前端之跨域
Posted 全栈开发Dream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之跨域相关的知识,希望对你有一定的参考价值。
前端之跨域
一、什么是跨域
了解跨域之前先简单了解一下URL的组成以及什么是同源策略
1、URL
http://zengfengzhou.cn/hospital/1000_0
上面这个url相当于
http://zengfengzhou.cn:80/hospital/1000_0
http 协议
zengfengzhou.cn 域名
80 端口号,一般是跟在域名后面,由冒号隔开,浏览器默认80端口号省略
hospital/1000_0 请求路径
2、同源策略
同源(orgin)指的是端口号、协议、域名相同
举个栗子
不同源的情况
localhost:80与localhost:9000 端口号不同
www.baidu.com与www.taobao.com 域名不同
http://localhost:3000与https://localhost:3000 协议不同
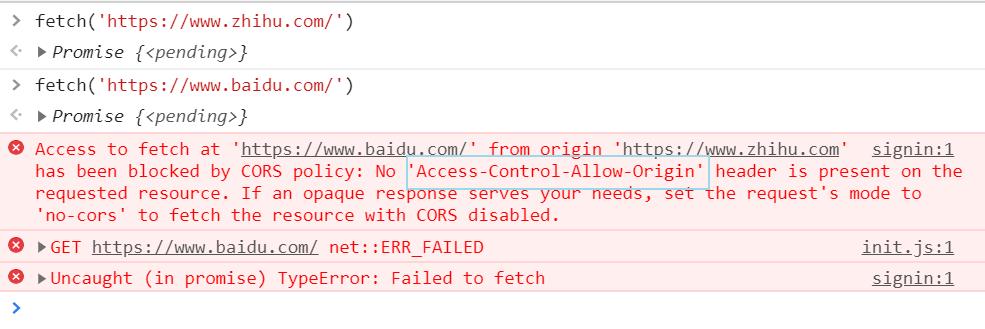
在百度控制台中尝试访问自己的资源,可以发现没有发生错误
但是如果访问淘宝的资源的话,可以发现报错,并且也提示了没有允许跨域访问的请求头

3、跨域
根据浏览器制定的同源策略,不是同源情况下也就是不同端口、不同域名、不同协议的数据交互会产生跨域
二、出现跨域后的限制
1、因为Cookie、LocalStorage、SessionStorage都是保存到浏览器端的,而且是同源的,所以这些都不能访问到
2、无法获取资源(CSS、JS、html中的DOM)
3、最主要还是无法进行数据交互Ajax
三、怎么解决跨域
1、使用CORS解决
跨源资源共享 (CORS) (或通俗地译为跨域资源共享)是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它origin(域,协议和端口),这样浏览器可以访问加载这些资源。
这里有人可能会注意到CORS是基于HTTTP请求头的,我们就可以想到,只要在HTTP请求头中添加允许跨域的信息,不就可以解决跨域了吗?
我的回答是:确实
我倾向于在后端添加允许跨域的信息,这样前端就不用配置了,直接把接口拿来用
后端代码处理跨域的全局配置类CorsConfig
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.addAllowedMethod("*"); //允许的请求方法
config.addAllowedOrigin("*"); //允许的请求源
config.addAllowedHeader("*"); //允许的请求头
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
}
2、使用JSONP
原生js
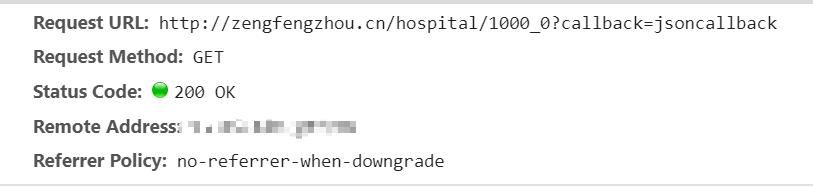
<script src="http://zengfengzhou.cn/hospital/1000_0?callback=jsoncallback"></script>
function jsoncallback() {
//调用接口后的回调函数
//具体逻辑
}

出现如上图所示,表示成功了
Vue中实现
let url = "http://zengfengzhou.cn/hospital/1000_0";
this.$jsonp(url, {
params: {
a: '参数1',
b: '参数2'
}
})
.then(res => {
// console.log("回调函数逻辑");
})
.catch(error => {
console.log(error);
})
3、nginx反向代理
个人感觉Nginx使用起来非常方便,主要就是一些配置的问题,想要了解具体配置可以看看官方中文档
在Nginx.conf配置
server {
listen 8080; #监听端口号
server_name localhost;#域名地址
root html;
location / {
#请求http://localhost:8080,将该请求转发到域名一
proxy_pass http://域名一;
}
#请求http://localhost:8080/api,将该请求转发到域名二,则保证请求在同一个域,解决跨域问题
location /api {
proxy_pass http://域名二/api;
}
}
以上是关于前端之跨域的主要内容,如果未能解决你的问题,请参考以下文章
JS504- HTML5 之跨域通讯(postMessage)
第1826期HTML5 之跨域通讯(postMessage)
vue开发之跨域请求,请求头not allowed by Access-Control-Allow-Headers,后端cookie session值取不到