六表单标签
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六表单标签相关的知识,希望对你有一定的参考价值。
一、表单标签
1、为什么需要表单
使用表单目的时为了
收
集
用
户
信
息
\\color{red}{收集用户信息}
收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
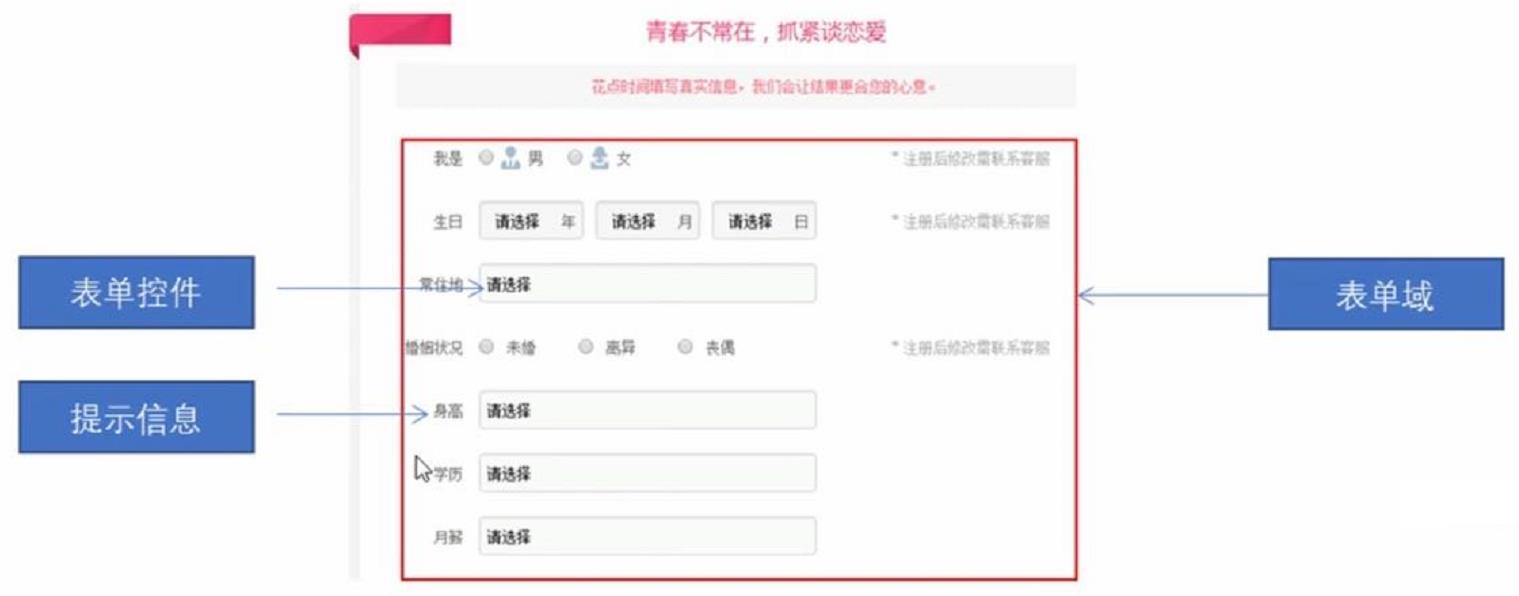
2、表单的组成
在html中,一个完整的表单通常由
表
单
域
\\color{red}{表单域}
表单域、
表
单
空
间
(
也
称
为
表
单
元
素
)
\\color{red}{表单空间(也称为表单元素)}
表单空间(也称为表单元素)和$\\color{red}{提示信息}$3个部分构成。

3、表单域
表
单
域
\\color{red}{表单域}
表单域是一个
包
含
表
单
元
素
的
区
域
\\color{red}{包含表单元素的区域}
包含表单元素的区域。
在HTML标签中,
<
f
o
r
m
>
\\color{red}{<form>}
<form>标签用于定义表单域,以实现用户信息的收集和传递。
<
f
o
r
m
>
会
把
它
范
围
内
的
表
单
元
素
信
息
提
交
给
服
务
器
。
\\color{red}{<form>会把它范围内的表单元素信息提交给服务器。}
<form>会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>

4、表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
4.1、< input>表单元素
在英文单词中,input是输入的意思,而在表单元素中
<
i
n
p
u
t
>
标
签
用
于
收
集
用
户
信
息
\\color{red}{<input>标签用于收集用户信息}
<input>标签用于收集用户信息。
在< input>标签中,包含一个
t
y
p
e
\\color{red}{type}
type属性,根据不同的
t
y
p
e
\\color{red}{type}
type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选控件、按钮等)。
<input type="属性值" />
- 标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
t y p e \\color{red}{type} type属性的属性值及描述如下:

除type属性外,标签还有其他很多属性,其常用属性如下:

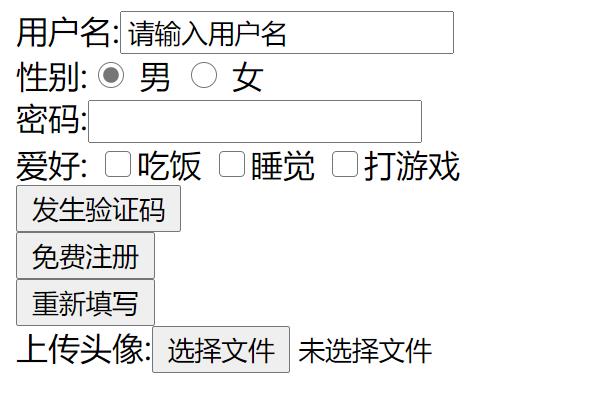
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="" name="">
<!--
Q:页面中的表单元素很多,如何区别不同的表单元素?
A:name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单.
页面中的表单很多,name的主要作用就是用于区别不同的表单
-->
用户名:<input type="text" value="请输入用户名" name="username" />
<br />
<!--
radio(或者checkbox)如果是一组,我们必须给它们命名相同的名字.
checked属性:表示默认选中状态.用于单选按钮和复选按钮.
-->
性别:<input type="radio" name="gender" value="man" checked="checked"/> 男
<input type="radio" name="gender" value="woman" /> 女
<br />
密码:<input type="password" name="pwd" id="password" />
<br />
爱好:
<input type="checkbox" name="hobby" id="eat" value="吃饭" />吃饭
<input type="checkbox" name="hobby" id="sleep" value="睡觉" />睡觉
<input type="checkbox" name="hobby" id="game" value="打游戏" />打游戏
<br />
<input type="button" value="发生验证码" />
<br />
<input type="submit" value="免费注册" />
<br />
<input type="reset" value="重新填写" />
<br />
上传头像:<input type="file" />
</form>
</body>
</html>

4.2、
<
l
a
b
e
l
>
\\color{red}{<label>}
<label>标签为input元素定义标注(
标
签
\\color{red}{标签}
标签)。
<
l
a
b
e
l
>
\\color{red}{<label>}
<label>标签用于绑定一个表单元素,当点击
<label for="man">男</label>
<input type="radio" name="gender" id="man">
<label for="woman">女</label>
<input type="radio" name="gender" id="woman">
核心:
4.3、表单元素
在页面中,如果由多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<
s
e
l
e
c
t
>
\\color{red}{<select>}
<select>标签控件定义
下
拉
列
表
\\color{red}{下拉列表}
下拉列表。
语法:
<select name="" id="">
<option value="">选项1</option>
<option value="">选项2</option>
<option value="">选项3</option>
</select>
- < select>中至少包含一对< option>。
- 在< option>中定义select="selected"时,当前项即为默认选中项。
4.4、表单元素
语法:
<textarea name="" id="" cols="30" rows="10">
文本内容
</textarea>
- 通过< textarea>标签可以轻松地创建多行文本输入框。
- cols = “每行中的字符数”,rows = “显示的行数”, 我 们 在 实 际 开 发 中 不 会 使 用 , 都 是 用 C S S 来 改 变 大 小 \\color{red}{我们在实际开发中不会使用,都是用CSS来改变大小} 我们在实际开发中不会使用,都是用CSS来改变大小。
5、查阅文档
经常查阅文档时一个非常好的学习习惯:
- 推荐网址:https://www.w3cschool.cn/
- MDN:https://developer.mozilla.org/zh-CN/
以上是关于六表单标签的主要内容,如果未能解决你的问题,请参考以下文章