TypeScript的初认识
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript的初认识相关的知识,希望对你有一定的参考价值。
TypeScript
概述
javascript概述
- 是一种运行在
客户端中的编辑语言; - 它的运行环境有
浏览器和node.js; - 当应用于浏览器时, 为网站提高动态交互特性,让网页"动"起来;
- node.js让js摆脱了浏览器的束缚,可以实现
服务端/桌面端等;
TypeScript概述
- 是JavaScript的
超集,支持es6标准; - TypeScript = type + JavaScript;
- TypeScript 是微软开发的自由的开源编程语言
- 它的设计目标是
开发大型应用, 可以再任何浏览器,任何计算机,任何操作系统上运行
TypeScript特点
- 类型思维方式,使得开发更严谨,
提前发现错误,bug更少 - 提高了代码可读性,
使维护和重构代码更容易 - 补充了js缺失的功能
- 更友好
- 增加开发的幸福感
语言特性
typeScript 是一种给 JavaScript 添加特性的语言扩展.
增加的功能有: 类型批注和编译时类型检查, 类型推断, 类型擦除, 接口, 枚举, mixin, 泛型编程, 名字空间, 元组, await
安装解析TS的工具包
原因
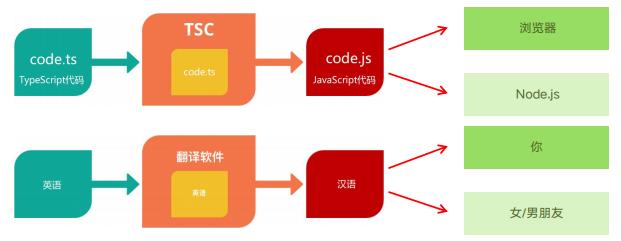
- node.js/浏览器 , 只认识JS代码, 不认识TS代码
- 需要先将TS代码转化为JS, 然后可以再node.js/浏览器中运行了

安装
- 在vscode的终端里面输入
npm i -g typescript命令来全局安装解析TS的工具包; - 然后在终端输入
tsc -v来查看版本号
第一个TS文件
第一种方法
-
在文件夹中 创建一个
index.ts文件 -
在这个index.ts中写入代码
console.log("Hello TS");注意: TS代码不能直接在node.js里面运行
-
然后在当前目录打开终端,输入命令
tsc index.ts,然后回车就生成了一个index.js文件 -
接着在终端输入
node index.js命令来执行这个js文件中的代码
简化的方法
- 在终端输入
npm i -g ts-node命令安装 - 修改完ts文件里面的内容后,直接在终端输入
ts-node index.ts命令来执行
更方便的方法
-
tsc --watch index.ts解释: --watch表示启用监听模式,只要重新保存了ts文件就会自动调用tsc将ts转化为js
注释
概念:
是对代码的解释说明,用来帮助阅读和理解代码
注意: 注释的内容是不会执行的.
推荐在写代码时,添加代码注释,增加代码的可读性
两种形式: 单行注释 和 多行注释
-
单行注释
// 两个斜线,表示单行注释,只能注释这一行内容
// 快捷键: ctrl + /
-
多行注释
/*
多行注释, 可以注释多行内容
快捷键: shift + alt + a
*/
输出语句
作用
在终端中打印信息
代码
console.log()
变量
概念
是用来
存储数据的容器,并且是可以变化的
使用
-
第一种方法
-
声明变量并指定类型
let age:number; -
给变量赋值
age = 18;
-
-
第二种方法: 简化形式 - 声明变量的同时给赋值(推荐)
let age:number = 18;
注意: 声明变量时要指定变量的类型
类型注解
作用:是一种为变量添加类型约束的方式.
示例: :number 就是类型注解
变量的命名规则规范
- 变量名称只能出现 数字,字母, 下划线,美元符号,并且不能以数字开头
- 变量名称要有意义,顾名思义
- 推荐使用驼峰命名法(首字母小写,后面每个单词首字母大写)
注意: 变量名称区分大小写
数据类型概述
- TypeScript 中的数据类型分为两大类型: 基本数据类型(原始类型) 和 复杂数据类型(对象类型)
- 基本数据类型 有五个:
number,string,boolean,undefined,null
基本数据类型
-
字符串类型
由零个或多个字符串联而成的,用来表示文本信息
可以使用单引号(’’)或双引号(""), 推荐使用单引号
eg:
console.log('Hello') -
布尔类型
两个值: 真(true) 和 假(false)
eg:
let isStudying:boolean = true -
undefined
表示声明但未赋值的变量值(找不到值)
eg:
let a:undefined; consoloe.log(a);//undefined -
null
表示声明了变量并已赋值,值为null(能找到,值就是null)
运算符
概述
运算符也称操作符, 用来实现赋值(=), 算术运算,比较等功能的符号.
常见的运算符
算术运算符
-
包含: 加(+), 减(-), 乘(*), 除(/)
-
进行算术运算符时使用的符号,用于两个数值之间的计算.
-
eg:
console.log(1 + 2); //3 -
注意: 加号两边只有一边是字符串,就执行字符串拼接
-
注意: 除加号以外, 其他算术运算符只应该跟数字类型一起使用
eg:
console.log(2 - '1'); //报错 -
在字符串前面添加
+号, 可以将string转化为number(字符串内容为数字时才有意义)eg:
console.log(2 - +'1'); //2-1=1
赋值运算符
-
将等号右边的赋值给它左边的变量
eg:
let age:number = 12; -
还包括 加等(+=), 减等(-=), 乘等(*=), 除等(/=) 等等
自增/自减运算符
-
自增运算符(++) 是 +=1 的简化形式, 用来实现变量的值加1;
eg:
let age:number=1; age++; -
自减运算符(–) 是 -=1 的简化形式, 用来实现变量的值减1;
-
注意: ++ 或 – , 只能让变量的值增加或减少1
比较运算符
- 用于比较两个数据的值, 并返回其比较的结果,结果为布尔类型
- 包含: 大于(>), 等于(=), 小于(<), 小于等于(<=), 等于(=), 不等于(!)等
- eg:
console.log(1 > 2); //false - 注意: 比较运算符常用于数字类型的比较
逻辑运算符
-
逻辑运算符常用于布尔类型的计算,并且结果也是布尔类型
-
包含: 与(&&), 或(||), 非(!)
-
与(&&) —> 两个条件同时满足时再执行操作
eg:
console.log(3>2 && 1>2); //false -
或(||) —> 只要有一个条件满足时就执行操作
eg:
console.log(3>2 || 1>2); //true -
非(!) —> 取反
eg:
console.log(!false || false); //true
语句
条件语句
概述
根据判断条件的结果(真或假),来执行不同的代码,从而实现不同功能
if语句
- if语句 就是实现条件判断的
- 语法:
if(判断条件){ 条件满足时,要做的事情 }
else语句
- else语句必须配合if语句来使用
- 语法:
if(判断条件){ 条件满足时要做的事 }else{ 条件不满足时要做的事 }
三元运算符
作用
根据判断条件的真假 得到不同的结果
语法
结果 = 判断条件 ? 值1 : 值2
注意: 得到结果的类型由值1和值2的类型决定(值1和值2的类型相同)
循环语句
概念
实现重复做某件事情,就需要用到循环语句,来减少重复劳动提升效率
for循环
- 语法:
for(初始化语句; 判断条件; 计数器更新){ 循环体 } - eg:
for(let i:number=1; i<4; i++){ console.log("abc"); }
断点调试
借助断点调试来观察代码的执行过程的.
概念
断点(breakpoint):程序暂停的位置(调试时程序运行到此处,就会暂停)
break和continue
作用
break和continue常用在循环语句中,用来改变循环的执行过程.
break
能够让循环提前结束(终止循环)
for (let i: number = 1; i <= 5; i++) {
if (i === 3) {
break
}
console.log('正在吃第' + i + '个包子')
}
// 正在吃第1个包子
// 正在吃第2个包子
continue
能够让循环间断执行(跳过本次循环,继续下一次循环)
for (let i: number = 1; i <= 5; i++) {
if (i === 3) {
continue
}
console.log('正在吃第' + i + '个包子')
}
// 正在吃第1个包子
// 正在吃第2个包子
// 正在吃第4个包子
// 正在吃第5个包子
注意
- TS代码不能直接在node.js里面运行
- 注释的内容是不会执行的
- 声明变量时要指定变量的类型
- 变量名称区分大小写
- 加号两边只有一边是字符串,就执行字符串拼接
- 除加号以外, 其他算术运算符只应该跟数字类型一起使用
- ++ 或 – , 只能让变量的值增加或减少1
- 比较运算符常用于数字类型的比较
- 三元运算符中得到结果的类型由值1和值2的类型决定(值1和值2的类型相同)
总结
- JavaScript 既能运行在
浏览器中, 也可以运行在node.js中,前后端都可以 - TypeScript是JavaScript的超集,是微软开发的字眼的开源编程语言
- 特点:bug更少,维护和重构代码更容易更友好
- 运行看效果:
ts-node index.ts; 或者tsc --watch index.ts - 它和js的变量,运算符,语句等特别相似
以上是关于TypeScript的初认识的主要内容,如果未能解决你的问题,请参考以下文章