项目中如何修改element-ui的默认样式 (去除scoped,样式穿透 >>> , less/sass : /deep/)
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目中如何修改element-ui的默认样式 (去除scoped,样式穿透 >>> , less/sass : /deep/)相关的知识,希望对你有一定的参考价值。
我们为什么要修改element-ui的样式,因为element-ui也不可能考虑的很全面,或者是我们觉的这个样式不太适合需要去修改样式的使用
普通修改的时候是:
直接可以去页面上找到我们需要修改的样式
然后把想要修改的样式拿到编辑器里面的,把scoped删除就可以修改了,这是不用sass,less,
如果使用sass,less的话需要把scoped加回来,并且需要使用穿透,
>>>>或者/deep/
在开发中我们发现修改elementUI样式的时候,添加了scoped的组件修改样式是无效的。
首先我们要了解一下scoped是什么?
官网是这样说的:
当< style >标签有scoped属性时,他的css只作用于当前组件的元素。
使用scoped后,父组件的样式不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的scoped CSS和子组件的scoped
CSS的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式
由于element的样式是全局引入的,所以你想在某个页面里面覆盖他的样式就不能加scoped。
方法一:
style中不加scoped,但是直接写在全局样式里,会污染全局样式,但是如果需要全局使用这个样式,可以写一个通用的样式全局使用
如果你只想覆盖单个页面element的样式,就需要使用下面的方法
方法二: 不加scoped的情况下,可以给他的父级元素加一个class,用命名空间来解决问题
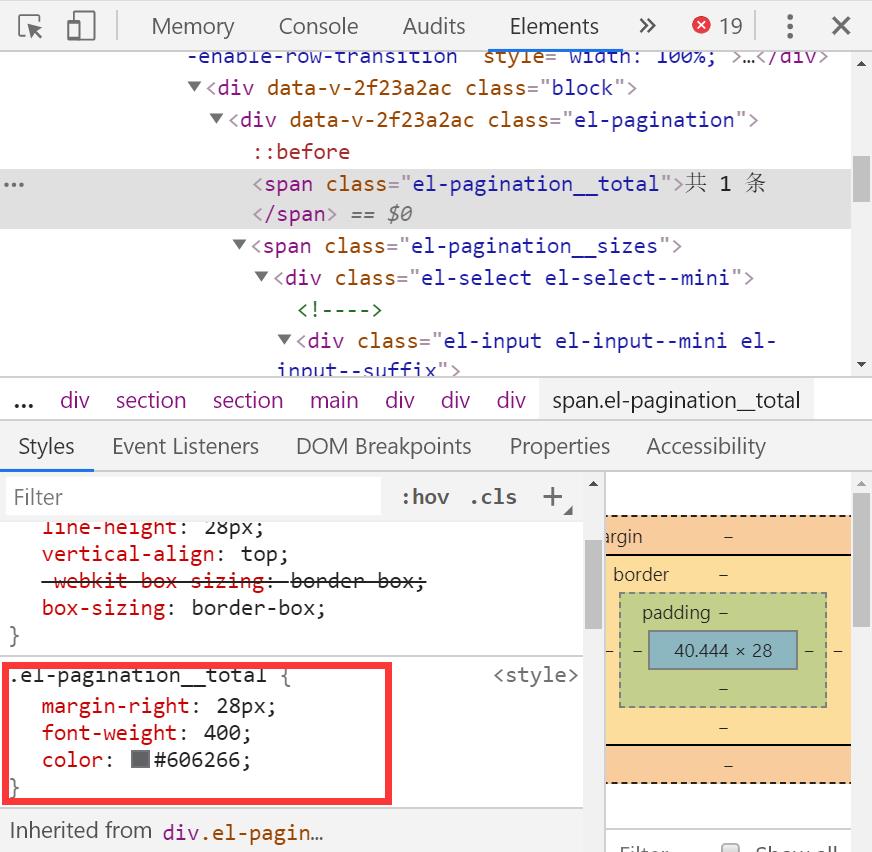
如果我们要去修改这个的距离左边的宽度的话
第一种:不使用sass,less

就右键找到位置所在,然后找到对应的样式

去编辑器里面修改,
这样的话 是实现不了的,我们要把scoped去掉就好了

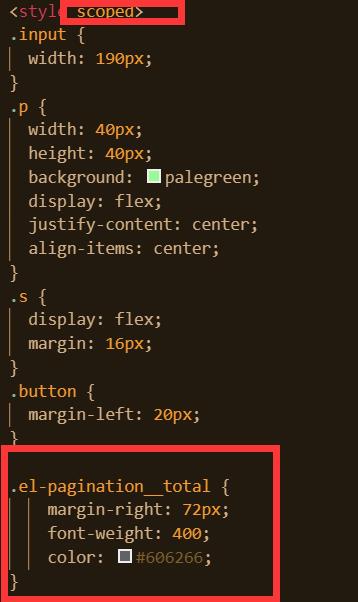
2.使用 sass,less的话
就可以用 穿透样式了 >>> 还有 /deep/
>>>.el-pagination__total {
margin-right: 72px;
font-weight: 400;
color: #606266;
}
/deep/.el-pagination__total {
margin-right: 72px;
font-weight: 400;
color: #606266;
}
以上是关于项目中如何修改element-ui的默认样式 (去除scoped,样式穿透 >>> , less/sass : /deep/)的主要内容,如果未能解决你的问题,请参考以下文章