Vue Router 的params和query传参的使用和区别(详尽)
Posted Firm陈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Router 的params和query传参的使用和区别(详尽)相关的知识,希望对你有一定的参考价值。
首先简单来说明一下 r o u t e r 和 router和 router和route的区别
//$router : 是路由操作对象,只写对象
//$route : 路由信息对象,只读对象
//操作 路由跳转
this.$router.push({
name:'hello',
params:{
name:'word',
age:'11'
}
})
//读取 路由参数接收
this.name = this.$route.params.name;
this.age = this.$route.params.age;
1.query传递参数
我看了很多人都说query传参要用path来引入,params传参要用name来引入,只是我测试了一下,query使用name来引入也可以传参,使用path也可以。如果有人知道原因可以告诉我一下,谢谢!
//query传参,使用name跳转
this.$router.push({
name:'second',
query: {
queryId:'20180822',
queryName: 'query'
}
})
//query传参,使用path跳转
this.$router.push({
path:'second',
query: {
queryId:'20180822',
queryName: 'query'
}
})
//query传参接收
this.queryName = this.$route.query.queryName;
this.queryId = this.$route.query.queryId;

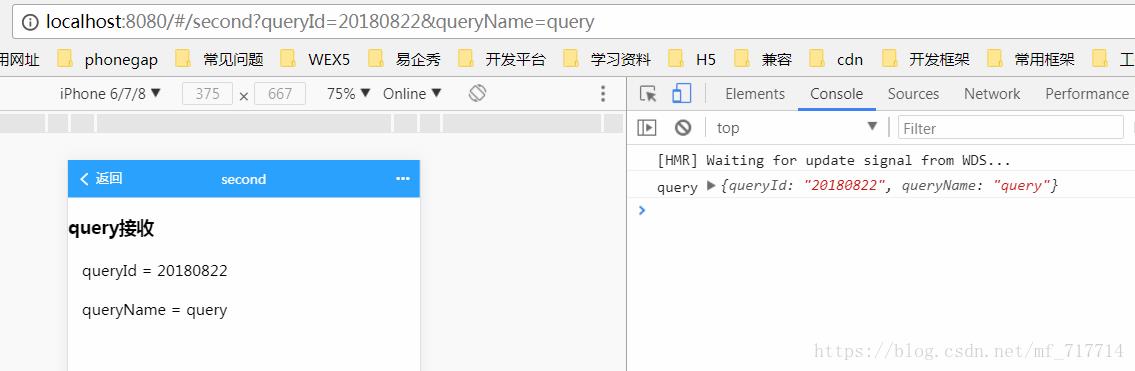
最终不管是path引入还是name引入效果都一样如下图

2.params传递参数
注:使用params传参只能使用name进行引入
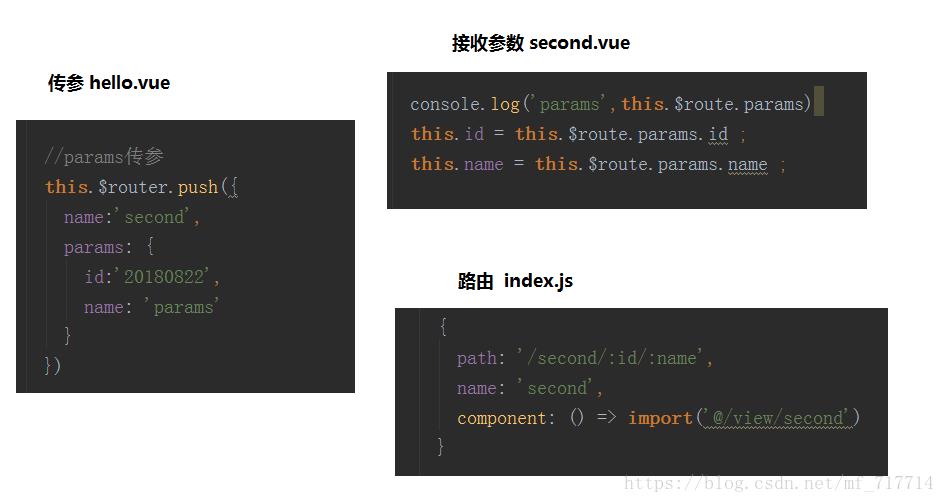
使用params传参
//params传参 使用name
this.$router.push({
name:'second',
params: {
id:'20180822',
name: 'query'
}
})
//params接收参数
this.id = this.$route.params.id ;
this.name = this.$route.params.name ;
//路由
{
path: '/second/:id/:name',
name: 'second',
component: () => import('@/view/second')
}

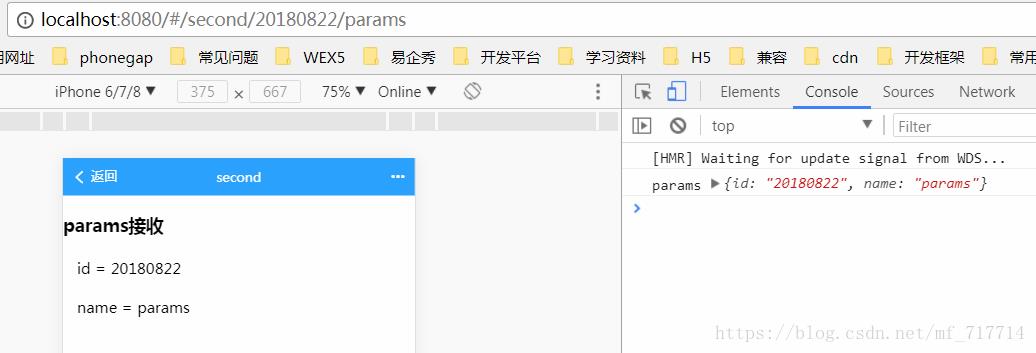
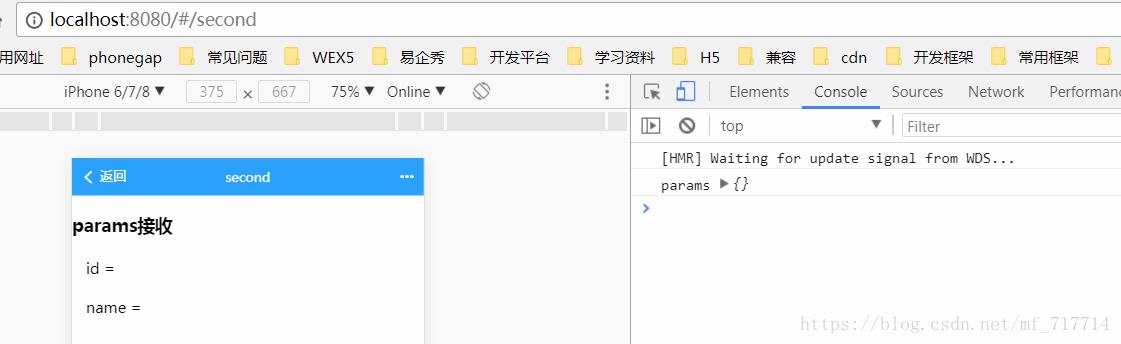
效果如下图

需要注意的是:
params是路由的一部分,必须要在路由后面添加参数名。query是拼接在url后面的参数,没有也没关系。
params一旦设置在路由,params就是路由的一部分,如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。
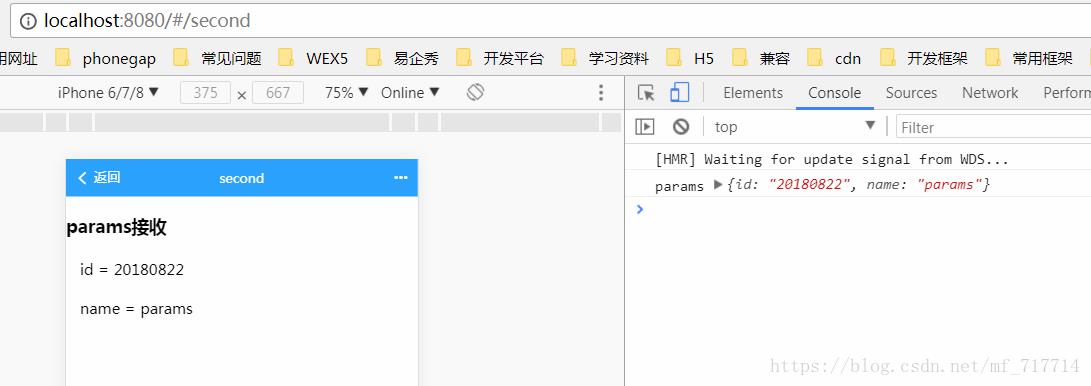
如果路由后面没有 /:id/:name效果如下图,地址栏没有参数

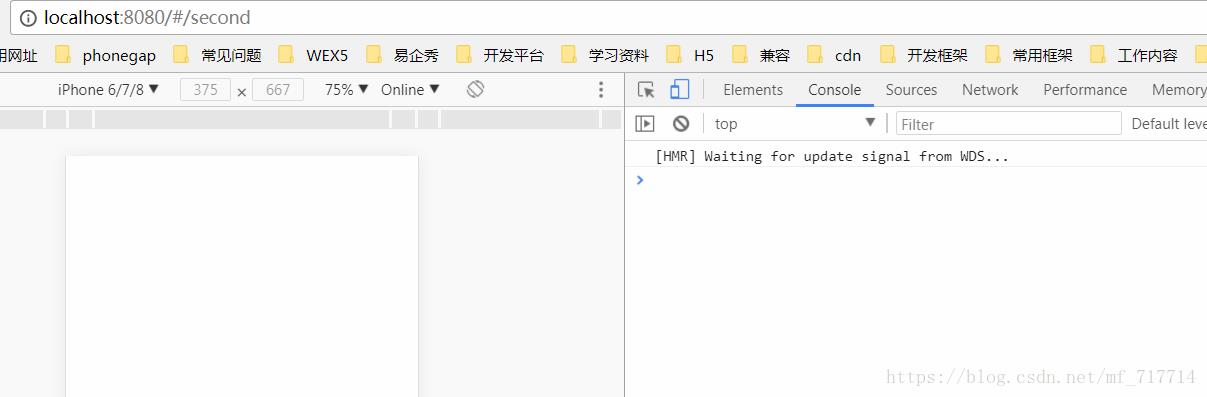
但是如果你刷新一下,就会发现页面失败,效果如下图

因此我们不可能让用户不要刷新,所以我们必须在路由后面加上 /:id/:name
如果使用path进行传参
//params传参 使用path
this.$router.push({
path:'second',
params: {
id:'20180822',
name: 'query'
}
})
//params接收参数
this.id = this.$route.params.id ;
this.name = this.$route.params.name ;
效果如下图
使用path传参什么效果都没有。

3.总结
(1)传参可以使用params和query两种方式。
(2)使用params传参只能用name来引入路由,即push里面只能是name:’xxxx’,不能是path:’/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!。
(3)使用query传参使用path来引入路由。
(4)params是路由的一部分,必须要在路由后面添加参数名。query是拼接在url后面的参数,没有也没关系。
(5)二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示。
PS: 可能写的不够详细,或者有所缺失,请大家帮忙补充,同时还是那个问题,使用query为什么不能用params传参?会不会因为是却依然相当于get请求的方式,所以不可以。有人知道的话麻烦告诉我一下,非常感谢。
以上是关于Vue Router 的params和query传参的使用和区别(详尽)的主要内容,如果未能解决你的问题,请参考以下文章