三HTML常用标签(上)
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三HTML常用标签(上)相关的知识,希望对你有一定的参考价值。
一、html常用标签
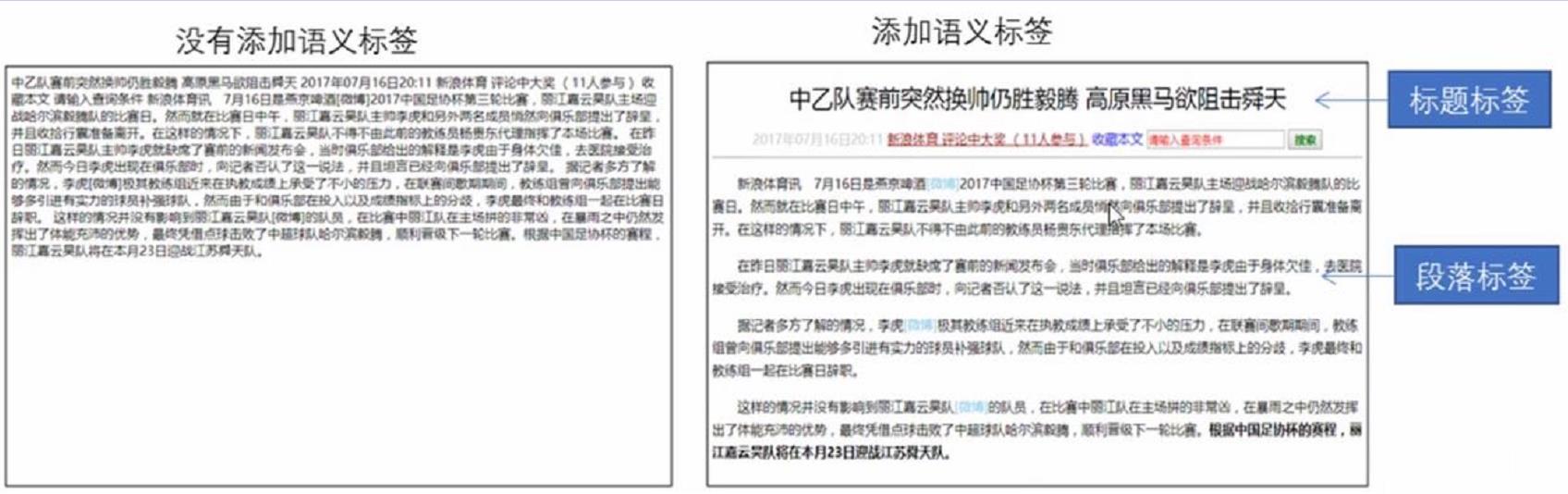
1、标签语义
学习标签是有技巧的,重点是记住每个标签的语言。简单理解就是指
标
签
的
含
义
\\color{red}{标签的含义}
标签的含义,即这个标签是用来干嘛的。
根
据
标
签
的
语
义
,
在
合
适
的
地
方
给
一
个
最
为
合
理
的
标
签
,
可
以
让
页
面
结
构
更
清
晰
\\color{red}{根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰}
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
2、标题标签< h1 >—< h6 >(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即< h1 > — < h6 >。
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
单词 head 的缩写,意为头部、标题
标
签
语
义
\\color{red}{标签语义}
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
3、段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中, < p > \\color{red}{<p>} <p>标签用于 定 义 段 落 \\color{red}{定义段落} 定义段落,它可以将整个网页分为若干个段落。
<p>这是第一个段落标签</p>
<p>这是第二个段落标签</p>
单词 paragraph [ˈpærəɡrɑːf] 的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用
换
行
标
签
<
b
r
/
>
\\color{red}{换行标签<br />}
换行标签<br/>。
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
- < br / > 是个单标签。
- < br / >标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
<strong>粗体</strong>
<em>斜体</em>
<del>删除线</del>
<ins>下划线</ins>
标签语义:突出重要性,比普通文字更重要。
5、< div > 和 < span > 标签
< div > 和 < span > 是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部</div>
<span>今日价格</span>
div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
- < div >标签用来布局,但是现在一行只能放一个< div >。大盒子
- < span >标签用来布局,一行上可以多个< span >。小盒子
##6、图像标签和路径(重点)
图像标签
在HTML标签中,标签用于定义HTML页面中的图像。
单词image的缩写,意为图像。
s r c \\color{red}{src} src是标签的 必 须 属 性 \\color{red}{必须属性} 必须属性,它用于 指 定 图 像 文 件 的 路 径 和 文 件 名 \\color{red}{指定图像文件的路径和文件名} 指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
<img src="img.jpg"/>
<!-- alt 替换文本,图像显示不出来的时候用文字替换 -->
<img src="img.jpg" alt="刘德华" />
<!-- title 提示文本,鼠标放到图像上,提示的文字 -->
<img src="img.jpg" title="我是刘德华" />
<!-- width 给图像设定宽度 -->
<img src="img.jpg" alt="刘德华" title="我是刘德华" width="500" />
<!-- height 给图像设定高度 -->
<img src="img.jpg" alt="刘德华" title="我是刘德华" height="500" />
<!-- border 给图像设定边框 -->
<img src="img.jpg" alt="刘德华" title="我是刘德华" width="500" border="10">
注 意 : i m g 标 签 : 宽 度 、 高 度 属 性 , 一 般 情 况 下 只 设 置 一 个 , 另 外 一 个 会 自 己 等 比 例 缩 放 , 不 会 出 现 图 片 压 扁 、 压 缩 、 失 帧 的 情 况 \\color{red}{注意:img标签:宽度、高度属性,一般情况下只设置一个,另外一个会自己等比例缩放,不会出现图片压扁、压缩、失帧的情况} 注意:img标签:宽度、高度属性,一般情况下只设置一个,另外一个会自己等比例缩放,不会出现图片压扁、压缩、失帧的情况。
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间决以空格分开。
- 属性采取键值对的格式,即 key = "value"的格式,属性 = “属性值”。
路径:
①. 目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到它们,因此我们需要一个文件夹来管理它们。
目 录 文 件 夹 : \\color{red}{目录文件夹:} 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根 目 录 : \\color{red}{根目录:} 根目录:打开目录文件夹的第一层就是根目录。
②. 页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:相对路径、绝对路径
相 对 路 径 : \\color{red}{相对路径:} 相对路径:以 引 用 文 件 所 在 位 置 \\color{red}{引用文件所在位置} 引用文件所在位置为参考基础,而建立出的目录路径。这里简单来说, 图 片 相 对 于 H T M L 页 面 的 位 置 \\color{red}{图片相对于HTML页面的位置} 图片相对于HTML页面的位置。
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是 图 片 相 对 于 H T M L 页 面 的 位 置 \\color{red}{图片相对于HTML页面的位置} 图片相对于HTML页面的位置。
绝 对 路 径 : \\color{red}{绝对路径:} 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:D:\\workspace\\html5_css3\\img.jpg 或完整的网络地址:https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
7、超链接标签(重点)
在HTML标签中,< a >标签用于定义超链接,作用是从一个页面链接到另一个页面。
1. 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
单词 anchor [ˈæŋkə®] 的缩写,意为:锚。
两个属性的作用如下:
2. 链接分类:
- 外部链接:例如:
<a href="https://www.baidu.com/">百度</a>
- 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如:
<a href="index.html">首页</a>
- 空链接:如果当时没有确定链接目标时,例如:
<a href="#">首页</a>
- 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:点我们点击链接,可以快速定位到页面中某个位置。
- 在链接文本的href属性中,设置属性值为**#名字**的形式,如:
<a href = "#two">第二季</a>
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字,如:
<h3 id = "two">第二季介绍</h3>
八、注释和特殊字符
- 如果需要在HTML文档中添加一些便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以 " "结束。
<!-- 注释语句 快捷键 ctrl + / -->
一句话:注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
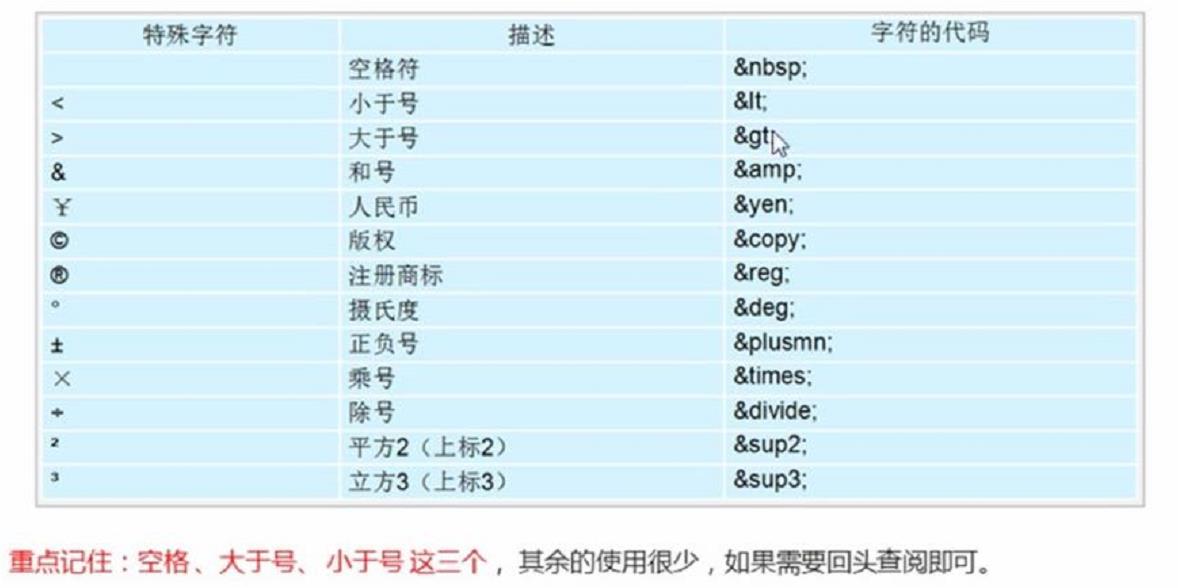
2. 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
以上是关于三HTML常用标签(上)的主要内容,如果未能解决你的问题,请参考以下文章