Jsp实现简单web页面
Posted 之墨_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jsp实现简单web页面相关的知识,希望对你有一定的参考价值。
jsp实现简单web页面
首先要给我们的idea配置好tomcat
(汤姆猫?)
**
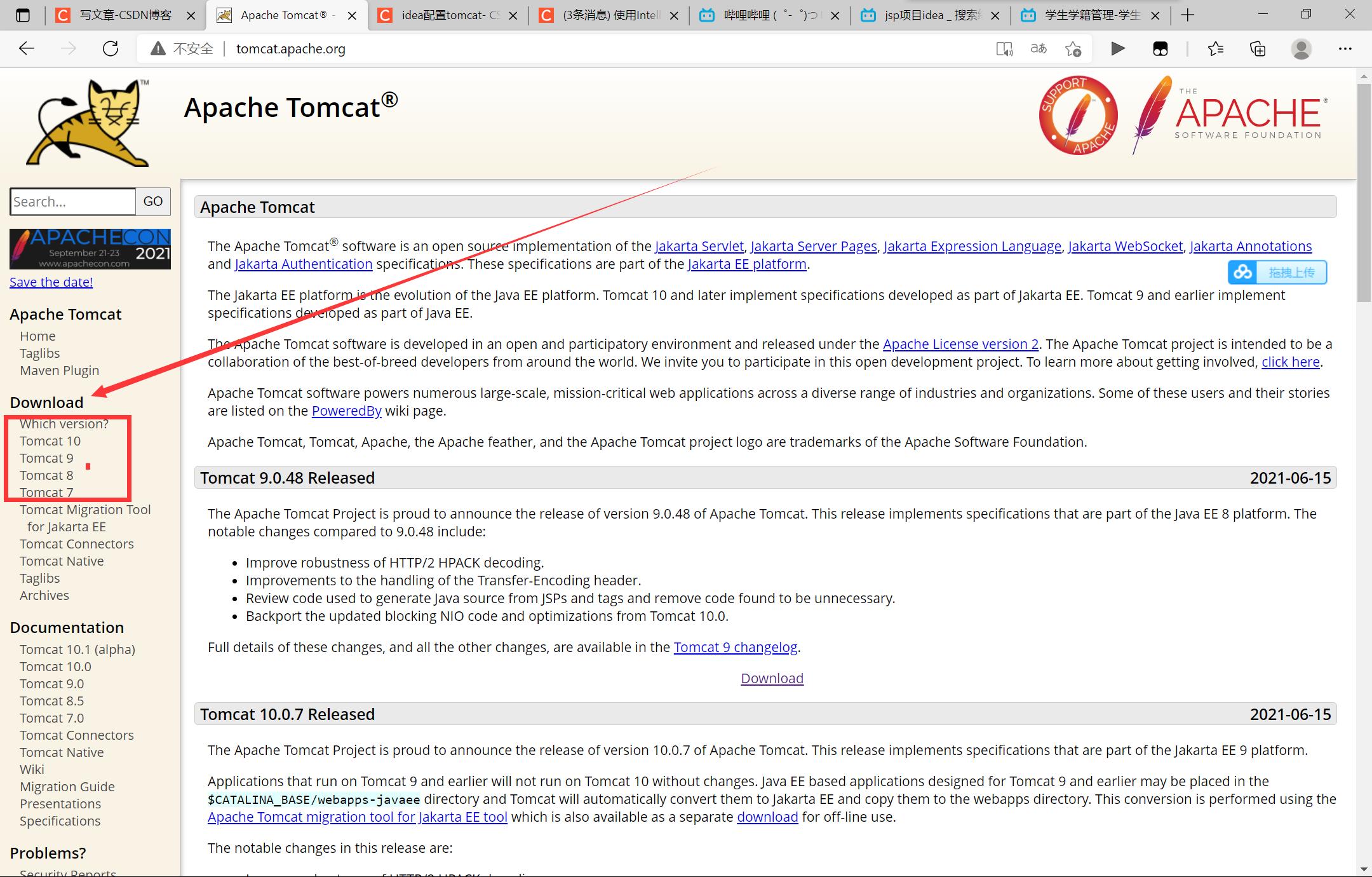
1. 进入官网http://tomcat.apache.org/

(我不记得我下载的是什么版本了,但是最新版应该没有问题)
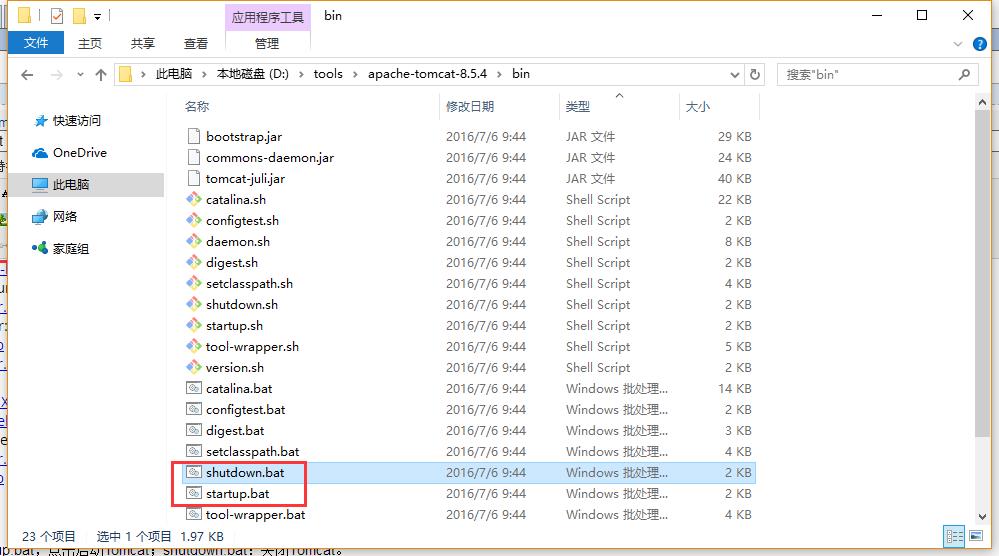
2、找到目录bin下的startup.bat,点击启动Tomcat;shutdown.bat:关闭Tomcat

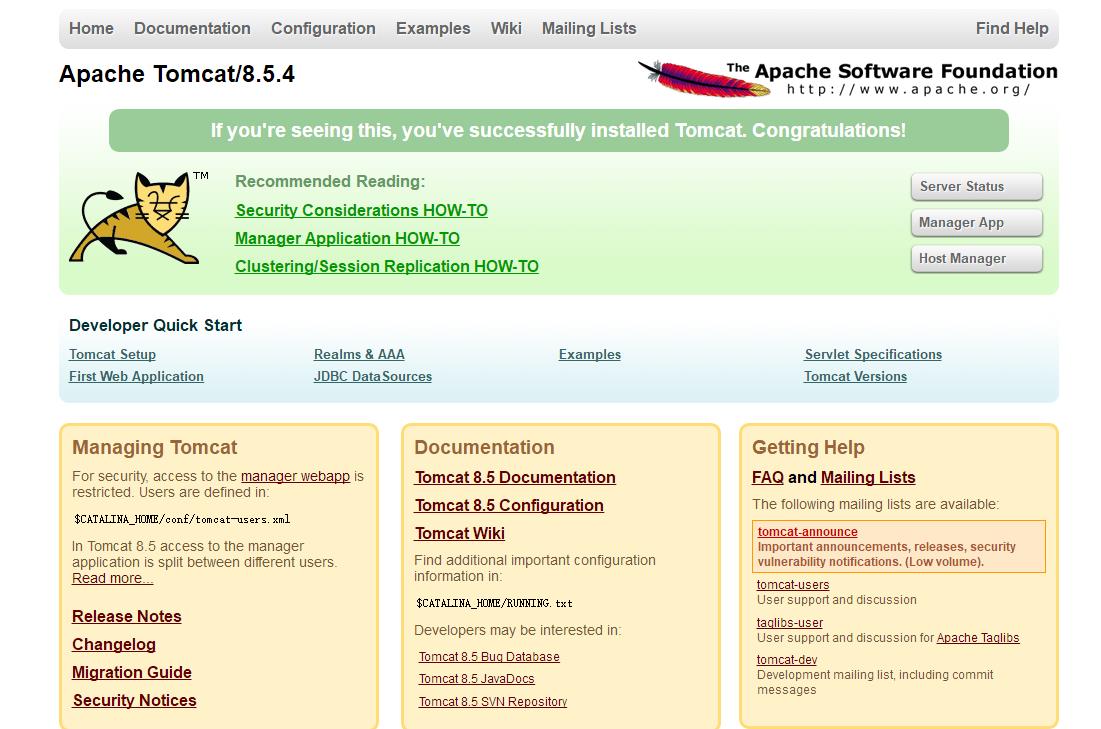
3、最后我们打开Tomcat,在浏览器键入 http://localhost:8080 进入如下页面则表示安装成功

当然,这些操作完成后并不能直接使用(/(ㄒoㄒ)/~~)。还需要配置变量~这个就不写出来了QAQ
JSP编写规则
- 在传统的
html页面文件中嵌入脚本语言和JSP标签就构成了一个JSP页面文件
主要以下五个部分👇
-
HTML页面内容
-
JSP注释
-
JSP指令
-
JSP脚本元素
-
JSP动作元素
一、JSP注释(两种)
HTML注释,可以在客户端显示
表示形式: <! - - 注释内容 - - >
JSP注释,发送到服务器端,在客户端不能显示
表示形式: <%- - 注释内容 - -%>
二、JSP指令(三类)
①page指令
页面指令
用来定义JSP页面的全局属性
作用于整个JSP页面
page指令用来指定所使用的脚本语言、导入指定的类及软件包等
<%@ page language="java" contentType="text/html;charest=GBK"%>
<%@ page import="java.util.*, java.io.*, java.awt.*"%>
②include指令
文件加载指令
用于在JSP文件中插入一个包含文本或代码的文件
文件插入后与原来的JSP文件合并成一个新的JSP页面
如果被插入的文件发生了变化,则包含这个文件的JSP文件需要被重新编译
<%@ include file="baozi.txt"%>
<%@ include file="baozi.html"%>
<%@ include file="baozi.jsp"%>
③taglib指令
引用标签库并设置标签库的前缀
这个指令允许JSP页面使用用户自定义的标签
可以为标签库命名,标签在这个库中定义
2个属性:uri用来指定标签文件或标签库的存放位置,prefix用来指定该标签库所使用的前缀
三、JSP脚本元素(三类):
脚本元素
JSP中使用最频繁的元素
通过JSP脚本可以将Java代码嵌入到HTML页面中
所有可执行的Java代码,都可以通过JSP脚本来实现
①JSP声明语句
用于声明变量和方法
使用JSP声明语句声明变量时需要在”<%!”和”%>”标记之间放置Java变量的声明语句
变量的类型可以是Java语言中所提供的任意数据类型
使用JSP声明语句声明的变量将来会转换成Servlet类中的成员变量
这些变量在整个JSP页面中都有效 因此也被称为JSP页面的成员变量 声明的方法在整个JSP页面有效 方法内声明的变量只在方法内有效
引用一个其他博主的例子:
<%@ page language="java"contentType="text/html" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP声明语句示例</title>
</head>
<!--JSP声明语句 -->
<%!
public int a; //声明整型变量a
public String printStr(){ //声明方法printStr
return "JSP method";
}
%>
<body>
<%
out.println("a="+a); //输出a值
a++; //a自增
%>
<br>
<%
out.println(printStr()); //调用printStr()方法,输出其返回值
%>
</body>
</html>
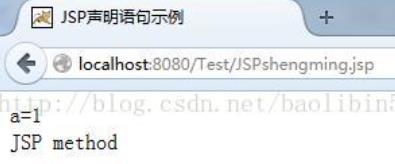
运行结果是这样的:

②JSP表达式
在”
<%=”和”%>”标记之间插入一个表达式
这个表达式必须能够求值
计算结果以字符串的形式发送到客户端显示出来
JSP表达式的值会作为HTML页面的内容
如果表达式的值是一个字符串,则将表达式的值直接显示在页面上,否则会先将表达式转换为字符串
引用:
<%@ page language="java"contentType="text/html" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP 表达式</title>
</head>
<body>
<%!
String str="JSP expression"; //声明变量str
%>
<!--JSP表达式-->
<%=str%>
</body>
</html>
运行结果:

③JSPScriptlet
一段
Java代码。当需要使用Java实现一些复杂的操作或控制时,JSP表达式往往不能满足要求,此时就需要用到JSP Scriptlet
在JSP Scriptlet里声明的变量是局部变量,调用JSP Scriptlet时,会为局部变量分配内存空间,调用结束便释放变量占有的空间
引用:
<%@ page language="java"contentType="text/html" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP Scriptlet</title>
</head>
<body>
<%
String str="JSP Scriptlet"; //声明字符串
out.println(str); //输出字符串的值
%>
</body>
</html>
运行结果:

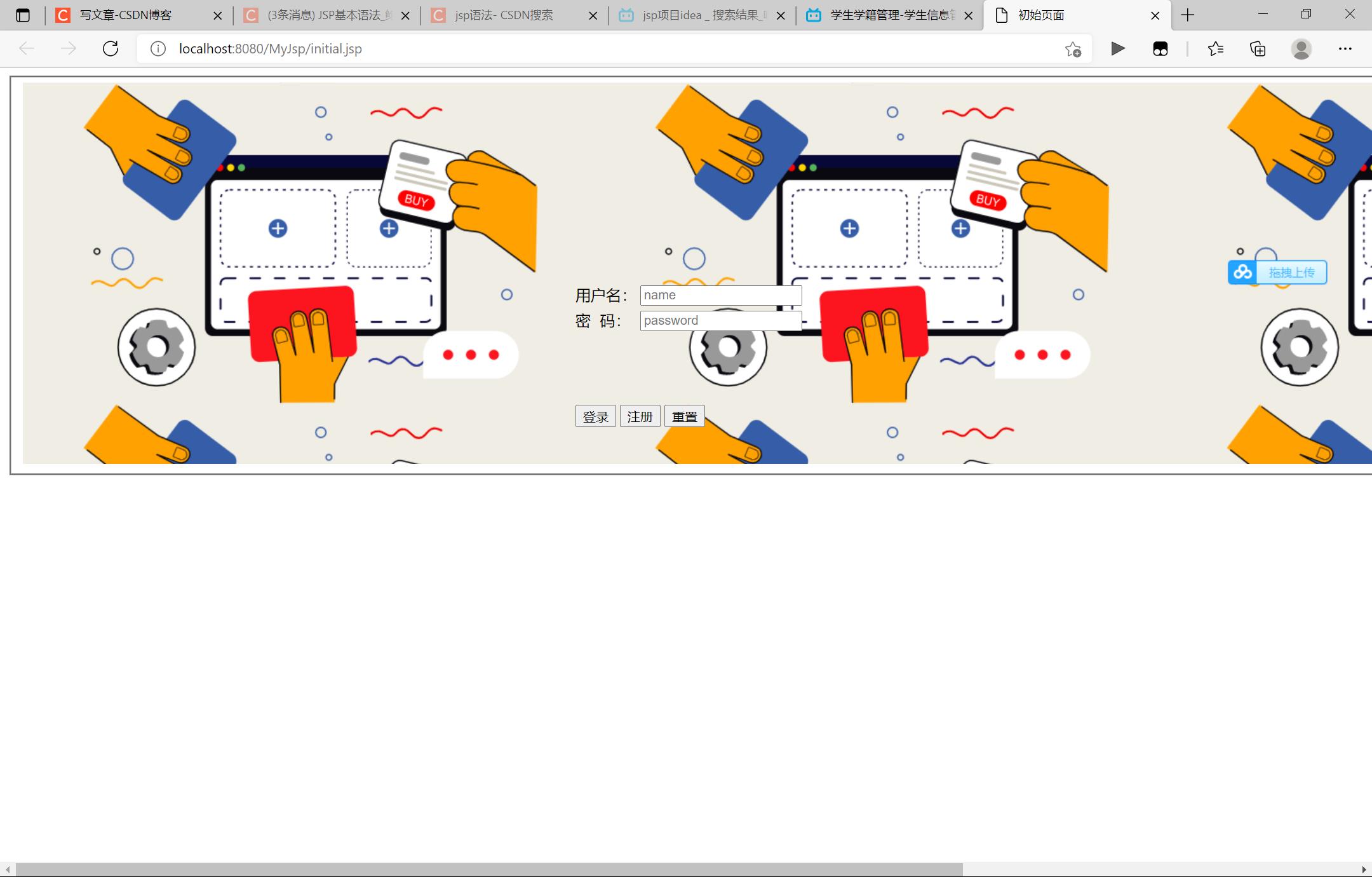
Jsp编写的web网页实例
一个注册页面,用cookies进行网页信息存储
代码实现:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始页面</title>
<script type="text/javascript">
function re()
{
document.frmLogin.action="register.jsp";
document.frmLogin.submit();
}
</script>
</head>
<body >
<%!
String username,password;
%>
<%
Cookie[] cookies=request.getCookies();
if(cookies!=null){
for(Cookie cookie:cookies){
if(cookie.getName().equals("userName")){
username=cookie.getValue();
}
else if(cookie.getName().equals("passWord")){
password=cookie.getValue();
}
}
}
%>
<fieldset>
<table style="background:url(img/背景3.png) "width="2000" height = "400" >
<tr height = "170">
<td width="570px"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table>
<tr>
<td><label for="username">用户名:</label></td>
<td><input type="text" name="userName" id="username" placeholder="name" size="20" maxlength="20" value="<%=(username==null?"":username)%>"/></td>
<td > </td>
<td> </td>
</tr>
<tr>
<td><label for="password">密 码:</label></td>
<td><input type="password" name="passWord" id="password" placeholder="password" size="20" maxlength="20" value="<%=(password==null?"":password)%>" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
</tr>
</table>
</td>
<form method ="POST" action="isLogin.jsp" name="frmLogin" >
<tr>
<td> </td>
<td><table>
<tr>
<td><input type="submit" name="login" value="登录" ></td>
<td><input type="button" name="button" value="注册" onclick="re()"></td>
<td><input type="reset" name="rs" value="重置"></td>
</tr>
</tr>
</table>
</td>
</table>
</fieldset>
</form>
</body>
</html>

以上是关于Jsp实现简单web页面的主要内容,如果未能解决你的问题,请参考以下文章