奉劝学弟学妹,学完JavaScript就该学TypeScript了,让我们一起了解TypeScript和如何去搭建运行环境吧
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了奉劝学弟学妹,学完JavaScript就该学TypeScript了,让我们一起了解TypeScript和如何去搭建运行环境吧相关的知识,希望对你有一定的参考价值。
定义
介绍
- 程序更容易理解——如变量的类型只有在程序运行时才确定,如函数的参数、返回值等
- 效率更高
- 更少的错误,可以杜绝一些常见错误
- 非常好的包容性。TS 是JS超级,完全兼容 javascript
- 但增加了一定的学习成本
官网:

超集:意思就是JavaScript的所有语法都支持
Type:TypeScript 强调其优点【类型】
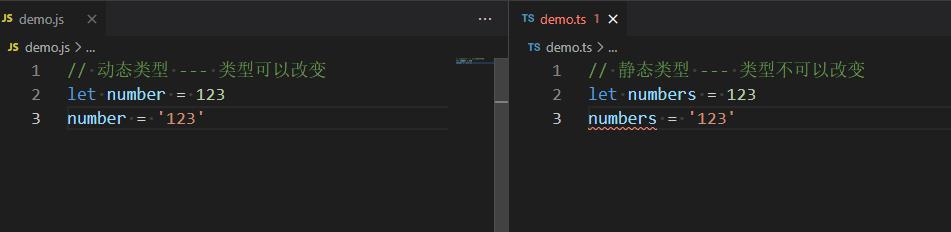
在JavaScript中我们定义变量类型后,下面可以更换类型
但是在TypeScript中不可以

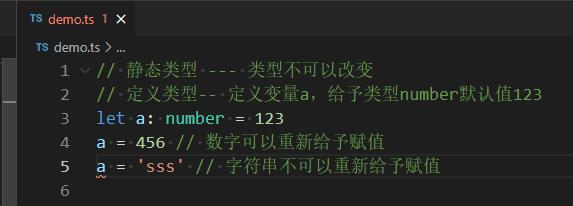
TypeScript中

TypeScript中编写的代码不能直接在页面中运行,需要编写为JavaScript代码才可以在页面中运行
下面JavaScript我就写js TypeScript我就写ts了
提示
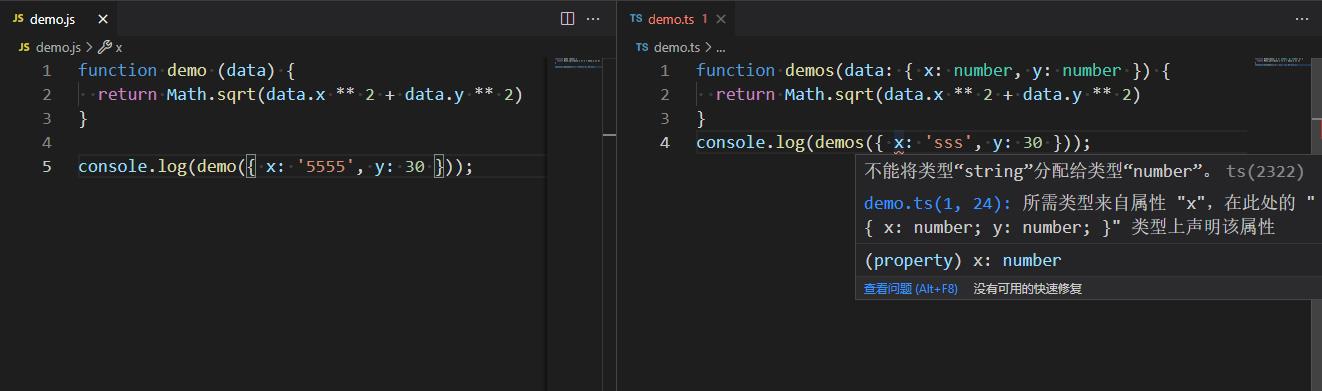
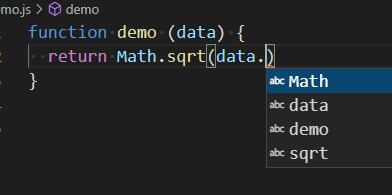
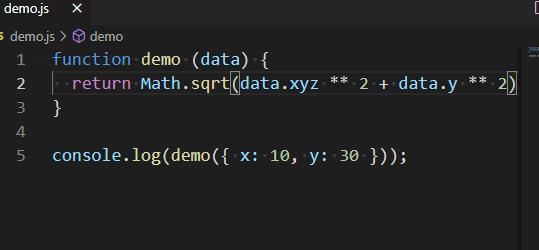
在js中我们我们在做的时候不管如何去传值都不会有报错
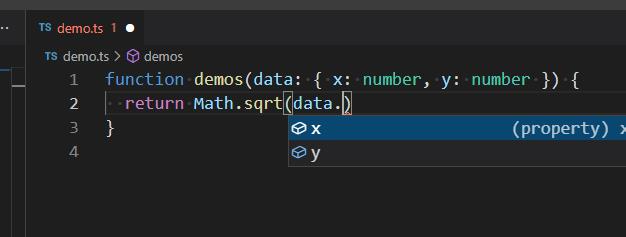
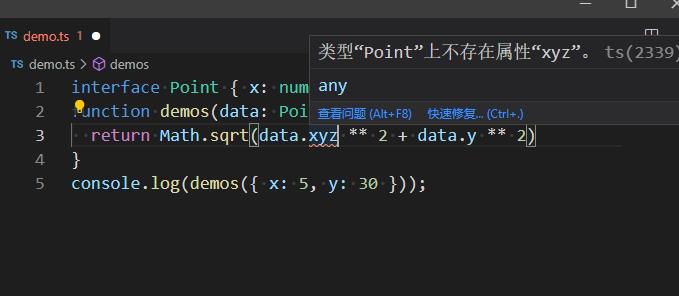
ts中我们可以直接在函数接收的时候告诉他我们需要什么类型的值,必须包含哪几个属性给我传递过来,如果传值类型不对,就会给我们提示,如果我们定义了传值包含属性,不传值直接调用也会报错哦

ts在我们编写时会给我们做出对应得提示哦(代码语义通俗易懂)

而js就没有对应提示,需要我们自己去编写

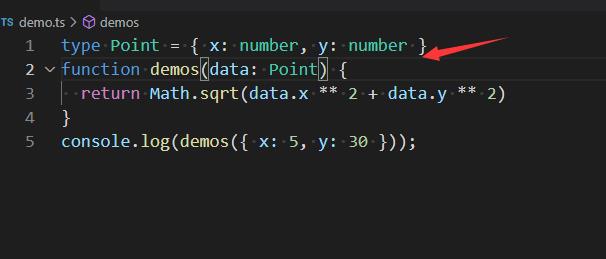
ts中我们可以使用type xx={xx:xx}来做定义

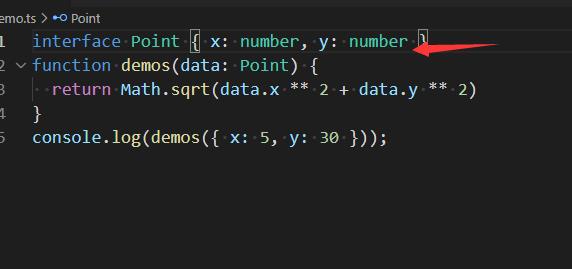
也可以使用 interface xx {xx:xx}去定义

如果我们属性写错或者不存在会有对应提示

js则没有

ts与js的区别
| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集用于解决大型项目的代码复杂 性 | 一种脚本语言,用于创建动态网页 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成 JavaScript 代码,使浏览器可以理 解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块,泛型或接口 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支 持 |
搭建ts运行环境
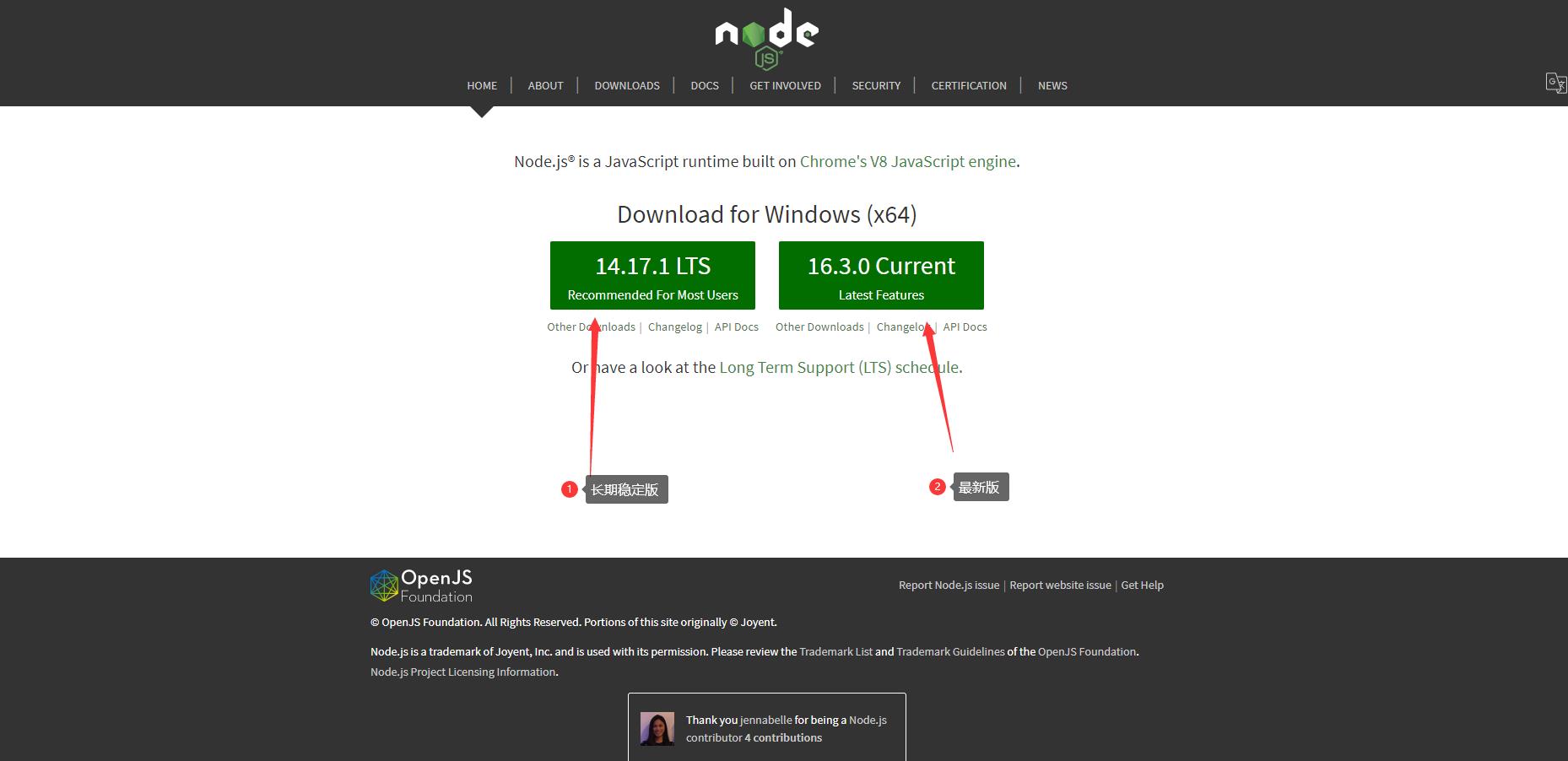
安装node.js

建议大家选长期稳定版,然后大家就可以进行傻瓜式安装
安装完之后win+r运行输入cmd调出命令行工具输入node -v 就会出现对应得版本

npm -v 也可以出现对应版本就证明成功了

VSCode使用
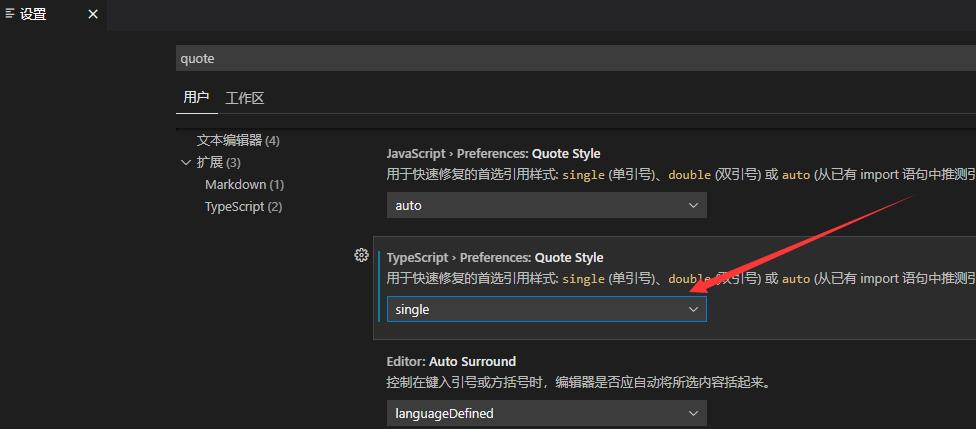
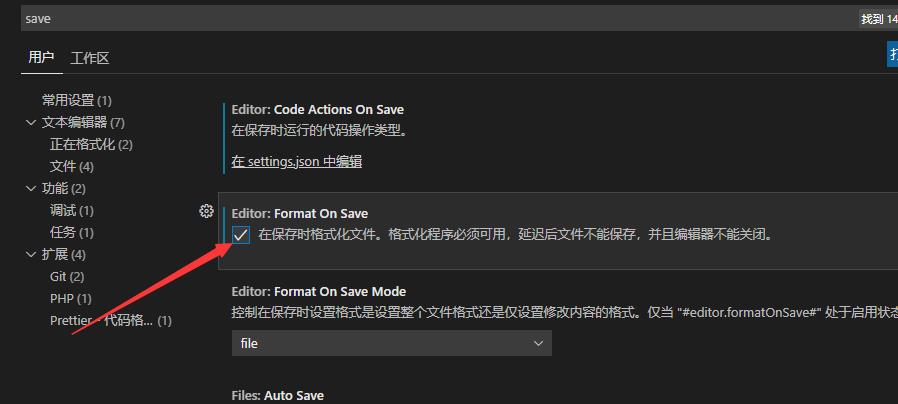
在设置中找到下面区域设置为single

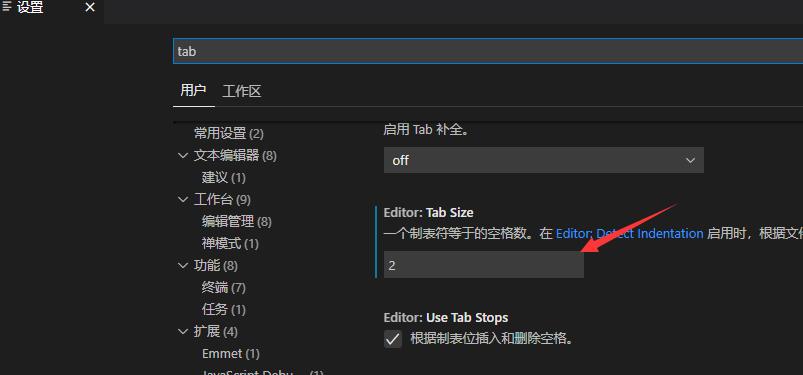
tab设置缩进2个空格

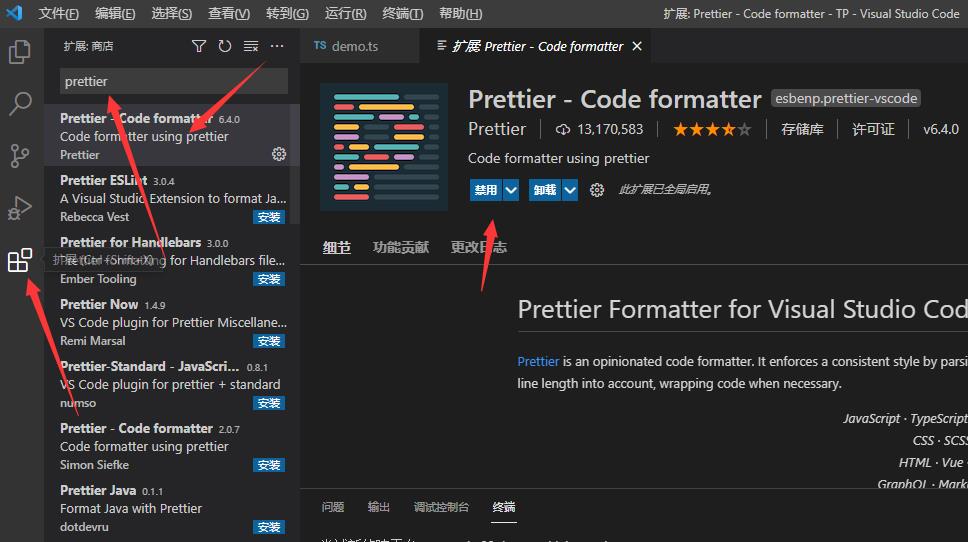
安装插件

记得勾选哦

安装TypeScript
打开终端输入如下代码进行全局安装
npm install -g typescript
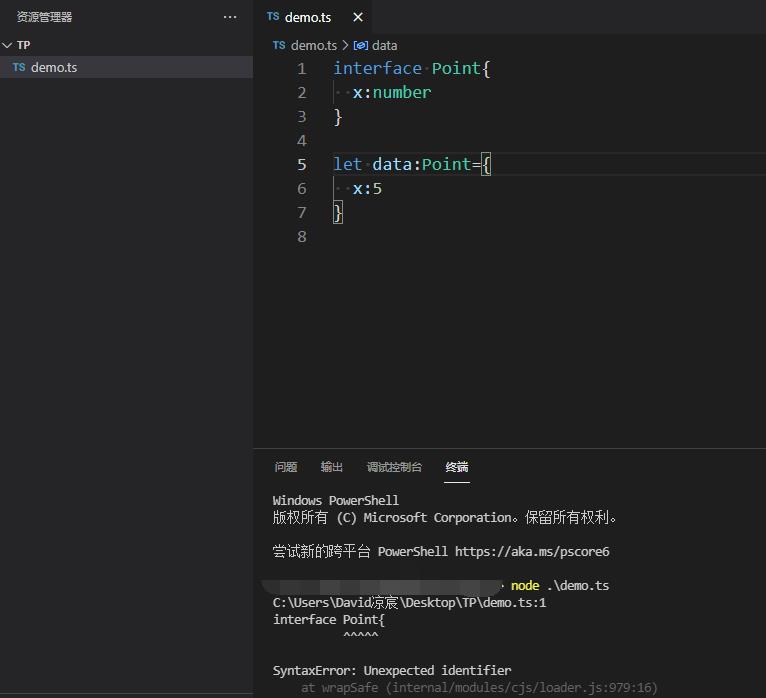
我们在运行node xxx.ts时会报如下错误是因为node无法解析ts语法

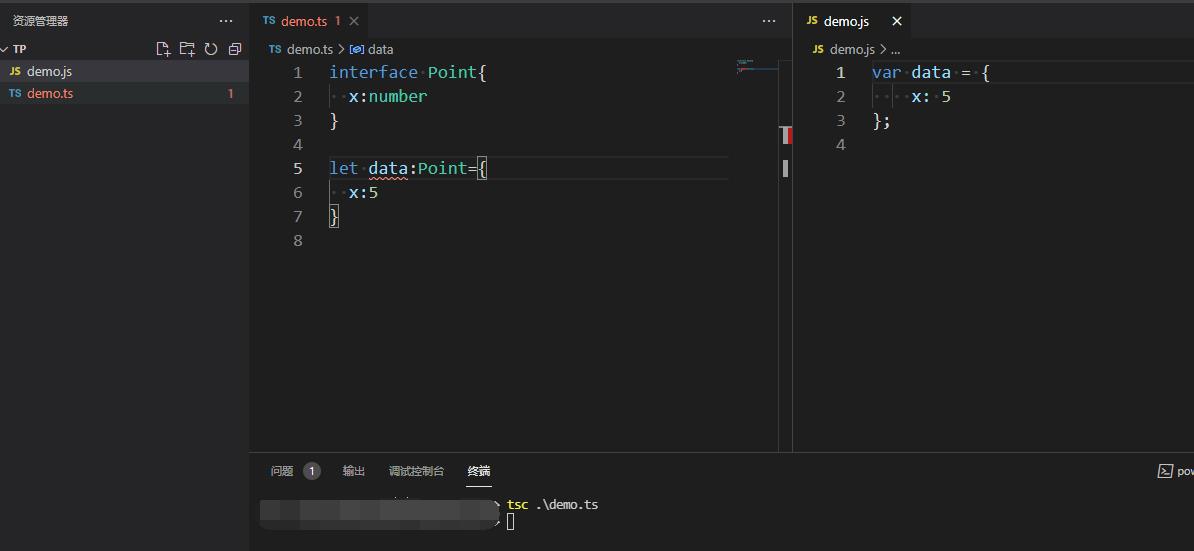
我们需要运行 tsc xxx.ts解析编译为js文件

然后在运行node xxx.js即可
- ts可以写以前学的JS代码
- ts类型的文件浏览器端不支持,无法进行解析
- ts类型的文件中如果有ts语法,node也无法进行解析
- ts文件需要使用
tsc编译器转换为js文件
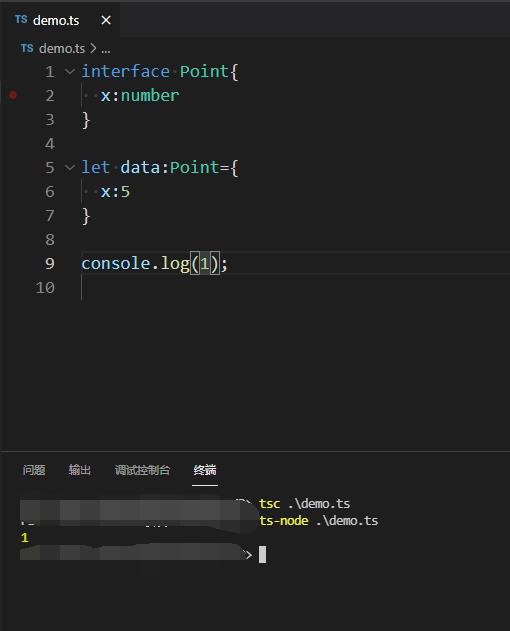
此时ts运行环境配置后我们需要每次都要进行编译在运行,非常的麻烦,我们可以安装一个新插件ts-node
运行npm i ts-node -g即可安装完毕
然后我们就可以运行ts文件了

此时运行环境配置完成
以上是关于奉劝学弟学妹,学完JavaScript就该学TypeScript了,让我们一起了解TypeScript和如何去搭建运行环境吧的主要内容,如果未能解决你的问题,请参考以下文章
奉劝即将工作的学弟学妹们,简历上这样写,才能让你面试时工资翻倍....
奉劝各位准大一的学弟学妹们,这个暑假只要作对一件事,大学的时候你就是王者!