2019大数据可视化项目 ——个人博客(星辰驿站)
Posted 雾晴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019大数据可视化项目 ——个人博客(星辰驿站)相关的知识,希望对你有一定的参考价值。
- 【实训内容】
独立开发一个个人博客
- 【实训时间】
2021年6月18日
- 【实训过程】
此项目并不是我自己设计的,而是老师设计的博客,我自己感觉不太好用,因此 我根据自身需求做出了很大部分的修改。 因为我是主后端的,所以前台的界面就跟着老师视频编写的,后台是采用的layui框架。所以看起来并没有太多的动画效果,编写好了前端页面后,下面我会详细说一下后台的实现过程,以及修改的部分
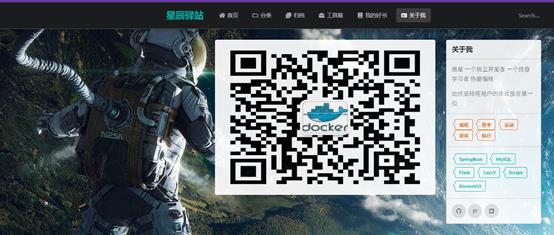
欢迎来访 星辰驿站
代码已经上传百度云盘 :
链接:https://pan.baidu.com/s/1ObBzMOeyC_AVty0qB4BDmw
提取码:n2ye
因为一些密匙的原因 所以gitee上不能开放
1、 根据实际背景制定相应的策略
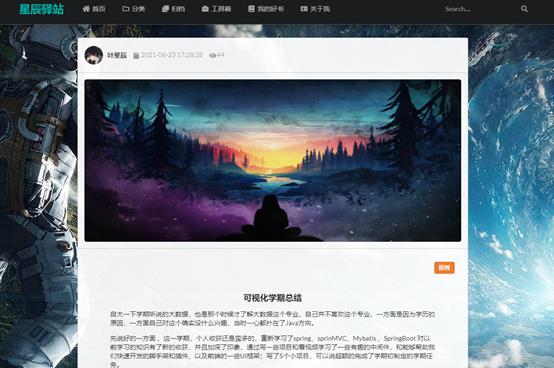
首先开始设计的时候我已经跟着老师完成了前台的前端页面的制作
可以看一下前台的页面


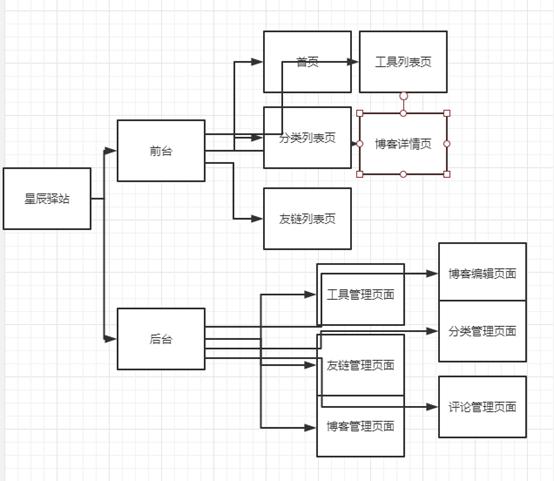
2、 总览项目,抽象功能,化为实体,画出设计图

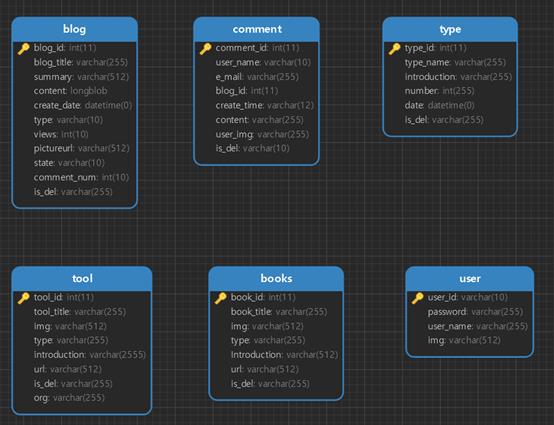
3、 建库建表
根据上面抽象的思维导图,设计出数据库来,

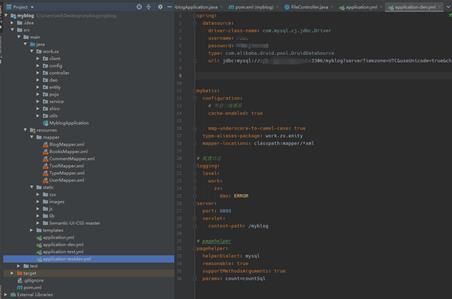
4、 搭建框架结构
建完表后我开始搭建框架,先把最基础的那些建出来,分出最基本的Mapper(Dao)层、Service层、Controller层,pojo层(实体类),然后把写好的前端页面给搬过来,再配置所需要的依赖。经过一系列操作后,最基础的框架搭成了(SpringBoot已经简化了很多很多,这个操作还是蛮快的)。

5、 接口设计
这里就是编写每个模块的接口的,分别是dao层的数据访问接口和Sercice的业务接口,数据访问接口基本上是一个表一个接口。而业务接口就得根据自己的业务设计去划分了。
Dao接口设计

Service接口设计

功能实现:
最后就是将上面编写的接口实现,然后再根据自己的需求。升级或者优化一下性能问题,
【实训总结】
前言
这个项目是我独立开发的第三个上线使用的项目,因为是个人博客,我既作为一个开发者,同时也是用户,一直是自己给自己提需求,自己实现自己提的需求,有些时候,自己提的需求实现不了,就只能退而求次,因为使用者就只有自己一个嘛,所以就有了一个说服自己退而求次的理由,这也就造成了自己对这个项目的不满意,当然老师实现的功能我都是实现的了,就是用户体验不怎么好。下面来着重的介绍一下
功能介绍
完成了以下功能,后面会说一下个人认为比较有技术含量的功能实现
先从前台到后台开始讲吧
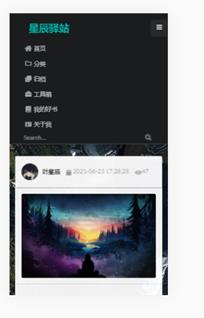
1、 首先时前台的响应式,如下图所示,即使在手机页面下,也能有很好的体验,
当然我并没有采用原生的媒体查询来做,而是使用的一个Semaintic框架,当然这前台的页面大部分都是Semaintic框架的功劳, 当然这也是我第一次使用这个框架,值得一提的是,这个框架的文档是英文的,所以这是我第一次使用英文文档的ui框架,以前使用过layui当然这个项目中也用到了,这个更多是在后台中使用。

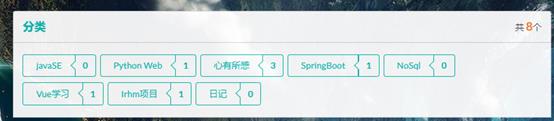
2、 度过了首页之后便是分类页。用户可以通过点击不同的分类,在下方显示不同的内容,显然这里是使用了 ajax 说起来ajax是我快要淘汰的技术了,因为使用它就意味着要操作dom,确实很烦, vue是一个更好的选择。

3、 便是友链和工具页面了,其实这俩页面很像,起初在设计时并没有打算写友链的,因为后来认识了一些人他们都有友链然后我就把书籍改成了友链了,当然我平时很少看一下电子书,更多是看一些文档吧

4、 便是关于我页面了这里更多的介绍了一些我自己的信息,gitee和csdn的链接。

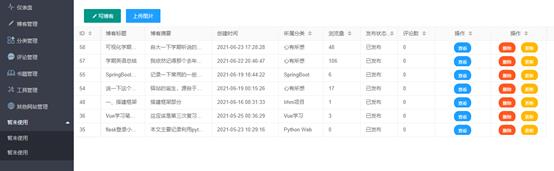
前台就介绍完了,下面我们来介绍一下后台,后台采用了更多的layui的元素,
5、 首先是登录功能,登录这边呢因为这个项目不是前后端分离,所以并没有采用shiro+jwt的方式,在本项目中只使用了简单的shiro,当然并不是我不想搞前后端分离,实在是技术不到位,一开始是打算后台做前后端分离的,但是考虑到太麻烦,就没弄,然后因为我记性不太好,经常忘记密码,所以登录认证的时候,密码并没有加密加盐,当然shiro提供了很方便的加盐加密,只是我不愿意配置,
6、 后台更多是数据表格的管理,还有一些弹窗,值得一提的是,弹窗是采用的layui的open, 这个功能我使用了很多次,在这次博客项目中又有了新的收获。
7、 采用了layui的数据表格,因为他确实操作很方便,

8、 博客的编写博客的编写采用了一个已经过时了的编辑器,并且自己看博客和查文档,实现了一些原本没有的功能,比如复制粘贴图片。当然说到图片就不得不说一下图片的存放了, 这是一个很大的问题,因为图片的加载会占用很多带宽,而我买的服务器只有1M然后打算采用阿里云的oss存储,当然后来考虑到是收费的然后只能想其他办法,当然期间也想过使用夏老师推荐的七牛云 这个虽然是免费的但是只有10个G,为了以后不搬地方,没有考虑,最后使用的是朋友推荐的,自己在github上搭建了图床,目前我博客上的一些图片都是用的git图床。
9、 随着看得见的功能都说完了,下面来介绍一下看不见的功能,首先是我的评论邮件提醒,这个是我放在评论业务哪里的 结合了qq邮箱,只要有人给我发消息,就会一封邮件提醒我。其实这个实现很简单
10、 这里打算来说一下性能优化方面,可能在本地感觉不到,如果有项目部署的经验就会发现,如果不做优化的项目,上线如果访问是很慢的,当然如果你买的服务器带宽够高,那么可能会感觉不出来,我的服务器只有1M的带宽,但是我把网站访问的优化从最开始的40秒 提升到现在的4秒,当然最重要便是静态资源了,会占用大量带宽,所以我将图片 css等大量的静态资源做了cdn代理,并且单独放到了文件储存里面,那么这样占据带宽的就是数据了。对于数据的优化我采用的是缓存技术,将mybatis的二级缓存换成了redis 因为这样能在提高访问速度的同时节省服务器的内存,学生服务器 内存实在很少。当然还有一些其他的技巧,比如全局异常类,统一数据返回对象等等就不一一介绍了。
11、 但当然一个项目代码编写完毕之后就是上线了,需要去阿里云买个服务器,数据库、域名等等,这对我来说就是轻车熟路了,因为比较喜欢玩服务器,所以大一开始就在玩,还算是熟悉吧。项目成功上线, 欢迎访问
星辰驿站
最后的总结
总的来说,对这个项目并不是很满意,当然自己也在不断的完善和优化,我会一直同驿站共同成长,基础的功能开发使用的时间并不多,后面的优化和测试花了不少时间,嗯,个人感觉这其中并没有遇到太大的困难,当然一些技术问题百度一下也就解决了,总体来说,收获还是有的,只是没有我想象的那么大。这种收获只可意会,不可言传,以后打算使用vue了,嗯,这种thymealf目前的企业中并不流行,所以这或许是我最后一个前后端一体的项目。算是一个比较圆满的结束吧。
以上是关于2019大数据可视化项目 ——个人博客(星辰驿站)的主要内容,如果未能解决你的问题,请参考以下文章