我在<p>属性设置了首行缩进text-indent:2em;但是有时候缩进三个字符,为啥呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在<p>属性设置了首行缩进text-indent:2em;但是有时候缩进三个字符,为啥呢?相关的知识,希望对你有一定的参考价值。
从源码看,没有 空格字符,大部分情况下是正常的,但有时候缩进的不对呢
参考技术A 你页面 文字用的size单位也是em么 如果用的px 这里也改成相同的 因为1px和1em并不是相等的 参考技术B em是相对长度单位,相对于当前对象内文本的字体尺寸。css怎么首行缩进
text-indent: 2em;
具体方法:
新建一个html代码文件,然后在这个html代码页面上创建一个<div>,同时给这个<div>设置一个class类;然后在这个<div>中创建几个<p>,并个<p>添加上内容。
代码:
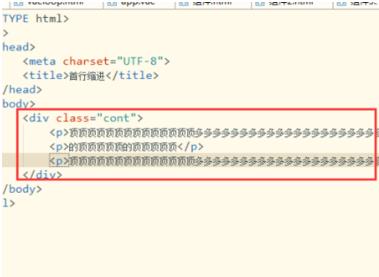
<div class="cont">
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
<p>的顶顶顶顶顶的顶顶顶顶顶</p>
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
</div>

设置样式。在<title>标签后面新建一个<style>,在这个<style>设置cont类的宽为400px,然后设置p标签的首行缩进为两个字符。如图:
代码:
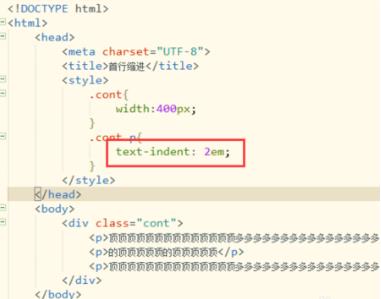
<style>
.cont
width:400px;
.cont p
text-indent: 2em;
</style>

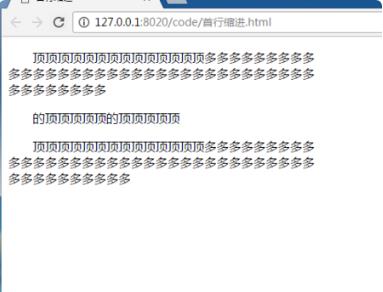
使用浏览器打开,即可看到首行缩进的效果。如图:

所有代码。直接复制所有代码,粘贴到新建html文件上,保存后使用浏览器打开即可看到所有效果。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.cont
width:400px;
.cont p
text-indent: 2em;
</style>
</head>
<body>
<div class="cont">
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
<p>的顶顶顶顶顶的顶顶顶顶顶</p>
<p>顶顶顶顶顶顶顶顶顶顶顶顶顶顶多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多多</p>
</div>
</body>
</html>
扩展资料:
CSS text-indent属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。
用于定义块级元素中第一个内容行的缩进。这最常用于建立一个“标签页”效果。允许指定负值,这会产生一种“悬挂缩进”的效果。
所有浏览器都支持 text-indent 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
参考资料来源:百度百科:CSS text-indent
参考技术A1、把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
2、通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进。

扩展资料:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
参考技术B 使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。代码如下:
<style type="text/css">
p
text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/
</style>
注:div标签不要忘记起始符。text-indent只对p或div标签有效,对br标签不生效,原因是br标签是换行标签不是分段标签。
用CSS实现段落首缩进两个字符,实现首行缩进的通用方法是加四个小角空格。
在style里定义如下缩进样式:.suojintext-indent:2em
在需要缩进的地方使用class="suojin"即可,比如用一个div定义一整块段落首先缩进,
凡在div区域里,浏览器一碰上p语句(即一个新段的开始),就会执行.suojin所定义的缩进。
也可以在正文中使用嵌入式CSS样式来定义,下面举个实例(使用时请将尖括号改为小角尖括号):
<div style="text-indent:2em">
<p>段落一</p>
<p>段落二</p>
<p>段落三<p>
</div>
两种方法各有长处短处,可根据需要决定使用哪一种方法。 参考技术C
在CSS中,text-indent属性可以定义文本段落中的首行字体缩进的效果。
使用该属性只对元素中的段落产生影响。
对于使用<br>标签产生的换行效果,并不起作用。
1、在CSS样式表中设置文本首行缩进的样式规则。代码如下:
div
text-indent:2em;
font-size:24px;
width:400px;
div标签选择器使用text-indent属性将段落首行缩进2em,这是两个汉字字符的宽度。使用font-size属性将字体大小设置为24px,使用width属性将div元素的宽度设置为400px,都是为了使效果能够更好地显示。
2、 在HTML网页中添加要使用标签选择器的div元素内容。代码如下:
<body>
<div>
<p>这段内容是一个文本首行字体缩进的实例,注意文本中段落首行部分的显示效果。</p>
<p>这段内容是一个文本首行字体缩进的实例,注意文本中段落首行部分的显示效果。</p>
</div>
div标签选择器直接应用到了相关的HTML div元素中,不再需要另外进行设置了。
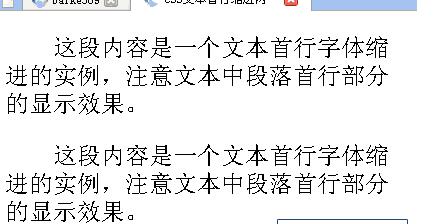
3、在浏览器中浏览文本首行缩进的显示效果。如下图所示:

把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进。
如下面这个示例,会使首行缩进2em及两个汉字字符。
p text-indent: 2em;以上是关于我在<p>属性设置了首行缩进text-indent:2em;但是有时候缩进三个字符,为啥呢?的主要内容,如果未能解决你的问题,请参考以下文章
CSSCSS 文本样式 ④ ( CSS 外观属性 | color 文本颜色 | text-align 文本对齐方式 | line-height 行间距设置 | 首行缩进设置 | 文本装饰设置 )