在IDEA 中使用 VUE + VUE 常用语法 + 入门案例实现
Posted Yan Yang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在IDEA 中使用 VUE + VUE 常用语法 + 入门案例实现相关的知识,希望对你有一定的参考价值。
VUE 入门
VUE 入门
一、vue 概念
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、在 IDEA 中创建 VUE 项目
1. 第一种创建方式——创建静态 WEB 项目
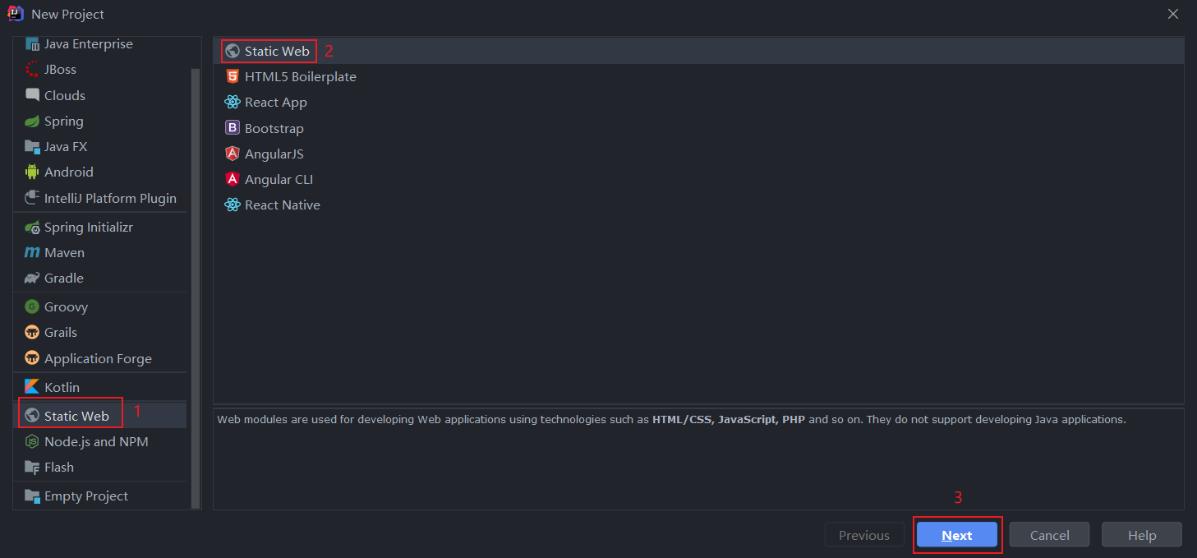
1.1 新建一个 Static Web 项目

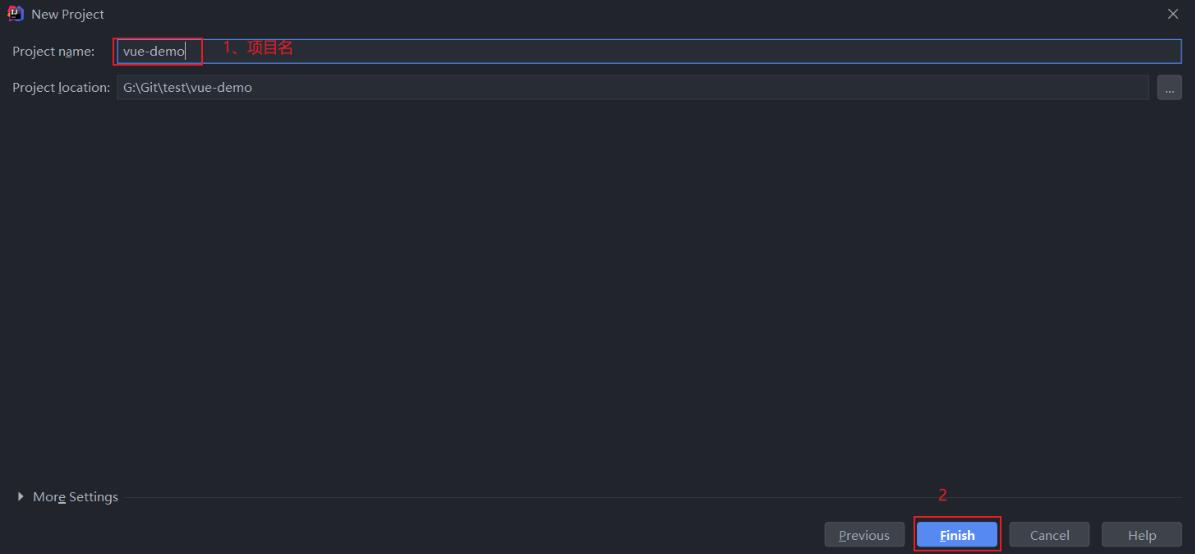
1.2 填写项目名

2. 第二种创建方式——创建空项目
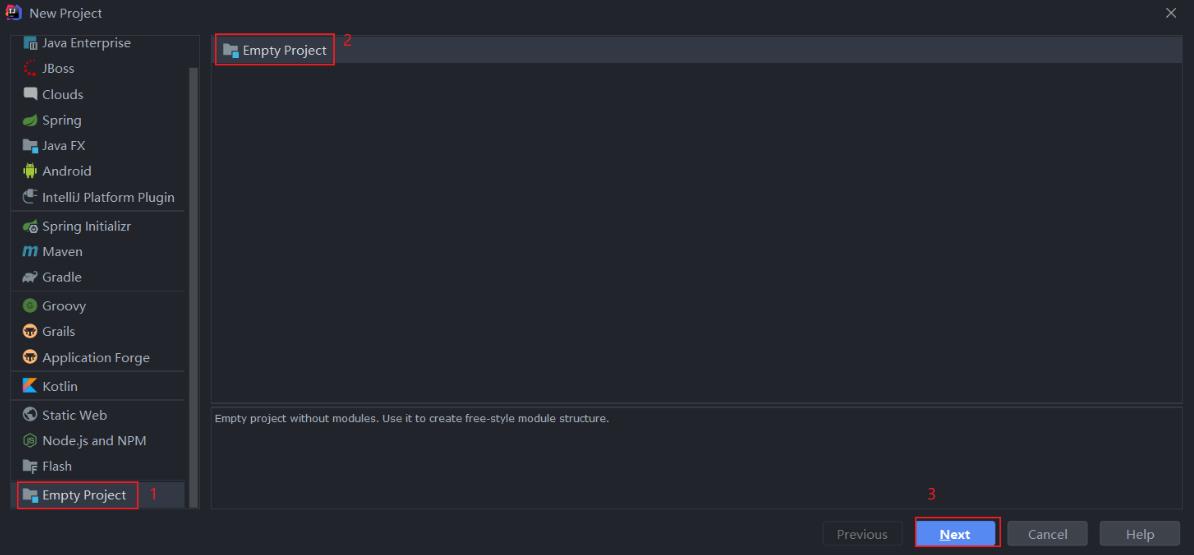
2.1 新建一个 Empty Project 项目

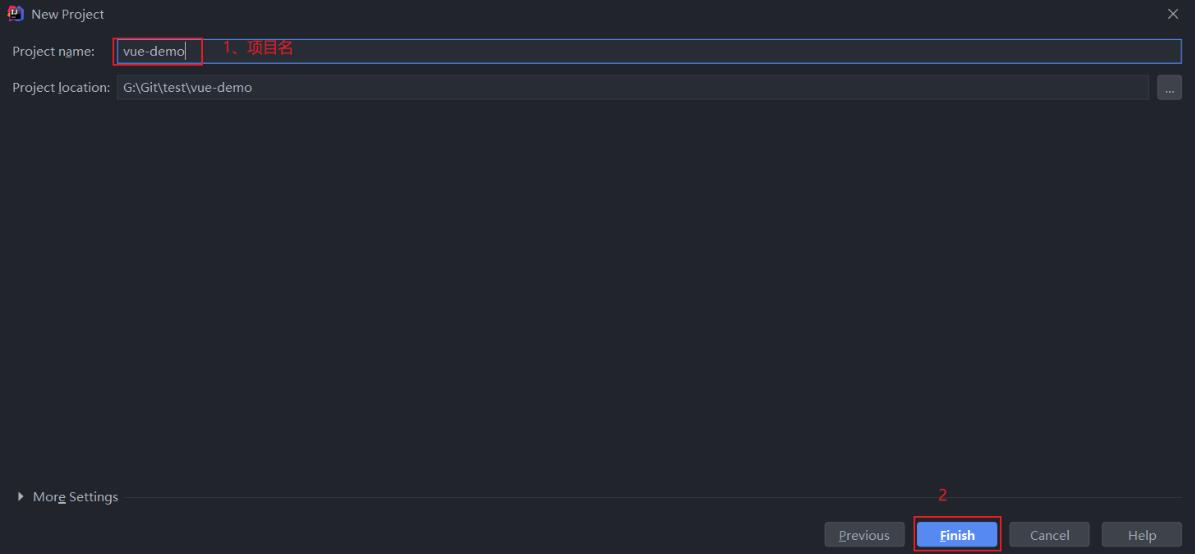
2.2 填写项目名

三、VUE常用指令
1. VUE 入门案例
- 胡子语法:{{}} ,{{}} 可以是:【1】表达式;【2】字符串;【3】函数;【4】正则表达式;【5】boolean;【6】…;
- new Vue():创建 Vue 实例,然后构造函数接收一个对象,对象中有一些属性;
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div;
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中;
- message:这里我们指定了 data 中的一个 message 属性;
- {{}}:通过 {{}} 的方式取出属性值。
注意:{{属性}} 该只能在 html 标签的内容(开始标签与结束标签之间)上使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<!-- vue 定制模板 -->
<div id="app">
<!-- 模板要填充的数据,属性取值 -->
{{ message }}
</div>
<script>
var app = new Vue({
// vue 实例对象
el: '#app', // 指定模板
data: {
message: 'Hello Vue!' // 填充模板所需要的数据
}
});
</script>
</body>
</html>
2. v-text
用于更新标签包含的文本,它的作用跟双大括号效果是一样的。
2.1 语法
<p v-text="name"></p>
2.2 例子
<p v-text="name"></p>
<p> {{name}} </p>
3. v-bind
属性绑定指令,给 html 标签的属性绑定数据,注意冒号后面跟标签的属性,属性后面的等号指向数据,它可以简写为 :class, :href。
3.1 语法
<div v-bind:id="emp.id"></div>
<div :value="emp.name"></div>
3.2 例子
<div id="app">
<!-- {{属性}} 该只能在 html 标签的内容(开始标签与结束标签之间)上使用 -->
<!-- v-bind:属性绑定指令,给 html 标签的属性绑定数据 -->
<span v-bind:title="title"> {{msg}} </span>
<br/>
<!-- 简写方式 -->
<span :title="title"> {{msg}} </span>
<a v-bind:href="href">百度</a>
<img :src="src">
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
title: "瞅你咋地",
msg: "你瞅啥~",
href: "http://www.baidu.com",
src: "http://img.mp.sohu.com/upload/20170510/62d64c61ccc74f1d840467d483d87566_th.png"
},
});
</script>
4. v-model
用于表单输入,实现表单控件和数据的双向绑定。只要给 input 控件添加 v-model 指令,并指定关联的数据 msg,就可以轻松把用户输入的内容绑定在 msg 上。
4.1 语法
<inpurt type="text" v-model="msg"/>
4.2 例子
<div id="app">
v-bind:<input name="username" :value="msg"><br/>
v-model:<input name="username" v-model="msg">
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
msg: "yy"
}
})
</script>
5. v-html
{{}}语法无法渲染 HTML 标签,我们需要使用 v-html,将数据以 html 格式输出。
5.1 语法
<div v-html="html"></div>
5.2 例子
<div id="app">
<div v-html="msg">{{msg}}</div>
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
msg: "<span style='color: red'>这是 html 格式的内容数据</span>"
}
})
</script>
6. v-if
根据表达式的值的真假条件渲染元素。在切换时元素及它的 数据绑定 / 组件 被销毁并重建。
6.1 语法
<span v-if="age > 18">欢迎光临</span>
<span v-else-if="age < 18">18禁</span>
<span v-else>请家长陪同观看</span>
6.2 例子
<!-- 需求:有 age 变量,如果 age>18,打印:欢迎光临;age<18,打印:18禁;
age=18,打印请家长陪同观看;
-->
<div id="app">
<span v-if="age > 18">欢迎光临</span>
<span v-else-if="age < 18">18禁</span>
<span v-else>请家长陪同观看</span>
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
age: 19
}
})
</script>
7. v-for
遍历data中存放的数组数据,实现列表的渲染。(v-for指令除了可以迭代数组,还可以迭代对象和整数)。
7.1 语法
<ul>
<li v-for="元素 in 数组/集合> {{元素}} </li>
<li v-for="(元素, 索引) in 数组/集合> {{元素}} - {{索引}} </li>
<li v-for="(元素, 索引) in 对象集合> {{元素.属性}} </li>
</ul>
7.2 例子
<div id="app">
<!-- 遍历 arr 数组 -->
<ul>
<li v-for="item in arr">{{item}}</li>
<!-- v-for="(元素, 索引) in 数组 / 集合"-->
<li v-for="(item, index) in arr">{{item}}</li>
</ul>
<!-- 遍历 emps 集合对象 -->
<ul>
<li v-for="(e, index) in emps">{{e.id}} - {{e.name}} - {{e.age}}</li>
</ul>
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
arr:["aa", "bb", "cc"],
emps:[
{id:1, name:"a", age:"10"},
{id:2, name:"b", age:"11"},
{id:3, name:"c", age:"12"},
{id:4, name:"d", age:"13"},
]
}
})
</script>
8. v-on
使用 v-on 我们可以在标签上面绑定事件。通过 v-on 指令修饰 click 点击事件,指定事件响应后的处理函数为 methods 中的 clickMeVue() 方法。
8.1 语法
<ul>
<li v-for="e in emps" v-on:click="clickMeVue">{{e.name}}</li>
</ul>
8.2 例子
<div id="app">
<!-- 遍历 emps 集合对象 -->
<ul>
<!-- v-on冒号后面跟事件,click:点击事件-->
<li v-for="e in emps" v-on:click="clickMeVue">{{e.id}} - {{e.name}} - {{e.age}}</li>
</ul>
<!-- 简写方式 -->
<ul>
<li v-for="e in emps" @click="clickMeVue">{{e.id}} - {{e.name}} - {{e.age}}</li>
</ul>
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
emps:[
{id:1, name:"a", age:"10"},
{id:2, name:"b", age:"11"},
{id:3, name:"c", age:"12"},
{id:4, name:"d", age:"13"},
]
},
methods: {
clickMeVue: function () {
alert("被点了~~vue");
}
}
})
</script>
9. v-show
指令的取值为true/false,分别对应着显示/隐藏,例如下面这段代码,show1会被显示出来,show2会被隐藏。
9.1 语法
<ul>
<li v-for="e in emps" v-on:click="clickMeVue">{{e.name}}</li>
</ul>
9.2 例子
<div id="app">
<p v-show="show1"> show </p>
<p v-show="show2"> none </p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
show1:true,
show2:false
}
})
</script>
10. VUE 传 id 参数语法
<div id="app">
<ul>
<li v-for="e in emps" v-on:click="clickMeVue($event,e)">
<!-- {{e.sex | sexFilter}}:管道操作,把左边的数据作为右边的参数 -->
{{e.id}}-{{e.name}}-{{e.age}}}
<!--
e.id 一个变量
input.html?id= 字符串
目的拼接出 href url路径
-->
<a v-bind:href="'input.html?id=' + e.id">编辑</a>
</li>
</ul>
</div>
四、VUE 事件
1. 事件操作注意点
- 事件源:被触发事件的那个 html 标签;
- 事件响应函数:当事件被触发了,执行逻辑;
- 事件对象:从事件源触发事件到最后响应函数执行整个过程中产生的数据封装对象;
- 事件参数传值:从事件源中获取信息传递,响应函数中;
2. 例子
<div id="app">
<ul>
<!-- $event:事件对象,事件触发后,系统创建一个对象,将这个对象赋值一个变量——$event -->
<li v-for="e in emps" @click="clickMeVue($event,e)">
{{e.id}} - {{e.name}} - {{e.age}}
</li>
</ul>
</div>
<script>
let vue = new Vue({
el: "#app",
data: {
emps:[
{id:1, name:"a", age:"10"},
{id:2, name:"b", age:"11"},
{id:3, name:"c", age:"12"}
]
},
methods: {
clickMeVue: function (event, emp) {
console.log(event); // 事件对象
console.log(event.target); // 事件源
console.log(emp);
}
}
})
</script>
五、VUE 属性
1. el 属性
用来指示vue编译器从什么地方开始解析 vue的语法,通常绑定盒子;
<script>
var vue = new Vue({
el:"#app",
data:{
arr:[1,2,3]
}
</script>
2. data 属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中;
<script>
var vue = new Vue({
el:"#app",
data:{
arr:[1,2,3]
}
</script>
3. methods 属性