《分布式微服务电商》专题-电商项目前端Vue基础语法
Posted 熊猫IT学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《分布式微服务电商》专题-电商项目前端Vue基础语法相关的知识,希望对你有一定的参考价值。
文章目录
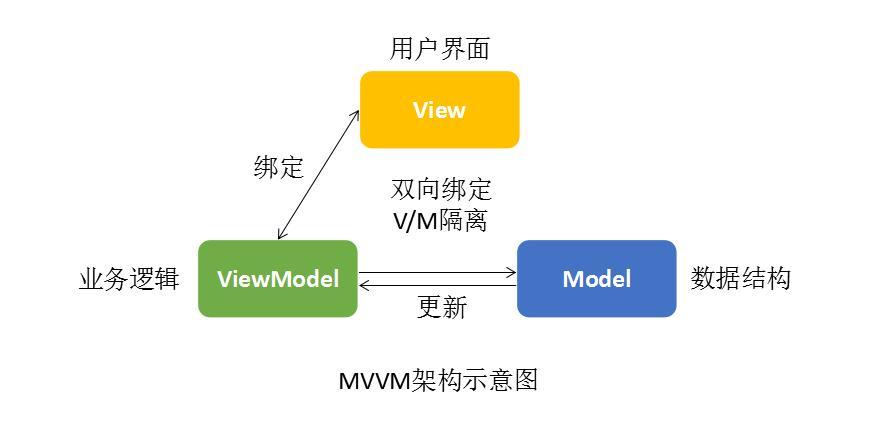
1.MVVM思想
- M:model包括数据和一些基本操作
- V:view视图,页面渲染结果
- VM:View-model,模型与视图间的双向操作(无需开发人员干涉)
视图和数据通过VM绑定起来,model里有变化会自动地通过Directives填写到视view中,视图表单中添加了内容也会自动地通过DOM Listeners保存到模型中。
教程:https://cn.vuejs.org/v2/guide/

view ViewModel Model
只要我们Model发生了改变,View上自然就会表现出来。
当用户修改了View,Model中的数据也会跟着改变。
把开发人员从D0M操作中解放出来,那关注点放在如何操作Model上。
2.安装
- 下载
js并用<script>标签引入:<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> - 或者在
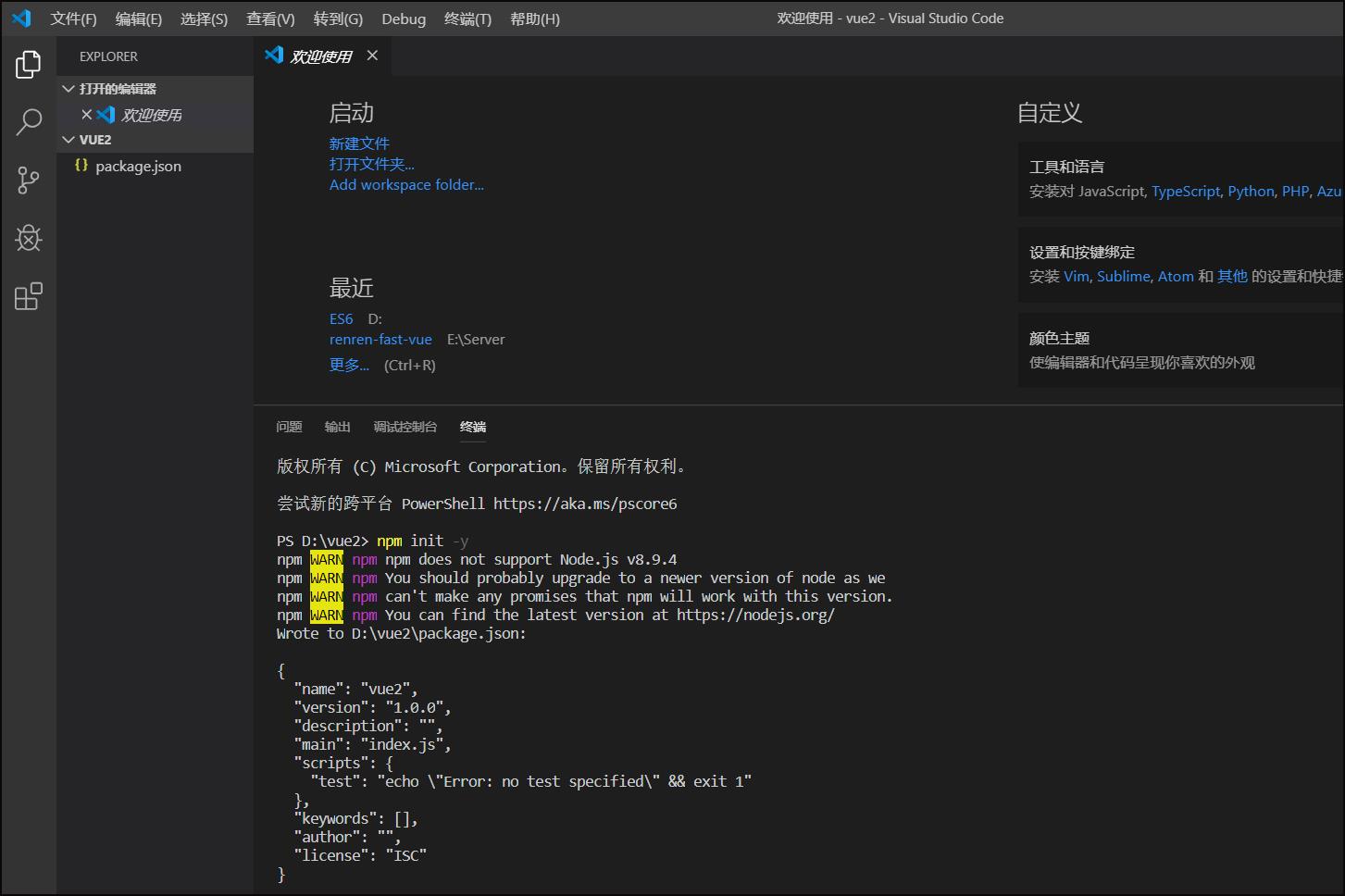
VScode控制台使用npm install vue导入。步骤分为:-
先
npm init -y初始化项目,生成了一个package.json文件,说明他是一个npm管理的项目,类似于maven的pom.xml

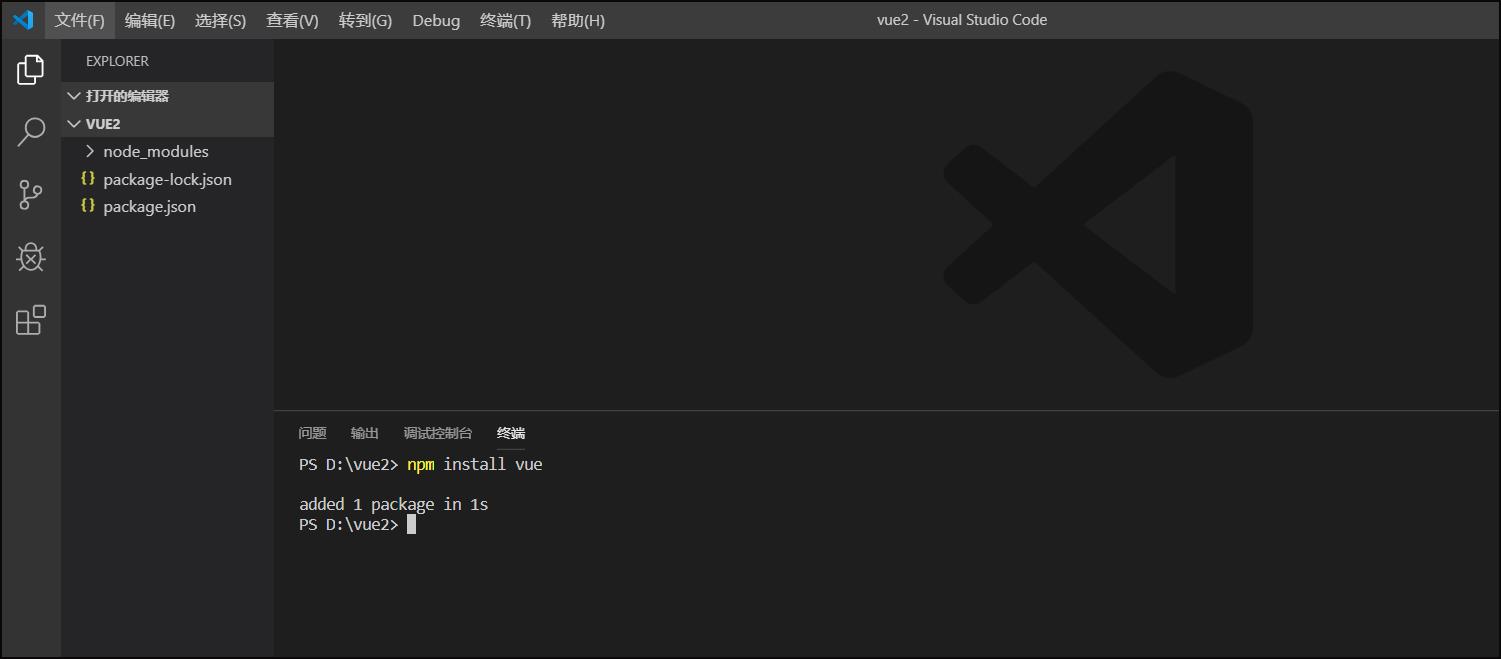
-
npm install vue,安装后在项目node_modules里有vue,类似maven install拉取远程到本地

-
3.测试使用
- new Vue
- 在dom中{{name}}代表从模型中放到view中
- v-model实现双向绑定
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<sc>, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
v-model实现双向绑定。此处代表输入框和vue里的data绑定
<input type="text" v-model="num">
v-on:click绑定事件,实现自增。
<button v-on:click="num++">num++</button>
回调自定义的方法。 此时字符串里代表的函数
<button v-on:click="cancel">取消</button>
<h1> {{name}} ,非常帅,有{{num}}个人为他点赞{{hello()}}</h1>
先从vue中拿到值填充到dom,input再改变num值,vue实例更新,然后此处也更新
</div>
<!--引入依赖-->
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1.vue声明式渲染,生成Vue对象
let vm=new Vue({
el:"#app",//绑定元素 div id="app" 可以指定标签,但是不可以指定body标签
data:{
//封装数据
name:"张三",
num:10
},
methods: {
//封装方法
cancel(){
this.num--;
},
hello(){
return "1";
}
},
});
// 还可以在html控制台vm.name
//2、双向绑定,模型变化,视图变化。反之亦然。
//3、事件处理
//v-xx:指令
//1、创建vue实例,关联页面的模板,将自己的数据(data)渲染到关联的模板,响应式的
//2、指令来简化对dom的一些操作。
//3、声明方法来做更复杂的操作。methods里面可以封装方法。
</script>
</body>
</html>
在VSCode中安装vue 2 snippets语法提示插件,在谷歌浏览器中安装vue-devtool
4.v-text、v-html、v-ref
这两个可以使用data数据。而<div>{{}}</div>这种写法叫插值表达式,可以计算,可以取值,可以调用函数,这里还介绍v-html v-text区别
注意取的大多数不是请求域了,而是vue对象里的data
插值闪烁:
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},
加载完毕后才显示正确数据,我们称为插值闪烁。
我们将网速调慢一些,然后刷新页面,试试看刚才的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
{{msg}} {{1+1}} {{hello()}} 前面的内容如果网速慢的话会先显示括号,然后才替换成数据。
v-html 和v-text能解决这个问题
<br/>
用v-html取内容
<span v-html="msg"></span>
<br/>
原样显示
<span v-text="msg"></span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"<h1>Hello</h1>",
link:"http://www/baidu.com",
},
methods: {
hello(){
return "World"
}
},
});
</script>
</body>
</html>
5.单向绑定v-bind
问题:花括号只能写在标签体内(<div 标签内> 标签体 </div>),不能用在标签内。
插值表达式只能用在标签体里,如果我们这么用<a href="{{}}">是不起作用的,所以需要 <a v-bind:href="link">跳转这种用法
解决:用v-bind:,简写为:。表示把model绑定到view。可以设置src、title、class等
在浏览器里vm.link="www.baidu.com",此处vue数据改了,dom里跳转链接也改了class里有哪些内容可以通过vue数据的bool值添加删除,而在style中代表的是k:v值。也可以把v-bind:简写成: {{}}必须有返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="link">跳转</a>
<!-- class,style {class名:vue值}-->
<span v-bind:class="{active:isActive,'text-danger':hasError}" :style="{color: color1,fontSize: size}">你好</span>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
link: "http://www.baidu.com",
isActive: true,
hasError: true,
color1: 'red',
size: '36px'
}
});
</script>
</body>
</html>
6.双向绑定v-model
v-bind只能从model到view。v-model能从view到model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 表单项,自定义组件 -->
<div id="app">
精通的语言:如果是多选框,那么会把每个value值赋值给vue数据
<input type="checkbox" v-model="language" value="Java"> java<br/>
<input type="checkbox" v-model="language" value="php"> PHP<br/>
<input type="checkbox" v-model="language" value="Python"> Python<br/>
选中了 {{language.join(",")}}
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
language: []
}
})
</script>
</body>
</html>
7.v-on事件
事件监听可以使用 v-on 指令
v-on:事件类型="方法" ,可以简写成@事件类型="方法"
事件冒泡:大小div都有单机事件,点了内部div相当于外部div也点击到了。
如果不想点击内部div冒泡到外部div,可以使用.prevent阻止事件冒泡
用法是v-on:事件类型.事件修饰符="方法"
还可以绑定按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">点赞</button>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button @click="cancel">取消</button>
<!-- -->
<h1>有{{num}}个赞</h1>
<!-- 事件修饰符 -->
<div style="border: 1px solid red;padding: 20px;" v-on:click.once="hello">
大div
<div style="border: 1px solid blue;padding: 20px;" @click.stop="hello">
小div <br />
<a href="http://www.baidu.com" @click.prevent.stop="hello">去百度</a>
</div>
</div>
<!-- 按键修饰符: -->
<input type="text" v-model="num" v-on:keyup.up="num+=2" @keyup.down="num-=2" @click.ctrl="num=10"><br />
提示:
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
num: 1
},
methods:{
cancel(){
this.num--;
},
hello(){
alert("点击了")
}
}
})
</script>
</body>
</html>
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js 通过由点 . 表示的指令后缀来调用修饰符。
.stop - 阻止冒泡
.prevent - 阻止默认事件
.once - 只触发一次
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
8.v-for遍历
可以遍历 数组[] 字典{} 。对于字典<li v-for="(value, key, index) in object">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
<li v-for="(user,index) in users" :key="user.name" v-if="user.gender == '女'">
<!-- 1、显示user信息:v-for="item in items" -->
当前索引:{{index}} ==> {{user.name}} ==>
{{user.gender}} ==>{{user.age}} <br>
<!-- 2、获取数组下标:v-for="(item,index) in items" -->
<!-- 3、遍历对象:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
-->
对象信息:
<span v-for="(v,k,i) in user">{{k}}=={{v}}=={{i}};</span>
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
</li>
</ul>
<ul>
<li v-for="(num,index) in nums" :key="index">{{num}}=={{index}}</li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
users: [
{ name: '柳岩', gender: '女', age: 21 },
{ name: '张三', gender: '男', age: 18 },
以上是关于《分布式微服务电商》专题-电商项目前端Vue基础语法的主要内容,如果未能解决你的问题,请参考以下文章