Android Jetpack Compose会成为后浪把 Android xml 布局文件拍在沙滩上吗
Posted 冬天的毛毛雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Jetpack Compose会成为后浪把 Android xml 布局文件拍在沙滩上吗相关的知识,希望对你有一定的参考价值。
好文推荐:
作者:鸣乔
findViewById
大家对于这个方法,应该是再熟悉不过了。记得刚做开发的时候,满屏的findViewById成了开发的时候最不想做的重复劳动。后来有了ButterKnife,再后来有了DataBinding,有了Koltin,情况才得以缓解,一直以来,开发者们,都在以少写或者不写findViewById在尝试各种努力。
现在,Android Jetpack Compose来了。

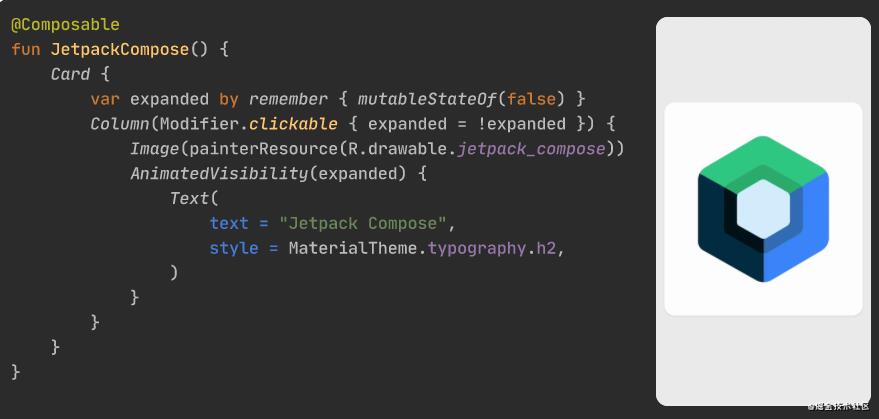
上图是Google官网对于Compose的介绍图,熟悉Flutter的朋友,可能会觉得,这代码格式,似曾相识啊,但是也仅仅是因为都是声明式编程,格式上有稍微相似而已。
那么,Compose到底是什么?
Compose
Google是这么定义的
Jetpack Compose 是用于构建原生 android 界面的新工具包。它基于声明性编程模型,因此您只需描述界面的外观,Compose 会负责完成其余工作,界面会随着应用状态的变化而自动更新。由于它是基于 Kotlin 而构建的,因而可与 Java 编程语言完全互操作,并且可直接访问所有 Android API 和 Jetpack API。它与现有界面工具包兼容,因此您可以混合搭配使用经典视图和新视图,而且它从一开始就支持 Material 和动画。
几个关键
-
原生Android界面的新工具包
定位是工具包,那代表了是Android原生开发的一部分,这也是其和Flutter最大的不同,Flutter能够夸N平台,而Compose只能用于原生开发。
-
声明性编程,界面会自动更新
在声明性编程大行其道的今天,Android团队们似乎也发现了声明性编程是未来发展的趋势。
-
Kotlin开发
万变不离奇宗,开发语言还是Kotlin,变化的只是写UI的方式变了,以前使用xml布局,而Compose的出现,xml,可能就无了。
搞个例子瞅瞅
工欲善其事,必先利其器,还处在Beta阶段的Compose,自然是需要量身定制的开发工具了,放心,肯定还是Android studio,只不过,得换个版本
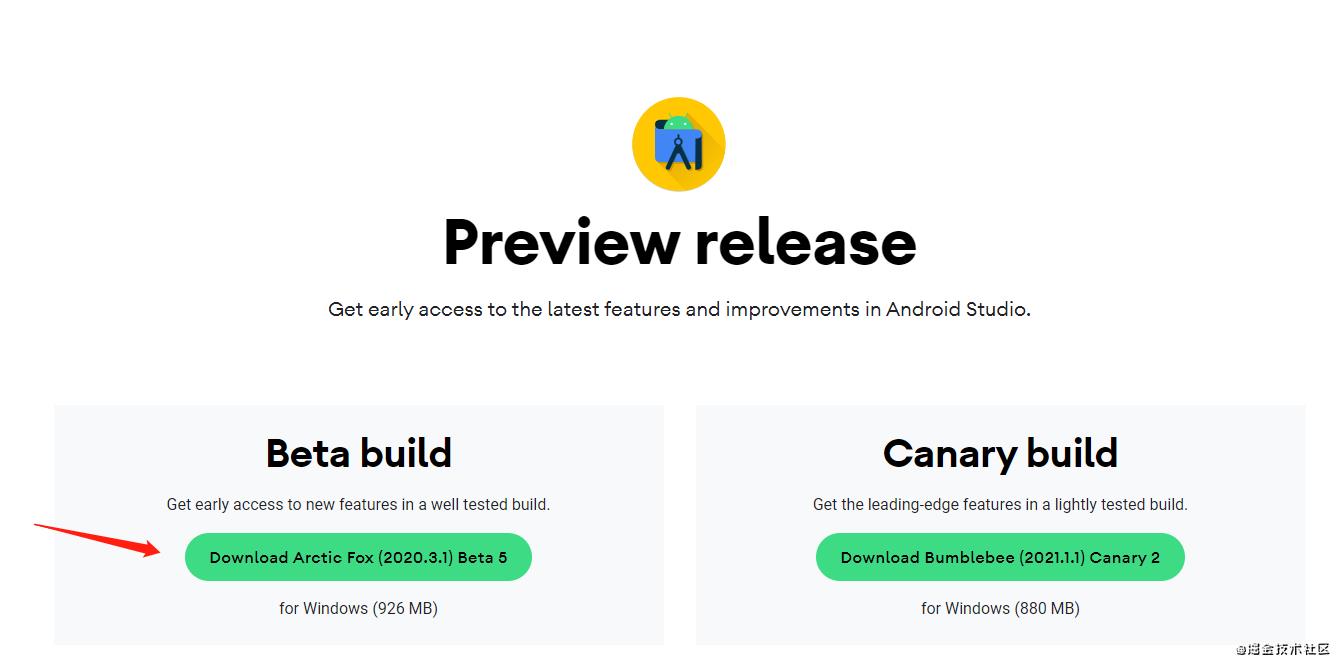
☞ 为Compose量身定制的Android Studio - Android Studio Arctic Fox

下载第一个就可以了。
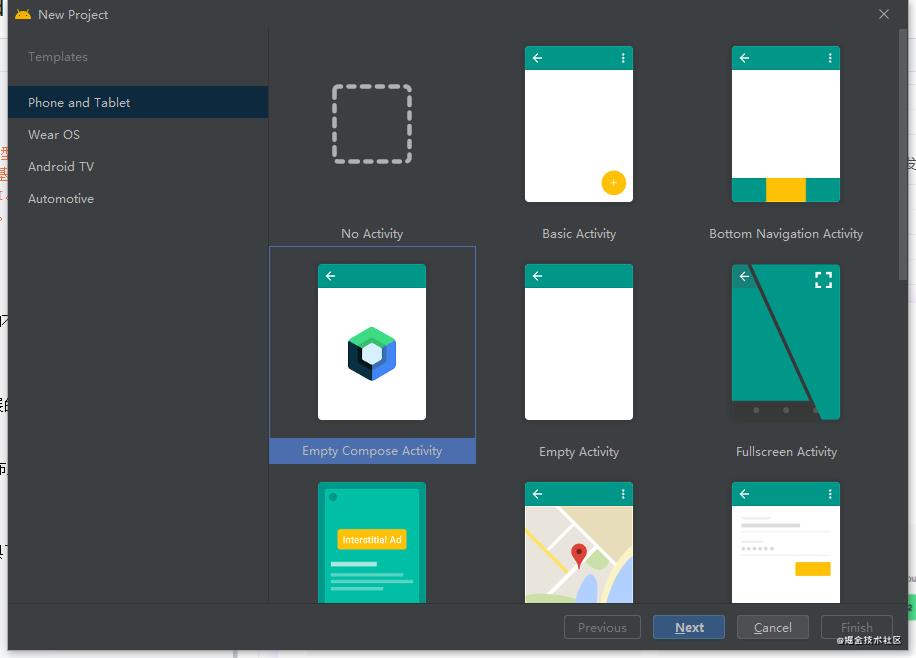
创建一个Compose项目
在New Project中选择 Empty Compose Activity,就可以创建一个Compose项目了

创建完成之后,按照接触新东西的规矩,从Hello world开始,写第一个界面吧
Hello World
创建一个Hello world文本的代码十分简单,如下:
@Composable
fun ShowHelloWorld() {
Text(text = "Hello world")
}
- 上面的代码就被称为可组合项,和Compose的意思一致。特点是由@Compose注解进行修饰。一般,函数名的首字母大写
- 函数体中由绘制UI的语句组成,此处创建了一个文本
将ShowHelloWorld放入setContentView中,run之后就可以显示在屏幕上了

Preview功能
在开发过程中,Compose提供了预览功能,需要再次创建一个可组合项,同时增加@Preview注解,如下:
@Preview
@Composable
fun Preview() {
ShowHelloWorld()
}
即可在右侧看到样式

- 展现状态栏
如果觉得Preview没有带来整体感,可以将状态栏加入到Preview中
@Preview(showSystemUi = true)
效果如下:

是之前那熟悉的感觉了
熟悉了Compose之后,回过头看一下标题,xml布局的路走到尽头了吗,目前来看,还没有,不过,随着Compose的日渐成熟,xml布局的离场可能只是时间的问题。
回头看Android开发的发展过程,每次革新,都是充满大量的阻力的,前有Android Studio代替eclipse,现有Kotlin代替Java,无不经历漫长的过程。而这次,声明式编程代替传统的布局渲染模式,定会经历一个艰难的过程,可能Compose也会夭折,但是趋势我觉得是不可逆的,拥抱变化吧。
最后
小编在网上收集了一些 Android 开发相关的学习文档、面试题、Android 核心笔记等等文档,希望能帮助到大家学习提升,如有需要参考的可以直接去我 CodeChina地址:https://codechina.csdn.net/u012165769/Android-T3 访问查阅。

以上是关于Android Jetpack Compose会成为后浪把 Android xml 布局文件拍在沙滩上吗的主要内容,如果未能解决你的问题,请参考以下文章