鸿蒙开发(15)---PageSlider组件
Posted 一天一篇Python库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发(15)---PageSlider组件相关的知识,希望对你有一定的参考价值。
目录
PageSlider组件
在前面介绍TabList组件之时,博主就提示过了,如果需要使用TabList进行页面的切换,必然用到PageSlider组件。

所以,今天我们将详细介绍PageSlider组件的使用规则。
基本用法
定义PageSlider组件
首先,我们使用XML布局文件进行PageSlider组件的定义。示例如下:
<PageSlider
ohos:id="$+id:ability_main_pageslider"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:layout_alignment="center"/>
我们都知道,这种滑动切换页面的PageSlider组件,它每一页都基本是一个布局,所以我们需要为它创建一个布局。
但是它自己就是一个XML布局里面的一个组件,这如何操作呢?
PageSliderProvider
答案就是PageSliderProvider,这是一个类似前面讲解列表组件BaseItemProvider的适配器。不过它略微有些不同,我们先来看看如何使用它:
public class MyPageProvider extends PageSliderProvider {
private AbilitySlice abilitySlice;
private List<PageModel> list;
public MyPageProvider(List<PageModel> list,AbilitySlice abilitySlice){
this.list=list;
this.abilitySlice=abilitySlice;
}
@Override
public int getCount() {
return this.list.size();
}
@Override
public Object createPageInContainer(ComponentContainer componentContainer, int i) {
final Component cpt;
cpt = LayoutScatter.getInstance(this.abilitySlice).parse(ResourceTable.Layout_pageslider_layout, null, false);
componentContainer.addComponent(cpt);
cpt.setLayoutConfig(new StackLayout.LayoutConfig(
ComponentContainer.LayoutConfig.MATCH_PARENT,
ComponentContainer.LayoutConfig.MATCH_PARENT
));
PageModel pageModel = this.list.get(i);
Text name = (Text) cpt.findComponentById(ResourceTable.Id_pageslider_layout_name);
name.setText(pageModel.getName());
return cpt;
}
@Override
public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) {
componentContainer.removeComponent((Component) o);
}
@Override
public boolean isPageMatchToObject(Component component, Object o) {
return true;
}
}
重要的代码都在createPageInContainer()方法里面,本身PageSliderProvider就是一个布局,我们需要将该布局中添加组件,这里可以直接添加一个界面layout。
然后,我们在自定定义和配置该界面layout中的资源。
滑动页面
当然,我们这里主要是为了讲解PageSlider组件的使用,我们在这里放置一个不同的文本即可。布局文件代码如下(pageslider_layout.xml):
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<StackLayout
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:pageslider_layout_name"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30vp"
ohos:text_color="#FF0000"
ohos:layout_alignment="center"/>
</StackLayout>
</DirectionalLayout>
这里,就只有一个文本组件,我们在MyPageProvider设置了该文本的内容。当然,是我们MainAbilitySlice类传递给它的实体类。
设置字符串
public class MainAbilitySlice extends AbilitySlice {
HiLogLabel label=new HiLogLabel(HiLog.LOG_APP, 0x00201, "TAG");
private PageSlider pageSlider;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.pageSlider=(PageSlider)findComponentById(ResourceTable.Id_ability_main_pageslider);
this.pageSlider.setProvider(new MyPageProvider(getData(),this));
}
private List<PageModel> getData(){
List<PageModel> pageModelList=new ArrayList<>();
for (int i = 0; i < 5; i++) {
pageModelList.add(new PageModel("Page"+(i+1)));
}
return pageModelList;
}
}
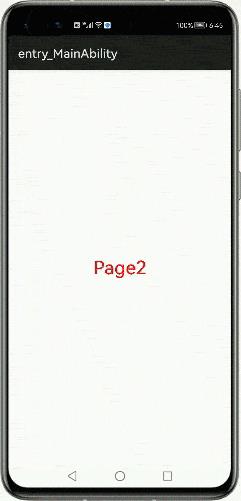
如上面代码所示,我们为每个页面设置了“page+数字”组合的字符串。运行之后,实现的效果如下图所示:

TabList与PageSlider联动
前面介绍TabList博主就说过了,它可以结合PageSlider进行联动。尽然,到这里我们2个组件的功能都已经掌握,那么实战吧!
修改主布局
ability_main.xml文件刚开始只是一个PageSlider组件,因为需要与PageSlider联动,所以需要添加TabList组件,示例如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:background_element="#000000"
ohos:orientation="vertical">
<TabList
ohos:id="$+id:ability_main_tablist"
ohos:height="match_content"
ohos:width="match_parent"
ohos:tab_length="60vp"
ohos:text_alignment="center"
ohos:orientation="horizontal"
ohos:text_size="20vp"
ohos:normal_text_color="#FFFFFF"
ohos:selected_text_color="#00FF00"
ohos:selected_tab_indicator_color="#FF0000"
ohos:selected_tab_indicator_height="5vp"/>
<PageSlider
ohos:id="$+id:ability_main_pageslider"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:layout_alignment="center"/>
</DirectionalLayout>
监听PageSlider与TabList
因为我们是需要PageSlider与TabList组件联动。
那么翻页操作时,要监听PageSlider组件的滑动,然后切换TabList组件的选中项,而PageSlider组件的滑动监听由addPageChangedListener负责。
而TabList组件切换,也应该变更PageSlider组件的页面选择,所以我们还需要监听TabList组件切换事件:addTabSelectedListener。
示例如下:
public class MainAbilitySlice extends AbilitySlice {
HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x00201, "TAG");
private PageSlider pageSlider;
private TabList tabList;
private String[] tab_str_list = {"关注", "推荐", "热榜", "问答", "社区", "Blink"};
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.pageSlider = (PageSlider) findComponentById(ResourceTable.Id_ability_main_pageslider);
this.pageSlider.setProvider(new MyPageProvider(getData(), this));
this.tabList = (TabList) findComponentById(ResourceTable.Id_ability_main_tablist);
for (int i = 0; i < tab_str_list.length; i++) {
TabList.Tab tab = tabList.new Tab(getContext());
tab.setText(tab_str_list[i]);
this.tabList.addTab(tab);
if (i == 0) {
tab.select();
}
}
this.tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
//当某个Tab从未选中状态变为选中状态时的回调
pageSlider.setCurrentPage(tab.getPosition());
}
@Override
public void onUnselected(TabList.Tab tab) {
//当某个Tab从选中状态变为未选中状态时的回调
}
@Override
public void onReselected(TabList.Tab tab) {
//当某个Tab已处于选中状态,再次被点击时的状态回调
}
});
pageSlider.addPageChangedListener(new PageSlider.PageChangedListener() {
@Override
public void onPageSliding(int itemPos, float itemPosOffset, int itemPosPixles) {
}
@Override
public void onPageSlideStateChanged(int state) {
}
@Override
public void onPageChosen(int itemPos) {
tabList.selectTabAt(itemPos);
}
});
}
private List<PageModel> getData() {
List<PageModel> pageModelList = new ArrayList<>();
for (int i = 0; i < 6; i++) {
pageModelList.add(new PageModel("Page" + (i + 1)));
}
return pageModelList;
}
}
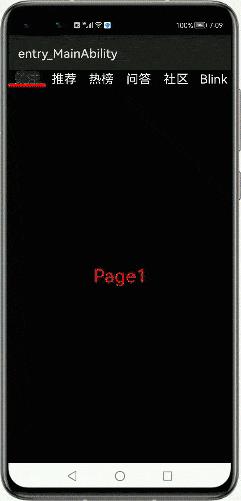
这里的代码很简单,就是添加了2个方法,而TabList组件的使用,前面已经介绍过,这里就不在赘述。运行之后,效果如首图所示。
源代码下载:点击下载
以上是关于鸿蒙开发(15)---PageSlider组件的主要内容,如果未能解决你的问题,请参考以下文章