二HTML语法规范骨架代码开发工具VSCode
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二HTML语法规范骨架代码开发工具VSCode相关的知识,希望对你有一定的参考价值。
一、html语法规范
1.1 基本语法概述
- HTML标签是由 尖 括 号 包 围 的 关 键 词 \\color{red}{尖括号包围的关键词} 尖括号包围的关键词,例如: < h t m l > \\color{red}{<html>} <html>。
- HTML标签 通 常 是 成 对 出 现 的 \\color{red}{通常是成对出现的} 通常是成对出现的,例如:和,我们称为 双 标 签 \\color{red}{双标签} 双标签。标签对中的第一标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
,我们称为 单 标 签 \\color{red}{单标签} 单标签。
1.2 标签关系
双标签关系可以分为两类: 包 含 关 系 \\color{red}{包含关系} 包含关系和 并 列 关 系 \\color{red}{并列关系} 并列关系。
<!-- 包含关系-->
<head>
<title>Document</title>
</head>
<!-- 并列关系-->
<head> </head>
<body> </body>
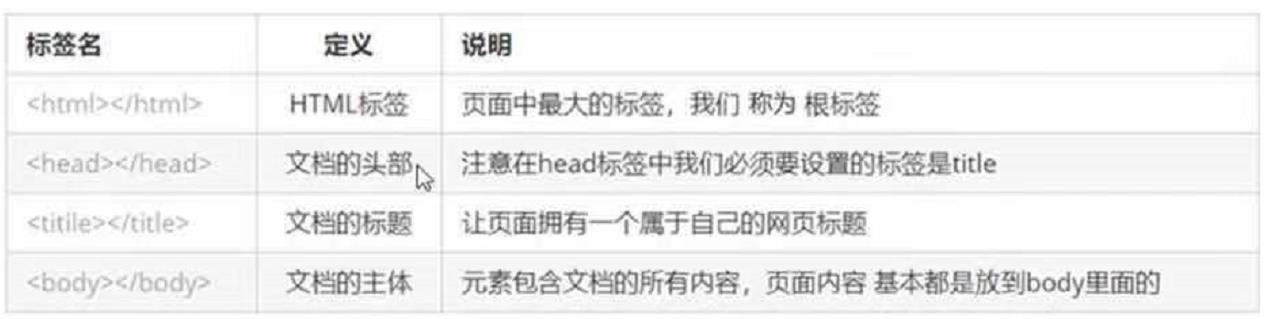
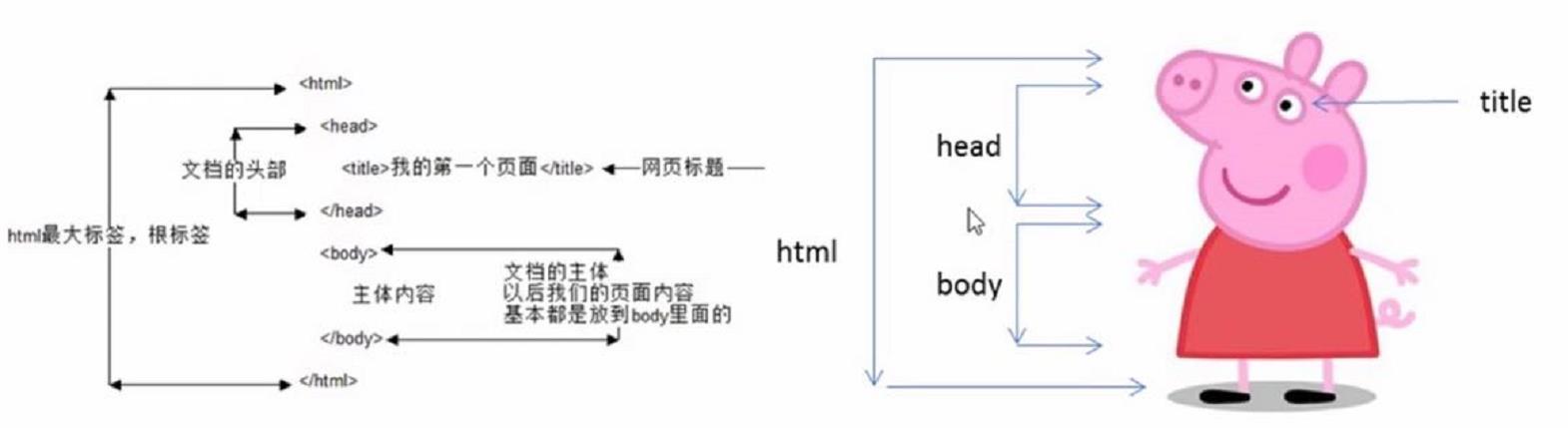
二、HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档
<!DOCTYPE html>
<html lang="en">
<head>
<title>我的第一个页面</title>
</head>
<body>
曾经沧海难为水,除却巫山不是云。
</body>
</html>
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
H
T
M
L
文
档
的
后
缀
名
必
须
是
.
h
t
m
l
或
.
h
t
m
\\color{red}{HTML文档的后缀名必须是.html 或 .htm }
HTML文档的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。

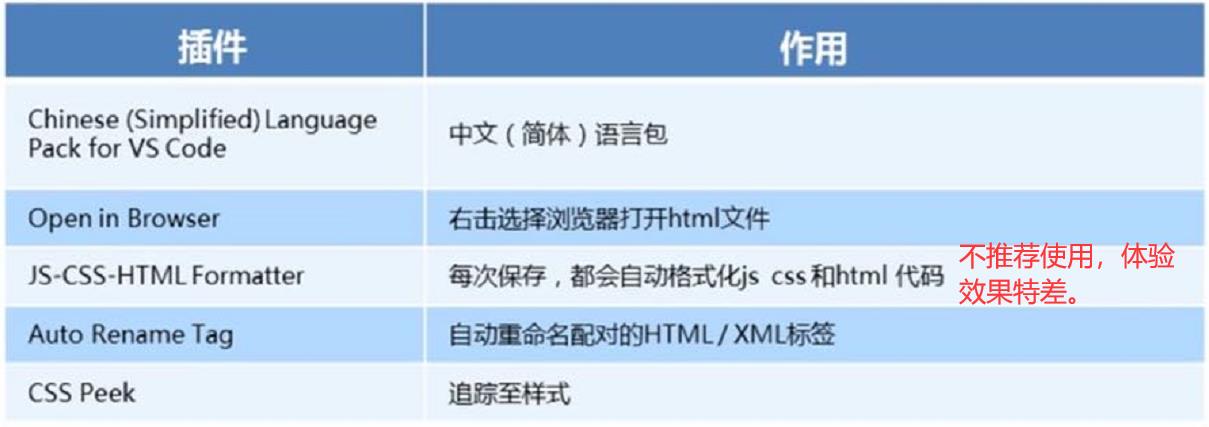
三、网页开发工具
VSCode的使用
- 双击打开软件。
- 新建文件(Ctrl + N)。
- 保存(Ctrl + S),注意一定要保存为.html文件
- Ctrl + 加号键,Ctrl + 减号键,可以放大缩小视图。
- 生成页面骨架结构。输入!按下Tab键盘。
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出出口中点击“Open in Default Browser”。

页面骨架结构代码
<!--
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
注意:
1.<!DOCTYPE>声明位于文档中最前面的位置,处于<html>标签之前。
2.<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
-->
<!DOCTYPE html>
<!--
用来定义当前文档显示的语言。
1. en:英语
2. zh-CN:中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页。
其实对于文档来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的。
-->
<html lang="en">
<head>
<!--
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
charset 常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了
全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,
尽量统一写成标准的“UTF-8”,不要写成“utf8”或“UTF8”。
-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
总结
- 以上三种代码 vscode 自动生成,基本不需要我们重写。
2. 文档类型声明标签,告诉浏览器这个页面采取HTML5版本来显示页面。
3. 告诉浏览器或者搜索引起这是一个英文网站,本页面采取英文来显示。
4.必须写,采取UTF-8来保存文字,如果不写就会乱码,具体原理后面分析。
以上是关于二HTML语法规范骨架代码开发工具VSCode的主要内容,如果未能解决你的问题,请参考以下文章