父组件访问子组件中的数据(父子组件通信案例:父组件访问子组件$refs[‘子组件‘],子组件传递数据给父组件(父组件中使用v-model))
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父组件访问子组件中的数据(父子组件通信案例:父组件访问子组件$refs[‘子组件‘],子组件传递数据给父组件(父组件中使用v-model))相关的知识,希望对你有一定的参考价值。
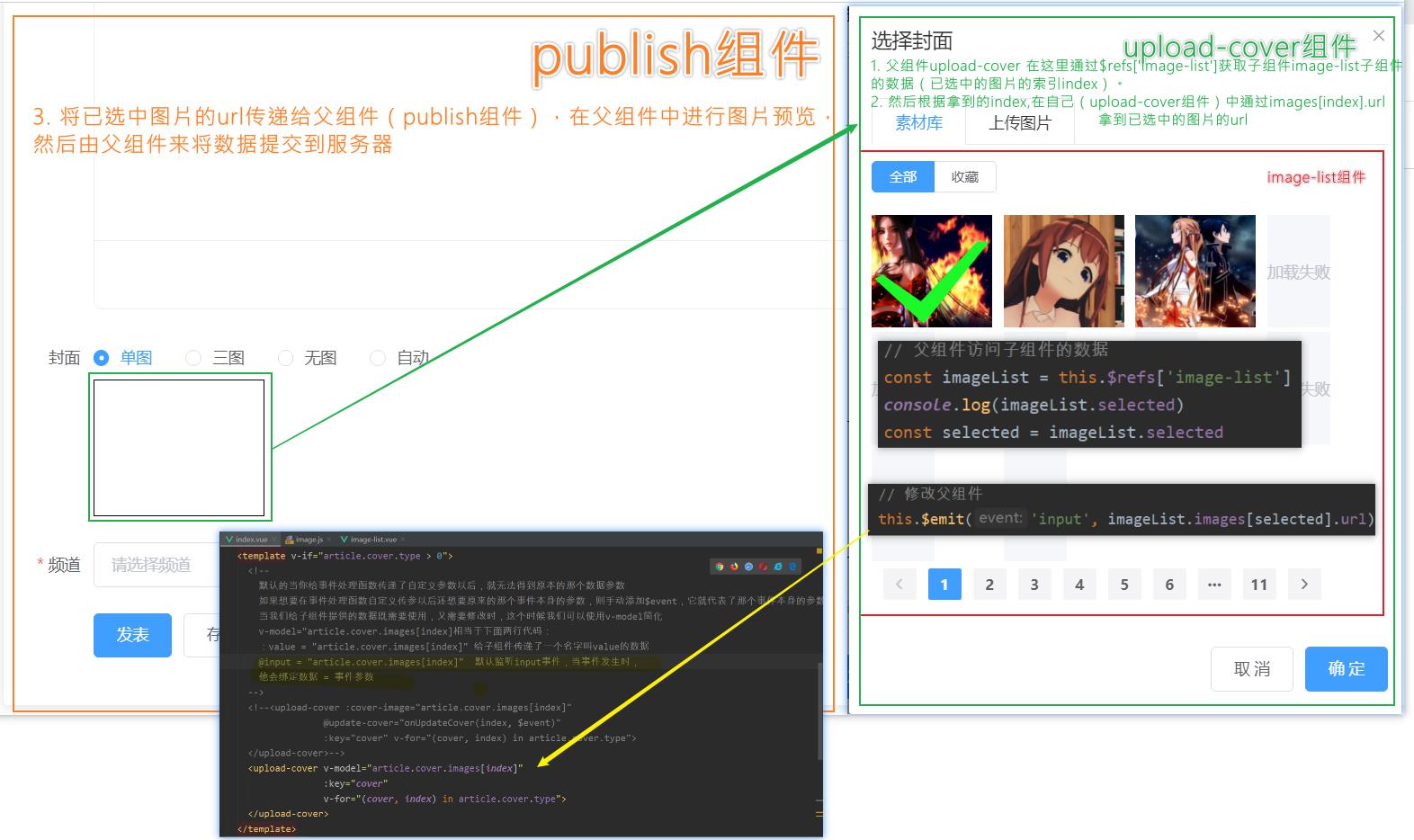
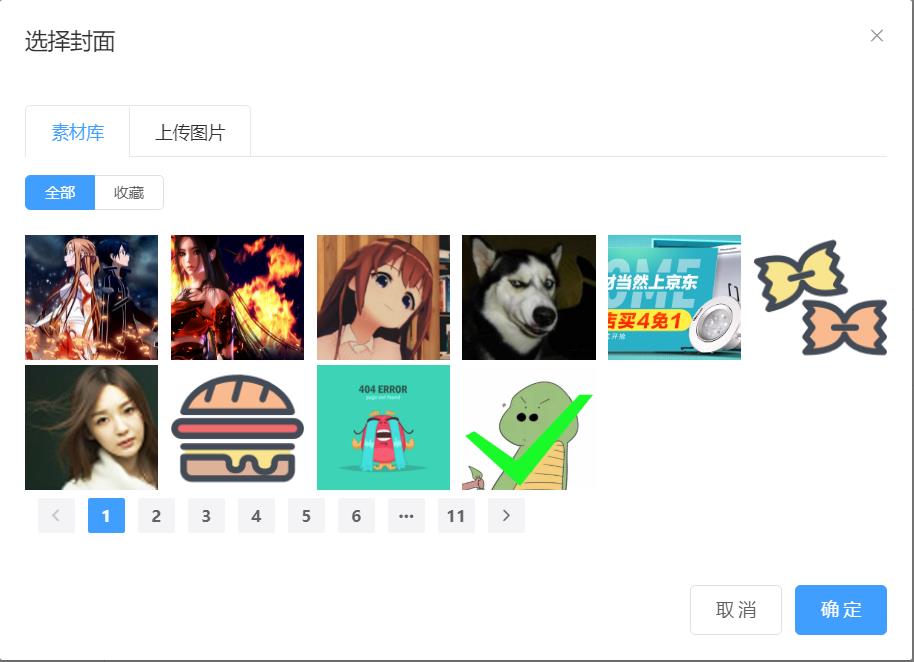
一、需求

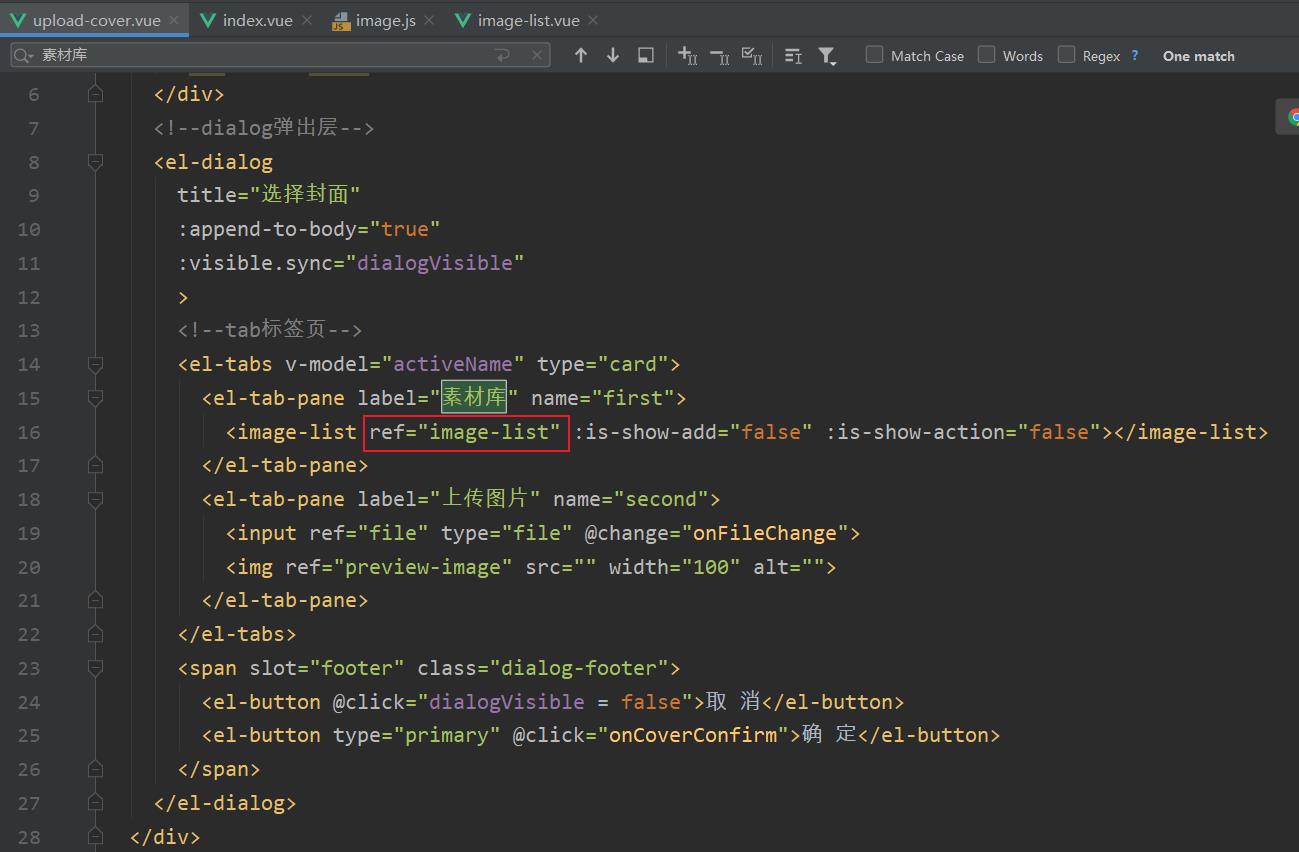
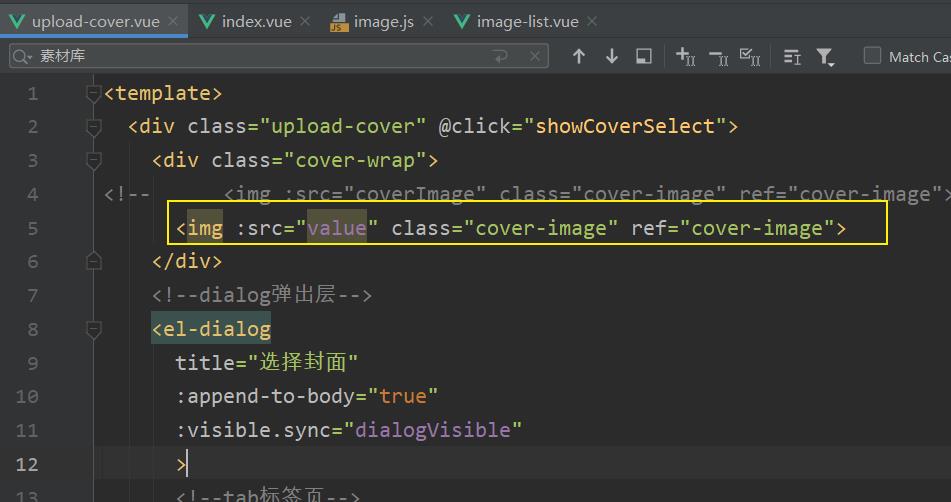
二、在父组件upload-cover中:
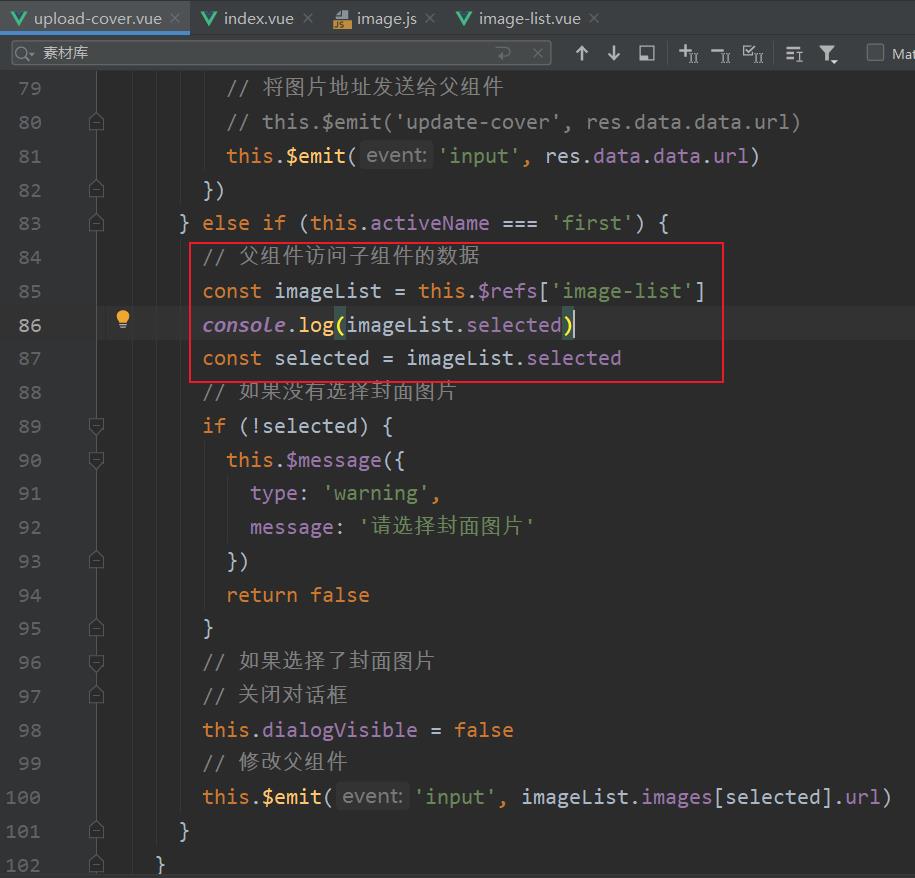
通过$refs['子组件的ref属性值']就能拿到子组件对象


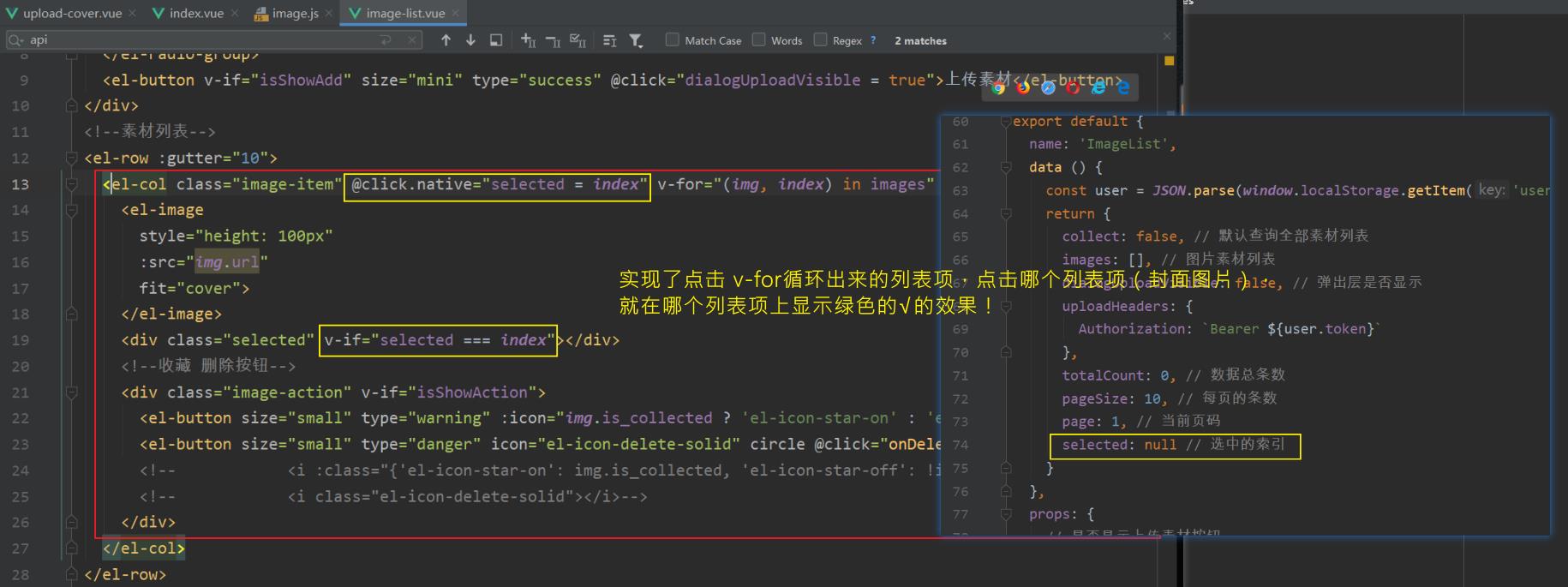
三、在子组件imgae-list(相对于父组件upload-cover来说,image-list组件是子组件)中
通过在data中定义一个selected,来保存当前选中的封面图片的索引,这样父组件upload-cover可以通过$refs['image-list']就能拿到子组件对象,然后通过$refs['image-list'].selected拿到 已选中的封面图片的索引


四、在子组件upload-cover(相对于index组件来说,upload-cover组件是子组件)
通过$emit('input', imageList.image[selected].url),将已选中的封面图片的url传递给父组件,让父组件展示已选中的图片,并方便父组件将数据提交到服务器。

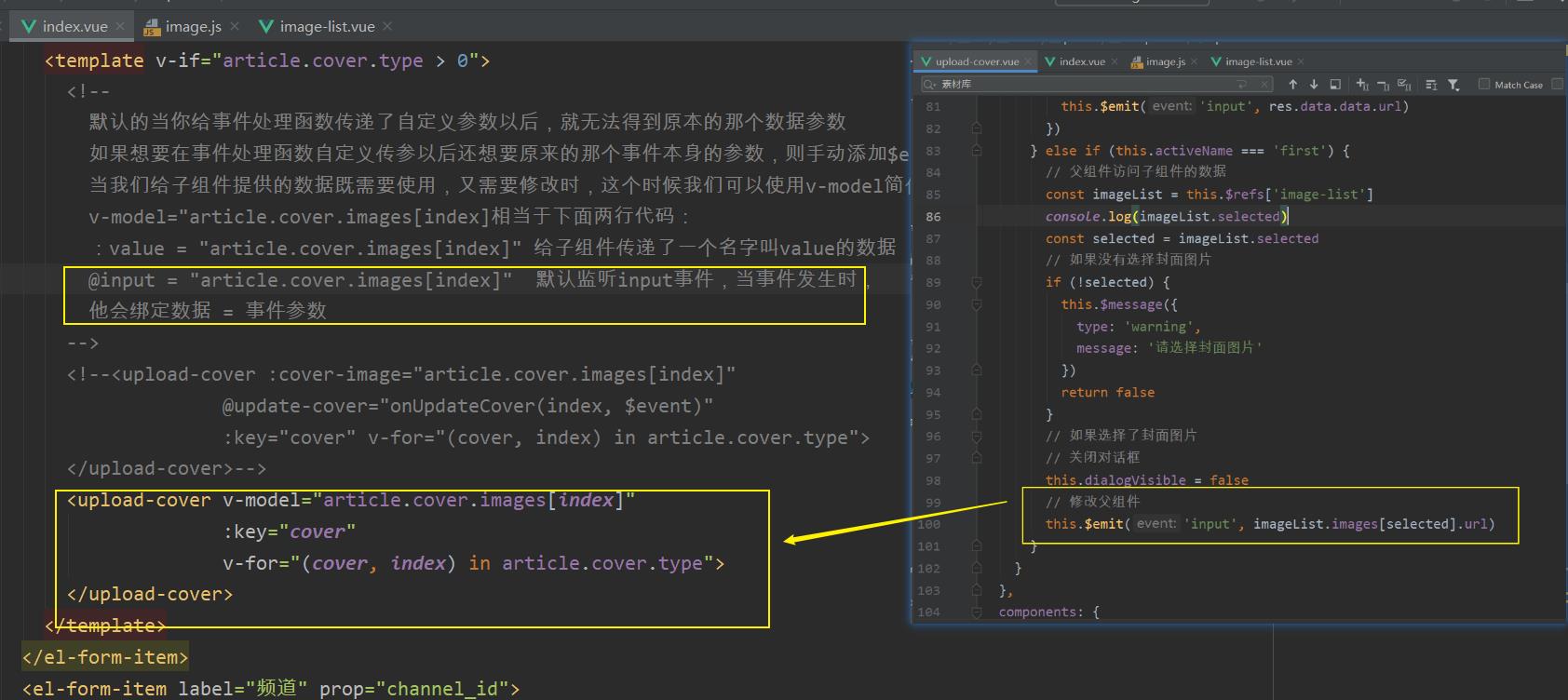
五、在父组件index组件中
当我们给子组件提供的数据既需要使用,又需要修改时,这个时候我们可以使用v-model简化
v-model="article.cover.images[index]相当于下面两行代码:
:value = “article.cover.images[index]” 给子组件传递了一个名字叫value的数据
@input = “article.cover.images[index]” 默认监听input事件,当事件发生时,
他会绑定数据 = 事件参数
使用v-model进行数据的双向绑定
- 默认会监听input事件,接收到子组件upload-cover传递过来的已选中封面图片的url
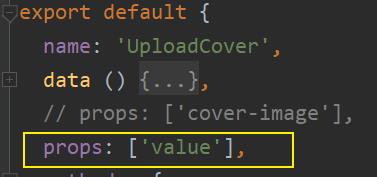
- 默认会 v-bind:value = v-model绑定的数据,即当父组件中v-model绑定的数据发送改变时,在子组件中可以通过声明props: [‘value’]

然后在需要使用数据的地方v-bind绑定value即可

以上是关于父组件访问子组件中的数据(父子组件通信案例:父组件访问子组件$refs[‘子组件‘],子组件传递数据给父组件(父组件中使用v-model))的主要内容,如果未能解决你的问题,请参考以下文章