vue-cil4最强优化
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cil4最强优化相关的知识,希望对你有一定的参考价值。
一、打包前必须做的
要在文件夹下的vue.config.js文件然后在里面用module.exports导出一个修改资源路径默认的是绝对路径 要的是相对路径
在vue.config.js中配置
module.exports = { publicPath: './' }
打包的命令行是npm run build
打包玩以后用内置的服务器我们要去下载一个插件:

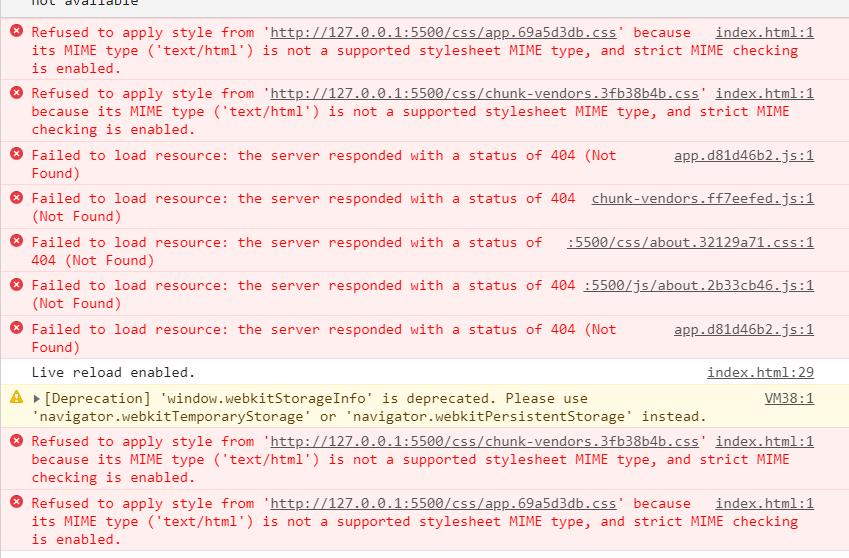
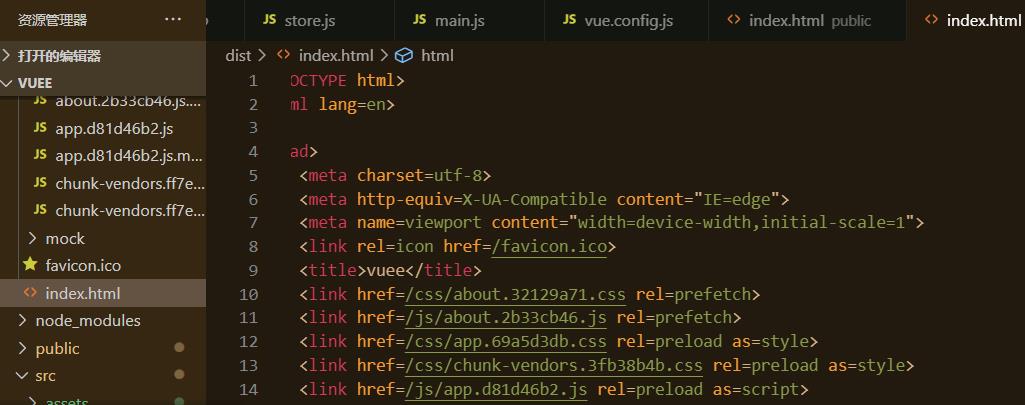
如果没有配置的话是这样的

绝对路径

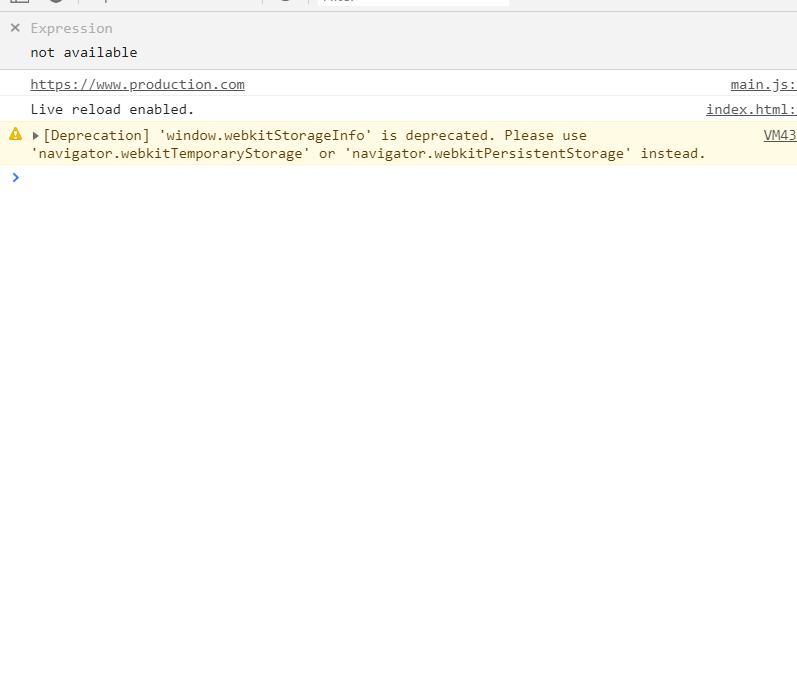
配置了的话是这个样子的
相对路径


二、去除生产环境sourceMap
module.exports={
publicPath: './',
productionSourceMap: true, //默认是开启的是正常的
}
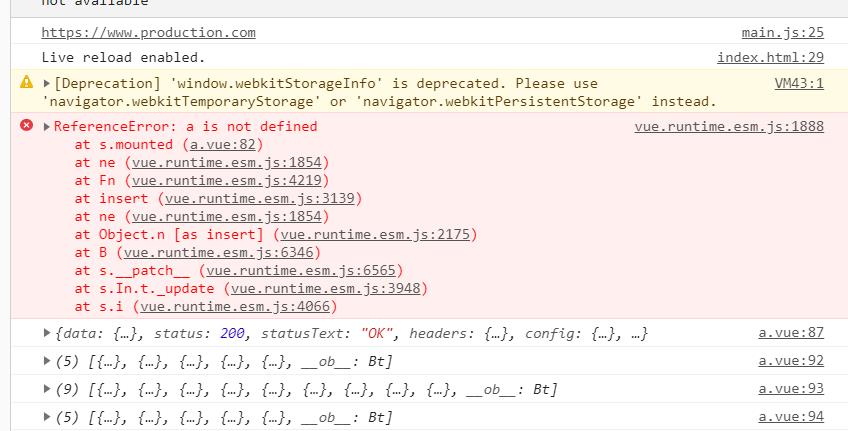
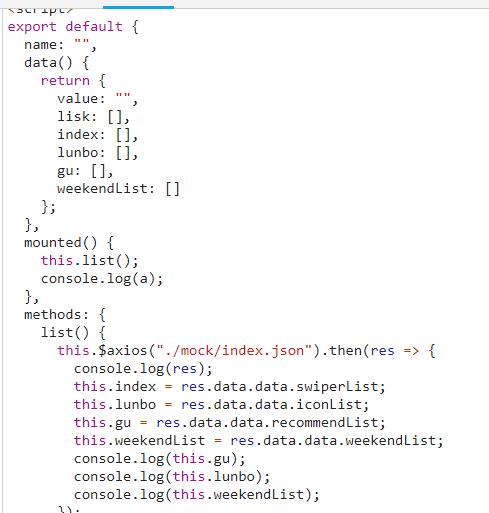
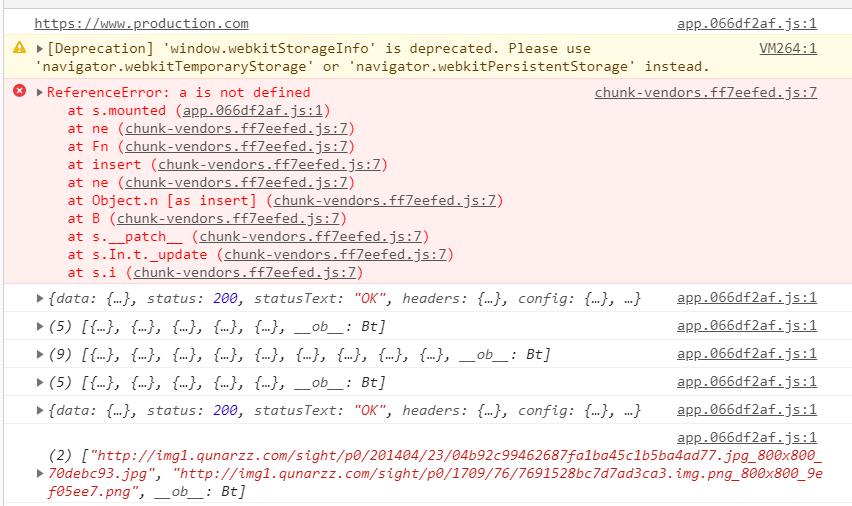
如果我们在a.vue中随便写一个报错的话那么打包完打开以后点击报错是可以看到报错具体是那一行的


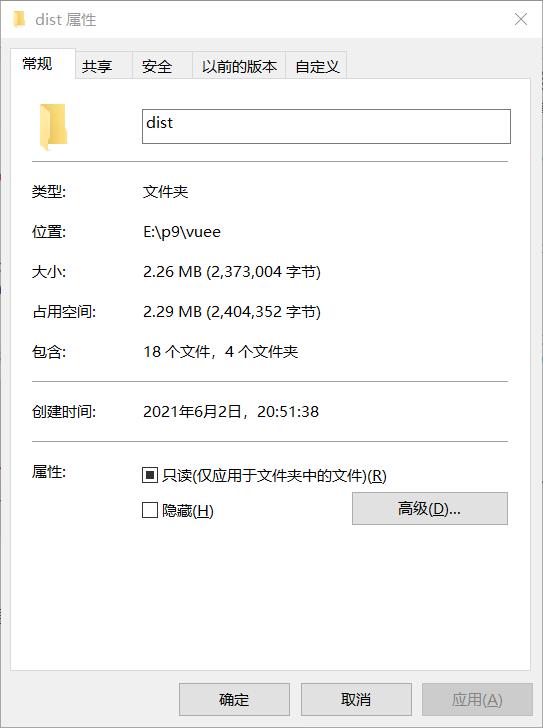
这里注意一下内存map为true的时候占用内存是

如果map关闭了的话
module.exports={
publicPath: ‘./’,
productionSourceMap: false, //关闭了的话
}
打包文件占用内存也减少了 但是不可以看开发环境的具体错误了



三、配置 alias 别名
//加载path模块
const path = require('path')
//定义resolve方法,把相对路径转换成绝对路径
const resolve = dir => path.join(__dirname, dir)
module.exports = {
chainWebpack: config => {
// 添加别名
config.resolve.alias
.set('@', resolve('src'))
.set('assets', resolve('src/assets'))
.set('api', resolve('src/api'))
.set('views', resolve('src/views'))
.set('components', resolve('src/components'))
}
}
配置完成后,我们在项目中可以这样写路径
//之前这么写
import Home from '../views/Home.vue'
//配置alias别名后
import Home from 'views/Home.vue'
//也可以这么写
import Home from '@/views/Home.vue'
四、使用CDN 加速优化
const isProduction = process.env.NODE_ENV === 'production';
// externals
const externals = {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
vant: 'vant',
axios: 'axios'
}
// CDN外链,会插入到index.html中
const cdn = {
// 开发环境
dev: {
css: [],
js: []
},
// 生产环境
build: {
css: ['https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css'],
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.1.5/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/axios@0.19.2/dist/axios.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.1.2/dist/vuex.min.js',
'https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js'
]
}
}
module.exports = {
configureWebpack: config => {
// 为生产环境修改配置...
if (isProduction) {
// externals
config.externals = externals
}
},
chainWebpack: config => {
/**
* 添加CDN参数到htmlWebpackPlugin配置中
*/
config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
} else {
args[0].cdn = cdn.dev
}
return args
})
}
}
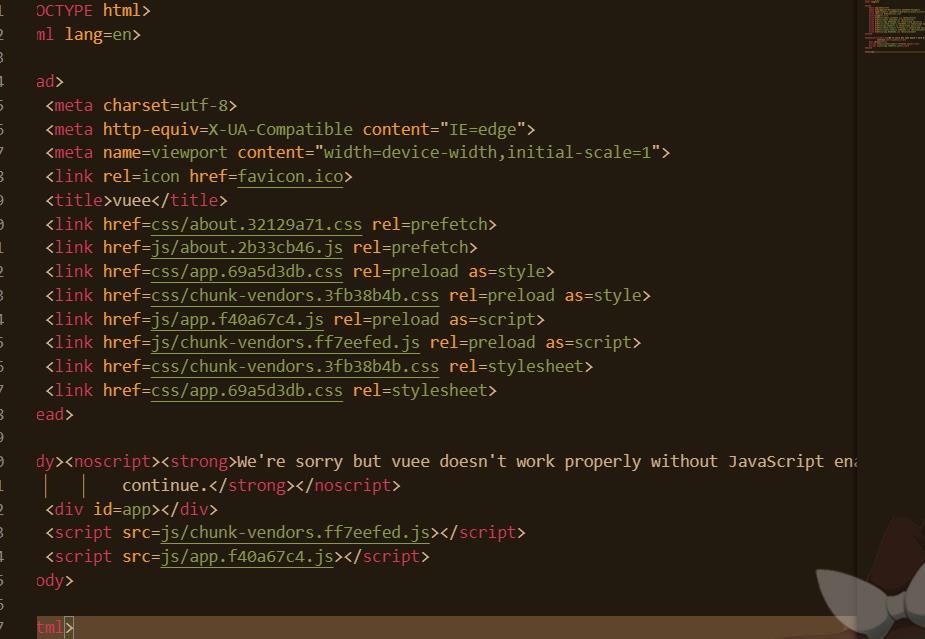
在 public/index.html 中添加
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
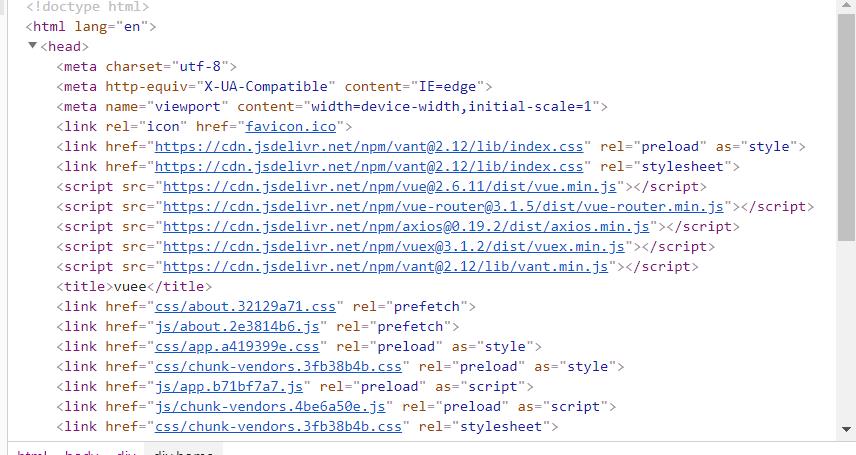
效果为:


五、去除console.log打印以及注释
下载插件
cnpm install uglifyjs-webpack-plugin --save-dev
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const isProduction = process.env.NODE_ENV === 'production'; //这个之前
就导入过了
module.exports = {
configureWebpack: config => {
const plugins = [];
if (isProduction) {
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注释
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
)
}
},
}
也可以去看:
https://blog.csdn.net/weixin_43638968/article/details/109093199
的博客
六、 配置 proxy 跨域
使用vue-cli发开项目,在本地开发环境中,如果遇到跨域的问题。可以通过配置proxy的方式,解决跨域问题:
module.exports = {
devServer: {
open: false, // 自动启动浏览器
host: '0.0.0.0', // localhost
port: 6060, // 端口号
hotOnly: false, // 热更新
overlay: {
// 当出现编译器错误或警告时,在浏览器中显示全屏覆盖层
warnings: false,
errors: true
},
proxy: {
//配置跨域
'/api': {
target: 'https://www.test.com', // 接口的域名
// ws: true, // 是否启用websockets
changOrigin: true, // 开启代理,在本地创建一个虚拟服务端
pathRewrite: {
'^/api': '/'
}
}
}
}
}
配置完成后,当我们在去请求https://www.test.com/v1/api/userinfo接口时,就可以这么写
this.axios({
url:'/api/v1/api/userinfo',
method:'get'
}).then(res=>{
//......
})
以上是关于vue-cil4最强优化的主要内容,如果未能解决你的问题,请参考以下文章