在table表格里怎么调节tr上下之间的距离 求助高手
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在table表格里怎么调节tr上下之间的距离 求助高手相关的知识,希望对你有一定的参考价值。
<div id=photo02 >
<table border="1" cellspacing="42" cellpadding="0" >
<tr border="1" align="center" >
<td border="1" ><img src="images/light03_1.png"></td>
<td valign="bottom"><img src="images/light03_2.png"></td>
<td valign="bottom"><img src="images/light03_4.png"></td>
<td valign="bottom"><img src="images/light03_4.png"></td>
<td valign="bottom"><img src="images/light03_5.png"></td>
</tr>
<tr border="1" align="center">
<td ><img src="images/huadongtiao.png"></td>
<td ><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
</tr>
<tr align="center">
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_01.PNG"></td></td>
<td valign="top"><img src="images/button_01.PNG"></td></td>
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_02.PNG"></td>
</tr>
</table>
上面是代码 table里怎么调节tr上下之间的距离啊 我用cellspacing="42"设置单元格左右之间的间距, 但是单元格上下也跟着变化 怎么能保证这个左右之间的行距的前提下 调整单元格上下之间的距离啊

<head>
<style>
td
width="80px";
</style>
</head>
<body>
<div id=photo02 >
<table border="1">
<tr border="1" align="center" >
<td border="1" ><img src="images/light03_1.png"></td>
<td valign="bottom"><img src="images/light03_2.png"></td>
<td valign="bottom"><img src="images/light03_4.png"></td>
<td valign="bottom"><img src="images/light03_4.png"></td>
<td valign="bottom"><img src="images/light03_5.png"></td>
</tr>
<tr border="1" align="center">
<td ><img src="images/huadongtiao.png"></td>
<td ><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
<td><img src="images/huadongtiao.png"></td>
</tr>
<tr align="center">
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_01.PNG"></td></td>
<td valign="top"><img src="images/button_01.PNG"></td></td>
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_01.PNG"></td>
<td valign="top"><img src="images/button_02.PNG"></td>
</tr>
</table>
</div>
</body>
</html>
用css控制td的宽度,cellspacing 属性是规定单元格之间的空间,包括高度和宽度追问
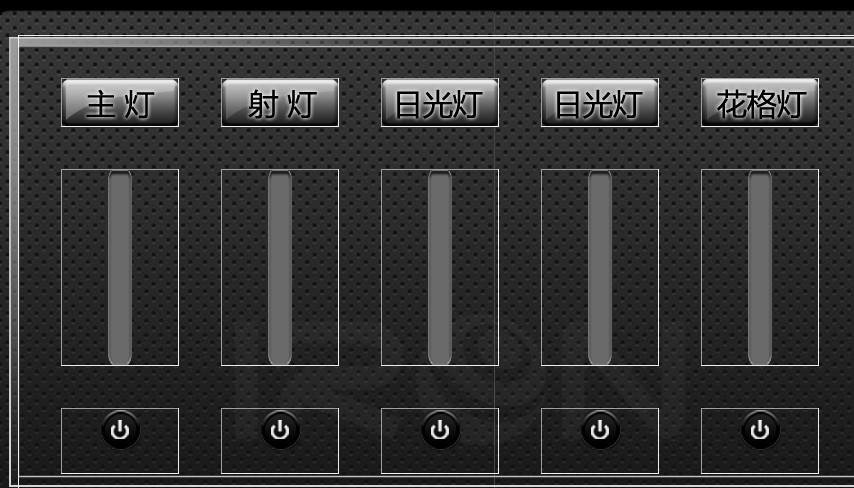
谢谢啊 这个问题已经解决 请问下你做过在上面加上个滑动效果没啊 可以上下滑动的 如下图
追答这个还没有做过
参考技术A 让中间tr里面的td 高度加高,内容垂直居中,不就高了吗,或者用css,调整img的距上距下的距离,追问不行啊 不管你怎么加高tr或者td的高度 上面的tr和中间的tr和下面的tr之间的上下间距不会变的 加高td的高度 只能把table的高度撑的很高
追答cellspacing 这个也调不了的话,建议用三个表格来搞定,这样相对来说容易点
HTML中table与td之间的距离怎么设置?
需要准备的材料分别有:电脑、浏览器、html编辑器。
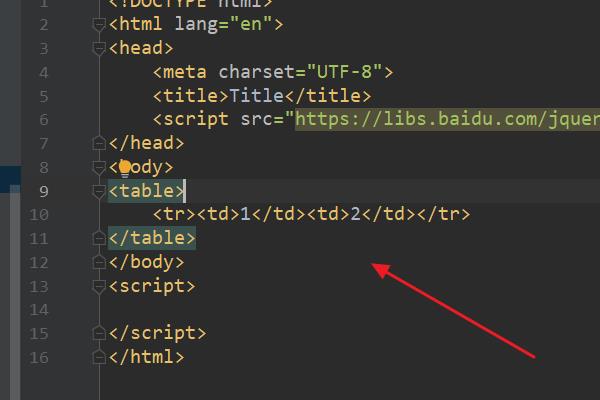
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

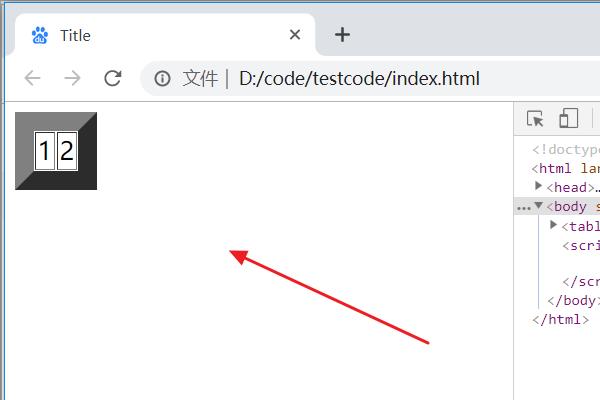
2、在index.html中的<table>标签中,输入属性代码:border="15"。

3、浏览器运行index.html页面,此时table与td之间的距离被设置为了15px。

css中设置
table
border-collapse:collapse
或
html中
<table cellspacing="0">
推荐第二种
以上是关于在table表格里怎么调节tr上下之间的距离 求助高手的主要内容,如果未能解决你的问题,请参考以下文章