微信小程序实现小程序下拉刷新与上拉加载
Posted 宾有为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现小程序下拉刷新与上拉加载相关的知识,希望对你有一定的参考价值。
微信小程序内置的上拉加载、下拉刷新与android原生的有所不同,Android原生下拉刷新用SwipeRefreshLayout组件,重写onRefresh方法,而上拉加载则是使用RecycleView的addOnScrollListener去监听RecycleView是否已拉到底部,从而实现上拉加载。而小程序则有所不同,小程序的不同主要体现在每一个界面的js文件都有两个监听上拉(onReachBottom)与下拉(onPullDownRefresh)的方法,,因此在这里所说的自定义下拉刷新与上拉加载并不是指自定义另外的方法去实现,而是使用其自带方法实现。即使这样,相对于Android原生来说,依旧简便了许多。
通过本篇文章你能学到:
- 组件的自定义
- 动画的制作
- 下拉刷新与上拉加载的实现
- 小程序的加载动画
没有组件看不到下拉刷新与上拉加载效果,盲写代码也毫无意义,在制作下拉刷新与上拉加载前,我们需要先自定义相关组件,这样,在后面的下拉刷新与上拉加载才有组件可用
自定义组件
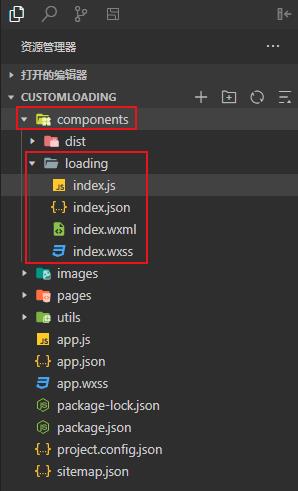
1、建目录
自定义的组件我们要把它放到一个合适的位置,到以后有别的自定义组件。便分别在小程序根目录添加了一个components的文件夹用来存放自定义组件或他人定义的组件。

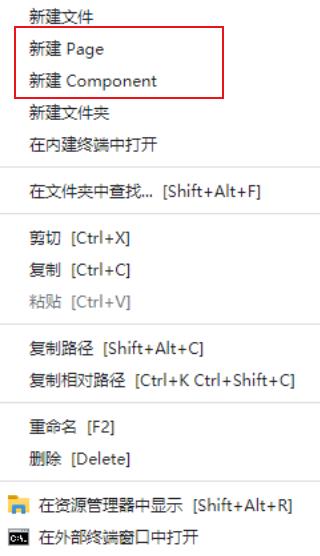
小提示:创建Page页面或者Component时,鼠标右键点击新建Page或新建Component会自动生成部分代码及注释喔~

2、json文件配置
作为一个自定义组件,需要声明它是自定义的,我们需要在json里添加component的配置,将其设置为true,以表示此组件是自定义的
{
"usingComponents": {},
"component": true
}
3、绘制样式
我的所做的UI是根据他人UI画面仿制作而成的,也就有了这样的样式

index.xml
<view class="loading">
<image src="/images/loading.png" class="image" animation="{{animation}}"/>
<text class="loading-text">{{ value }}</text>
</view>
index.wxss
.loading {
text-align: center;
width: auto;
height: 40px;
line-height: 40px;
}
.image {
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
}
.loading-text {
width: auto;
height: auto;
font-size: 28rpx;
margin-left: 10rpx;
color: gray;
}
index.json、index.xml、index.wxss代码都有啦,接下来我们进入index.js代码的编写吧!
4、动画的制作
微信小程序的动画制作过程是真的简单
// 创建一个动画变量
var animation = wx.createAnimation({
duration: 动画持续时间,单位 ms,
timingFunction: 动画的效果,
delay: 动画延迟时间,单位 ms
})
animation.rotate(60).step().export()
小程序提供了七种timingFunction属性,最接近想要实现的效果动画就是step-start了,linear的话,用来做这种定点旋转的动画效果让人很无语,具体还是建议大家去尝试一下,见识一下这让笔者无语的效果。

嗯,就这样,一个动画完成
如果想换成其它样式的动画,如:平移、放大缩小、倾斜可直接更换rotate所在位置以及动画所需参数即可
想了解更多微信小程序动画请看微信小程序动画API
5、组件生命周期
小程序无需下载就能直接使用,也就意味着它的代码是在线访问去进行编译的,类似网页那样,将代码放在服务器,这样一来,导致的后果便是小程序的性能很差,小程序代码优化也成了小程序开发重要的一步。
加载数据的时候,谁也不知道数据什么时候能够加载完成,加载中的动画在数据未完成加载的时就需要动画一直在循环执行,如果加载完数据后不将其销毁,每展示一次动画,就会将其增加一个循环,随着次数的叠加,小程序原本就令人堪忧的性能会因此而雪上加霜。
为了合理的使用组件,可在小程序组件里像Page页面一样使用生命周期,只不过组件的生命周期只有两种:
(1)attached : 组件可见时执行
(2)detached : 组件不可见时执行
lifetimes: {
// 组件实例化进入页面结点树时执行(组件可见时)
attached: function () {
},
// 组件实例化被从页面结点移除时执行(组件不可见时)
detached: function () {
}
},
下拉刷新(onReachBottom)
下拉刷新采用的是其自带方法 onReachBottom
在该方法加上_this.setData({ next : true })就完成刷新啦。
不过这时候你可能会遇到一系列问题,比如说:
1、无法下拉刷新、下拉刷新无效果
这时候你可不要怪笔者,说笔者的文章是骗人的,在他人观看的同时达到消耗他人时间的目的。
其实这一切只不过是因为你没有配置下拉刷新,配置下拉刷新只需要在index.json文件添加"enablePullDownRefresh": true
2、下拉刷新样式
下拉刷新的时候还有一个问题,那就是无法使用自定义的样式,否则效果如图:

下拉刷新时,会把系统的样式也给拉下来,至于如何去把它隐藏掉,目前我还没找到方法,欢迎有想法的小伙伴解决这个问题的时候也能在评论区留下自己的答案。
不能隐藏,我们只能去把它将就用用,或者使用recycle-view替换掉数据样式布局,看了好几篇文章,他们实现下拉刷新的方式基本上都是通过recycle的属性去设置。
好啦,说到这再回归正题,既然隐藏不了,那我们将它用起来不就好了嘛,实现简单,只需要在index.json文件添加"backgroundTextStyle": "dark"即可,停止使用wx.stopPullDownRefresh(),效果还不错,如图:

上拉加载(onPullDownRefresh)
小程序的下拉刷新被写死了,但是上拉加载并没有,且无需配置相关属性,调用就好。
onReachBottom: function () {
_this.setData({
next1: true
})
setTimeout(function () {
_this.setData({
next1: false
})
}, 3000)
},
这样效果就出来了

上拉加载没有限制,我们也可以使用微信小程序自带一些动画去实现
使用wx.showNavigationBarLoading()、wx.hideNavigationBarLoading()可实现以下效果:

使用wx.showLoading({ title: '加载中...', })、wx.hideLoading()可实现以下效果:

如果觉得这些不符合你的需求,可以前往Vant Weapp框架官方文档查看更多效果

小结:需要用到列表的地方,小编还是比较推荐使用recycle-view去实现效果,当一个页面展示很多信息的时候,会造成小程序页面的卡顿以及白屏,要知道小程序性能不是很好,而recycle-view则是小程序官方应对加载大量数据时的一种优化方案。
代码已上传至→微信小程序上拉加载与下拉刷新
以上是关于微信小程序实现小程序下拉刷新与上拉加载的主要内容,如果未能解决你的问题,请参考以下文章