面经 - 三HTML/CSS
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面经 - 三HTML/CSS相关的知识,希望对你有一定的参考价值。
html/CSS
- 1. CSS权重及其引入方式
- 2. a标签全部作用
- 3. 用CSS画三角形
- 4. 未知宽高元素水平垂直居中(方案及比较)
- 5. 元素种类的划分
- 6. 盒子模型及其理解
- 7. 定位方式及其区别(文档流)
- 8. margin塌陷及合并问题
- 9. 浮动模型及清除浮动的方法
- 10. CSS定位属性
- 11. display及相关属性
- 12. IFC与BFC
- 13. 圣杯布局和双飞翼布局的实现
- 14. Flex布局
- 15. px、em、rem的区别
- 16. Less预处理语言
- 17. 媒体查询
- 18. vh与vw
- 19. H5的语义化作用及语义化标签
- 20. Web Worker和Web Socket
- 21. CSS3及相关动画
- 22. 如何实现响应式布局
- 23. SEO的概念及实现
- 24. HTML5的新特性
- 25. Less和Sass使用
题目作者:AmbitionC
题目链接: https://www.nowcoder.com/discuss/258810?channel=-1&source_id=profile_follow_post_nctrack
来源:牛客网
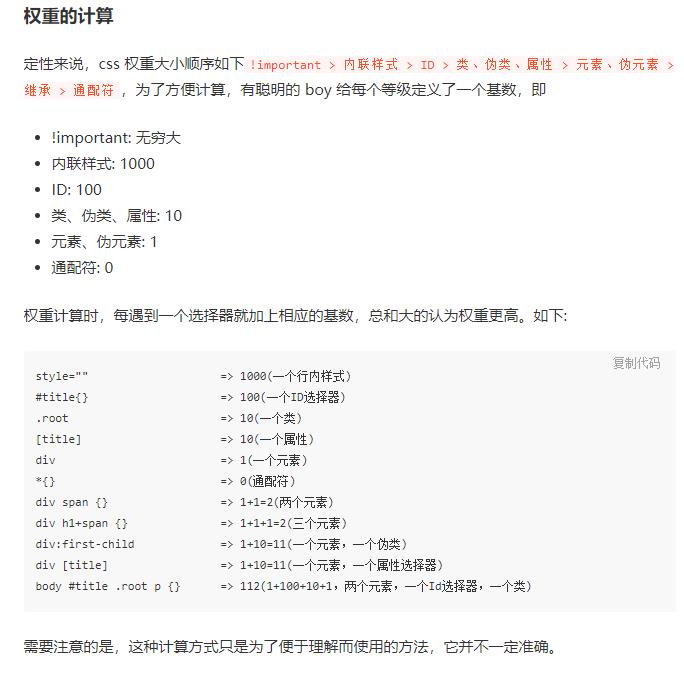
1. CSS权重及其引入方式
https://juejin.cn/post/6844903810993750029


相同的权重,后面的规则覆盖前面的规则
<style>
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: green;
}
</style>
</head>
<body>
<div class="green red blue" >div</div>
</body>
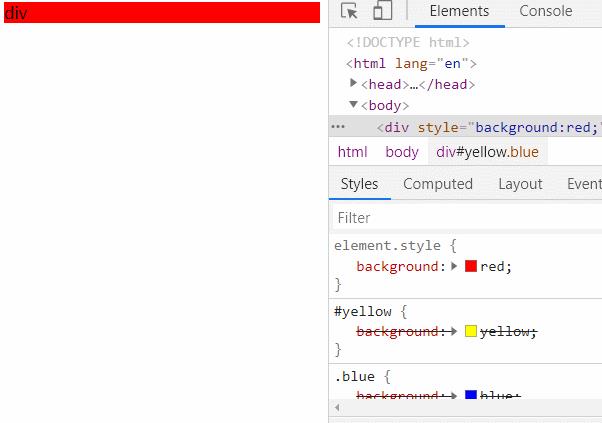
权重大的 css 生效
如下,由于 body div 的权重(2)大于 div 的权重(1),因此 div 的背景色为蓝色。
<style>
body div {
background: blue;
}
div {
background:red;
}
</style>
</head>
<body>
<div>div</div>
</body>
2. a标签全部作用
https://blog.csdn.net/Slueia/article/details/109698380
作用1 超链接
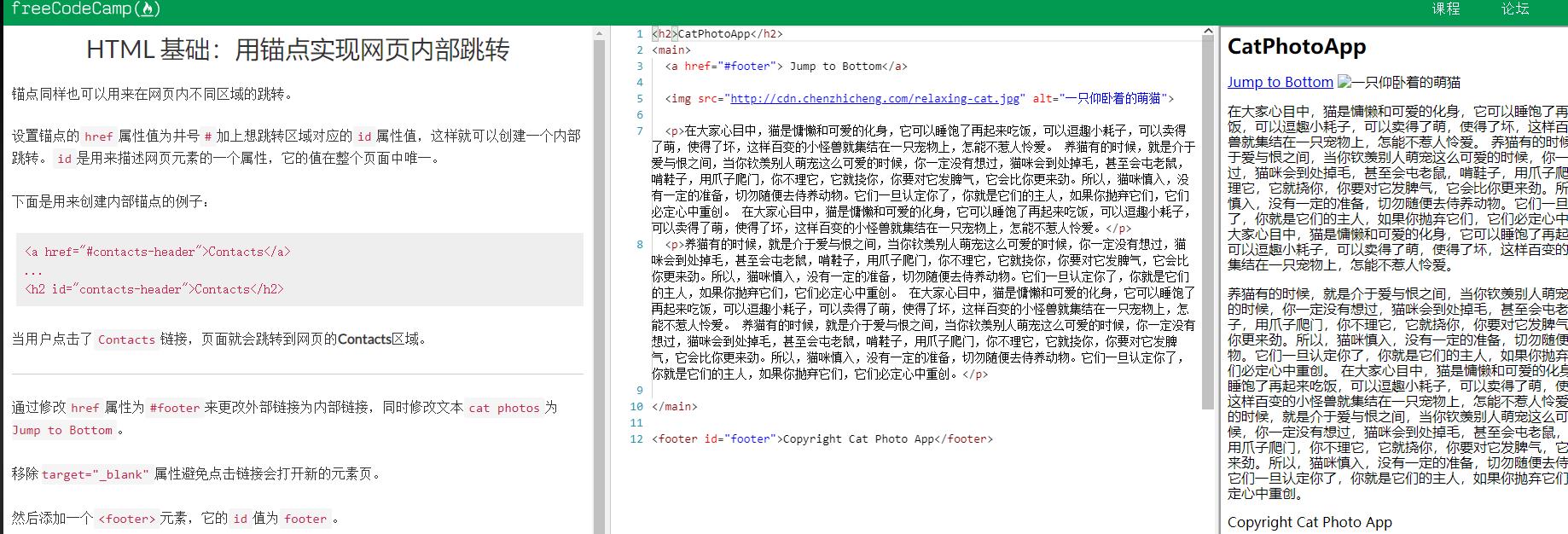
作用2 锚点
<div id="runtop"></div>
通过返回顶部能够实现一个常见的返回顶部的功能。
作用3:打电话或者发邮件
<a href="tel:123456">打电话给号码为123456的人</a>
<a href="mailto:123456@789.com">发邮件给给号码为123456@789.com的人</a>
作用4:协议限定符
<a href="javascript:alert("强制运行的javascript代码")">
这样就能够在<a>标签被点击的时候强制运行href属性里面的代码</a>
IE盒子模型(怪异盒模型)
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
在线练习a标签
https://learn.freecodecamp.one/

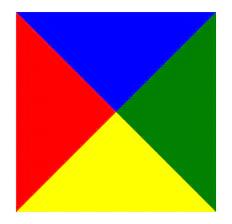
3. 用CSS画三角形
https://www.jianshu.com/p/fe2074729251
一个盒子无宽高,有border时浏览器的显示模式,如下:
div{
width: 0;
height: 0;
border-left:50px solid red;
border-top:50px solid blue;
border-right:50px solid green;
border-bottom:50px solid yellow;
}

相对的就是把border-color设置为transparent来实现其他三个三角形透明得到单个三角形。
代码文章 三角形、梯形、圆
4. 未知宽高元素水平垂直居中(方案及比较)
https://juejin.cn/post/6844903933350150158
1、flex
display: flex;
justify-content: center;
align-items: center;
flex布局优点在于其容易上手,根据flex规则很容易达到某个布局效果;
缺点是浏览器兼容性比较差,只能兼容到ie9及以上。
2、flex + margin
父级元素设置 flex,子元素设置 margin: auto;
兼容性:,IE7及之前版本不支持
3、transform + absolute
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
常用于图片的居中显示
浏览器兼容性(适合移动端)
厂商前缀
可能与其他transform属性冲突
4、table-cell
display: table-cell;
text-align: center;
vertical-align: middle;
html层级多
5、absolute + 四个方向的值相等
使用绝对定位布局,设置 margin:auto;,并设置 top、left、right、bottom 的 值相等即可(不一定要都是 0)。
.wrapper {
width: 300px;
height: 300px;
border: 1px solid #ccc;
position: relative;
}
.wrapper > p {
width: 170px;
height: 20px;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
6、writing-mode
.wrapper {
width: 300px;
height: 300px;
border: 1px solid #ccc;
writing-mode: vertical-lr;
text-align: center;
}
.wrapper > .wrapper-inner {
writing-mode: horizontal-tb;
display: inline-block;
text-align: center;
width: 100%;
}
兼容性上还有些小瑕疵,但大部分浏览器,包括手机端已支持 writing-mode 的写法了
7、grid
父级display: grid;
.wrapper > p {
align-self: center;
justify-self: center;
}
但它在兼容性上不如 flex,特别是 IE 浏览器,只支持 IE10 及以上。
8、::after
.wrapper {
width: 300px;
height: 300px;
text-align: center;
}
.wrapper::after {
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
}
.wrapper > img {
vertical-align: middle;
}
9、::before
另一种是配合 font-size: 0; 共同施展的魔法。
.wrapper {
width: 300px;
height: 300px;
text-align: center;
font-size: 0;
}
.wrapper::before {
display: inline-block;
vertical-align: middle;
font-size: 14px;
content: '';
height: 100%;
}
.wrapper > img {
vertical-align: middle;
font-size: 14px;
}
font-size: 0; 的神秘之处在于,可以消除标签之间的间隙。另外,因为伪元素搭配的,都是最基础的 CSS 写法,所以不存在兼容性的风险。
5. 元素种类的划分
一、块元素
- 常用块元素标签有:div,p,ul,li,h1~h6,dl,dt,dd等
- 支持全部样式
- 可以设置宽高,如果没有设置宽度属性,则宽度默认为父级宽度的百分之百
- 盒子占据一行,即使设置了宽度
二、内联元素(行内元素)
注意:常见的内联元素:a,span,em,b,strong,i
-
不支持宽高,margin上下、padding上下,如图 .box2已设置margin上下,但并未生效。padding上下因为其不生效所以设置为0,如果强行设置反而会导致渲染bug,padding左右已生效
-
宽高由元素内容决定,如果是图片就为图片大小,如果字体30就按照30
-
盒子并在一行中
-
代码换行时盒子会自动产生间距
-
子元素是内联元素,父元素可用text-align设置对其方式
解决办法:
将父元素中的font-size设置为0,再重新设置子元素的font-size:
三、内联块元素(块元素+内联元素)
- 支持全部样式
- 可以自己设置宽高,如果元素没有设置宽高,则由内容决定
- 盒子并在一行
- 代码换行,盒子产生间距
- 父元素可用text-align设置子元素对其方式
可用display将内联元素转换为内联块元素,使其可以设置宽高,margin上下以及padding上下
元素中添加:inline-block,即可将内联元素转化为内联块元素
https://juejin.cn/post/6930795725143932936
6. 盒子模型及其理解
W3C盒子模型(标准盒模型)
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的;即在标准模式下的盒模型,盒子实际内容(content)的width/height=我们设置的width/height;盒子总宽度/高度
IE盒子模型(怪异盒模型)
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
https://www.imooc.com/article/68238
7. 定位方式及其区别(文档流)
定位:
inhert:规定从父元素继承position属性的值。
static:默认值,没有定位,元素出现在正常的流中。
relative:无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
absolute:绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。由于绝对定位和文档流无关,所以绝对定位的元素可以覆盖页面上的其它元素,可以通过z-index属性控制叠放顺序。
fixed:不包含在普通文档流中。
https://blog.csdn.net/qq_27381193/article/details/53442240
8. margin塌陷及合并问题
说明
代码中设置了子盒子margin 垂直为25px,但实际效果为父盒子向下移动了25px,子盒子未动,该现象称之为margin垂直塌陷。可以将该现象理解为css中的一个重大BUG。
解决方法
方法一:给父盒子增加一个上边框或者设置内边距
方法二:触发BFC规则
解决margin垂直塌陷问题,可以通过设置父盒子边框方法解决,但该方案一般不作为解决手段,因为设置boder值或者设置内边距都有可能使盒子大小改变,与设计相违背。我们一般通过触发BFC的方法来实现。
float不为none
position不为relative和static
overflow为auto、scroll和hidden
display的值为table-cell或inline-block
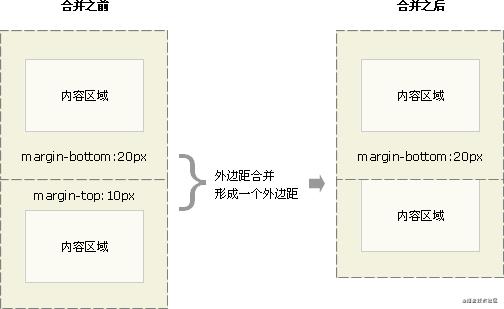
什么是margin外边距合并?
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的
较大者这种现象被称为相邻块元素垂直外边距的合并。

添加一个父元素等于修改了整个html结构,该方案慎用,最好还是只设置一个盒子的margin值为需要的理想值。这样可以不需要修改html结构
https://juejin.cn/post/6907238888037842958
9. 浮动模型及清除浮动的方法

https://juejin.cn/post/6901903789197197325
10. CSS定位属性
static,默认值。位置设置为static的元素,它始终会处于文档流给予的位置。
inherit,规定应该从父元素继承 position 属性的值。但是任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
fixed,生成绝对定位的元素。默认情况下,可定位于相对于浏览器窗口的指定坐标。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。不论窗口滚动与否,元素都会留在那个位置。但当祖先元素具有transform属性且不为none时,就会相对于祖先元素指定坐标,而不是浏览器窗口。
absolute,生成绝对定位的元素,相对于距该元素最近的已定位的祖先元素进行定位。此元素的位置可通过 “left”、”top”、”right” 以及 “bottom” 属性来规定。
relative,生成相对定位的元素,相对于该元素在文档中的初始位置进行定位。通过 “left”、”top”、”right” 以及 “bottom” 属性来设置此元素相对于自身位置的偏移。
https://juejin.cn/post/6844903516897542158
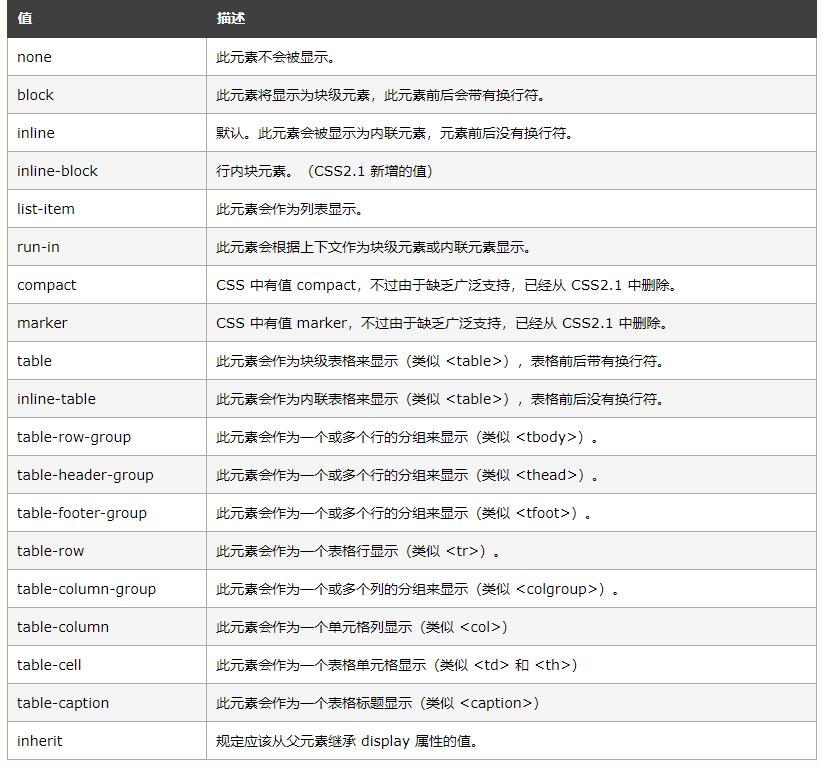
11. display及相关属性

12. IFC与BFC
一、BFC的布局规则
1、内部的Box会在垂直方向,由上到下一个接一个地放置。
2、同一个BFC的两个垂直相邻的元素margin会发生重叠,同时会取margin的最大值做重叠部分。
3、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
4、BFC的不会与已经float的元素发生重叠。
5、计算BFC的高度时,浮动元素也参与计算。
如何生成BFC
1、float:设置浮动
2、overflow:auto,hidden
3、position:设置absolute或者fixed
4、display:inline-block、flex、inline-flex、table-cell、table-caption、
https://juejin.cn/post/6919059789411123214
二、 IFC的概念和应用
1、IFC的概念
IFC的全称是Inline Formatting Contexts,也就是“内联格式化上下文”。
2、IFC的生成条件:
IFC的生成条件非常简单,就是块级元素内仅包含内联元素。
需要注意的是当IFC中有块级元素插入时,会产生两个匿名块将父元素分割开来,产生两个IFC。
3.IFC的渲染规则:
子元素水平方向横向排列,并且垂直方向起点为元素顶部。
子元素只会计算横向样式空间,【padding、border、margin】,垂直方向样式空间不会被计算,【padding、border、margin】。
在垂直方向上,子元素可以不同形式对齐(vertical-align)
能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框(line box)。行框的宽度是由包含块(containing box)和与其中的浮动元素来决定。
IFC中的“line box”一般左右边贴紧其包含块,但float元素会优先排列。
IFC中的“line box”高度由 CSS 行高计算规则来确定,同个IFC下的多个line box高度可能会不同。
当 inline-level boxes的总宽度少于包含它们的line box时,其水平渲染规则由 text-align 属性值来决定。
当一个“inline box”超过父元素的宽度时,它会被分割成多个boxes,这些 boxes 分布在多个“line box”中。如果子元素未设置强制换行的情况下,“inline box”将不可被分割,将会溢出父元素。
4. IFC的应用
水平居中,当一个块要在当前环境水平居中,设置display:inline-block,会在外层生成一个IFC,通过设置text-align:center既可使其居中
垂直居中,创建一个IFC,用其中一个元素撑开高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
https://www.jianshu.com/p/cd69a407fe40#comments
https://blog.csdn.net/qq_22253617/article/details/79053766
13. 圣杯布局和双飞翼布局的实现
14. Flex布局
https://segmentfault.com/a/1190000011650901
15. px、em、rem的区别
https://www.runoob.com/w3cnote/px-em-rem-different.html
16. Less预处理语言
17. 媒体查询
18. vh与vw
19. H5的语义化作用及语义化标签
20. Web Worker和Web Socket
21. CSS3及相关动画
22. 如何实现响应式布局
23. SEO的概念及实现
24. HTML5的新特性
25. Less和Sass使用
以上是关于面经 - 三HTML/CSS的主要内容,如果未能解决你的问题,请参考以下文章