nodejs:0到1的冲刺,毕业小白到公司大佬的逆袭之路,到底学了哪些?
Posted 贪吃ღ大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs:0到1的冲刺,毕业小白到公司大佬的逆袭之路,到底学了哪些?相关的知识,希望对你有一定的参考价值。
nodejs基础
接上一篇:nodejs入门
第三方模块
就是网上别人已经开发好的模块,我们可以直接拿来借鉴使用,但是需要下载,下载工具使用npm。
npm工具
下载:
npm install/i 包名
npm i 包名 包名 ...
npm i 包名@版本号 # 最新版本可以使用 @latest - 版本号不用写全
npm i 全局工具 --gloabl # 简写 npm i 全局工具 -g
下载命令执行之后,会生成node_modules文件夹,将下载好的包放在这个文件夹中。
这个文件夹的特点:文件比较琐碎,层级嵌套较深,依赖关系较多…
查看所有安装好的局部包:
Npm list - npm ls - 局部的
Npm list -g - 全局包
npm安装git上发布的包:
npm i git+仓库地址
npm i github:模块(包)名称
卸载:
npm uninstall/un 包名
Npm un 包
Npm un 包 -g
下载/卸载参数:
–save-dev 简写 -D 表示下载的这个包是一个开发依赖,将来上线后将不需要,只是在本地开发阶段需要
–save 简写 -S 表示下载的这个包是一个生产依赖,将来项目上线后还需要,本地开发和远程上线都需要,npm默认使用–save参数
–global 简写 -g 表示下载的这个包是一个命令,需要在计算机任何一个位置都能使用
补充:
npm i命令默认会将开发依赖安装上,只安装生产依赖不安装开发依赖的话,就在安装依赖包的时候,加参数:npm install --production
初始化:
npm init # 手动输入整个包的信息
npm init -y # 自动生成整个包的信息 - 不能在中文文件夹下使用
# 初始化命令执行以后,会生成package.json文件,生成后在当前目录下安装的所有包,都会自动记录在这个文件中,方便查看、下载、卸载、分析等操作
npm install/i # 安装所有package.json中记录好的包,只安装生产依赖(之前用过-S),不安装开发依赖(之前安装用-D)
初始化的原因:
我们在开发的时候需要依赖很多包,等开发完成后,项目需要上传到服务器环境下运行上线,但node_modules文件夹由于自身的特点,不方便上传,可能在上传过程中造成文件无法上传或文件丢失等问题,所以,我们将项目中依赖的包记录在package.json文件中,在服务器环境中根据记录的包的信息,再次下载即可。
npm切换镜像源:
npm config set registry 镜像源地址 # 切换命令
npm config get registry # 查看镜像源地址
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest # 临时切换使用
修改生产环境和开发环境:
npm config set production true
# npm默认有一个配置是在生产环境下,将production设置为false的时候,就将环境改成开发环境了
查看npm配置项:
npm config list
查看所有全局包:
npm list -g
清除缓存:
npm cache clear --force/-f
查看包的所有版本:
npm view 包名 versions
更新包:
npm update 包名
npm和cnpm的区别:
npm下载默认会把包安装到生产依赖,但是cnpm不会(cnpm默认不记录)
查看包的使用方式:https://www.npmjs.com/
上传自己的包:
-
npm初始化
注意:自己的包名称不能跟已有的包名称产生冲突
-
写自己代码
-
分两种情况:
-
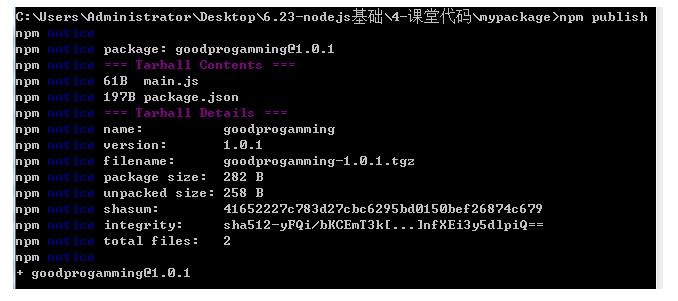
第一次发布
npm adduser # 设置登录信息然后根据提示输入自己的账号、密码、邮箱
npm publish # 发布第一次提交会报错,报错是需要验证一下邮箱,所以需要登录邮箱,验证一下。完成验证后,继续发布。
-

-
非第一次发布
npm login # 登录然后根据提示输入自己的账号、密码、邮箱
npm publish # 发布![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BZ6jKBAg-1624971994342)(media/1624434021534.png)]](https://image.cha138.com/20210705/f5e0786bbf894485be9f6cddc0f7d0c2.jpg)
发布时,镜像源要使用npm
取消已发的包:
将待取消发布的包下载下来,进入node_modules文件夹中的这个包的目录中
npm unpublish --force
如果版本较多,只能取消其中最后一个版本,取消指定版本的发布:
npm unpublish 包名@版本号 --force
当我们,对自己的包做了修改时,更改package.json中的版本号,package.json中的version字段,再次发布即可。版本格式:主版本号.次版本号.修订号,版本号递增规则如下:
修改一丢丢项目,不影响之前的使用,那就递增修订号
新增了功能,那就递增次版本号,不影响之前的使用
如果修改的很多,或新增/修改了一些影响之前使用的东西,那就递增主版本号
注意:取消发布的包,他的名称也不能被占用了。
nrm工具
主要用于操作镜像源。下载安装:
npm i nrm -g
检测版本:
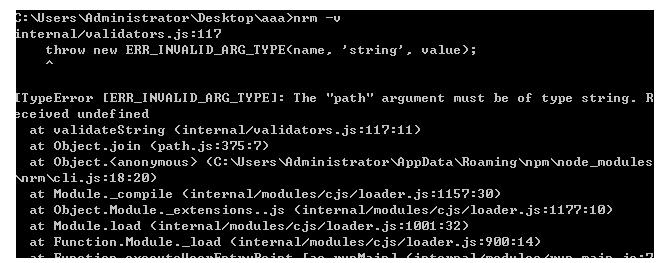
nrm --version # 简写 nrm -v
有的nrm下载好检测版本的时候会报错:

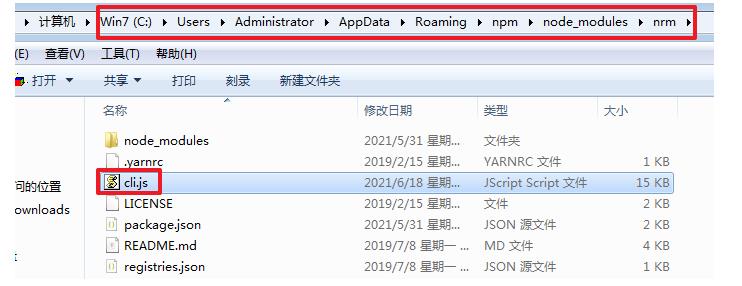
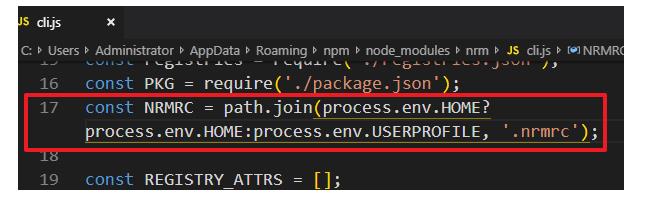
此时对目标报错文件进行修改:


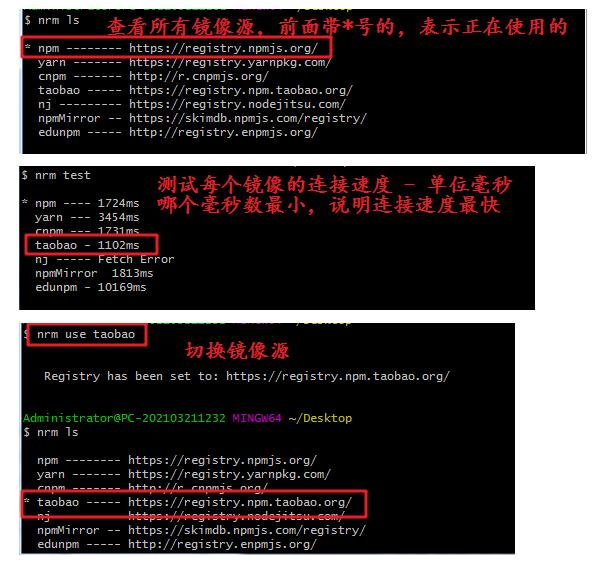
nrm命令:
nrm ls # 查看所有镜像源
nrm test # 检测每个镜像源的连接速度
nrm use 指定镜像源名称 # 切换镜像源

自定义模块
可以让一个js中导入另一个js中的数据,导入语法:
require(被导入的文件路径)
注意:
被导入的文件路径如果有
./则必须加,不加系统会默认为内置模块被导入的文件路径中的文件后缀可以省略
导出语法:
exports.键 = 值
module.exports.键 = 值
module.exports = {}
注意:导出的时候不能直接给exports赋值。
导出数据都是以对象的形式导出的,导入进去的也都是对象。
npm脚本
package.json中的scripts键是用来配置npm命令的,如下:
"script":{
"build":"node a.js"
}
命令配置好以后,就可以在命令行执行配置好的命令:
npm run build
改名其实执行的是:node a.js
scripts中的键都是命令的名称,有4个命令名称比较特殊,在执行的时候,不需要使用run:
npm start === npm run start
npm stop === npm run stop
npm test === npm run test
npm restart === npm run stop && npm run start
命令执行顺序:
如果是并行执行(即同时的平行执行),可以使用 & 符号。例:
npm run script1 & npm run script2
如果是继发执行(即只有前一个任务成功,才执行下一个任务),可以使用 && 符号。例:
npm run script1 && npm run script2
默认命令:
"start": "node server.js",
"install": "node-gyp rebuild"
在不配置命令的情况下,内置了这样两个命令,前提是有对应的模块。
npm变量:
package.json文件中的所有内容都可以通过环境变量获取到,例:
{
"name": "test1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"jquery": "^3.6.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"keywords": ["hello", "world"],
"author": "",
"license": "ISC"
}
上面的package.json文件中的name属性的值,可以这样获取:
console.log(process.env.npm_package_name);
但正常执行这个文件是没有用的,必须是将执行这个文件的命令配置成脚本命令才有用:
{
"name": "test1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"jquery": "^3.6.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"view":"node view.js"
},
"keywords": ["hello", "world"],
"author": "",
"license": "ISC"
}
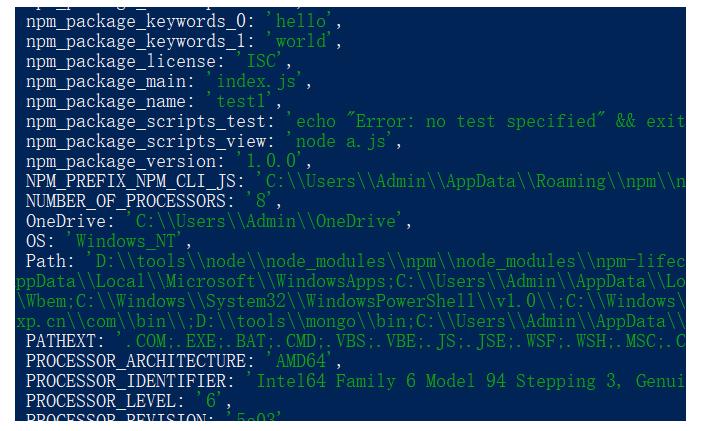
在view.js中的代码:
console.log( process.env ); // 所有环境变量
console.log(process.env.npm_package_name);
执行结果:

这种变量也支持嵌套,例package.json中有如下键和值:
"repository": {
"type": "git",
"url": "xxx"
},
获取其中的type键和url键的值:
process.env.npm_package_repository_type
process.env.npm_package_repository_url
package.json中的config键的值,可以被环境变量所覆盖:
{
"name" : "foo",
"config" : { "port" : "8080" },
"scripts" : { "start" : "node server.js" }
}
覆盖命令:
npm config set foo:port 80
再次获取时,值为80。
nvm工具
nvm工具主要用于管理nodejs的版本,可以在一台计算上拥有多个nodejs版本,并轻松切换。可以解决nodejs各个项目中的兼容问题。
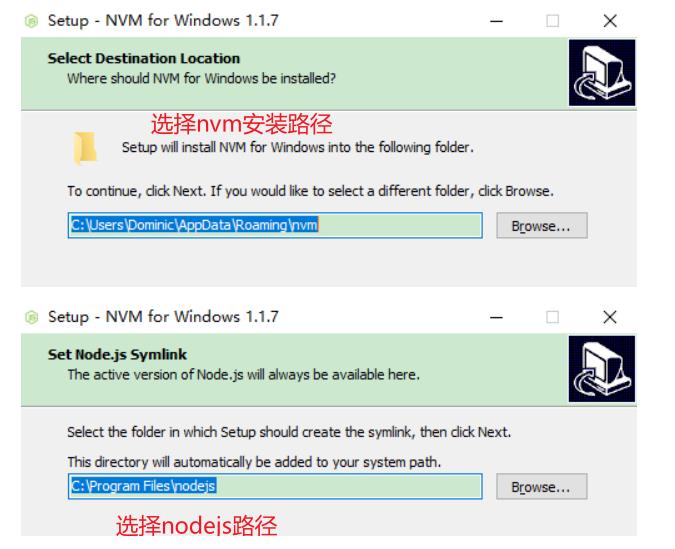
在安装的时候,需要先卸载已经安装的nodejs,否则,在安装的时候要选择,现有的nodejs被nvm管理。
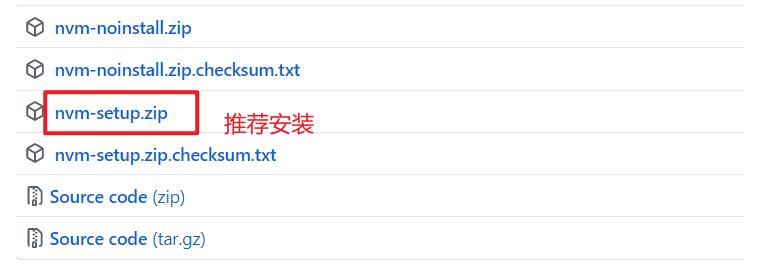
下载地址:https://github.com/coreybutler/nvm-windows/releases


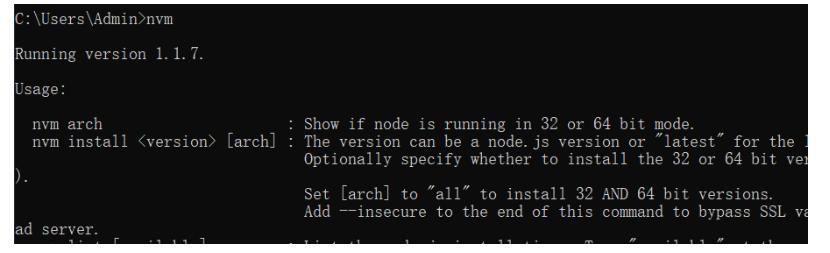
安装完成后,在命令执行命令测试是否安装成功:
nvm

nvm命令:
nvm arch # 显示nodejs运行在32位或64位
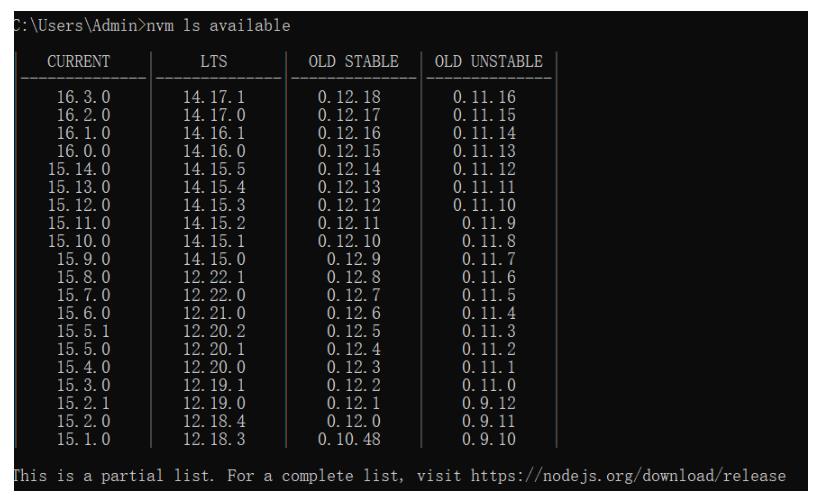
nvm ls available # 查看所有可下载的版本
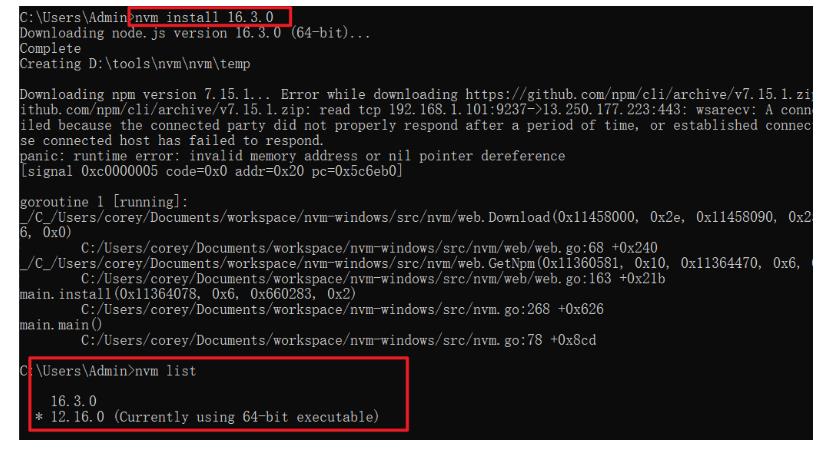
nvm list # 查看当前已经安装的nodejs列表 - 简写nvm ls
nvm install <version> [arch] # 安装nodejs,version是指定的nodejs版本,arch可以选择32位或64位
例:


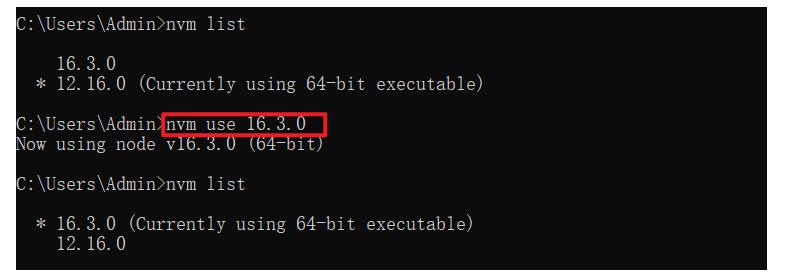
nvm use 版本号 # 切换到指定的版本
nvm use node # 切换到最新版本

anywhere工具
是可以在任何一个文件夹下提供一个web服务器
npm i anywhere -g
使用:在一个文件夹下,执行anywhere即可
默认端口号8000,指定端口号:
anywhere -p 端口号
npx工具
npm从版本5.2开始,自带了npx命令,如果没有自带则需要手动安装:
npm install -g npx
测试:
npx -v
这个命令通常会有一个特殊的应用场景:
当我们需要临时使用一个第三方包运行,而不像将他下载下来的时候,就是用npx来做。
例:
npx anywhere
当前目录中的node_modules文件夹下有这个包的时候,就是用node_modules文件夹下的包,如果没有,就会从远程下载到内存中,然后从内存中运行,当运行完成后,就将内存中下载好的包删除。
nodemon工具
npm i nodemon -g
这是一个全局工具,用法跟node一样,但nodemon可以自动监视文件变化,当文件发生变化会自动重新执行命令。
在自己定义服务器代码的时候,每次修改一点点代码,都需要重新启动服务器,操作比较繁琐,nodemon工具,可以让我们启动一次即可,后面只要文件发生了变化,服务器回自动重启。
nodemon工具的使用方式跟node是一样的。
json-server
依赖一个json文件,快速启动一个web服务器,并生成restful风格的接口(api)
正常情况下,一个接口,提供一种数据的操作,查、修改、删除、新增,数据我们操作的是数据库的数据。现在json-server依赖的这个json文件,其实就是服务器操作的是这个json文件中的数据。
restful风格
路由中不能出现动词,即:get/post/put/delete
路由结尾不能有/
使用-来替换_
建议使用小写字母
使用复数形式
推荐标准状态码:
- 200 ok 服务器返回用户请求的数据
- 201 created 新建或修改操作成功
- 204 not content 删除数据成功
- 400 bad request 用户发出的请求有问题
- 401 unauthoried 表示用户没有认证,无法进行操作
- 403 forbidden 用户访问是被禁止的
- 422 unprocesable entity 当创建一个对象时,发生一个验证错误
- 500 internal server error 服务器内部错误,用户将无法判断发出的请求是否成功
- 503 service unavailable 服务不可用装填,多半是因为服务器问题,例:cpu占用率大…
正常情况下,我们发送get请求,可以查、改、删除…,但是restful风格规范了我们的请求行为,get查。post增。put改。delete删。
正常情况下,get请求携带的参数在请求路径后,从?后面开始的,但是restful风格规范传参的行为:
get /goods - 查询所有
// 以前
get /goods?id=10
// restful
get /goods/10
// 删除以前
get /goods?id=10
// restful
delete /goods/10
状态码:https://www.cnblogs.com/jike1219/p/11421890.html
npm i json-server -g
启动服务器:
json-server json文件
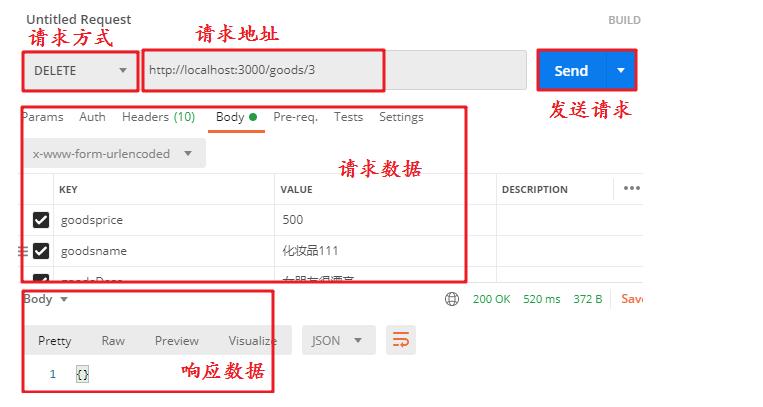
通过postman调试:

yarn工具
yarn跟npm一样,是一个第三方包的管理工具,比起npm,yarn工具更加高效快捷。
通常在下载一些较为复杂的包的时候,多个包之间总会有一些依赖关系,npm下载的时候,使用续发形式下载,也就是同步下载,而yarn是并发形式下载,也就是异步下载,效率更高。例如,我们需要模块A,但是模块A需要依赖模块B,模块B又需要依赖模块C,npm下载的时候是按照顺序:C—>B—>A;yarn下载的时候是并发下载:A和B和C同时下载。
yarn不是一个自带工具,需要手动下载安装,下载地址:https://yarn.bootcss.com/docs/install/#windows-stable 。傻瓜式安装即可。
注意:不要将yarn安装到空格或带中文的文件夹中。
检测安装:
yarn --version
初始化:
yarn init
yarn init -y
下载安装包:
yarn add 包
yarn add 包@版本号
下载参数:
--dev # 将包安装到开发依赖
--peer # 将包安装到同等依赖
--optional # 将包安装到可选依赖
同等依赖:或者叫同伴依赖,用于指定当前包(也就是你写的包)兼容的宿主版本。如何理解呢? 试想一下,我们编写一个gulp的插件,而gulp却有多个主版本,我们只想兼容最新的版本,此时就可以用同等依赖(peerDependencies)来指定
可选依赖:如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用optionalDependencies。另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写
升级依赖包:
yarn upgrade 包
yarn upgrade 包@版本号
升级没成功。
卸载包:
yarn remove 包
安装全部依赖:
yarn
yarn install
以上是关于nodejs:0到1的冲刺,毕业小白到公司大佬的逆袭之路,到底学了哪些?的主要内容,如果未能解决你的问题,请参考以下文章