关于CSS布局:关于右侧DIV内容宽度100%,在ff和chrome浏览器中都正常,在IE中不正常,寻求解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于CSS布局:关于右侧DIV内容宽度100%,在ff和chrome浏览器中都正常,在IE中不正常,寻求解决方法相关的知识,希望对你有一定的参考价值。
源码:
<html>
<head>
<title>test</title>
<style>
@charset "utf-8";
bodyfont-size:12px; background-color:#FFF; font-family:Arial, Helvetica, sans-serif; line-height:18px; margin:0px; padding:0px;
#headwidth:100%; height:77px; padding-bottom:5px; border-bottom: 2px solid #ccc;
#menu width:250px; background:#E6E3E4; float:left;
#main padding-left:270px; border:1px solid #F00;_padding-left:270px;
#footwidth:100%; height:50px; clear:both;
</style>
</head>
<body >
<div id="head" >
my head
</div>
<div id="menu">
<ul>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
<li>rrrrr
<ul>
<li>rrrrrr</li>
</ul>
</li>
</ul>
</div><div id="main">
<table width="98%">
<tr>
<td>testsetsetestsetetestsetsetestsetetestsetsetestsetetestsetsetestsetetestsetsetestsetetestsetsetestsetetestsetsetestsete</td>
</tr>
</table>
</div>
<div id="foot" style="width:100%; height:50px; clear:both;">
my footer
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> 参考技术A 加这个试一试:
*
margin:0;
padding:0;
python测试开发django-134.CSS页面布局:左侧固定,右侧自适应布局
前言
常见的后台管理页面,左侧固定宽度展示操作菜单栏,右侧显示左侧展示管理内容。
这是一种最常见的左侧固定,右侧自适应布局方式。
左侧固定,右侧自适应布局
在container1里面写2个div
<body>
<div class="container1">
<div class="left">
<p>左侧菜单栏1</p>
<p>操作项1</p>
<p>操作项2</p>
<p>左侧菜单栏2</p>
<p>操作项1</p>
<p>操作项2</p>
</div>
<div class="right">
<p>这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看</p>
</div>
</div>
</body>
让2个div元素一左一右显示,实现方式,左边的div设置float,右边设置overflow:hidden
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
</style>
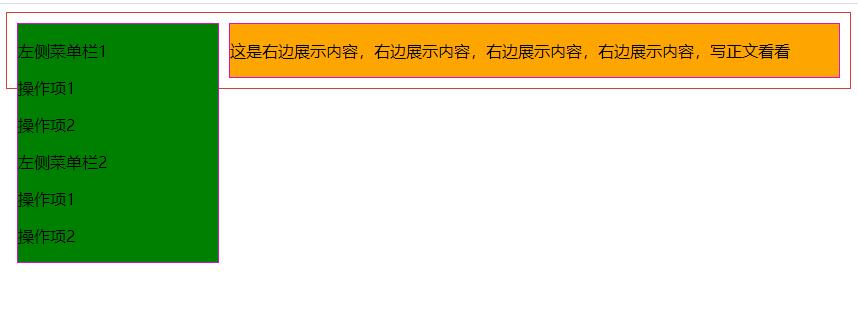
页面效果

如果左边float高度超出,会出现上面的情况,下面有2种方法清除浮动
清除浮动(伪元素)
第一种解决办法,可以在子元素这一层,加一个空的div层:<div style="clear:both"></div>
<div class="container1">
<div class="left">
<p>左侧菜单栏1</p>
</div>
<div class="right">
<p>这是右边展示内容,右边展示内容,右边展示内容,右边展示内容,写正文看看</p>
</div>
<div style="clear:both"></div>
</div>
但一般不推荐这样做,需要多维护一个div元素。优化方法可以使用css 给元素后面加一个伪元素:after
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
/*清除浮动*/
.container1:after{
content: "";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
</style>
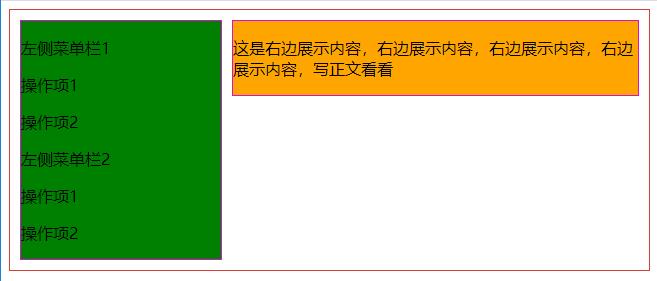
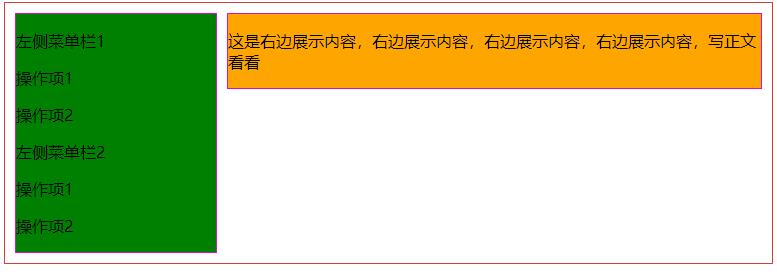
实现效果:左边宽度固定,右边自适应

清除浮动(overflow: hidden)
第2种解决方法更优雅一点,也是代码量最少的,可以在上一层container1这里加一个overflow: hidden
(添加zoom: 1;可以解决Ie浏览器适配问题)
<style>
.container1{
padding: 10px;
border: 1px solid #d43f3a;
overflow: hidden;
zoom: 1;
}
.left{
background: green;
float: left;
width: 200px;
margin-right: 10px;
border: 1px solid #d412ce;
}
.right{
background: orange;
border: 1px solid #d412ce;
zoom: 1;
overflow: hidden; /*右边盒子overflow:hidden触发bfc*/
}
</style>
实现效果是一样的

更多页面布局方式参考https://blog.csdn.net/caicai1171523597/article/details/86642535
overflow相关知识点https://blog.csdn.net/qq_41638795/article/details/83304388
CSS 浮动float属性详解https://blog.csdn.net/qq_36595013/article/details/81810219
以上是关于关于CSS布局:关于右侧DIV内容宽度100%,在ff和chrome浏览器中都正常,在IE中不正常,寻求解决方法的主要内容,如果未能解决你的问题,请参考以下文章