所有的Python “爬虫“ 初学者,都应该看这篇文章!
Posted 数据分析与统计学之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了所有的Python “爬虫“ 初学者,都应该看这篇文章!相关的知识,希望对你有一定的参考价值。
前段时间,黄同学为大家写了一篇爬虫保姆级文章,大家非常喜欢。链接如下:
3000字 “婴儿级” 爬虫图文教学 | 手把手教你用Python爬取 “实习网”!
这篇文章其实已经是基础的基础了,但是如果搭配上今天的这篇文章,应该更棒了!
今天黄同学就手把手带你认识网页结构,这个对于后续爬虫定位数据,肯定是有帮助的。

我们直到,查看网页源码有两种方式:
- ① 单击鼠标右键,点击查看网页源代码;
- ② 单击电脑上的F12键;
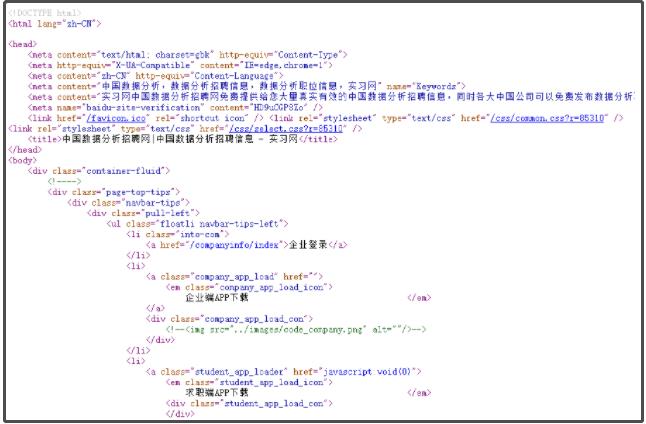
以实习网为例,网页源代码结构大致就是这样的。

每个网页的源代码,都是由很多不同的标签,嵌套组成的。为了讲解方便,我们利用一个简单的html源代码,给大家讲解网页结构。
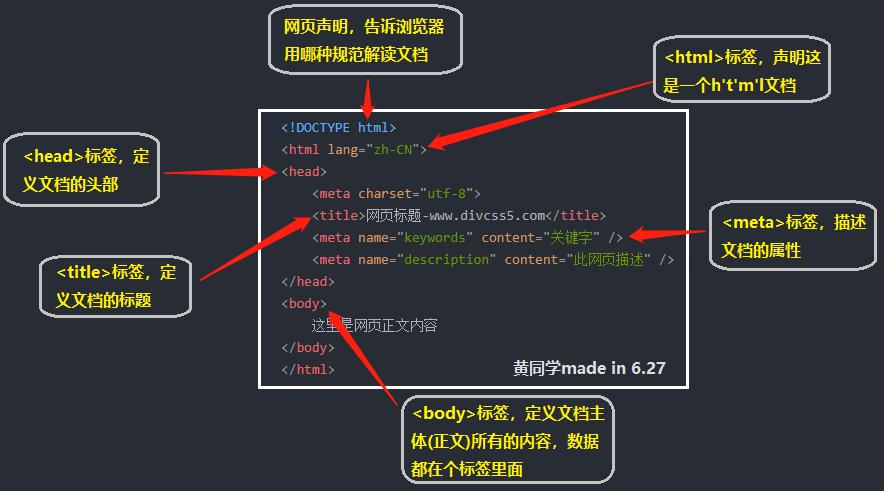
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"> #注意这个地方,文章编码都是看这里的,有时候解析源代码乱码,可能就是这里的问题!
<title>网页标题</title>
<meta name="keywords" content="关键字" />
<meta name="description" content="此网页描述" />
</head>
<body>
这里是网页正文内容
</body>
</html>
解释如下:

上图是一个最简单的HTMl文档,在上述基础框架上,再添加一些其它的HTML标签,添加一些内容,就可以构成一个丰富的网页了。
我们在爬虫过程中,常见的HTMl标签有div、ul、ol、li、h、a、p、span、img等。接下来,我们分别来介绍它。
注意:HTML标签通常是成对出现的(双边标记),比如
<div>和</div>,也有单独呈现的标签(单边标记),如:<br />、<hr />和<img src=“images/1.jpg” />等。说明:给大家讲述这些标签的目的,是为了让大家清楚每个标签具体指代啥,HTML代码不清楚没关系,你只要记住不同标签实际展示出来的效果是啥!
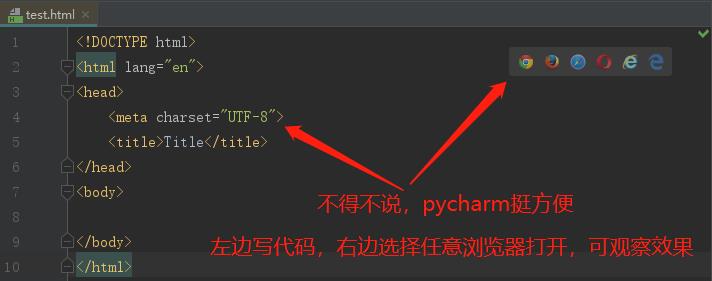
在讲解之前,我们先用pycharm创建一个.html的文件,方便我们后面做标签的讲解演示。
如何在pycharm中创建一个.html的文件呢?
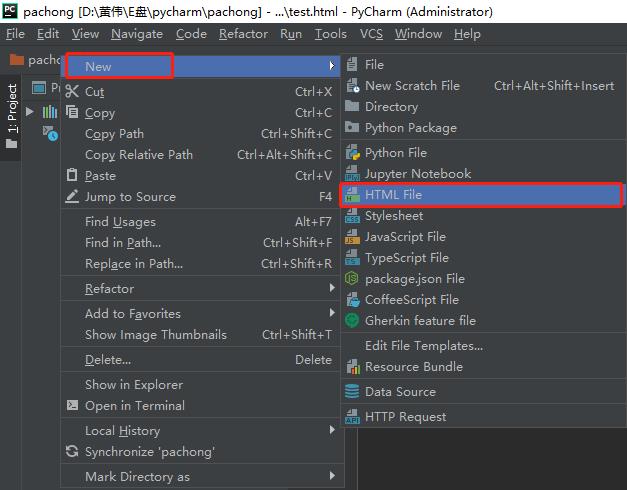
- ① 打开pycharm;
- ② 当出现下图,完成图中操作;

- ③ 当出现下图,任意写一个名称即可;

三步我们就创建了一个最基本的HTML网页,结构大致如下:

div标签
用于定义一个个不同的区块,表示在网页中划定一块儿区域,用于展示内容。因此我们可以设置该区块儿的高height和宽width。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:100px;width:500px;border:5px;">定义第一个区块儿</div>
<div style="height:500px;width:500px;border:8px;">定义第二个区块儿</div>
</body>
</html>
结果展示:

ul、ol和li标签
ul用于定义一个无序列表,ol用于定义一个有序列表,li可以存在于ul或ol之下,每个li中代码列表中的一条数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
</body>
</html>
结果如下:

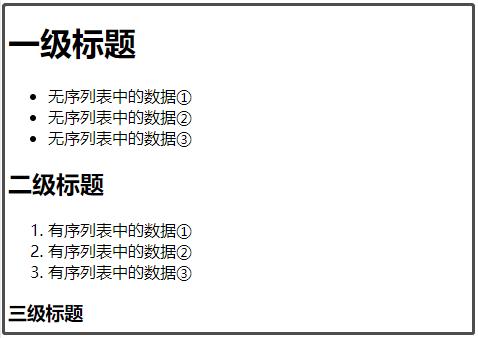
h标签
用于定义标题,分别从h1到h6,它们的字体分别由大到小。可以类比word中一级标题、二级标题的概念。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
</body>
</html>
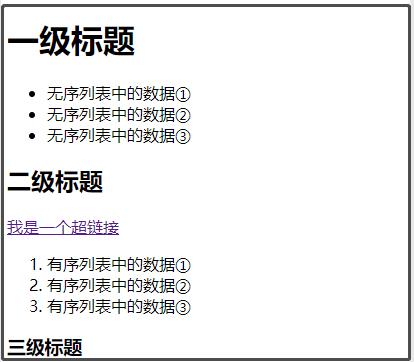
结果如下:

a标签
用于定义一个超链接,点击超链接可以直接跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
</body>
</html>
结果如下:

p标签
用于定义一个段落,每个段落占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
</body>
</html>
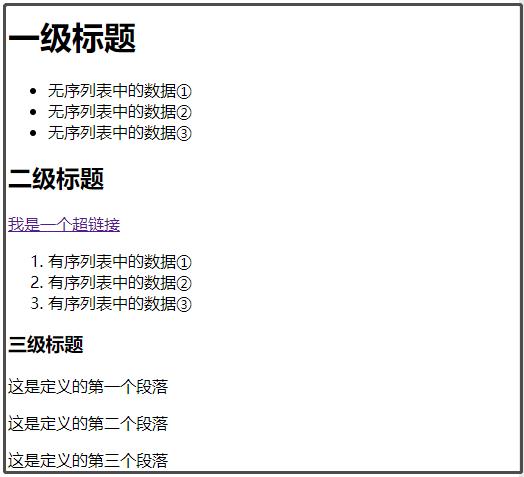
结果如下:

span标签
用于定义一个行内元素,不同的span标签定义的内容,都显示在一行,方便我们为每个块儿添加不同的格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
<span>这是定义的第一个行内元素。</span>
<span>这是定义的第二个行内元素。</span>
<span>这是定义的第三个行内元素。</span>
</body>
</html>
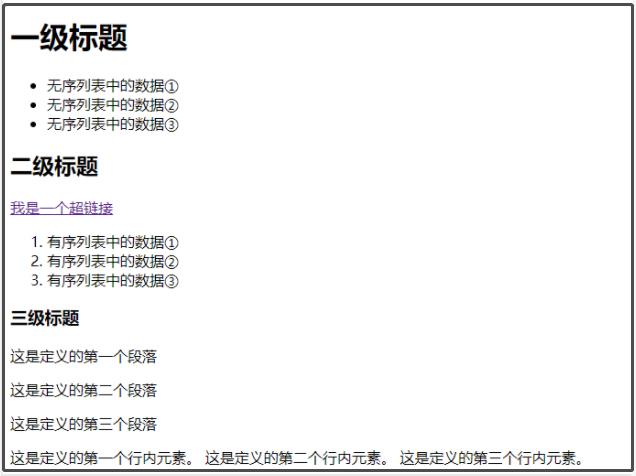
结果如下:

标签img
定义一张图片,其中有一个src属性用于指定图片的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<img>
<h1>一级标题</h1>
<div>
<ul>
<li>无序列表中的数据①</li>
<li>无序列表中的数据②</li>
<li>无序列表中的数据③</li>
</ul>
<h2>二级标题</h2>
<a href="https://blog.csdn.net/weixin_41261833">我是一个超链接</a>
<ol>
<li>有序列表中的数据①</li>
<li>有序列表中的数据②</li>
<li>有序列表中的数据③</li>
</ol>
</div>
<h3>三级标题</h3>
<p>这是定义的第一个段落</p>
<p>这是定义的第二个段落</p>
<p>这是定义的第三个段落</p>
<span>这是定义的第一个行内元素。</span>
<span>这是定义的第二个行内元素。</span>
<span>这是定义的第三个行内元素。</span>
<img src="https://i.loli.net/2020/05/30/Z5XrPidptFDb2BA.jpg" alt="加载失败">
</body>
</html>
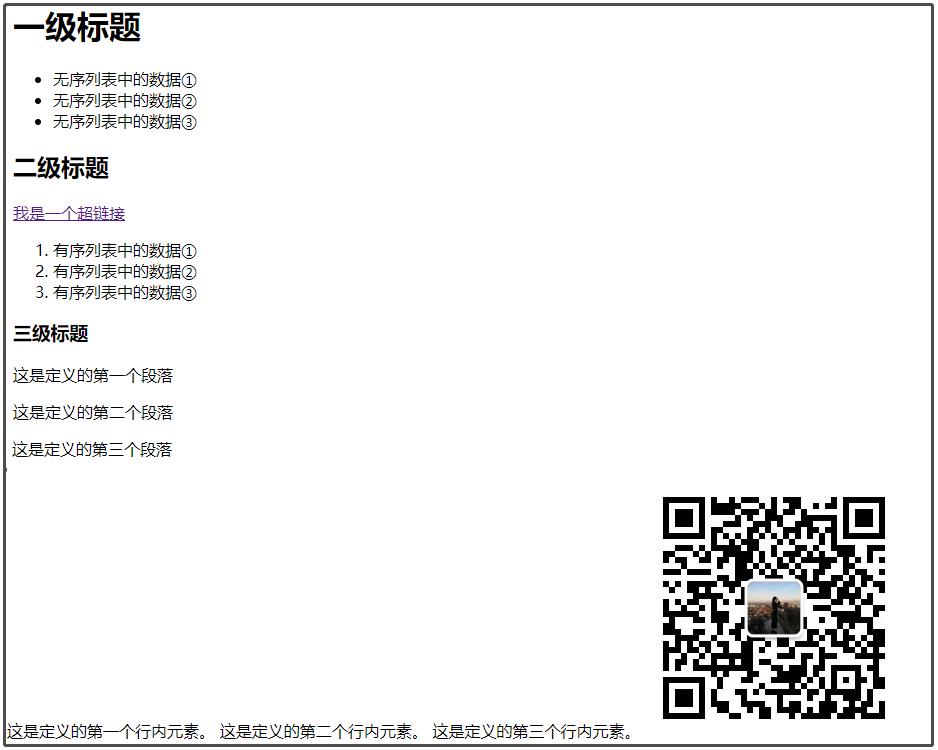
结果如下:

好了,本文就讲述到这里。希望你看了本文以后,以后再遇到爬虫,每当看到这些标签,你就能大致知道它是什么就行。
以上是关于所有的Python “爬虫“ 初学者,都应该看这篇文章!的主要内容,如果未能解决你的问题,请参考以下文章