微信小程序+Vant UI入门
Posted 前端杂货店
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序+Vant UI入门相关的知识,希望对你有一定的参考价值。
准备工作
1、npm支持
4、轻量、可靠的移动端 Vue 组件库、移动端
5、使用
0、创建小程序
1、终端在miniprogram目录下
2、npm init
3、npm i vant-weapp -S --production
<!--
npm init -y
cnpm i @vant/weapp -S --production
-->
<!--
1、第一步:npm init
2、第二步:npm install --production
3、第三步:npm i vant-weapp -S --production
-->
4、这时候项目里会多出两个文件夹miniprogram_npm和node_modules
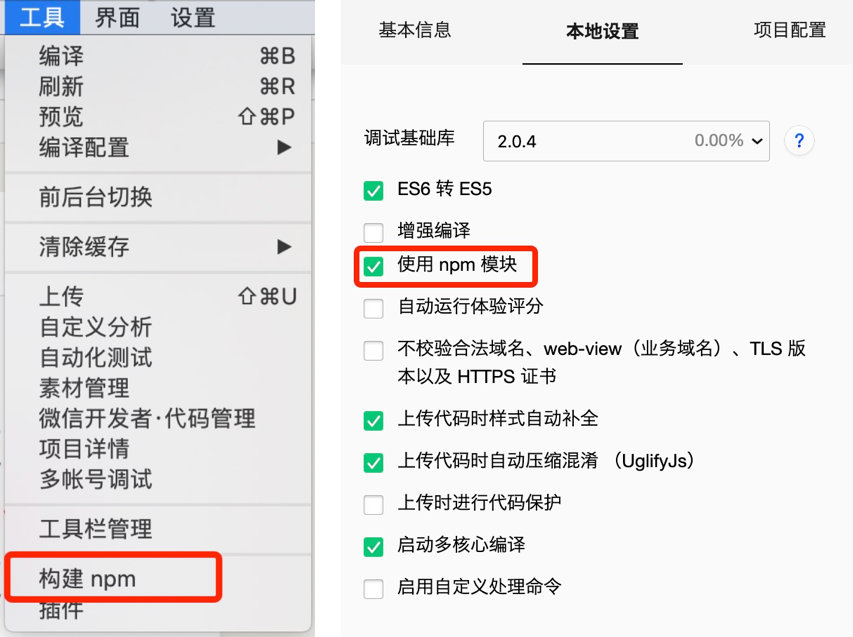
5、然后点工具,构建NPM.再点详情,使用NPM模块
6、在某json文件下加入
"usingComponents": {
"van-button": "/miniprogram_npm/vant-weapp/dist/button/index"
}
7、在某wxml页面加入
<van-button type="primary">按钮</van-button>
{
"usingComponents": {
"van-button": "../../miniprogram_npm/vant-weapp/button"
}
}
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
完整的案例,搞清楚了
1、第一步就是初始化一个小程序项目
2、命令行到miniprogram下
3、npm init -y
在miniprogram下产生package.json
4、npm i @vant/weapp -S --production
产生node_modules
5、将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
6、开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./miniprogram/package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
7、打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

产生miniprogram_npm
8、引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
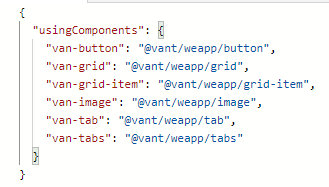
"usingComponents": {
"van-button": "@vant/weapp/button"
}

9、使用组件
引入组件后,可以在 wxml 中直接使用组件
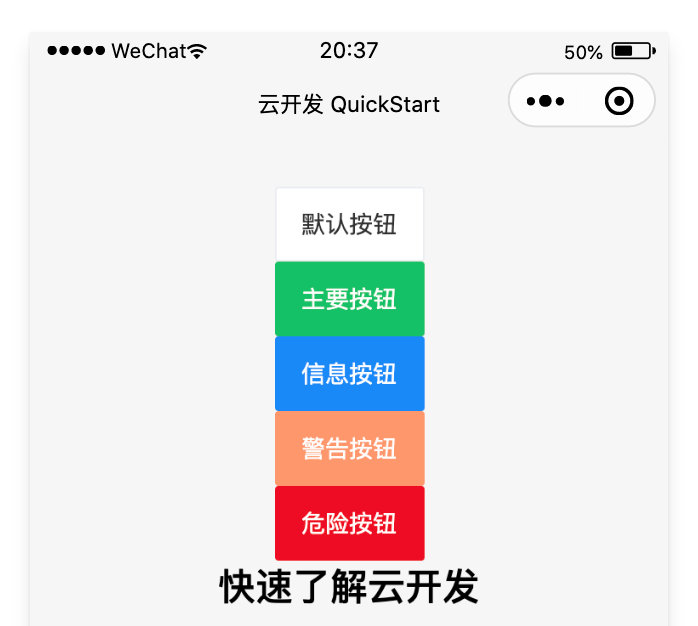
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<view class="title">快速了解云开发</view>

以上是关于微信小程序+Vant UI入门的主要内容,如果未能解决你的问题,请参考以下文章