webpack配置与学习
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack配置与学习相关的知识,希望对你有一定的参考价值。
学习心得:从零开始配置到最后配置文件分离,期间了解了前端模块化概念,了解模块化的好处和方案,起初也能够使用webpack构建完整项目,但只是vue init webpack my-project,只是大概了解一些配置,在一场面试中,才发现自己对webpack的配置是不熟练的,因此展开了学习。首先对webpack构建流程一定需要有概念,并且应该多看看面试题。
https://juejin.cn/post/6844904094281236487#heading-3

前端模块化详解
将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
模块化已经是现代前端开发中不可或缺的一部分了。
ps:模块化思想 引文链接
https://blog.csdn.net/u013946061/article/details/107518658
把复杂的问题分解成相对独立的模块(把一个大的项目中功能进行拆解,然后分门别类的存放起来,用文件的方式组织起来),这样的设计可以降低程序复杂性(一个好的文件/模块组织管理方式带来的好处),提高代码的重用,也有利于团队协作开发与后期的维护和扩展。
相当于现在有100个不一样的东西,如果把这些东西都统一放在一个位置的话,如果我们需要某个东西,从这100个东西里去找回非常麻烦,如果按照不同的功能,把这些东西分门别类放在不同的位置,并打上标签,这样的话,就很好找了,因此一个好的文件/模块组织管理方式能够帮我们降低程序复杂性、后期维护和扩展等。
如封装函数、面向对象和模块化都有很多相似之处,无非就是把问题简单话而已。实际开发过程中,后端开发一上手就需要掌握模块化,而前端模块化是近些年来火起来了的。
模块化的好处
- 避免命名冲突(减少命名空间污染) 、更好的分离, 按需加载 、更高复用性 高可维护性
模块化方案
- AMD、 CMD、 CommonJS、 ES6
https://juejin.cn/post/6844903744518389768#heading-49
理解打包概念
- webpack中的各种资源模块进行打包合并成一个或多个包
- 在打包过程中,对资源进行处理,压缩图片,讲scss转成css,ES6语法转成ES5语法, TypeScript转成javascript等等…
gulp和webpack的不同
- gulp更加强调前端流程的自动化, 模块化不是核心
- webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是附带功能
entry、ouput
const path = require('path') // 依赖包 动态查找路径
module.exports = {
entry: path.resolve('./src/main.js'), // 入口文件
output: {
path: path.resolve(__dirname, 'dist'), // 路径
filename: 'bundle.js', // bundle是打包的意思
publicPath:'dist/' // 只要是涉及url 的东西 都会拼接上
},
babel
ES6语法处理,使用babel将ES6的语法转成ES5.
npm i -D babel-loader@7 babel-core babel-preset-es2015
loaders
loader可以让webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件css-loader 和 style-loader 就是用来处理样式的。
module: {
rules: [
{
test: /\\.css$/,
// css-loader只负责将css文件进行加载
// style-loader负责将样式添加到DOM中
// 使用多个loader时, 是从右向左
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\\.less$/,
use: [{
loader: "style-loader", // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", // compiles Less to CSS
}]
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.
// 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.
limit: 13000,
name: 'img/[name].[hash:8].[ext]'
},
}
]
},
{
test: /\\.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
},
{
test: /\\.vue$/,
use: ['vue-loader']
}
]
},
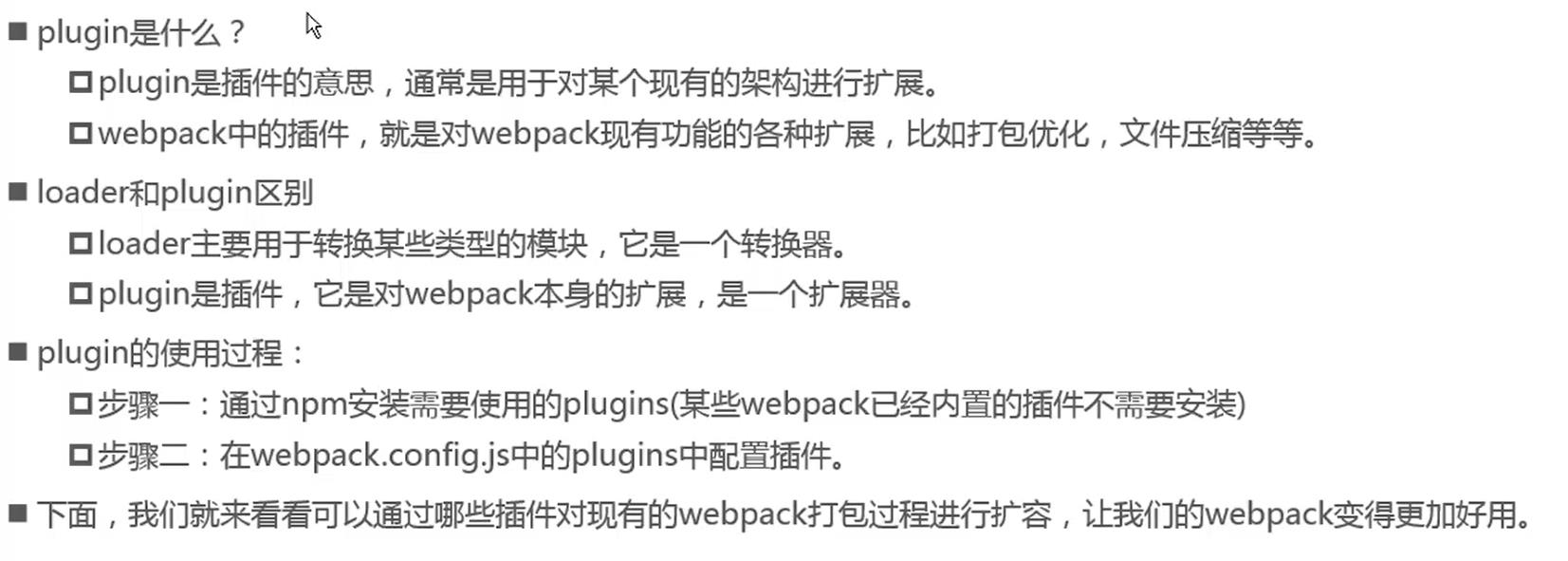
认识plugin

html-webpack-plugin插件的基本作用就是生成html文件。
将 webpack中entry配置的相关入口chunk 和 extract-text-webpack-plugin抽取的css样式 插入到该插件提供的template或者templateContent配置项指定的内容基础上生成一个html文件,具体插入方式是将样式link插入到head元素中,script插入到head或者body中。
项目地址
https://gitee.com/thinkerwing/study/tree/master/webpack_study
以上是关于webpack配置与学习的主要内容,如果未能解决你的问题,请参考以下文章