IDEA vue-cli4项目打包上传服务器页面空白新增config.js解决
Posted Afololer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA vue-cli4项目打包上传服务器页面空白新增config.js解决相关的知识,希望对你有一定的参考价值。
原因
vue-cli3/4没有了vue-cli2的config文件夹,需要自己配置vue.config.js文件
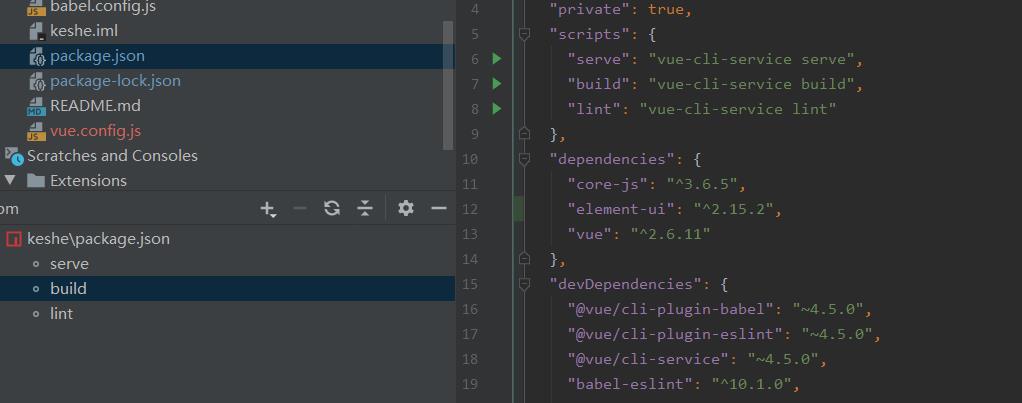
查看vue版本,在package.json查看

解决方法
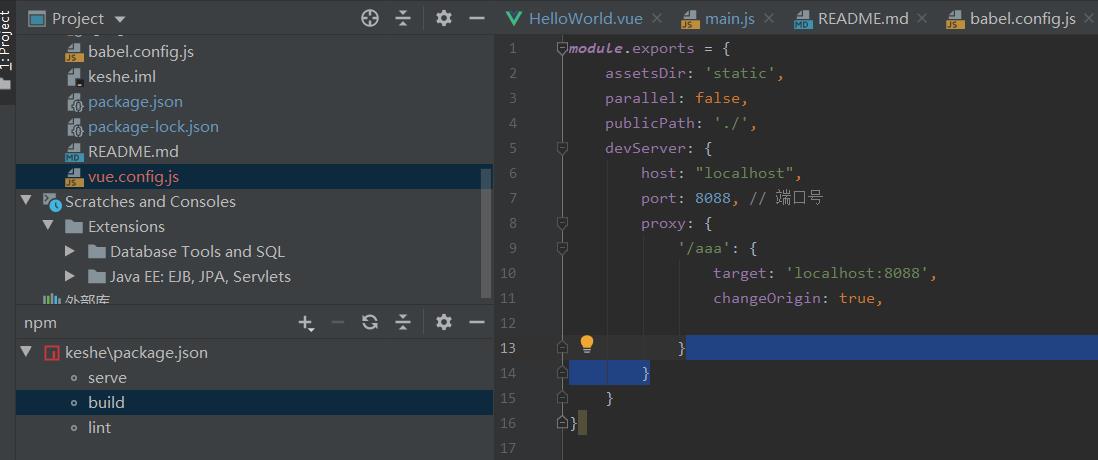
在package.json同级目录下创建vue.config.js文件,按照需求进行配置,我的配置如下

module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
devServer: {
host: "localhost",
port: 8088, // 端口号
proxy: {
'/aaa': {
target: 'localhost:8088',
changeOrigin: true,
}
}
}
}
port代表运行的端口,proxy好像不加也能显示
把build生成的dist文件夹的内容上传到nginx的html文件夹

显示成功!
以上是关于IDEA vue-cli4项目打包上传服务器页面空白新增config.js解决的主要内容,如果未能解决你的问题,请参考以下文章