小程序 项目介绍
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 项目介绍相关的知识,希望对你有一定的参考价值。
项目介绍
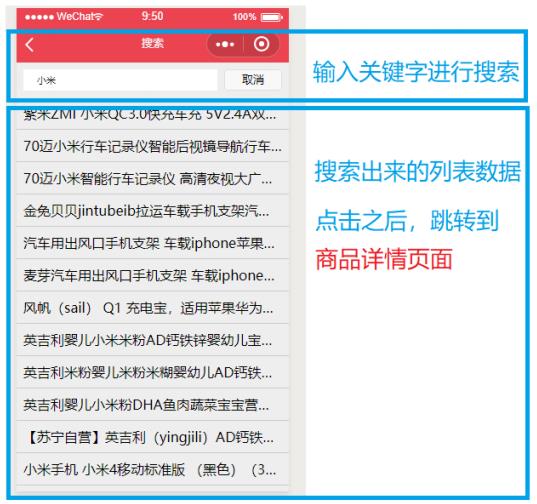
搜索页 search
效果

需要完成的部分
- 获取输入框的值进行搜索和渲染
- 点击 取消 按钮时,清除输入状态,修改页面模样
技术
- 小程序输入框组件
- 输入框改变时,为了提高性能,使用防抖技术
具体操作
-
输入框绑定 值改变事件 input事件 的思路
1 获取到输入框的值 2 合法性判断 3 检验通过 把输入框的值 发送到后台 4 返回的数据打印到页面上 -
防抖 (防止抖动) 定时器 节流
0 防抖 一般 输入框中 防止重复输入 重复发送请求 1 节流 一般是用在页面下拉和上拉 1 定义全局的定时器id
个人中心页 user
效果

需要完成的部分
- 获取登录信息
- 加载收藏信息
- 查询订单状态
技术
- css属性filter的使用: https://www.runoob.com/cssref/css3-pr-filter.html
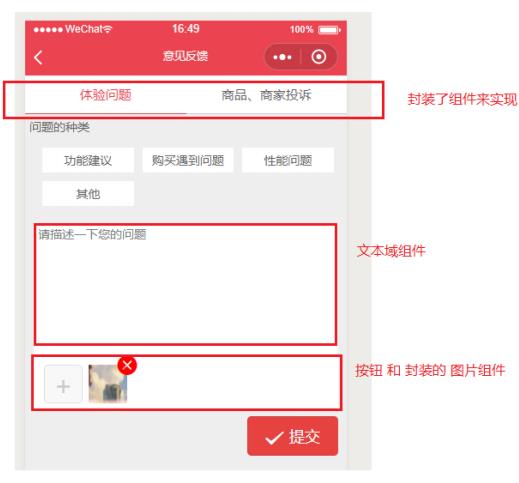
意见反馈页面 feedback
效果

需要完成的部分
- 点击 + 可以选择本地图⽚,并且显⽰到⻚⾯上
- 点击 提交 可以上传图⽚到接⼝地址 新浪图床上
- 点击图⽚,会移除⾃⼰
- 点击 tab栏的标题,可以切换选中效果
技术
- 自定义组件 tab
- 自定义组件 图片删除组件
- 小程序上传文件 api
具体操作
-
点击 “+” 触发tap点击事件
1 调用小程序内置的 选择图片的 api 2 获取到 图片的路径 数组 3 把图片路径 存到 data的变量中 4 页面就可以根据 图片数组 进行循环显示 自定义组件 -
点击 自定义图片 组件
1 获取被点击的元素的索引 2 获取 data中的图片数组 3 根据索引 数组中删除对应的元素 4 把数组重新设置回data中 -
点击 提交
1 获取文本域的内容 类似 输入框的获取 1 data中定义变量 表示 输入框内容 2 文本域 绑定 输入事件 事件触发的时候 把输入框的值 存入到变量中 2 对这些内容 合法性验证 3 验证通过 用户选择的图片 上传到专门的图片的服务器 返回图片外网的链接 1 遍历图片数组 2 挨个上传 3 自己再维护图片数组 存放 图片上传后的外网的链接 -
文本域 和 外网的图片的路径 一起提交到服务器 前端的模拟 不会发送请求到后台…
// 上传文件的 api 不支持 多个文件同时上传 遍历数组 挨个上传 // 显示正在等待的图片 wx.showLoading({ title: "正在上传中", mask: true }); -
清空当前页面
-
返回上一页
授权页面 auth
效果

需要完成的部分

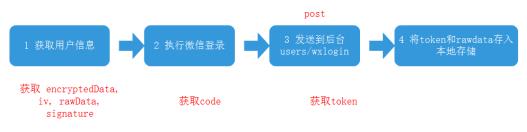
- 获取用户信息 返回
encryptedData,rawData,iv,signature - 小程序登录 返回
code - 提交数据到自己的后台执行post请求提交数据
- 将
token和用户数据rawData存入本地存储
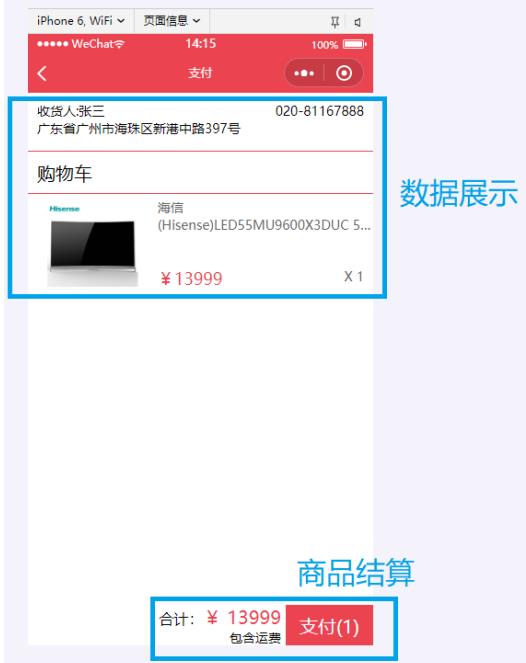
结算页面 pay
效果

需要完成的部分

- 获取微信收货地址
- 渲染购物车要结算的商品
- 实现支付
- 获取微信的登录信息
- 获取自己后台返回的支付相关参数
- 调用微信接口实现支付
- 支付成功创建订单
技术
- 小程序支付 api
具体操作
-
页面加载时
1 从缓存中获取购物车数据 渲染到页面中 这些数据 checked=true -
微信支付
哪些人 哪些帐号 可以实现微信支付 1 企业帐号 2 企业帐号的小程序后台中 必须 给开发者 添加上白名单 1 一个 appid 可以同时绑定多个开发者 2 这些开发者就可以公用这个appid 和 它的开发权限 -
支付按钮
1 先判断缓存中有没有token 2 没有 跳转到授权页面 进行获取token 3 有token... 4 创建订单 获取订单编号 5 已经完成了微信支付 6 手动删除缓存中 已经被选中了的商品 7 删除后的购物车数据 填充回缓存 8 再跳转页面
总结
- 在写小程序的项目中有用到很多方法,这些方法里面都有许多属性, 需要去官网去找到这个方法查看具体的属性及值.
- 小程序项目中的页面有很多, 写的时候要分清楚哪个是哪个
- 如果一样的功能, 不同的页面里面使用可以使用自定义组件来直接引用到多个页面里面
以上是关于小程序 项目介绍的主要内容,如果未能解决你的问题,请参考以下文章
Android课程---Android Studio使用小技巧:提取方法代码片段