JQuery选择器
Posted 池鱼i_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery选择器相关的知识,希望对你有一定的参考价值。
掌握基本选择器的使用
掌握属性选择器的使用
掌握基本过滤选择器的使用
掌握可见性过滤选择器的使用
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器 jQuery 选择器的优点: 简洁的写法
${“#id”} 等价于 document.getElementById("id"); ${“tagName”} 等价于 document.getElementsByTagName("tagName");
完善的事件处理机制
jQuery选择器类似于CSS选择器,用来选取网页中的元素
$("h3").css("background","#09F");
获取并设置网页中所有<h3>元素的背景
“h3”为选择器语法,必须放在$()中 $(“h3”)返回jQuery对象
.css()是为jQuery对象设置样式的方法
jQuery选择器功能强大,种类也很多,分类如下:
类CSS选择器
基本选择器 :基本选择器包括标签选择器、类选择器、ID选择器、并集选择器、交集选择器和全局选择器
层次选择器
属性选择器
过滤选择器
基本过滤选择器
可见性过滤选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 标签选择器 | element | 根据给定的标签名匹配元素 | $("h2" )选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $(" .title")选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $(" #title")选取id为title的元 |
| 并集选择器 | selector1,selector2,...,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $("div,p,.title" )选取所有div、p和拥有class为title的元素 |
| 交集选择器 | element.class或element#id | 匹配指定class或id的某元素或元素集合 | $("h2.title")选取所有拥有class为title的h2元素 |
| 全局选择器 | * | 匹配所有元素 | $("*" )选取所有元素 |
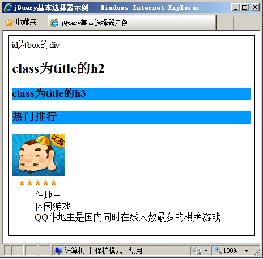
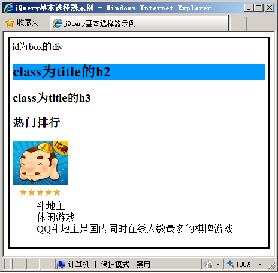
标签选择器根据给定的标签名匹配元素:
$("h3").css("background","#09F") 获取并设置所有<h3>元素的背景颜色

类选择器根据给定的class匹配元素
$(".title").css("background","#09F") 获取并设置所有class为title的元素的背景颜色

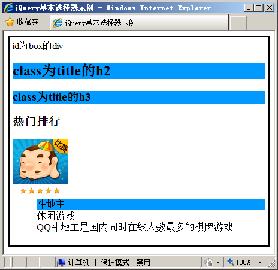
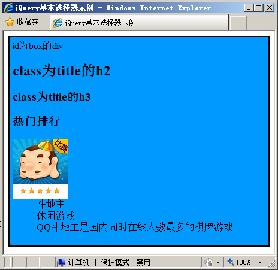
ID选择器根据给定的id匹配元素
$("#box").css("background","#09F") 获取并设置id为box的元素的背景颜色

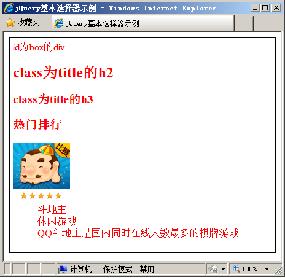
并集选择器用来合并元素集合
$("h2,dt,.title").css("background","#09F") 获取并设置所有<h2>、<dt>、class为title的元素的背景颜色

交集选择器可以对元素集合根据class或id再筛选
$("h2.title").css("background","#09F") 获取并设置所有class为title的<h2>元素的背景颜色

全局选择器可以获取所有元素
$("*").css("color","red") 改变所有元素的字体颜色

属性选择器通过html元素的属性来选择元素
| 名称 | 语法构成 | 描述 | 示例 |
| 属性选择器 | [attribute] | 选取包含给定属性的元素 | $(" [href]" )选取含有href属性的元素 |
| [attribute=value] | 选取等于给定属性是某个特定值的元素 | $(" [href ='#']" )选取href属性值为“#”的元素 | |
| [attribute !=value] | 选取不等于给定属性是某个特定值的元素 | $(" [href !='#']" )选取href属性值不为“#”的元素 |
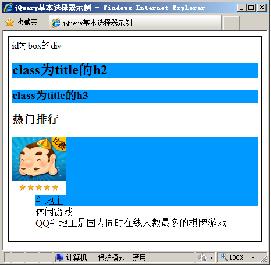
属性选择器可以根据是否包含某属性来选取元素
$("h2[title]").css("background-color","#09F") 改变含有title属性的<h2>元素的背景颜色

属性选择器可以根据属性的值来选取元素
$("[class=odds]").css("background-color","#09F") 改变class属性的值为odds的元素的背景颜色

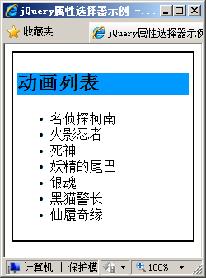
基本过滤选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 基本过滤选择器 | :first | 选取第一个元素 | $(" li:first" )选取所有<li>元素中的第一个<li>元素 |
| :last | 选取最后一个元素 | $(" li:last" )选取所有<li>元素中的最后一个<li>元素 | |
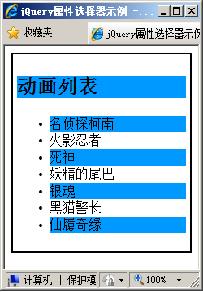
| :even | 选取索引是偶数的所有元素(index从0开始) | $(" li:even" )选取索引是偶数的所有<li>元素 | |
| :odd | 选取索引是奇数的所有元素(index从0开始) | $(" li:odd" )选取索引是奇数的所有<li>元素 |
基本过滤选择器可以根据索引的值选取元素
| 名称 | 语法构成 | 描述 | 示例 |
| 基本过滤选择器 | :eq(index) | 选取索引等于index的元素(index从0开始) | $("li:eq(1)" )选取索引等于1的<li>元素 |
| :gt(index) | 选取索引大于index的元素(index从0开始) | $(" li:gt(1)" )选取索引大于1的<li>元素(注:大于1,不包括1) | |
| :lt(index) | 选取索引小于index的元素(index从0开始) | $(“li:lt(1)” )选取索引小于1的<li>元素(注:小于1,不包括1) |
可见性过滤选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 可见性过滤选择器 | :visible | 选取所有可见的元素 | $(":visible" )选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 | $(":hidden" ) 选取所有隐藏的元素 |
以上是关于JQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章