十五SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_下
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十五SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_下相关的知识,希望对你有一定的参考价值。
一、thymeleaf语法说明
1.1、标签与属性
问题: 通过前面的案例,可以发现似乎所有html5标签的属性都有一个对应的thymeleaf属性,到底是不是这样的呢?
因为thymeleaf的表达式是写在自定义的属性里面的。如果HTML5原来的属性没有对应的thymeleaf属性,就会导致有些属性无法按thymeleaf的理念设置。因此可以得出:所有的HTML5标签的所有属性都有一个自定义的thymeleaf属性对应。如input标签的type、value属性对应的thymeleaf属性就是th:type、th:value。
<input type="text" th:type="" value="张三" th:value="" />
总结: thymeleaf属性只有当thymeleaf模板引擎启动的情况下,才会生效,即取代对应的HTML5属性,相反,thymeleaf属性仅仅只是一个无用的自定义属性,因为浏览器内核不认识,因此使用thymeleaf模板引擎可以使得前端代码和后端代码分离,当出现显示问题时,可以立即定位问题所在(是前端页面还是后台返回数据有错),这也是thymeleaf相对于jsp的一个优势。
1.2、判断
thymeleaf支持四种判断:th:if / th:unless、逻辑运算符(and、or、not)、三目运算符、switch。
第一种:if & unless
<!--如果条件为真,执行标签内的内容-->
<div th:if="${false}">
曾经沧海难为水
</div>
<!--如果条件为假,执行标签内的内容-->
<div th:unless="${false}">
除却巫山不是云
</div>

第二种:and 、or、not
<div th:if="${true or false}">
莫愁天下无知己
</div>
<div th:if="${not false}">
天下谁人不识君
</div>

第三种:三目运算符
<span th:text="true ? '年年岁岁花相似' : '岁岁年年人不同'"></span>

第四种:switch
<div th:switch="${21}">
<div th:case="16">我今年16岁</div>
<div th:case="17">我今年17岁</div>
<div th:case="18">我今年18岁</div>
<div th:case="*">我今年18岁</div>
</div>

1.3、循环
thymeleaf使用th:each来实现循环遍历。
- 前端页面
templates/userinfos.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>需求:输出用户信息</h3>
<table border="1" cellpadding="0">
<tr>
<th>编号</th>
<th>姓名</th>
<th>地址</th>
</tr>
<tr th:each="user,item:${users}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.address}"></td>
</tr>
</table>
<h3>需求:输出用户信息,声明状态对象</h3>
<table border="1" cellspacing="0">
<tr>
<td>当前迭代索引</td>
<td>当前迭代序号</td>
<td>编号</td>
<td>姓名</td>
<td>地址</td>
</tr>
<tr th:each="user, item:${users}">
<td th:text="${item.index}"></td>
<td th:text="${item.count}"></td>
<td th:text="${user.id}"></td>
<td>[[${user.name}]]</td>
<td th:text="${user.address}"></td>
</tr>
</table>
</body>
</html>
其中item为每行的详细值,key值如下:
1.index下标,从0开始
2.count第x个,从1开始
3.size这个集合的大小
4.current当前行的值
- 后端代码
com/xbmu/controller/TestController.java
package com.xbmu.controller;
import com.xbmu.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
@Controller
public class TestController {
@GetMapping("/userinfo")
public String showPage(Model model) {
ArrayList<User> users = new ArrayList<>();
User user1 = new User(1L,"张三","陕西省西安市");
users.add(user1);
User user2 = new User(2L,"李四","甘肃省兰州市");
users.add(user2);
User user3 = new User(3L,"王五","河南省郑州市");
users.add(user3);
model.addAttribute("users", users);
return "userinfos";
}
}
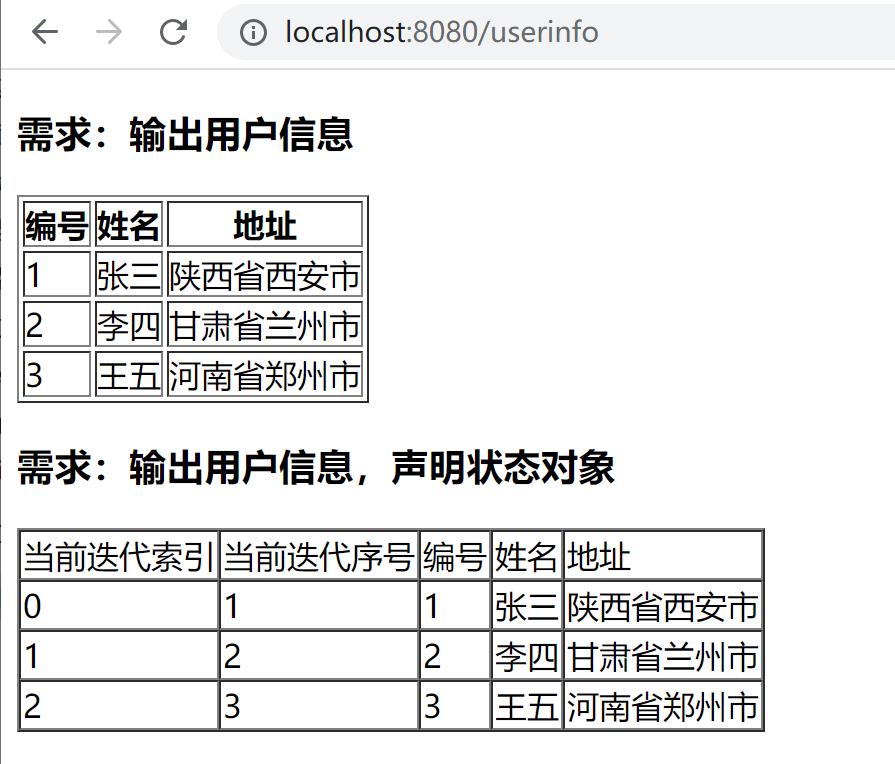
- 测试

1.4、代码片段复用
1.4.1、基本使用
- th:fragment 标签是声明代码片段,用于解决代码复用的问题,好比java程序写的公用代码一样,每个需要的地方都可以直接调用;
- th:insert 引用fragment的代码,保留自己的主标签;
- th:replace 引用fragment的代码,不保留自己的主标签;
- th:include 使用类似th:replace,thymeleaf3.0之后不推荐使用;
templates/common.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>公共页面</title>
</head>
<body>
<div th:fragment="code-one">
<h3>公共代代码1</h3>
</div>
<div th:fragment="code-two">
<h3>公共代代码2</h3>
</div>
<div th:fragment="code-three">
<h3>公共代代码3</h3>
</div>
</body>
</html>
声明了三个代码片段:code-one、code-two和code-three。
templates/test.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span th:replace="common :: code-one"></span>
<span th:insert="common :: code-two"></span>
<span th:include="common :: code-three"></span>
</body>
</html>
thymeleaf模板引擎编译后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h3>公共代代码1</h3>
</div>
<span>
<div>
<h3>公共代代码2</h3>
</div>
</span>
<span>
<h3>公共代代码3</h3>
</span>
</body>
</html>
双冒号的理解: 其中使用"::"双冒号来完成对页面片段的引用,有点像php里面的语法,使用双冒号来表示对类的静态属性和方法进行直接引用。
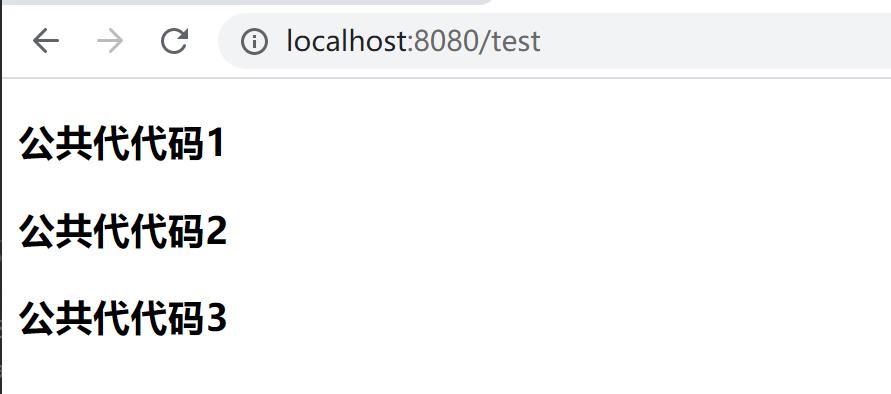
执行效果如下图:
 总结: 可以很清晰的看出
总结: 可以很清晰的看出 th:insert、th:replace、th:include之间的区别,在于是否保留自己的主标签,th:include 在3.0之后已经不推荐使用了,可以使用th:replace标签替代。
1.4.2、fragment代码传参
使用fragment,我们是可以在HTML代码中传参的,比如我们定义了一个common.html其中有一个"欢迎XXX"的提示,而这个人名XXX就是需要动态传递的,这样我们可以最大程度的完成代码的复用,这个时候就是一个很好的使用场景。
templates/common.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>公共页面</title>
</head>
<body>
<div th:fragment="welcome(name)">
<span th:text="'欢迎:'+${name}"></span>
</div>
</body>
</html>
templates/test.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:replace="common :: welcome('常山赵子龙')"></div>
</body>
</html>
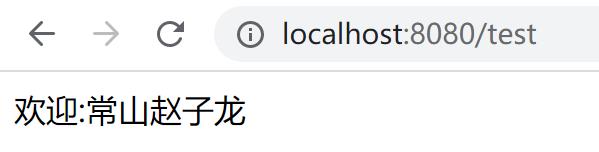
测试

1.5、th:with ,th:remove,其他标签
1.5.1、th:with 定义局部变量
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:with="sum=(4-2)">
<span th:text="${sum}"></span>
</div>
</body>
</html>
页面输出结果:2
1.5.2、th:remove 删除标签
th:remove用于html代码的删除,th:remove值有五个:
- all 删除本段所有代码
- body 删除主标签内的所有元素
- tag 删除主标签,保留主标签所有的元素
- all-but-first 保留主标签和第一个元素,其他全部删除
- none 不删除任何标签
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="all" th:remove="all">
<span>all</span>
<span>1</span>
</div>
<div id="body" th:remove="body">
<span>body</span>
<span>2</span>
</div>
<div id="tag" th:remove="tag">
<span>tag</span>
<span>3</span>
</div>
<div id="all-but-first" th:remove="all-but-first">
<span>all-but-first</span>
<span>4</span>
</div>
<div id="none" th:remove="none">
<span>none</span>
<span>5</span>
</div>
</body>
</html>
thymeleaf
以上是关于十五SpringBoot2核心技术——web开发(模块引擎Thymeleaf)_下的主要内容,如果未能解决你的问题,请参考以下文章