2021 年必学的一款测试工具cypress ,10 分钟上手
Posted 柠檬班软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021 年必学的一款测试工具cypress ,10 分钟上手相关的知识,希望对你有一定的参考价值。
文末有福利,web自动化礼包了解一下~
近两年有一款 UI 测试工具非常火爆,名字叫 cypress, 官方号称超越 selenium, 是面向下一代的测试工具。那 cypress 到底要不要学呢?学起来容易吗?我们一起来看一下。
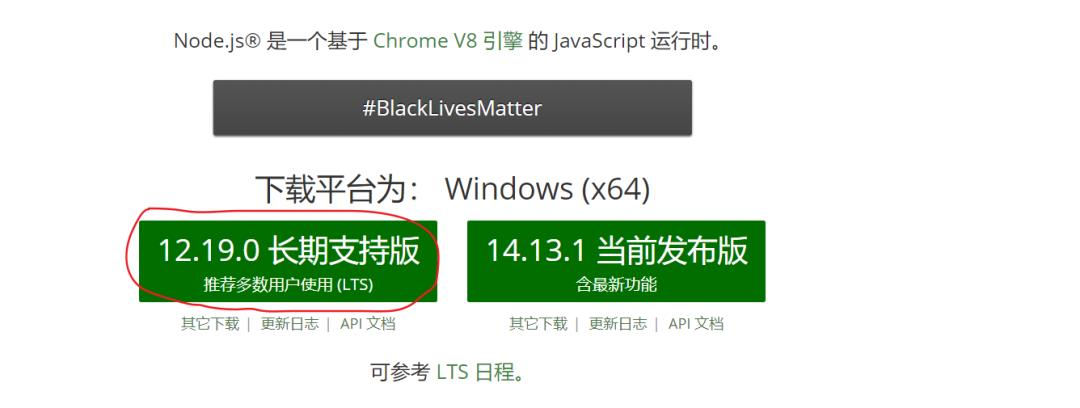
cypress 是使用 nodejs 开发的一款工具,所以需要先下载 nodejs。进入官网下载 LTS 长期支持版。

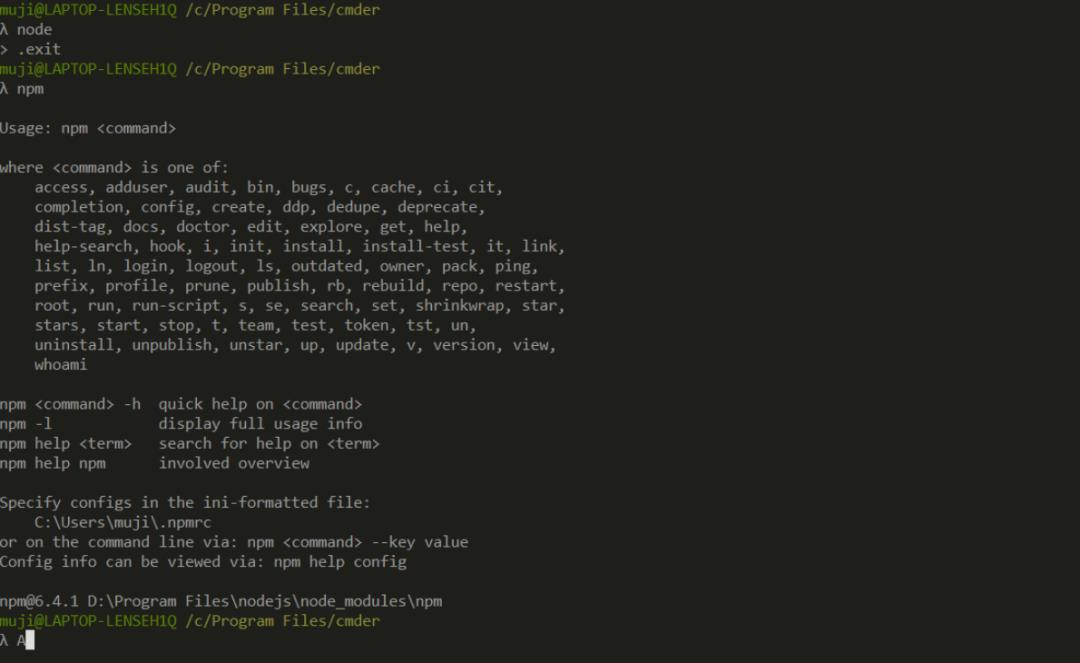
下载好 nodejs 之后在命令行输入 node 命令和 npm 命令确认是否正确安装。npm 是一款包管理工具,类似于 python 中的 pip。

当 nodejs 和 npm 都正确安装好后,就可以通过 npm 安装 cypress 了。
在需要创建工程的目录下安装,比如我需要在 CypressNotes 下安装。先进入目录,再运行 npm install cypress, 最好是初始化要给 package.json 管理,先执行 npm init -y 使用默认值得到 package.json, 再安装 cypress 。
cd CypressNotesnpm init -ynpm install cypress
需要注意的是,npm 有时候安装比较慢。如果出现网速慢无法安装成功,可以先通过 npm 安装 cnpm, 再通过 cnpm 安装 cypress。cnpm 是国内镜像版,下载速度非常快。
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install cypress
解压安装需要等待一段时间,耐心点。

安装好 cypress 以后,可以通过 cypress open 指令打开项目。cypress 命令是没有直接添加到系统变量当中的,需要进入 node_modules 目录下去手工启动:
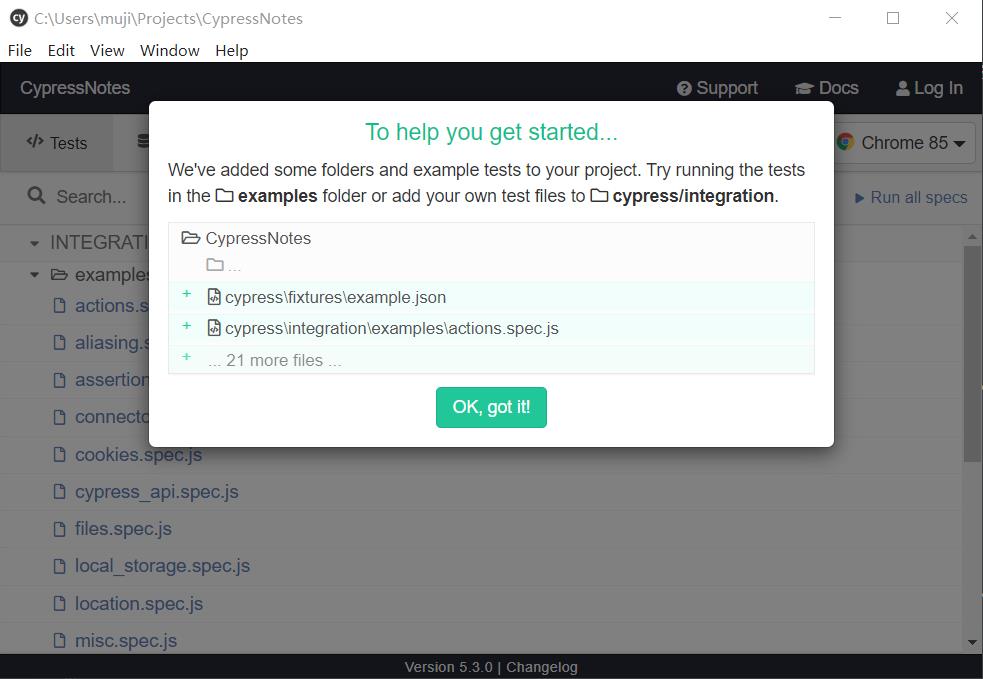
./node_modules/.bin/cypress open系统会打开一个类似于编辑器的 cypress 界面:

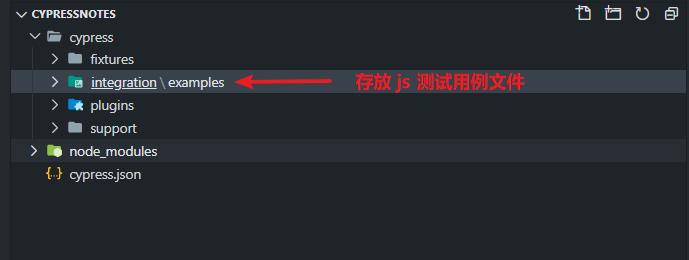
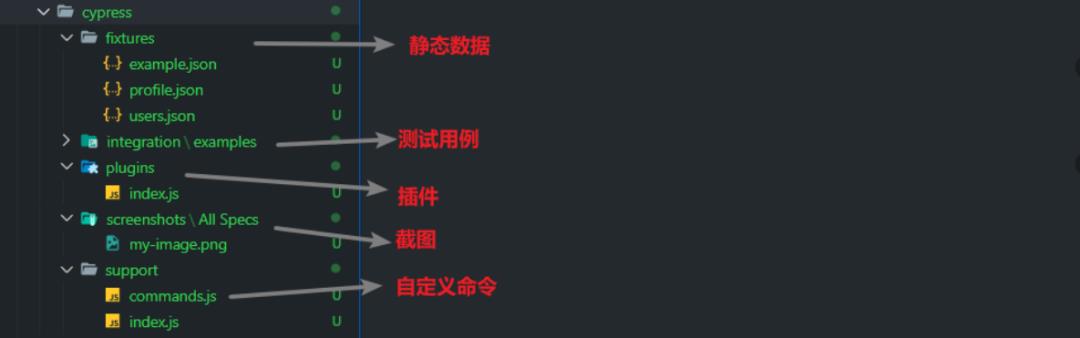
所有的测试用例存放在 integration tests 中,cypress 会默认生成一些 examples 示例,如果需要编写其他的测试用例,在 integration 目录下建立 js 文件就可以了。

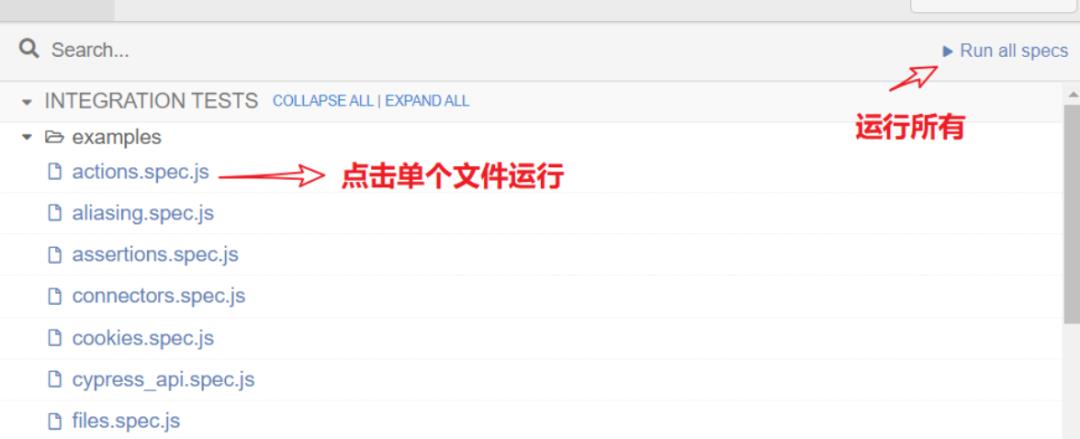
运行可以点击单个文件运行,也可以运行所有的。

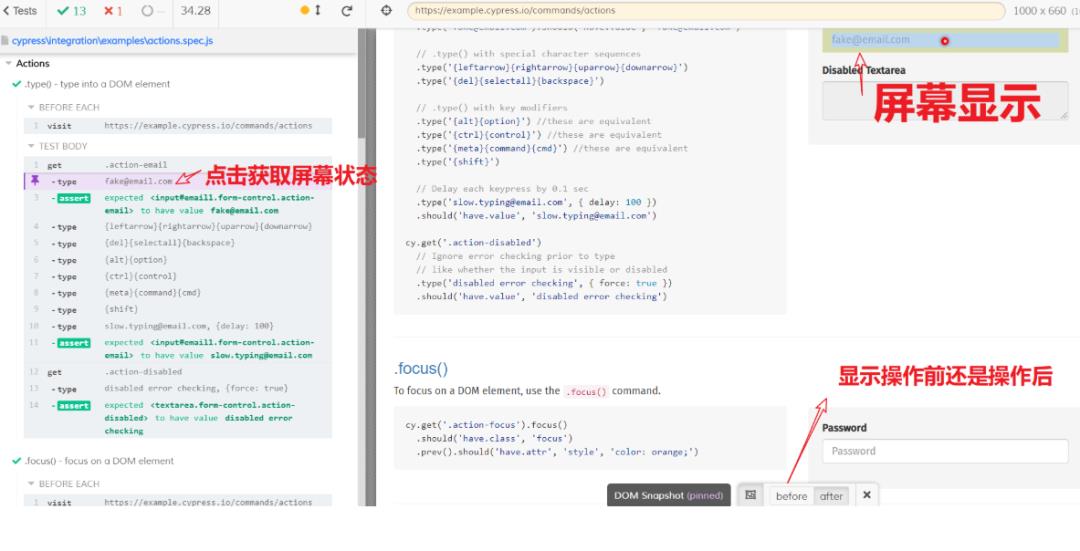
默认用例看效果,左边可以点击查看运行步骤,右边是屏幕显示:

cypress 的其他指令可以通过 --help 查看:
./node_modules/.bin/cypress --helpnpx 可以更加快捷的运行 cypress 命令,首先确认 npx 有没有安装,没有安装的话通过 npm install -g npx 安装。安装完成后可以通过 npx cypress 直接运行 cypress 指令。
还有一种方式是在package.json 配置 npm 命令。
"scripts": {"cy": "node_modules/.bin/cypress"},
可以通过npm run cy 运行了。

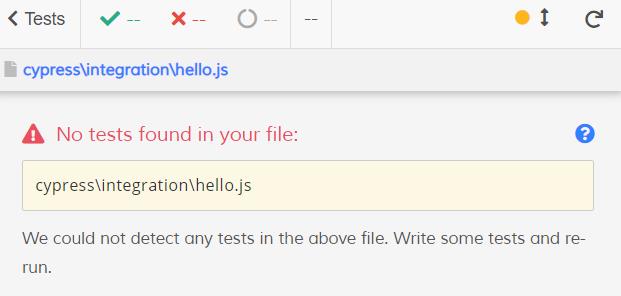
打开 vscode, 在 interation 目录下创建一个 hello.js 文件。在 cypress 的交互界面点击这个文件就可以运行。
运行结果会报错 No tests found in your file, 因为我们还没有编写任何的测试步骤。
在 hello.js 中编写测试代码:
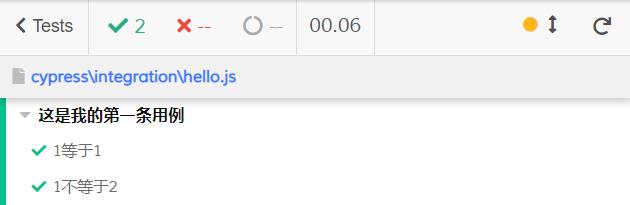
describe('这是我的第一条用例', () => {it('1等于1', () => {assert(1==1, "1 not equal to 1")});it('1不等于2', () => {assert(1 != 2, "1 not equal to 2")});})
describe 表示测试用例场景
it 表示详细的测试点
assert 是断言
这里用到了 es6 的箭头函数,也可以写成 function() 的形式
这些语法是 javascript 中的测试框架 Mocha 的用法。
Mocha 除了可以用 describe 这些 bdd 的形式,还可以用 suite 和 test 这样的 tdd 形式,但是在 Cypress 中不直接支持。
断言使用的是 Chai, 同样支持 bdd 和 tdd, 现在暂且用这种断言,后面可以换用其他的形式。编写代码完成以后,再次点击 cypress 界面中的 hello.js, 就可以出现测试页面了。

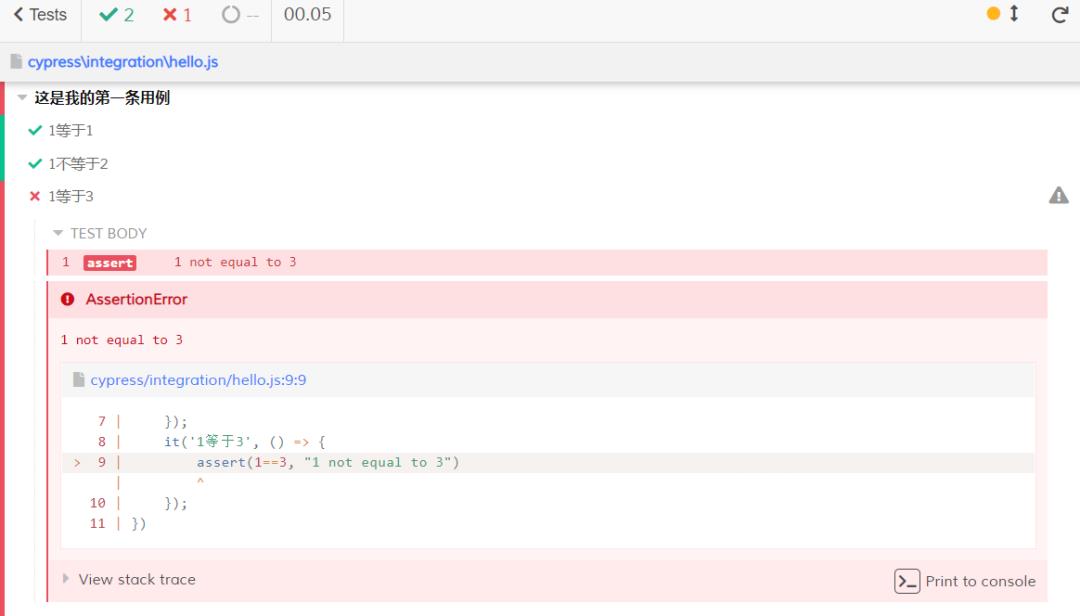
再编写一个断言不成功的情况:
it('1等于3', () => {assert(1==3, "1 not equal to 3")});
则断言失败的部分会用红色标明:
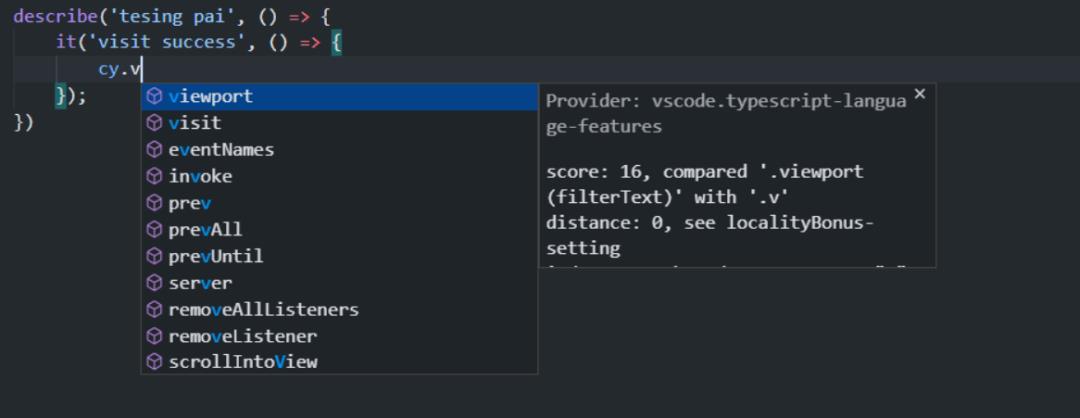
cypress 封装的方法默认是没有代码提示的。如果需要代码提示,最简单的方式是在文件的开头加一个特殊注释:
///
这时候就可以看到 cy 下面的 API 了哦:

在 vscode 里面,如果你不想每次都在文件开头加注释,可以新建一个 jsconfig.json 文件,加上以下配置,效果是一样的。
{"include": ["/node_modules/cypress","cypress/**/*.js"]}
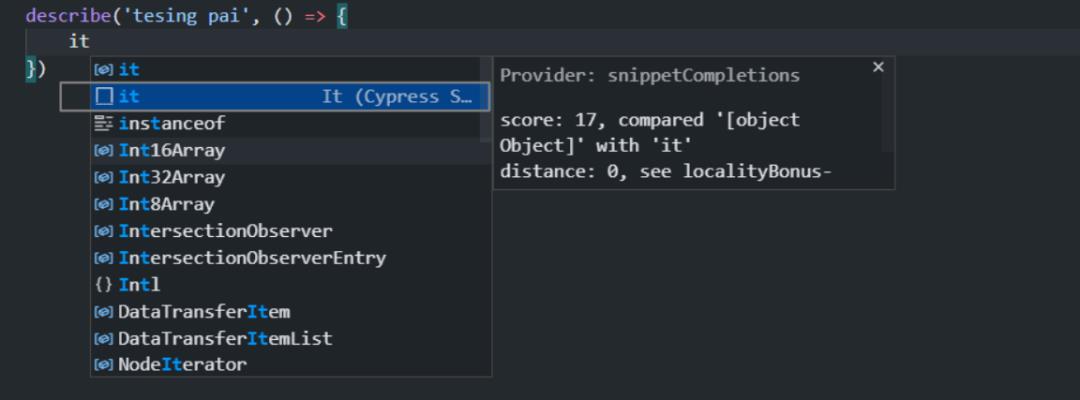
你也可以在 vscode 中安装 cypress snippets 插件,安上以后,可以自动完成 it 等语法规则:

现在我们已经可以通过 cypress 编写测试用例了,后面我们再介绍 cypress 的特色功能。赶紧安装好用起来吧。
文末福利
今天的内容,大家get到了吗~
领取免费web自动化学习资料

扫码自取哦~



1.
2.
3.
4.
5.
6.
7.
8.
以上是关于2021 年必学的一款测试工具cypress ,10 分钟上手的主要内容,如果未能解决你的问题,请参考以下文章