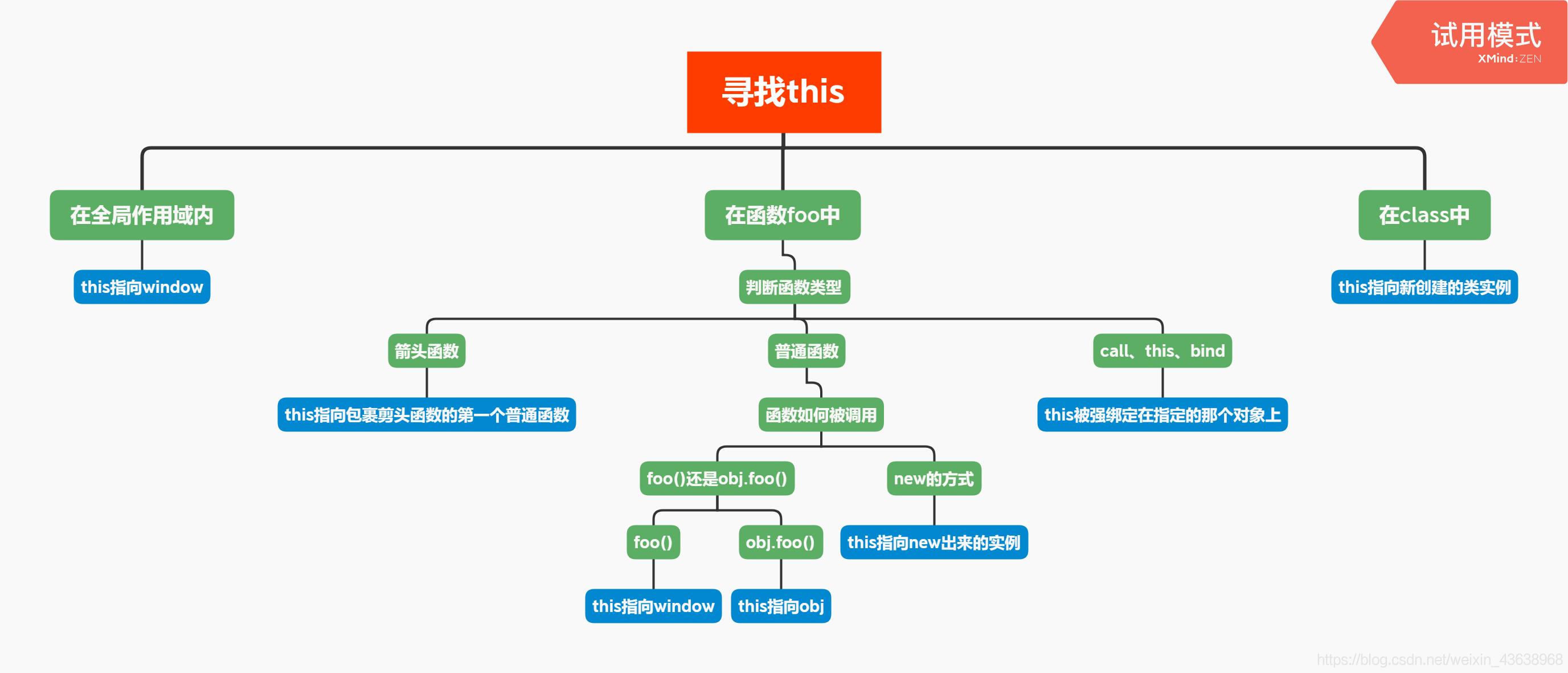
一、this指向分为:
1.全局 —————————— 全局的this指向window
2.函数内部 —————————— 谁调用this指向谁
3.call、apply、bind —————————— 可以修改this指向
4.箭头函数 —————————— 父级的上下文
5.new —————————— this指向new出来的实例
6.对象 —————————— 谁调用this指向谁

二、全局的this指向
全局的this指向window
//第一种情况 全局里面this指向window
var a=10;
console.log(this)
console.log(this.a)
console.log(window.a)
结果为:
Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, parent: Window, …}
a.html:21 10
a.html:22 10
三、函数内部的this指向:
函数里面的指向的话是谁调用函数this就指向谁
必须调用 !不调用会报错
普通函数可以用call()等等来修改this指向
var name="卡级"
function f(){
console.log(this.name) //指向卡级
}
f() 简写 window.f()
因为f()调用的函数 谁调用函数指向谁f()调用就指向 window
那么window下面的name就是'卡级'
四、call、apply、bind 指向 修改this指向
function f(){
console.log(this.name) //指向卡级
}
var c = {
name: "ko"
}
f.call(c) ko //call修改this到了c
五、箭头函数
箭头函数 指向调用他的上下文
箭头函数不能用call等修改this指向
var name = 'window'
let obj2 = {
name: 'obj',
sayHi: () => {
return function () {
console.log(this.name)
}
},
sayFoo: function () {
return () => {
console.log(this.name)
}
}
}
// 问题1
obj2.sayHi()() // window
// 问题2
obj2.sayFoo()() // obj
六、new this指向new出来的实例
1.创建对象
2.原型赋值
3.调用 foo函数,this指向windown
4.返回obj
以上是关于js this指向的主要内容,如果未能解决你的问题,请参考以下文章