select标签如何取值
Posted Rose✿留白ق೨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了select标签如何取值相关的知识,希望对你有一定的参考价值。
读者可直接点击目录查看结论。
一、测试
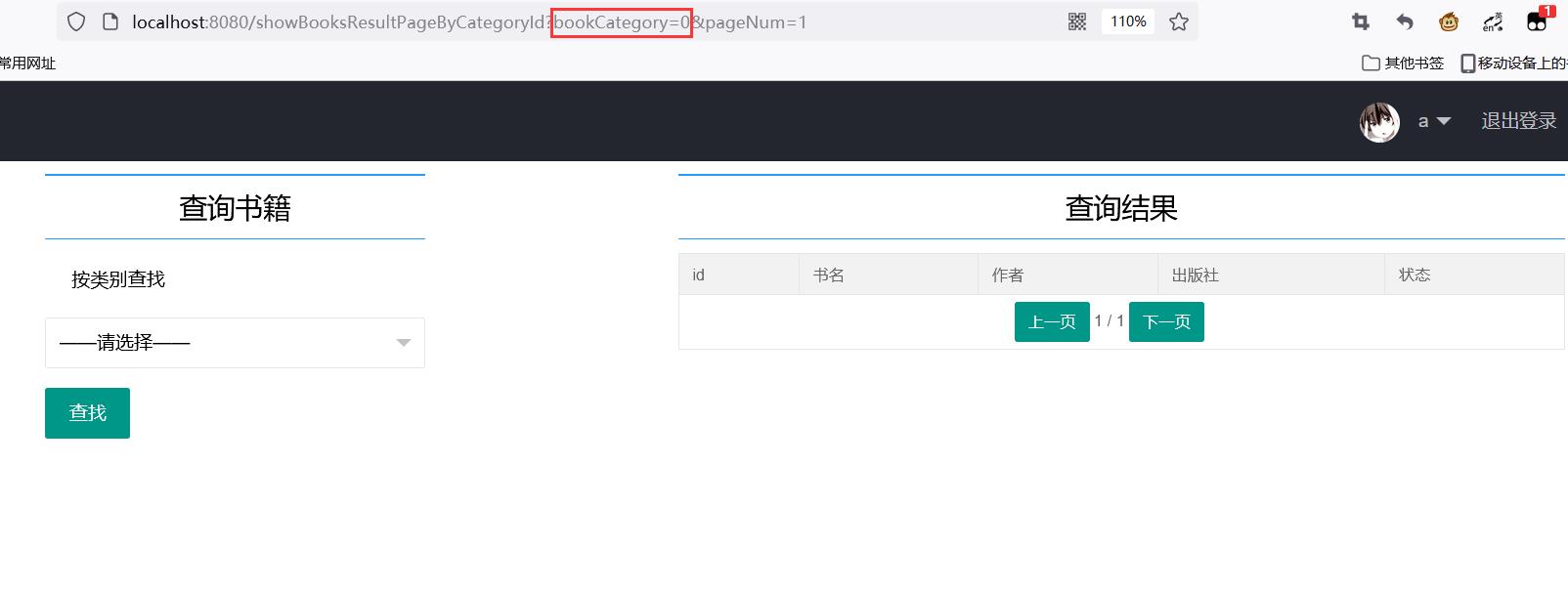
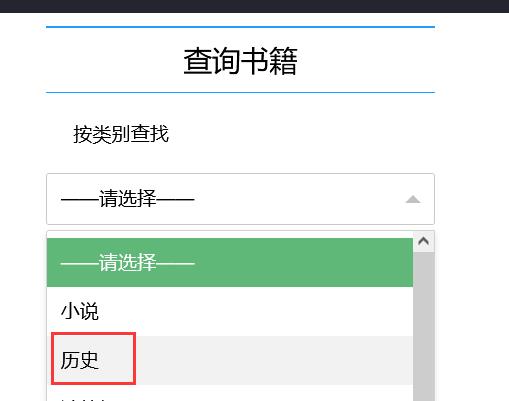
初始状态:select标签的内容为“——请选择——”时,请求参数bookCategory=0

测试1:
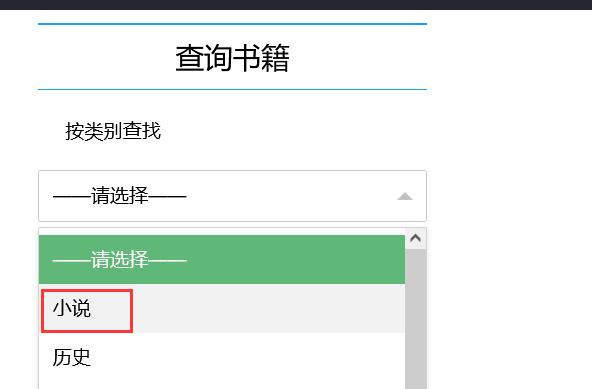
1)下拉选择“小说”

2)然后点击查找

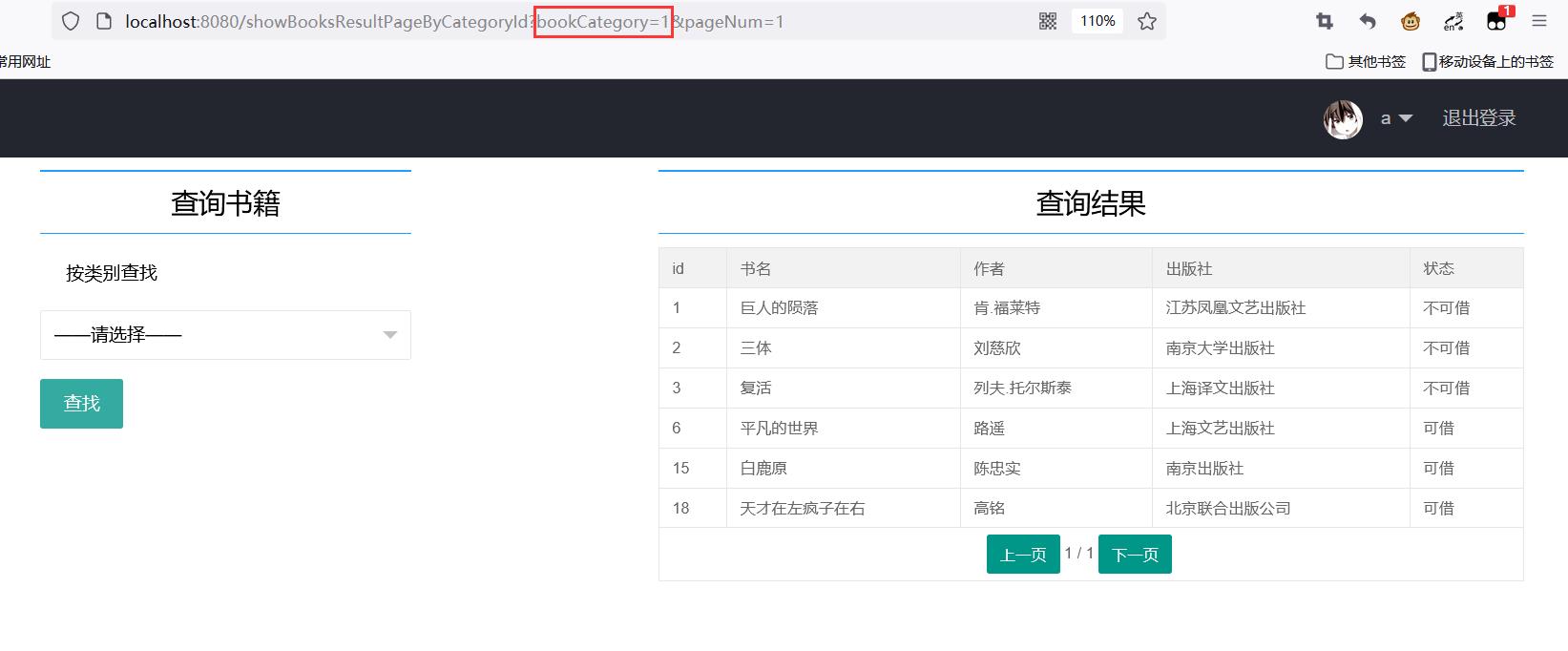
3)请求参数变为bookCategory=1,查询结果为小说书籍

测试2:
1)下拉选择“历史”

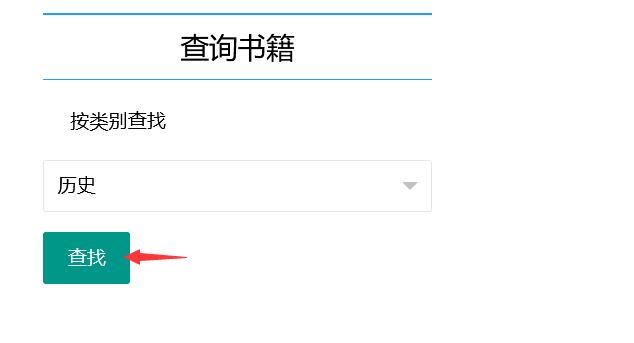
2)然后点击查找

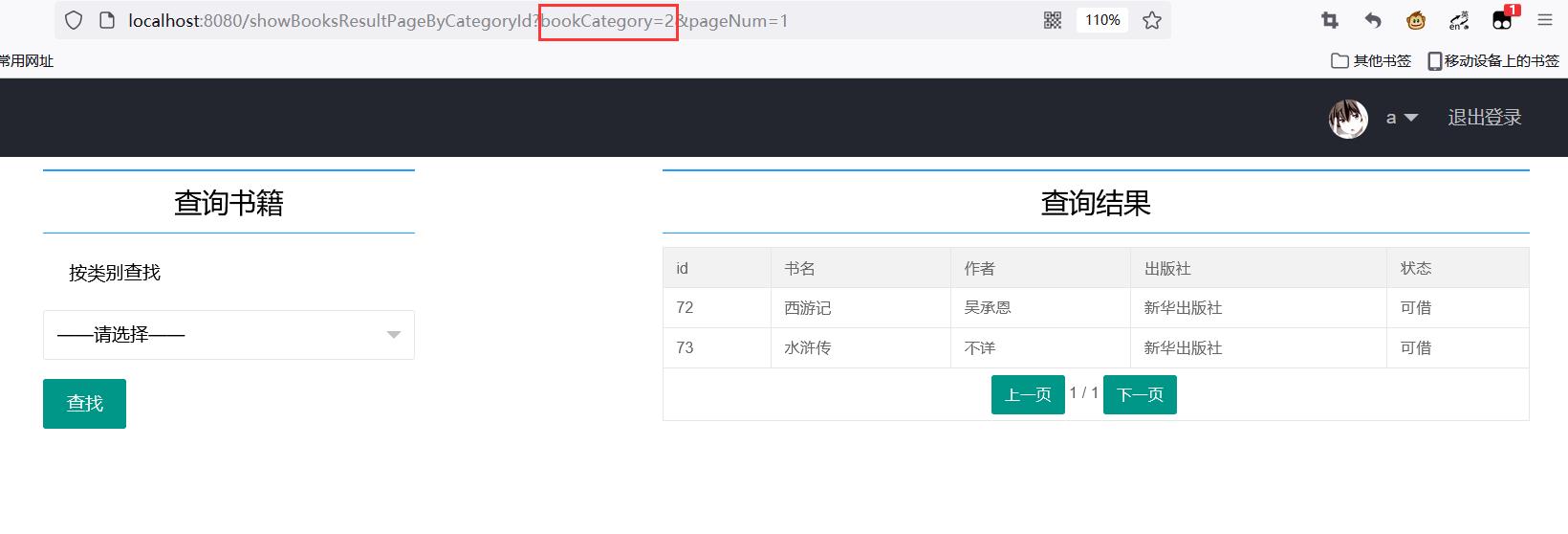
3)请求参数变为bookCategory=2,查询结果为历史书籍

二、代码展示
1.html代码片段:
<form class="layui-form" action="/showBooksResultPageByCategoryId" id="bookCategoryForm">
<div class="layui-form-item">
<div style="margin: 20px;">
<label>按类别查找</label>
</div>
<div>
<!-- 标签上的class属性用于设置css样式,id属性用于设置js脚本,name属性用于传递参数-->
<!-- 参数传递时,select标签的name属性的值为key,option子标签的value属性的值为value-->
<select lay-verify="required" class="layui-select" id="bookCategory" name="bookCategory">
</select>
</div>
</div>
<input type="text" name="pageNum" value="1" style="display: none">
<input class="layui-btn" type="submit" lay-submit="" value="查找">
</form>
2.js代码片段:
用于处理下拉框select标签。通过JQuery的ajax工具,从数据库中读取数据,动态的添加option子标签
function findAllBookCategory() {
$.ajax({ //ajax是客户端给服务端发送消息的⼯具,以及接受响应的⼯具
async: false, //是一个boolean类型的值,默认为true,表示异步请求
type: "post", //请求类型 post/get
url: "/findAllBookCategory", //请求地址
dataType: "json", //返回值类型
success: function (data) { //表示请求成功时(readystate==2 && status==200)执行的函数
console.log(data); //data是服务端的返回数据
$("select[name='bookCategory']").empty();
$("select[name='bookCategory']").append('<option value="0">——请选择——</option>');
for (let i = 0; i < data.length; i++) {
let html = '<option value="' + data[i].categoryId + '">';
html += data[i].categoryName + '</option>';
$("select[name='bookCategory']").append(html);
}
layui.form.render('select')//手动刷新渲染,这一步很重要,否则下拉框不显示
},
error: function (data) {
alert(data.result);
}
});
};
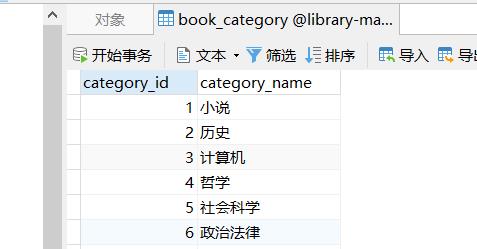
3.数据库:

三、结论
select标签作为请求参数时,select标签的name属性的值为key,option子标签的value属性的值为value。
以上是关于select标签如何取值的主要内容,如果未能解决你的问题,请参考以下文章