会员管理系统实战开发教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理系统实战开发教程相关的知识,希望对你有一定的参考价值。
摘要:本文利用低代码技术,使用拖拽的方式快速开发一款会员管理系统,实现会员在线注册、充值、消费等功能。即使没有任何开发基础的小白,只要按照教程的步骤也可以掌握app的开发方法,进入到软件开发领域。
日常生活中,店铺通常需要对会员进行管理,如会员的开卡、储值、消费等。网上的会员管理系统种类繁多,但是大部分都是同一品类,功能重复的比较多。现在新出的低码技术,零门槛也可以开发属于自己的会员管理系统。本文就利用低码技术,使用拖拽的开发技巧,快速的打造一款会员管理系统。开发步骤如下:
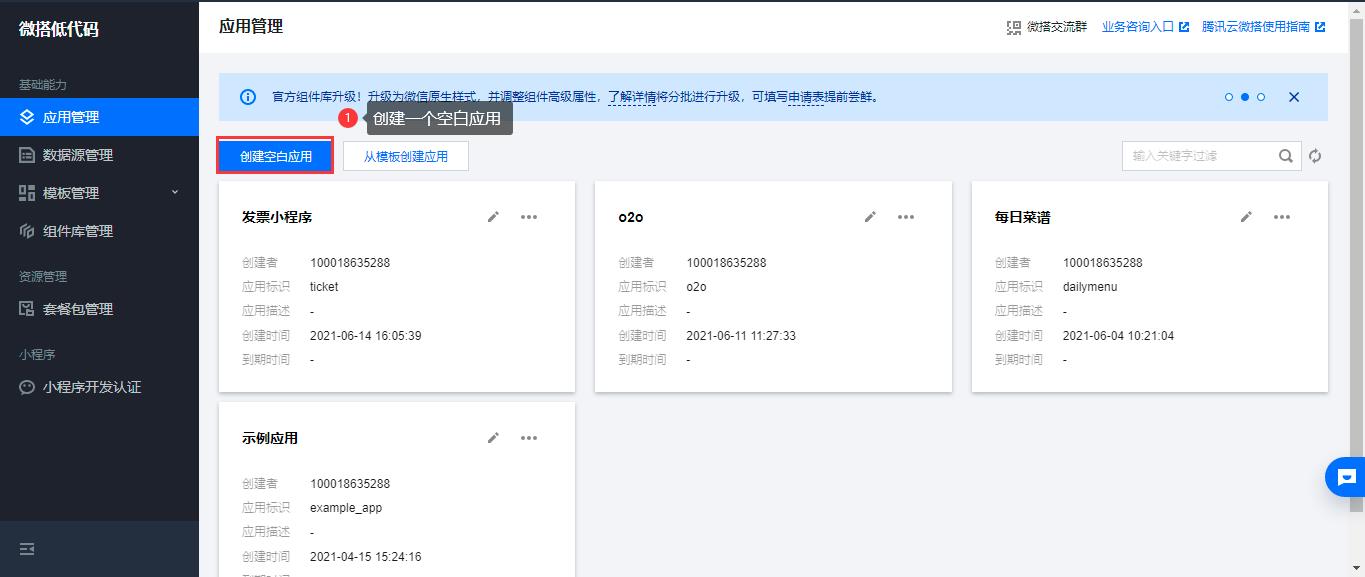
- 1 创建应用
- 2 定义数据源
- 3 创建页面
- 4 发布应用


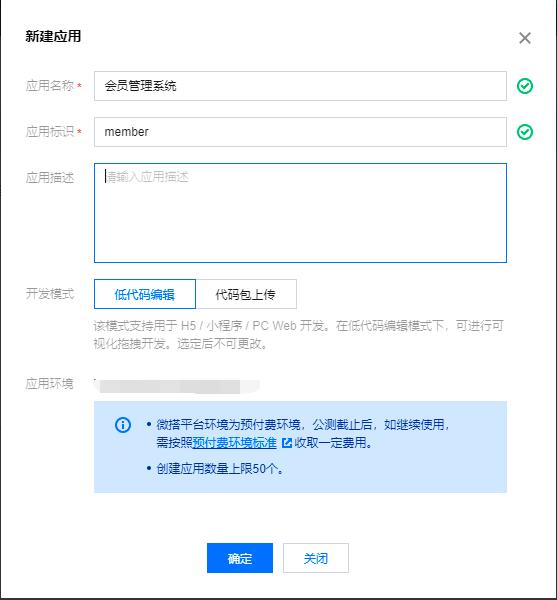
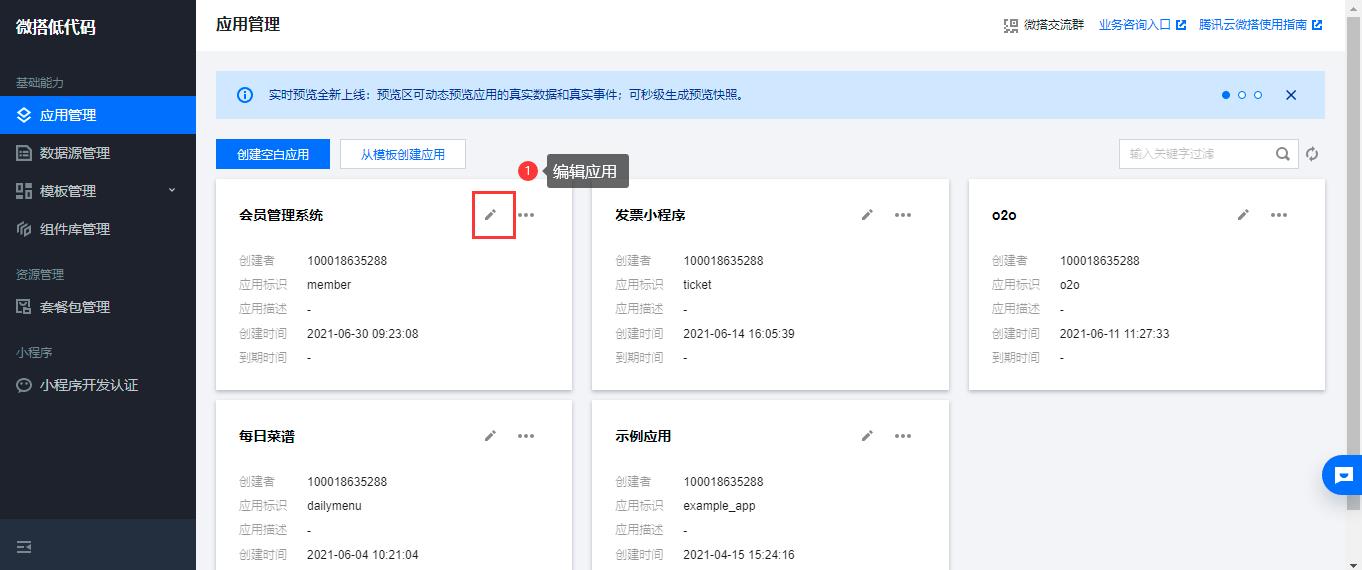
步骤一 创建应用
打开低码的控制台,创建会员管理系统的应用


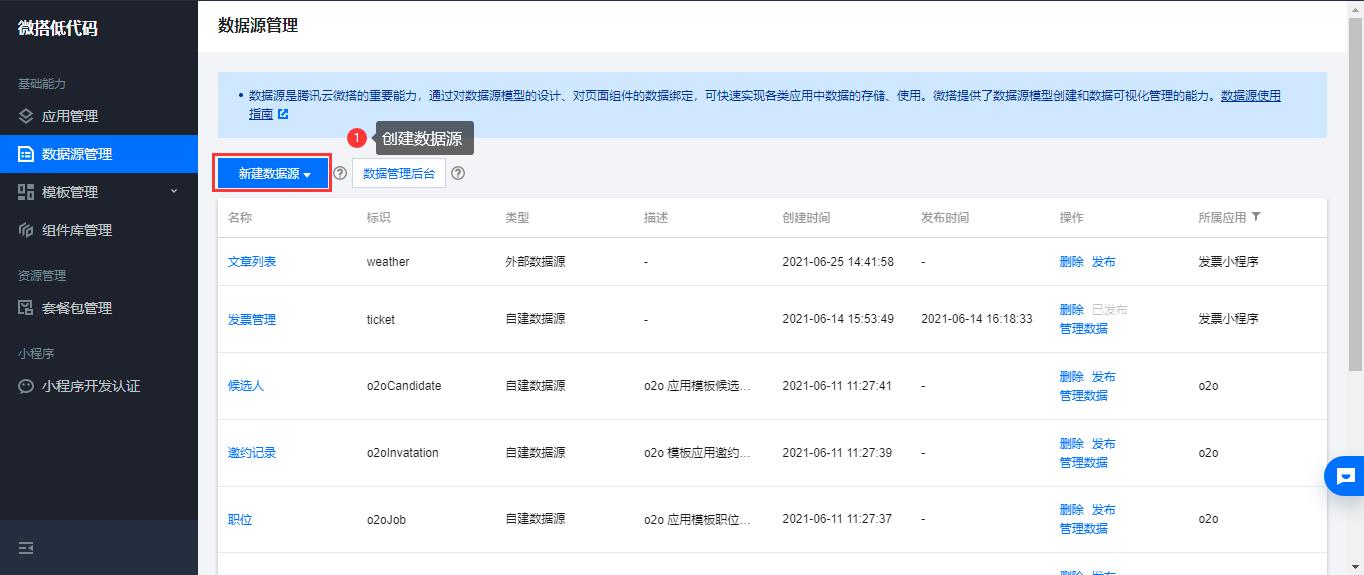
步骤二 定义数据源
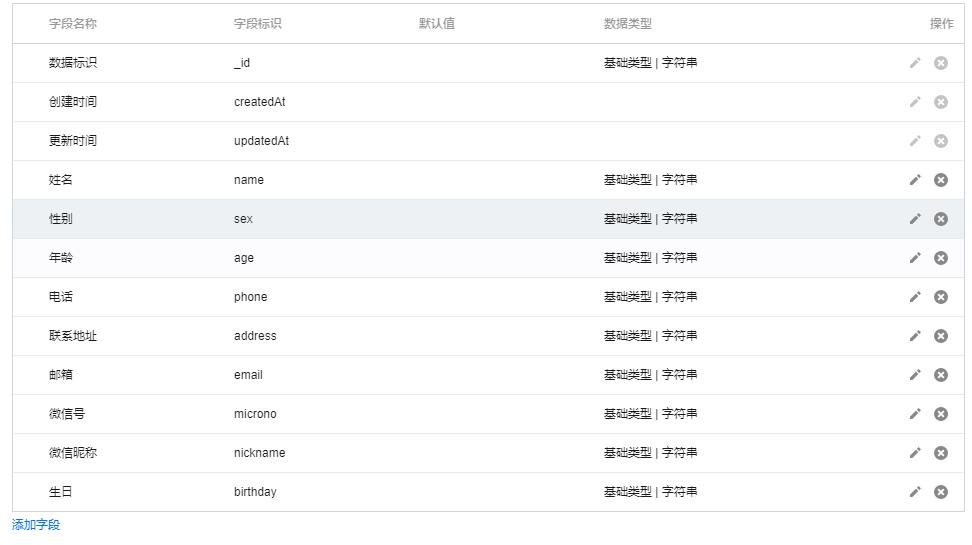
应用创建好后,我们就需要规划功能并设计库表结构。我们先需要开发一个注册功能,主要是录入会员的基本信息,我们设计采集的信息有姓名、性别、年龄、电话、联系地址、邮箱、微信号、微信昵称、生日等信息。
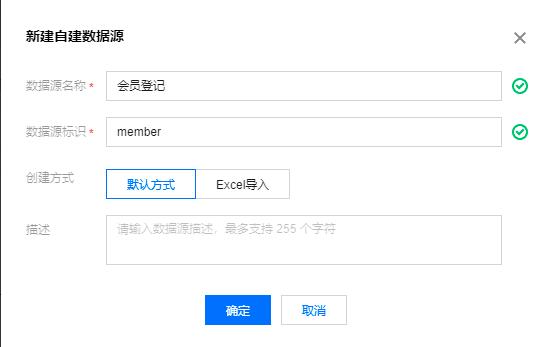
信息设计好后先新建数据源


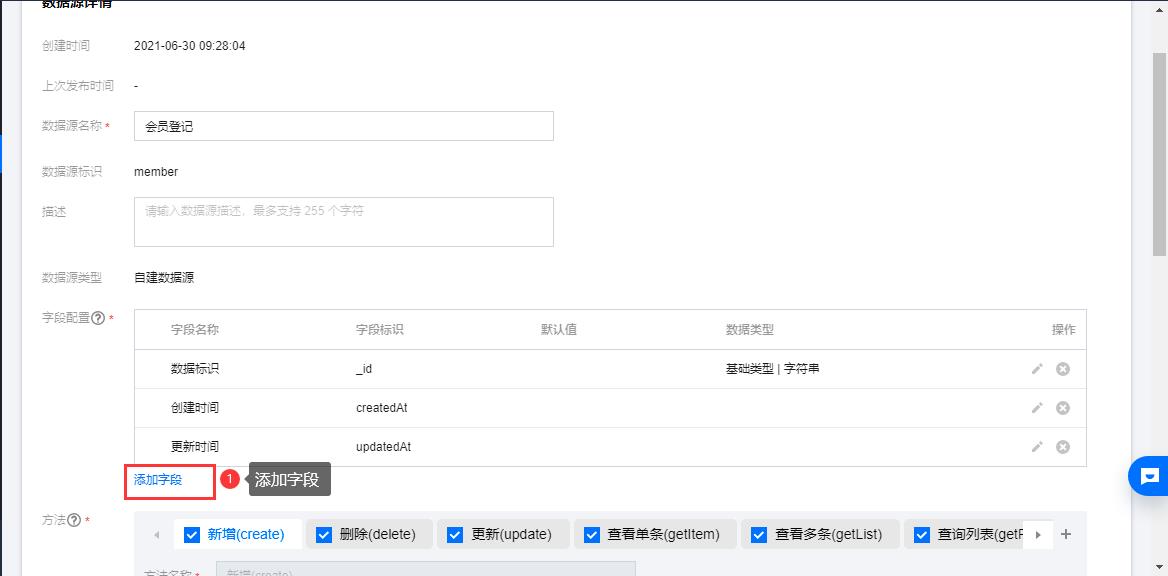
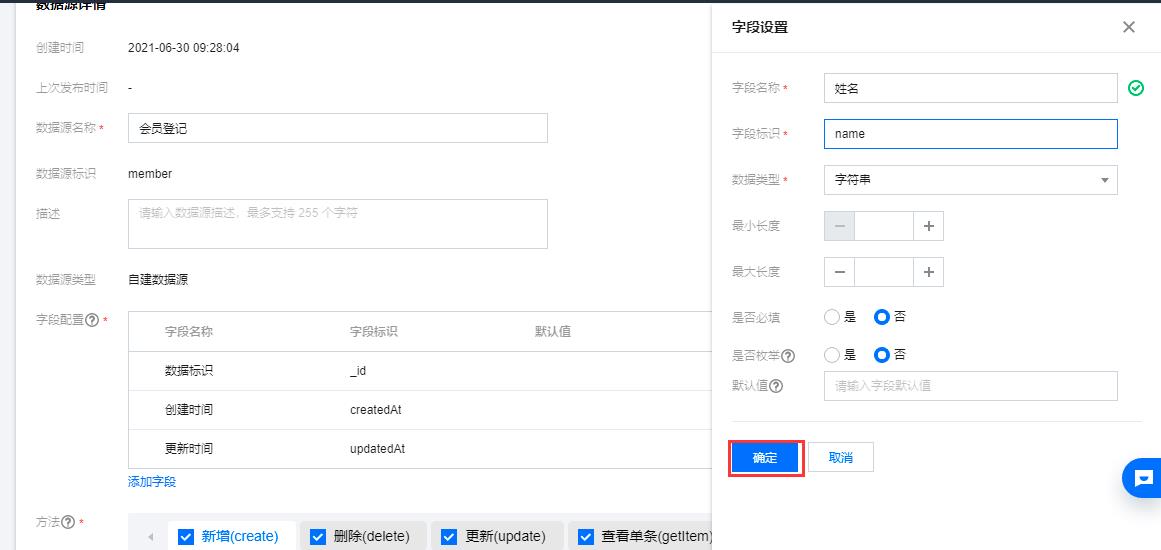
点击添加字段,增加我们需要的字段



步骤三 创建页面
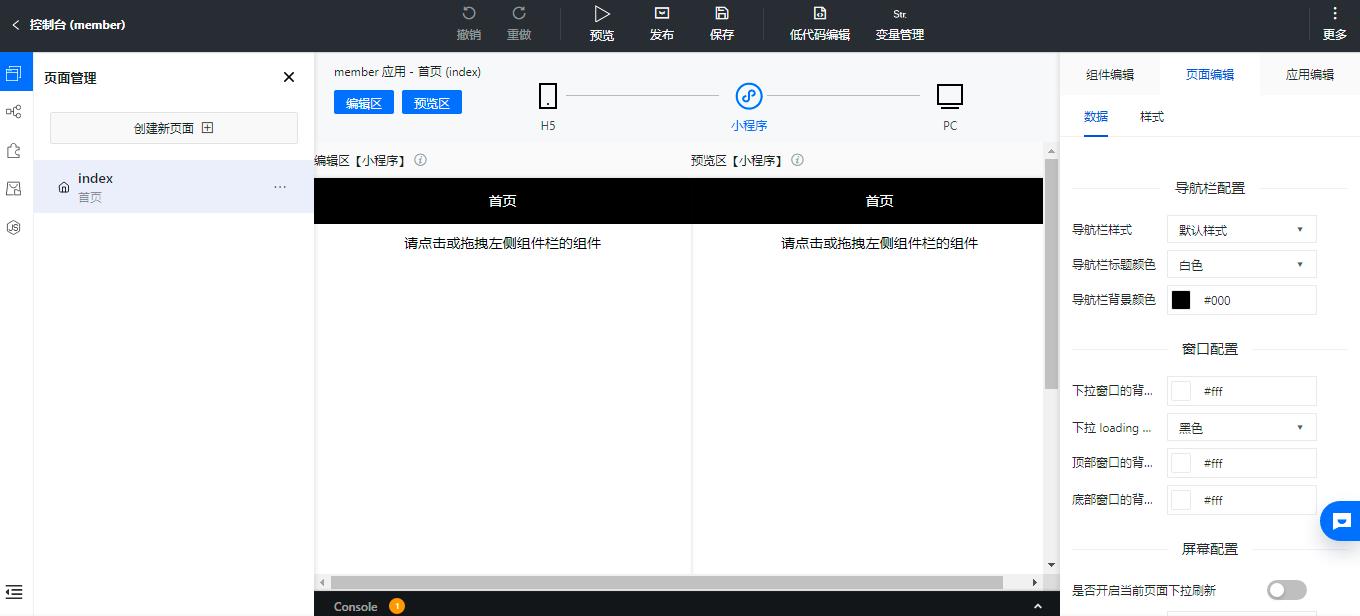
数据源定义好后,我们就需要创建页面。应用创建好后,默认会生成一个首页,我们先开发首页的功能。点击编辑按钮进入到应用的编辑页面。


首页制作
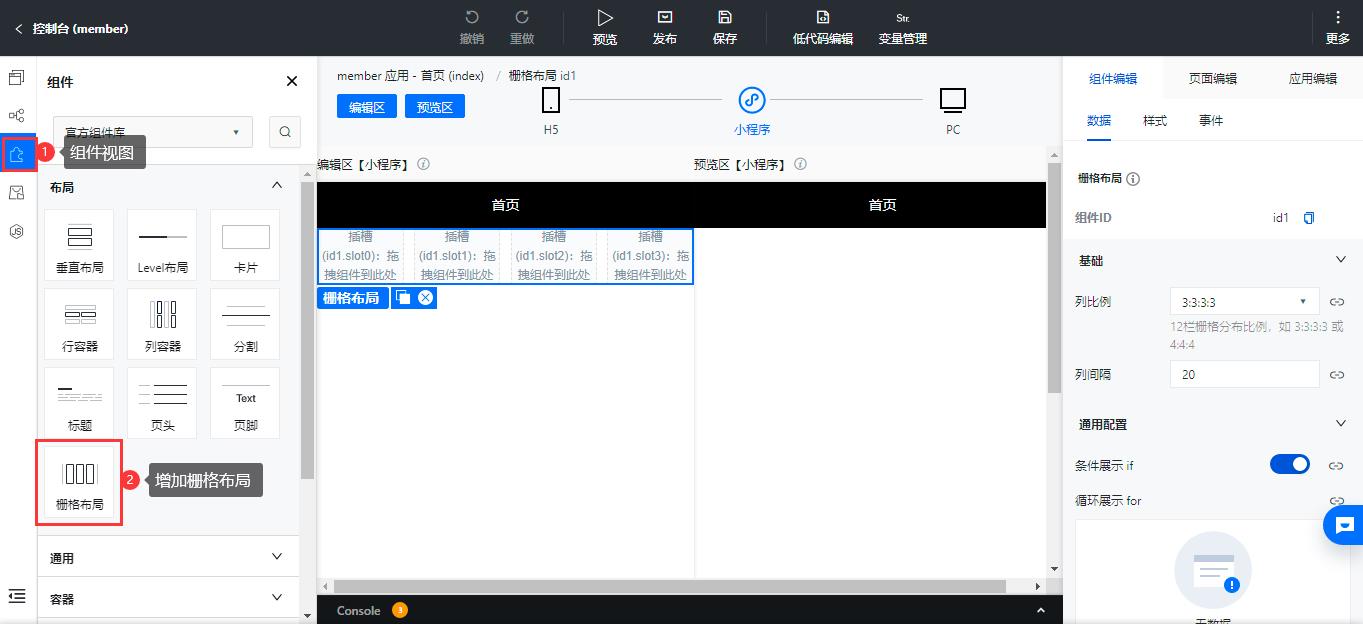
切换到组件菜单,我们先增加一个栅格布局组件

一般的app都有一个导航页,以九宫格的形式列出了常用的功能,我们增加栅格布局是为了将页面横向的分割成几列,这样好增加内容。
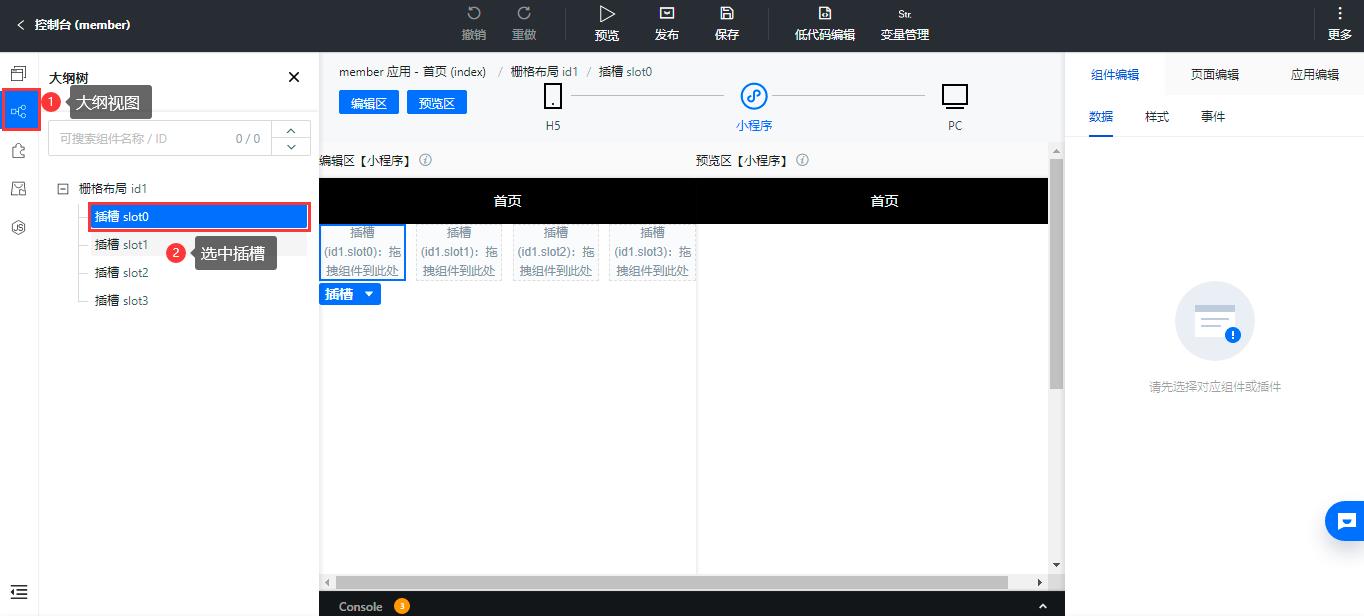
再切回到大纲视图,选中插槽

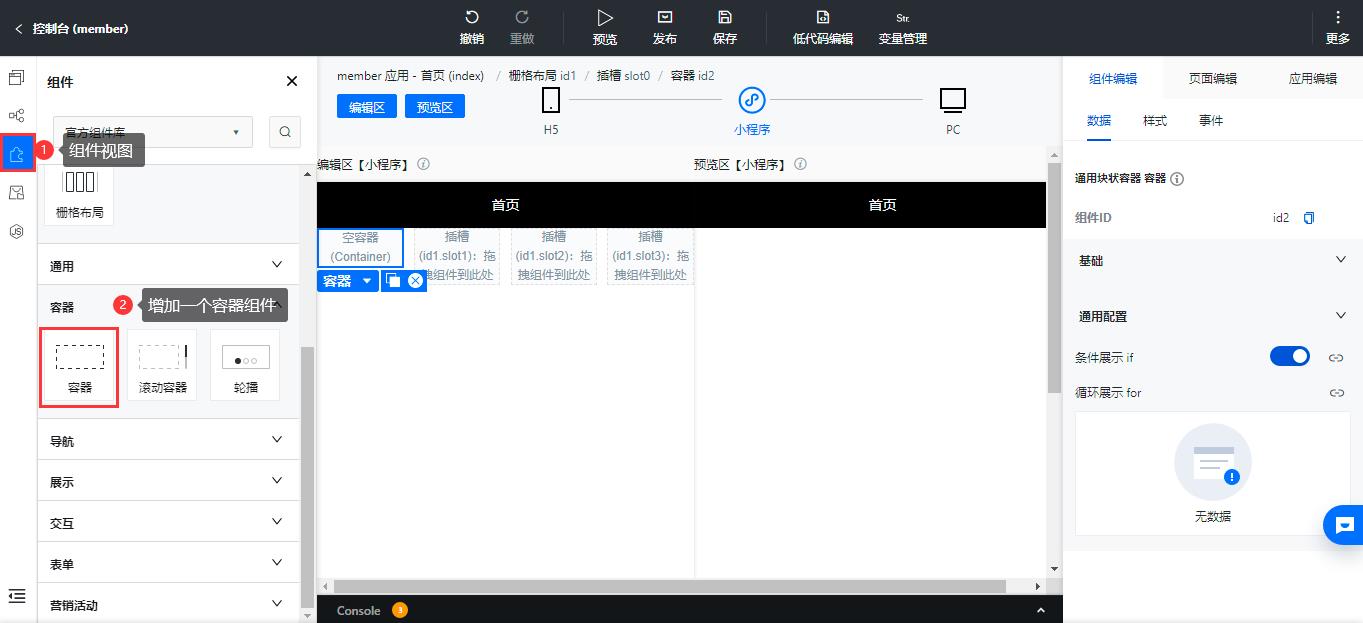
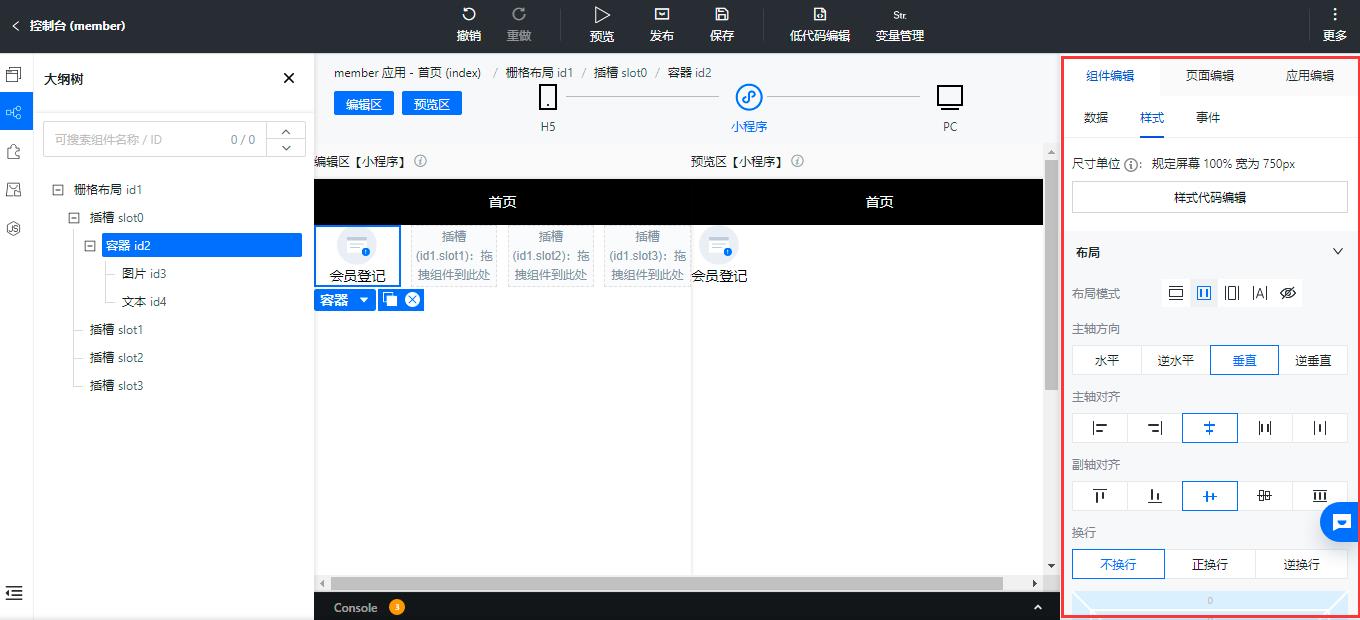
插槽被选中之后我们再切回到组件视图,增加一个容器组件

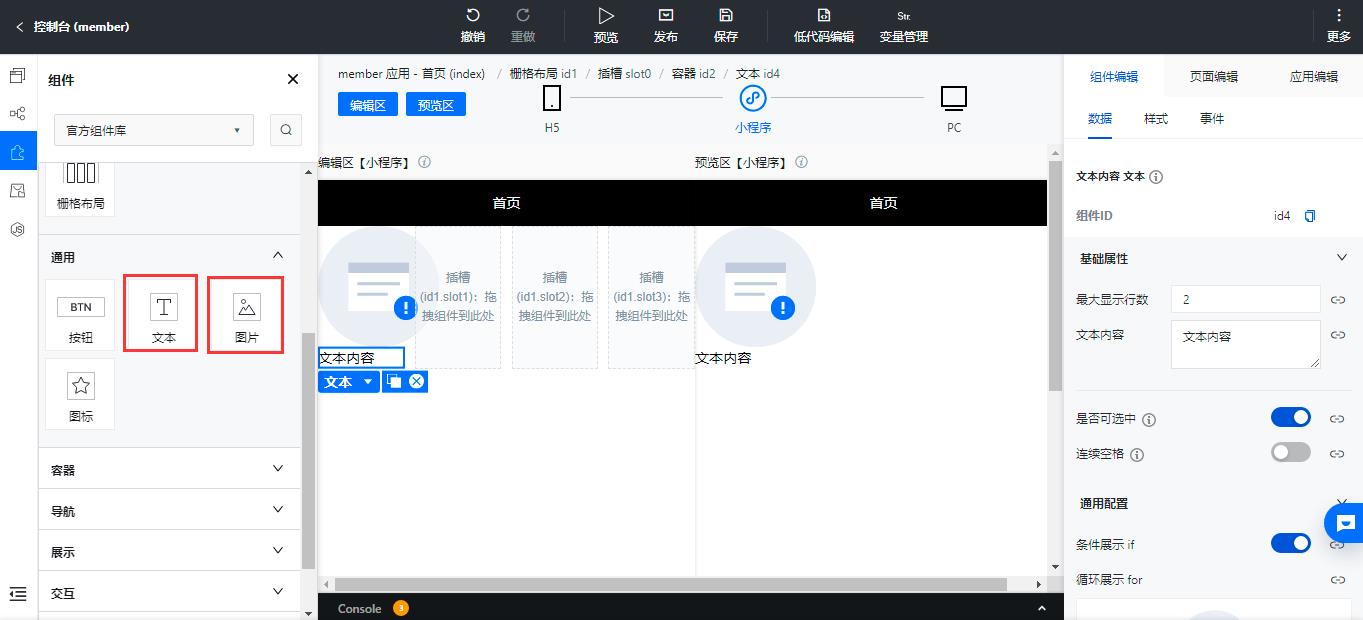
在容器组件里增加一个图片和文本组件

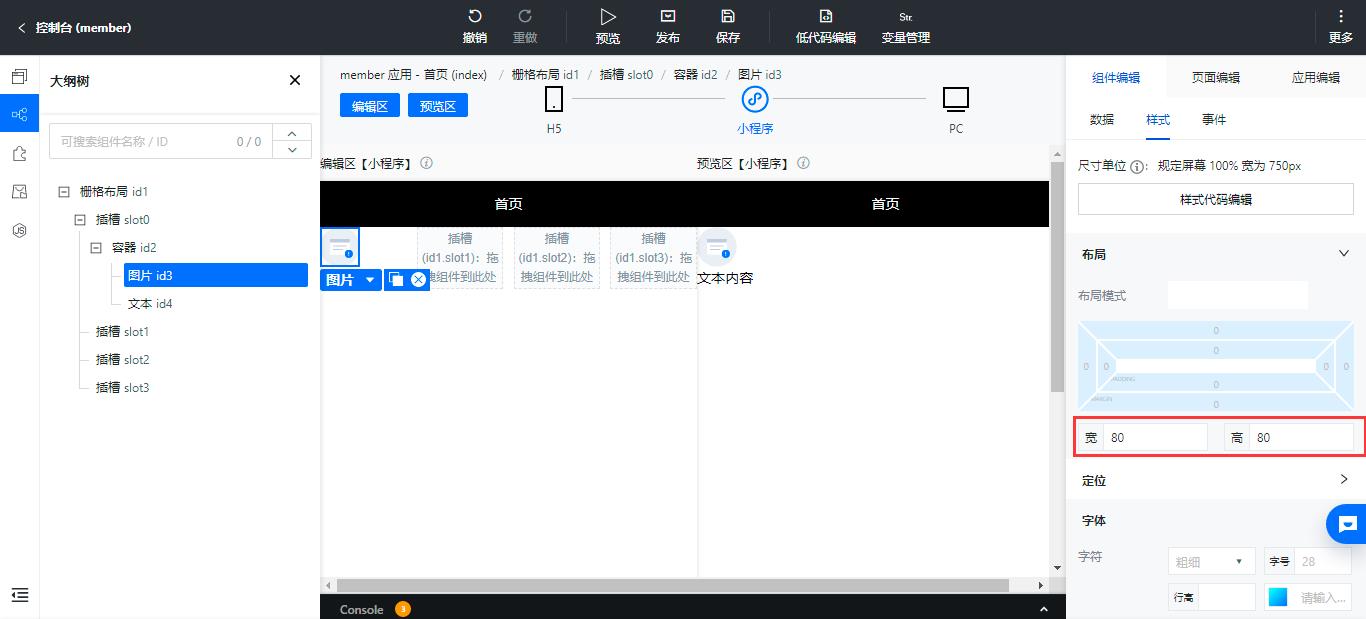
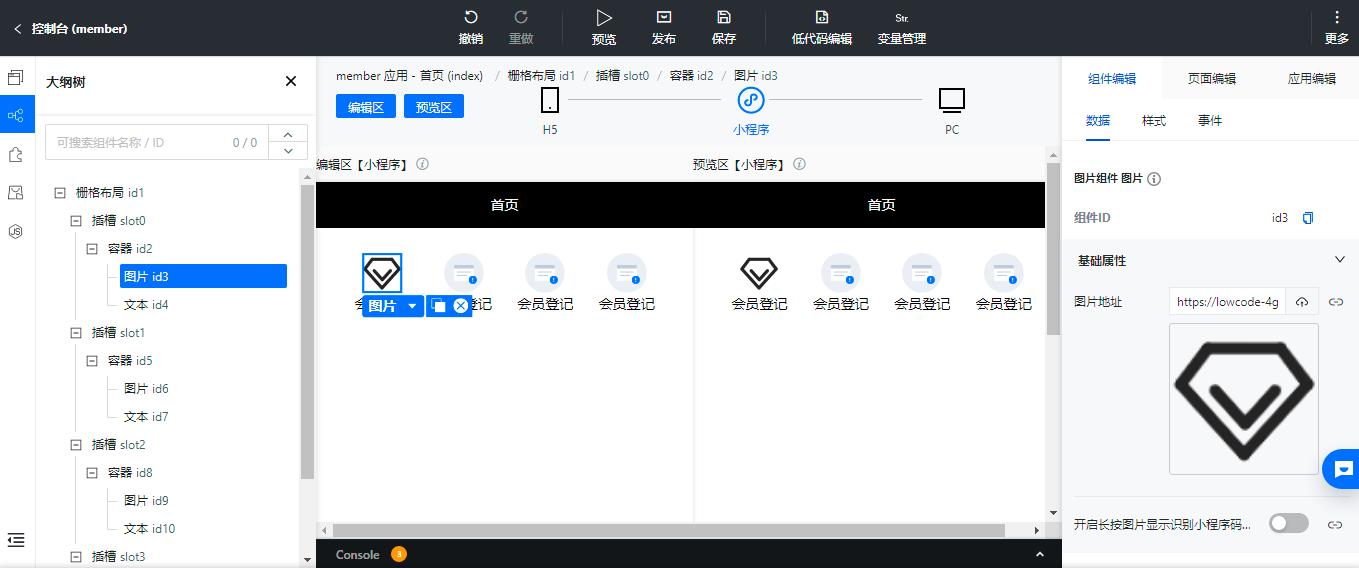
现在图片有些大,我们选中图片组件,修改一下宽和高

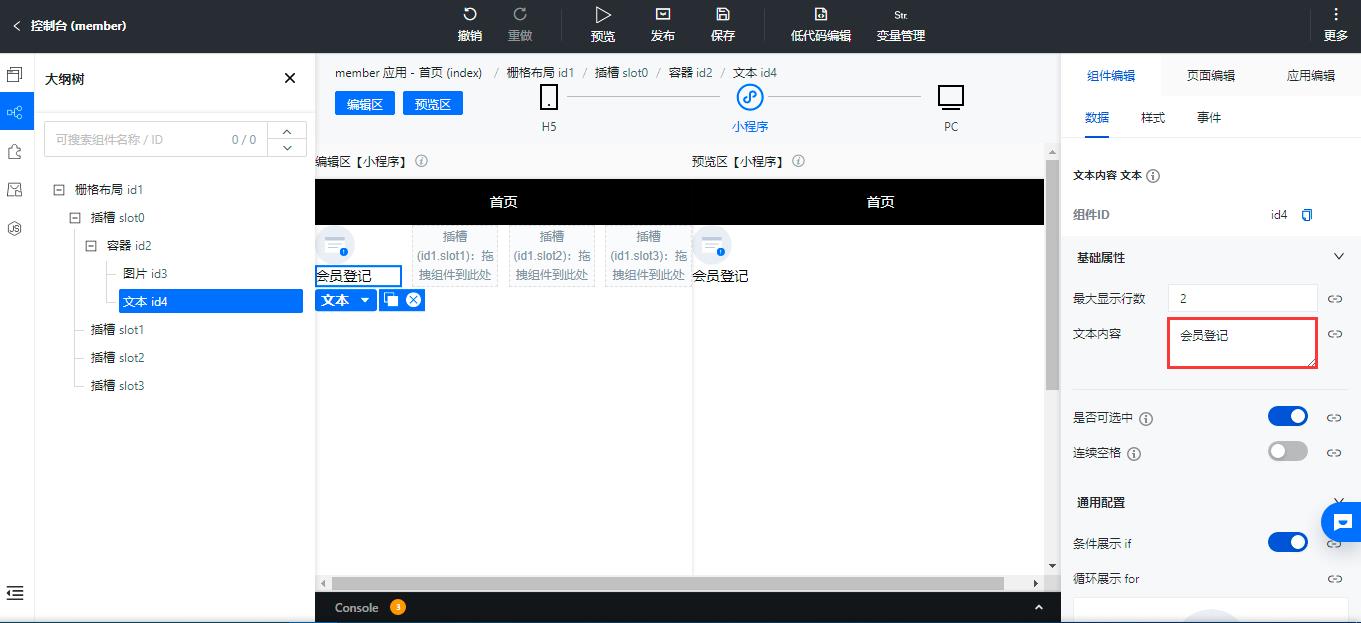
修改一下文本组件的文本内容改为会员登记

默认容器是左对齐,我们修改为居中对齐,设置一下容器的样式

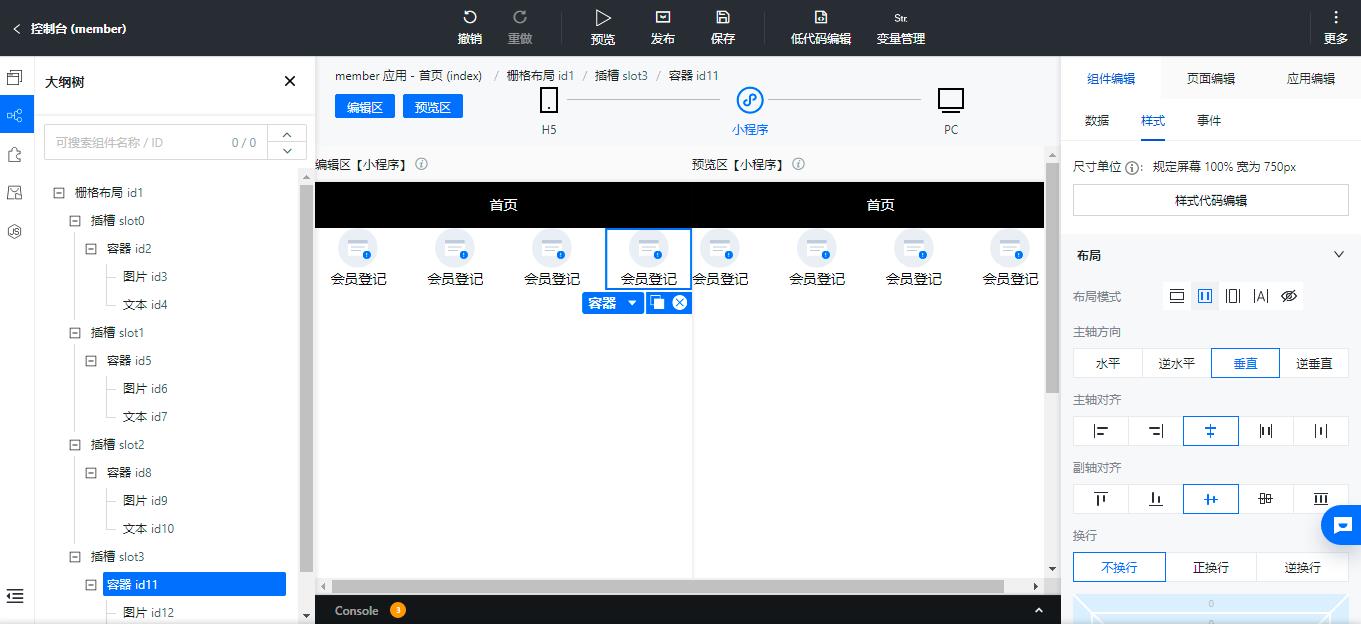
为了便于调试,我们将容器组件复制到其余三个插槽里

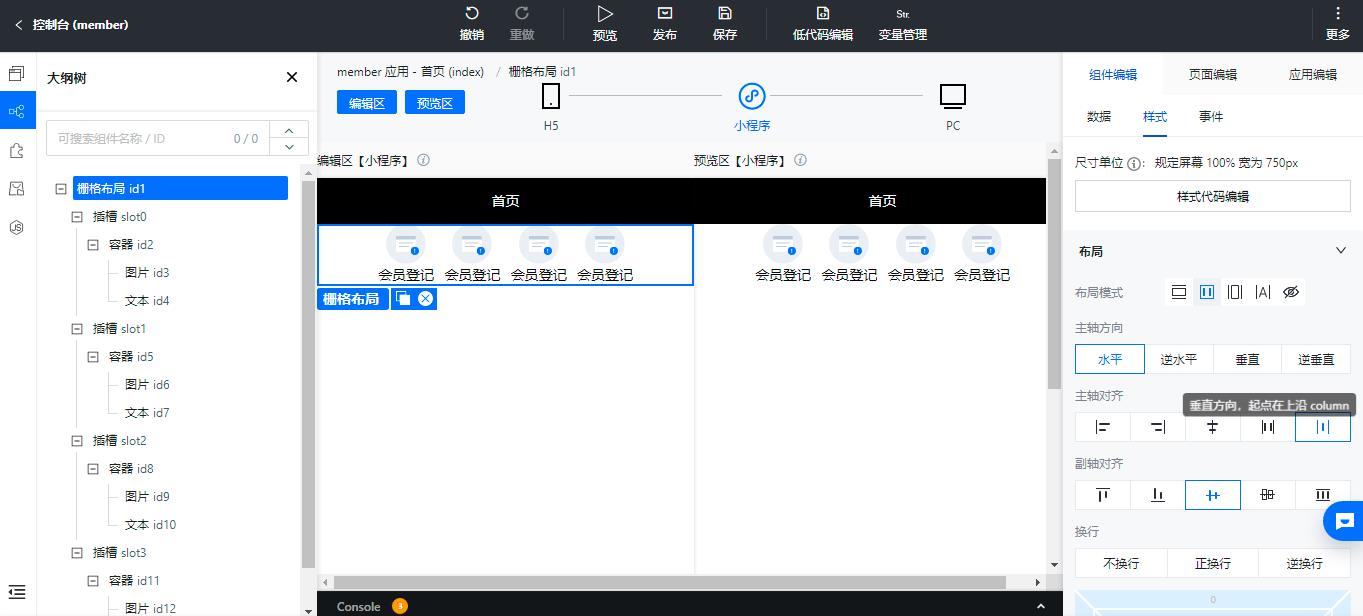
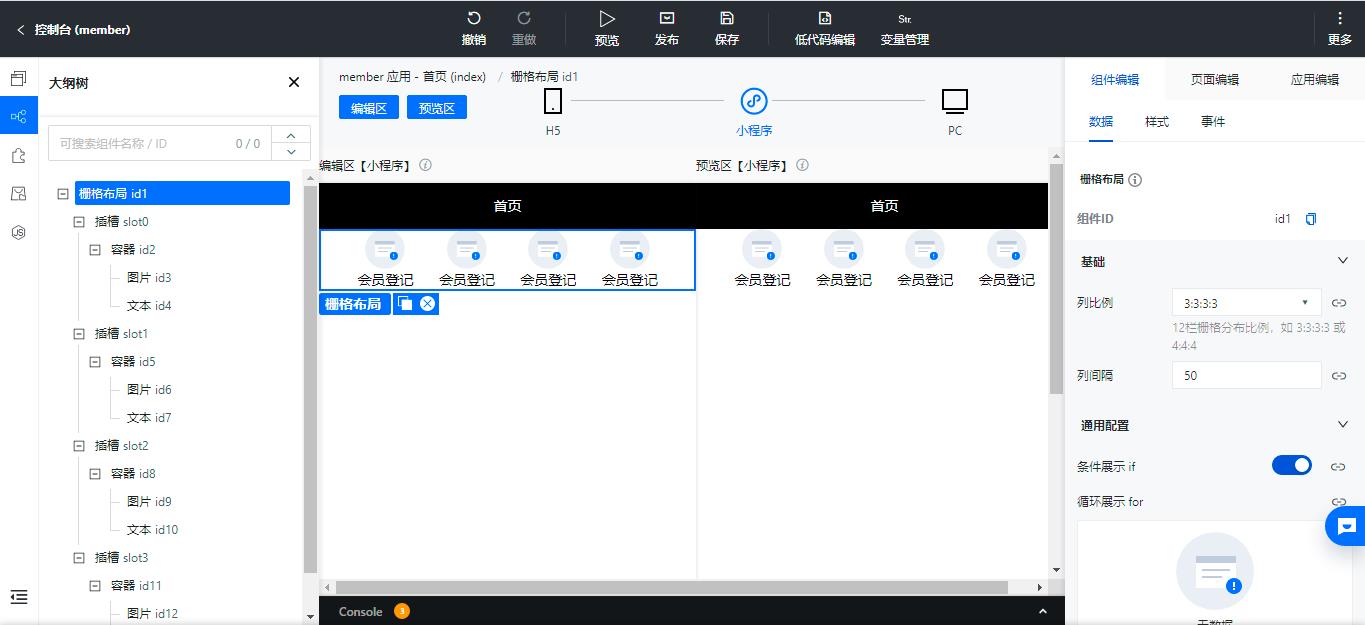
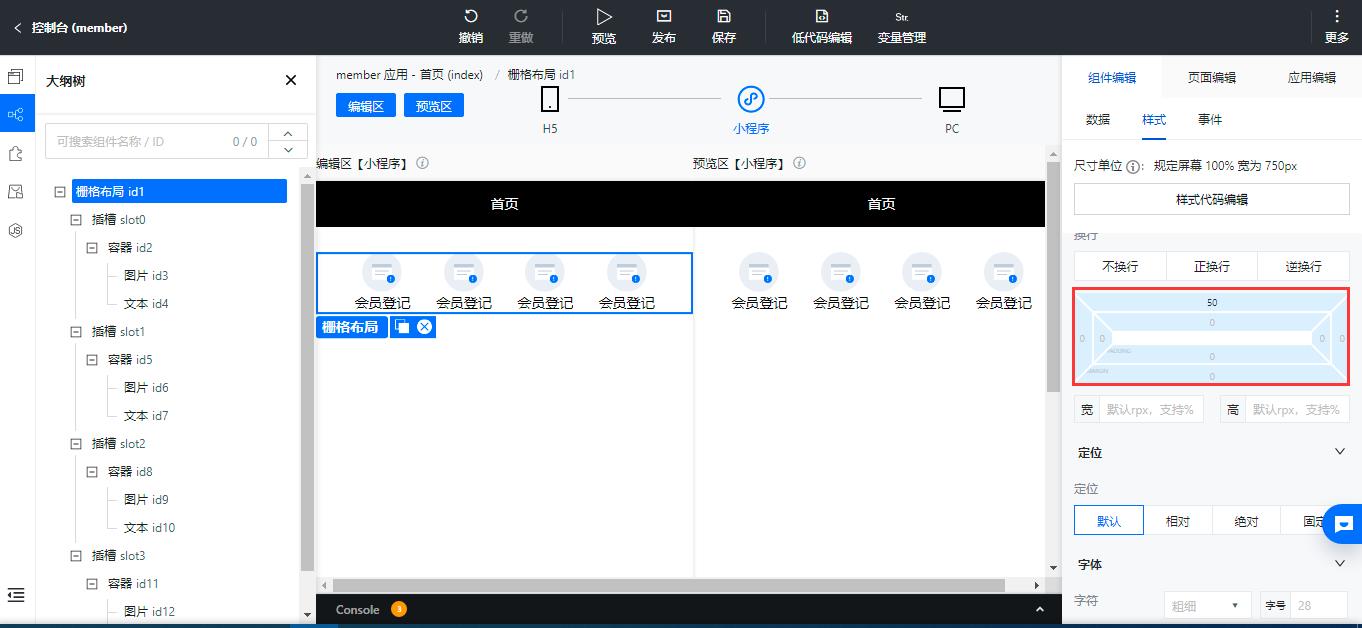
我们想要的效果是平均分布各列,所以需要设置一下栅格布局的样式

还需要设置间隔

菜单紧挨着顶部,设置一下上边距

默认图片不太好看,我们需要从iconfont下载我们需要的图标

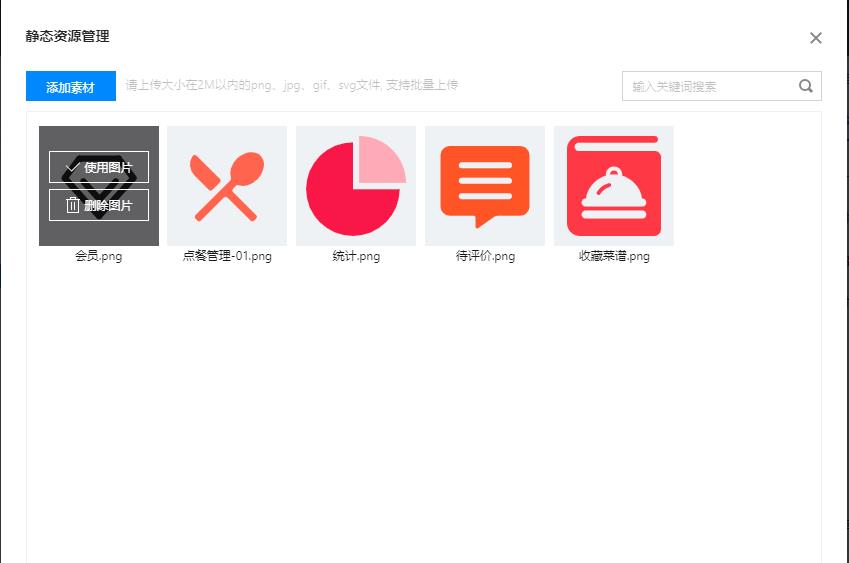
然后点击图片组件的云图标将素材上传上去,然后点击使用图片


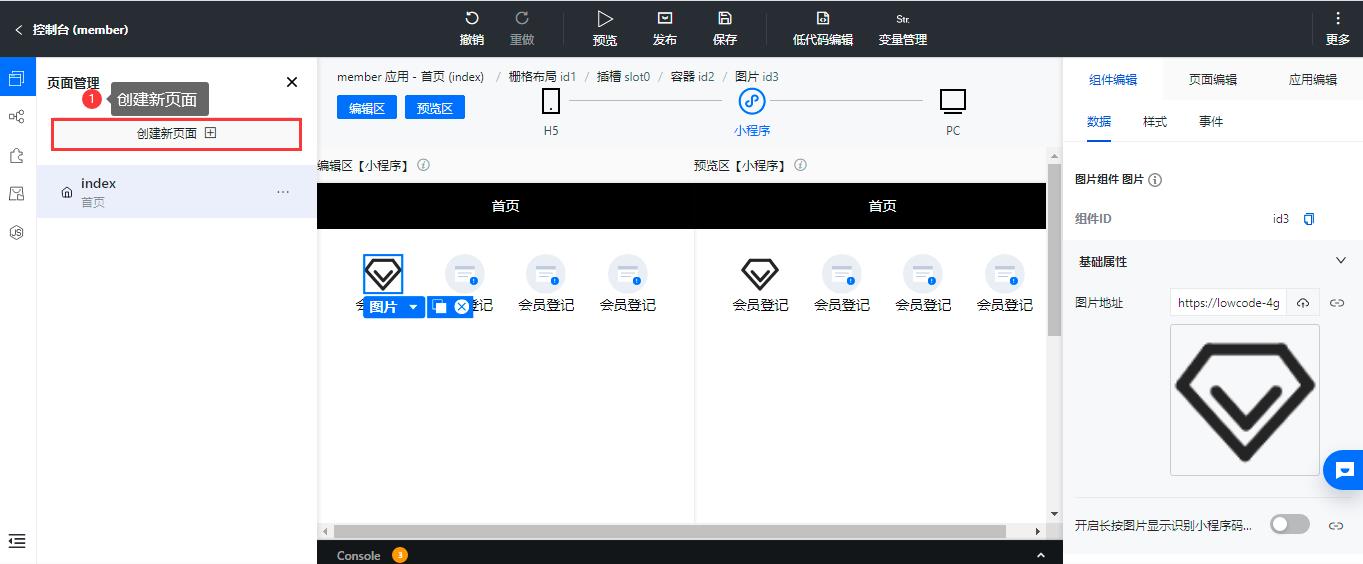
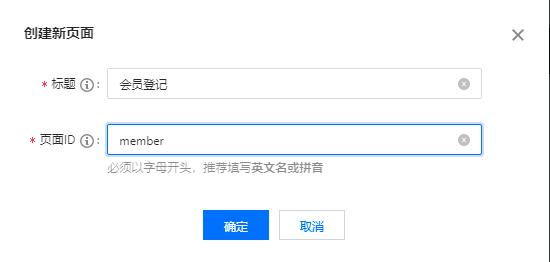
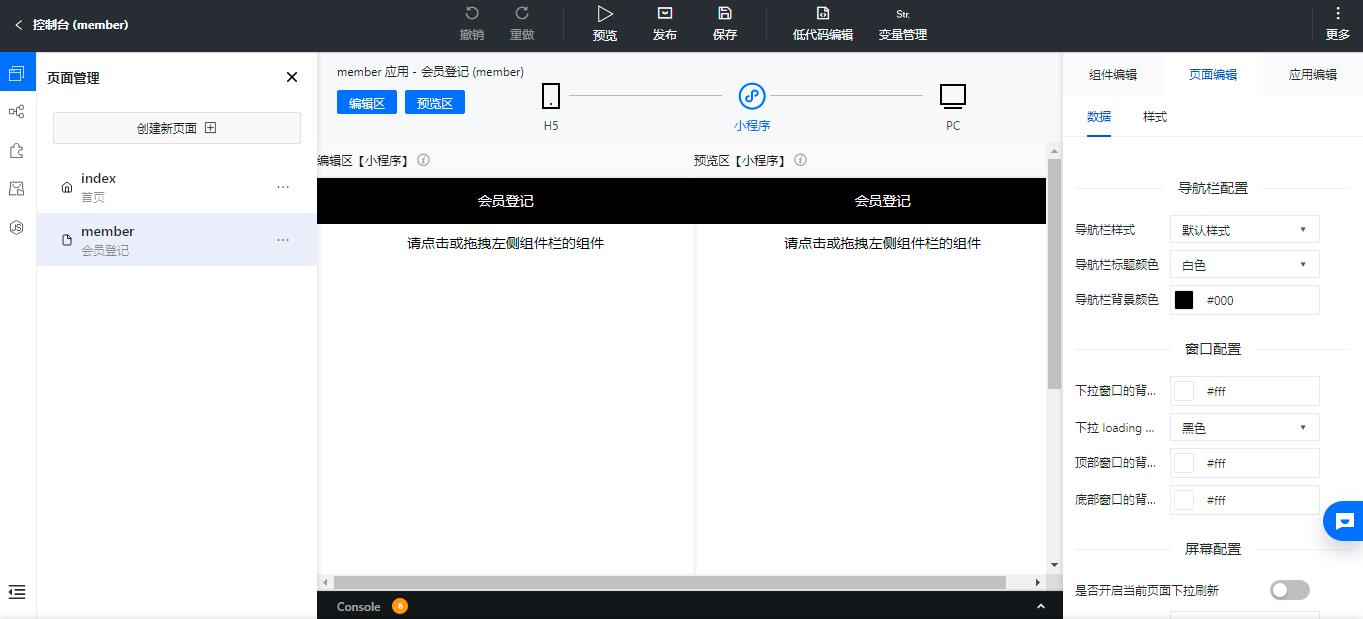
这样我们就设置好了,为了实现跳转,我们先需要创建一个新的页面,切换到页面管理,创建一个新页面



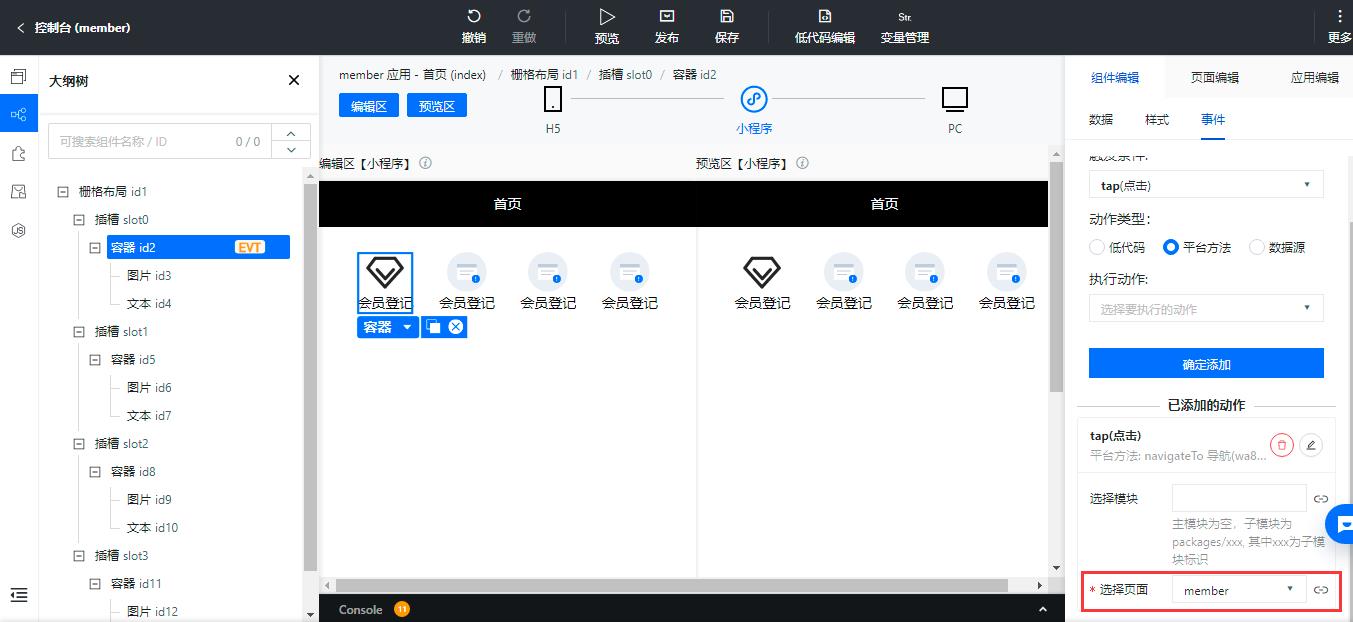
页面创建好后,我们需要给容器增加点击事件,跳转到登记页面

会员登记页面制作
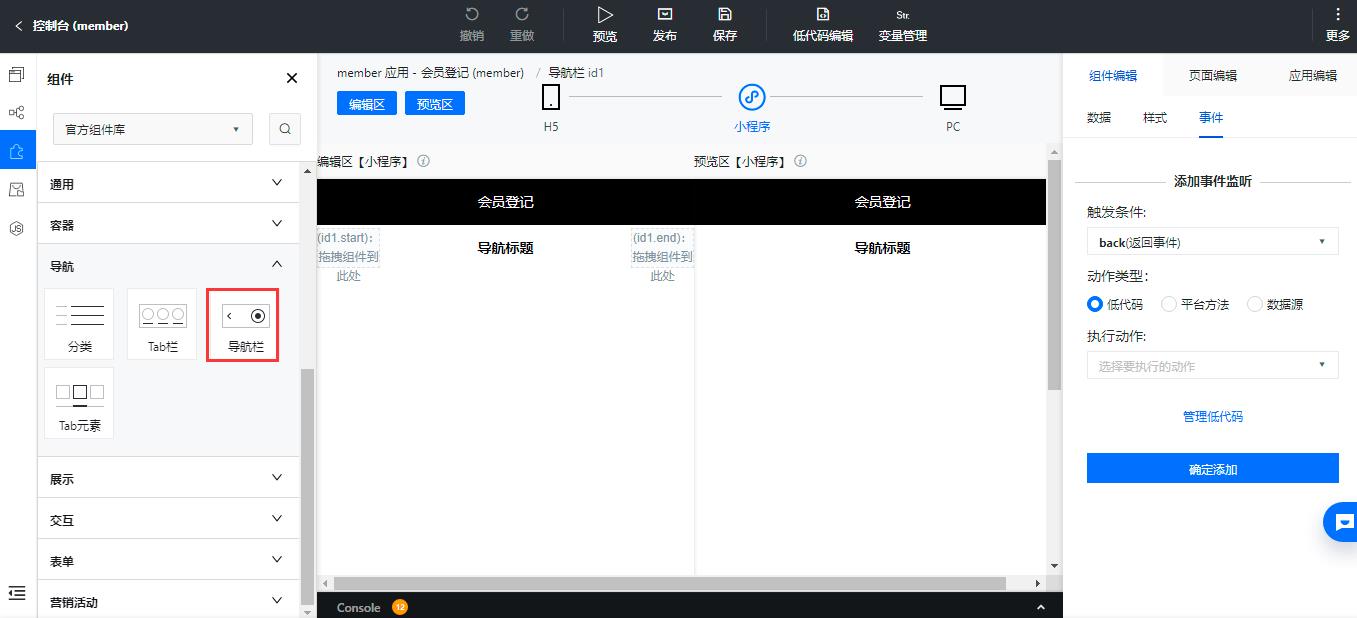
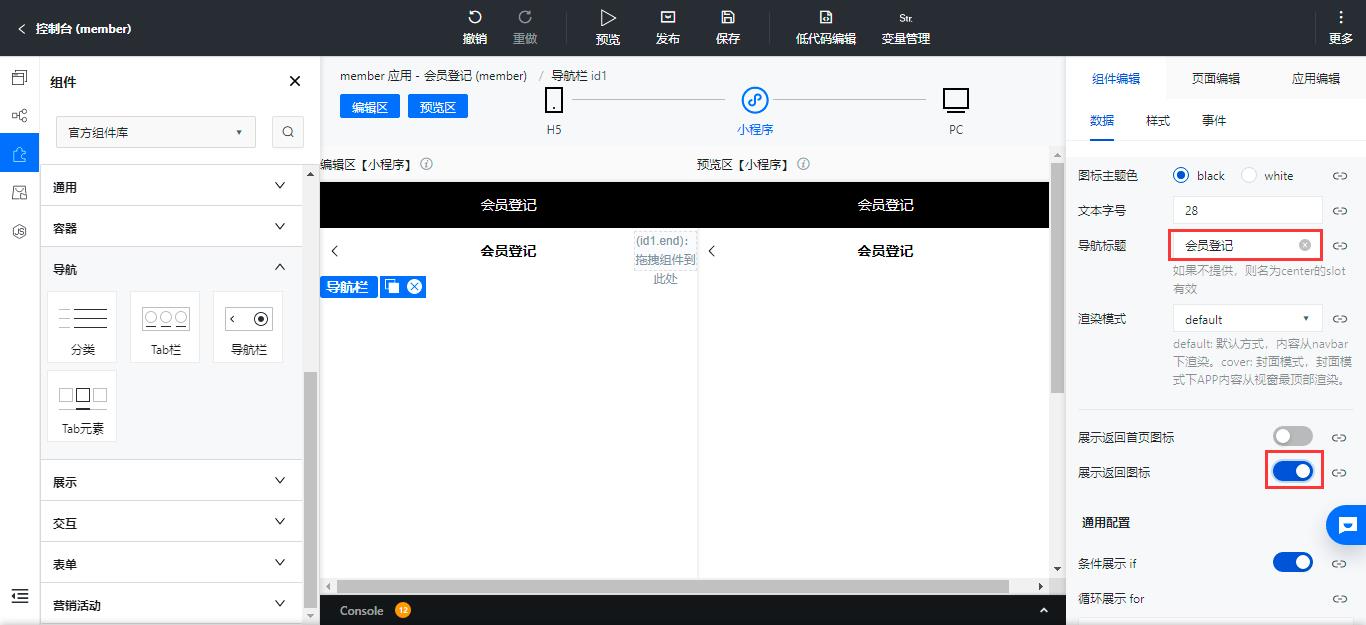
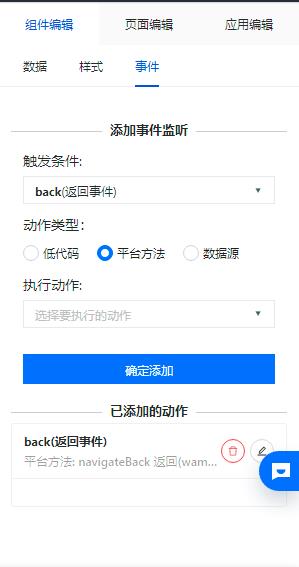
先在页面中增加一个导航组件,便于用户返回到首页



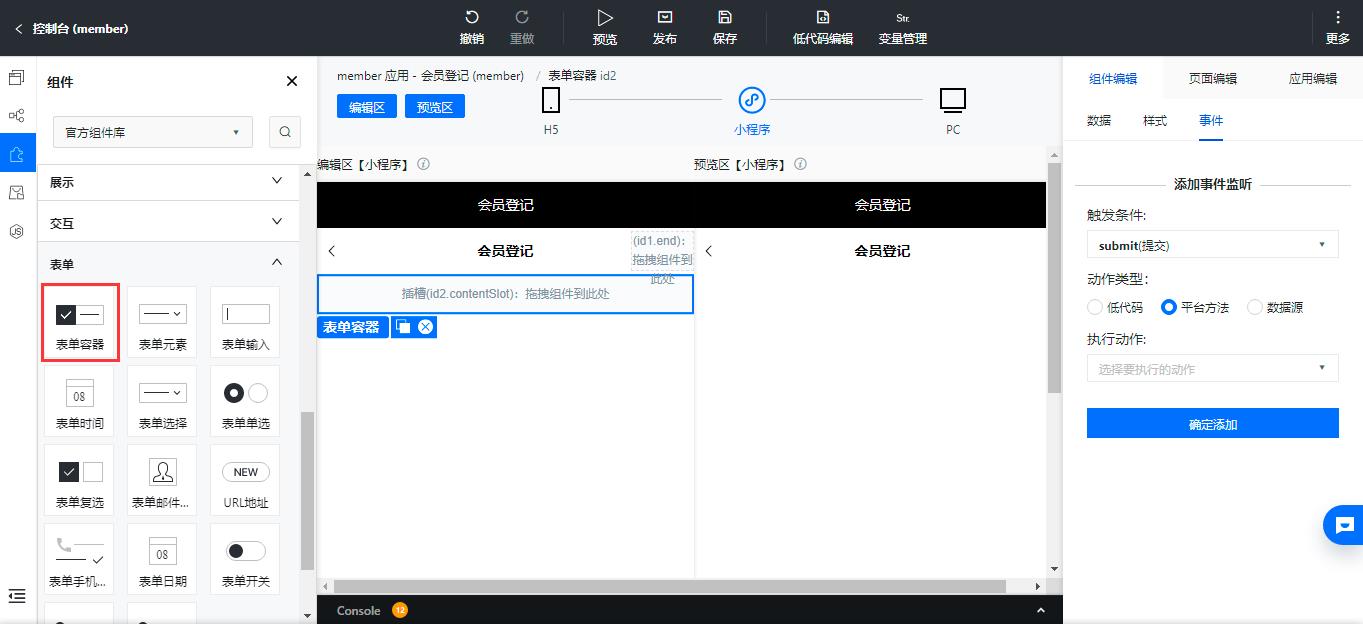
导航设置好后,增加一个表单容器组件

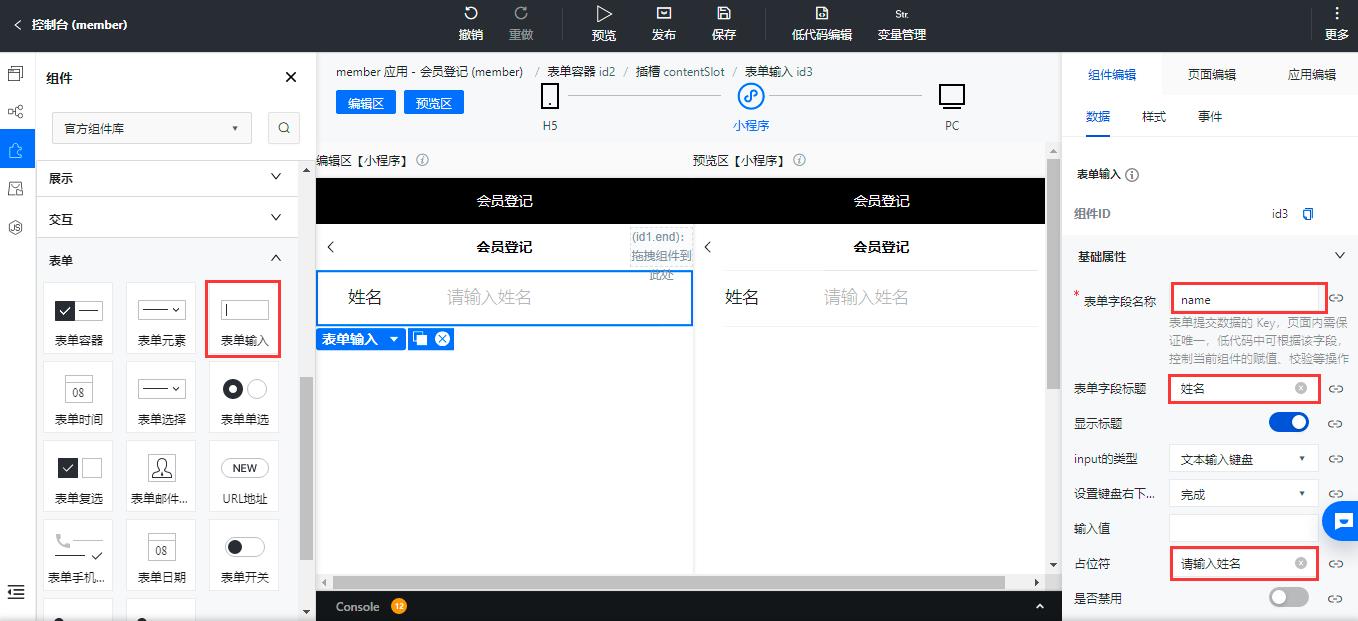
然后我们在表单容器的插槽里增加我们需要的组件,先增加表单输入组件,修改为姓名

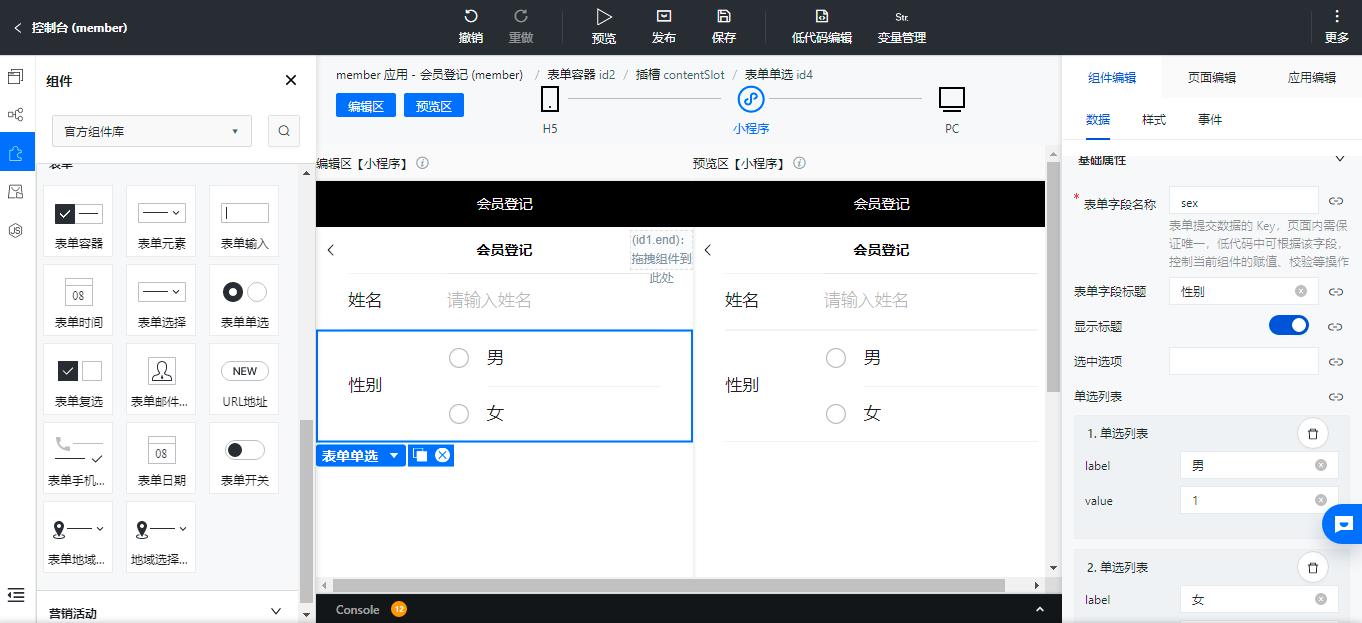
然后增加表单单选组件,修改为性别

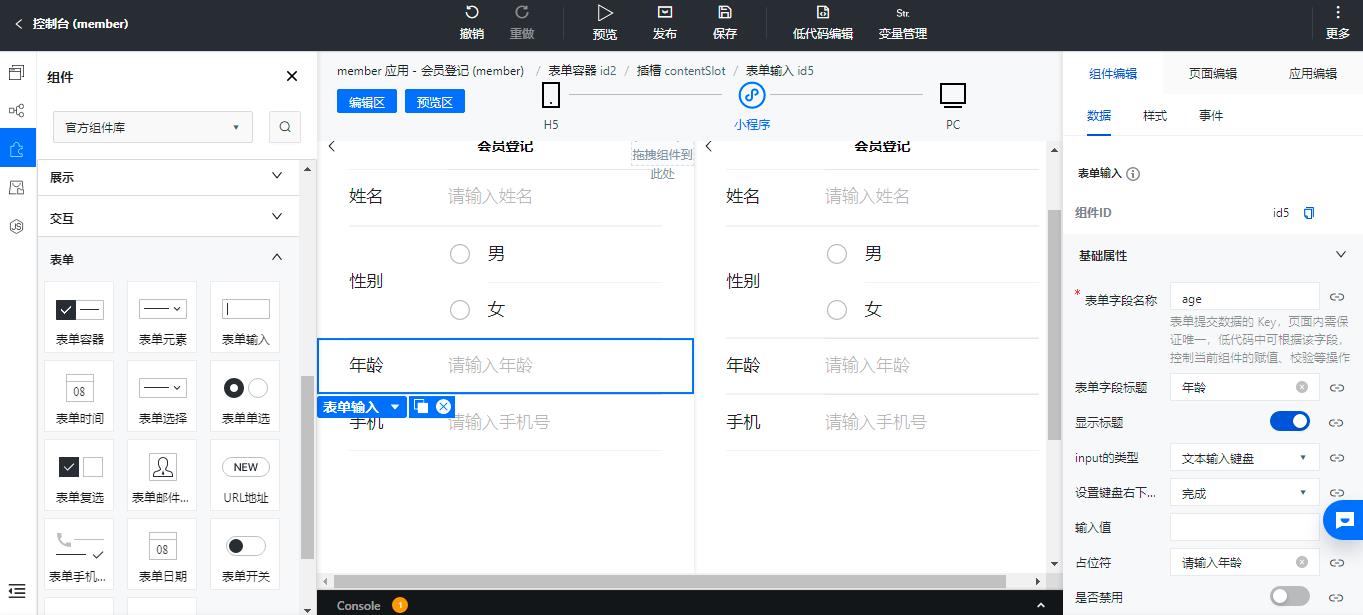
增加表单输入组件,修改为年龄

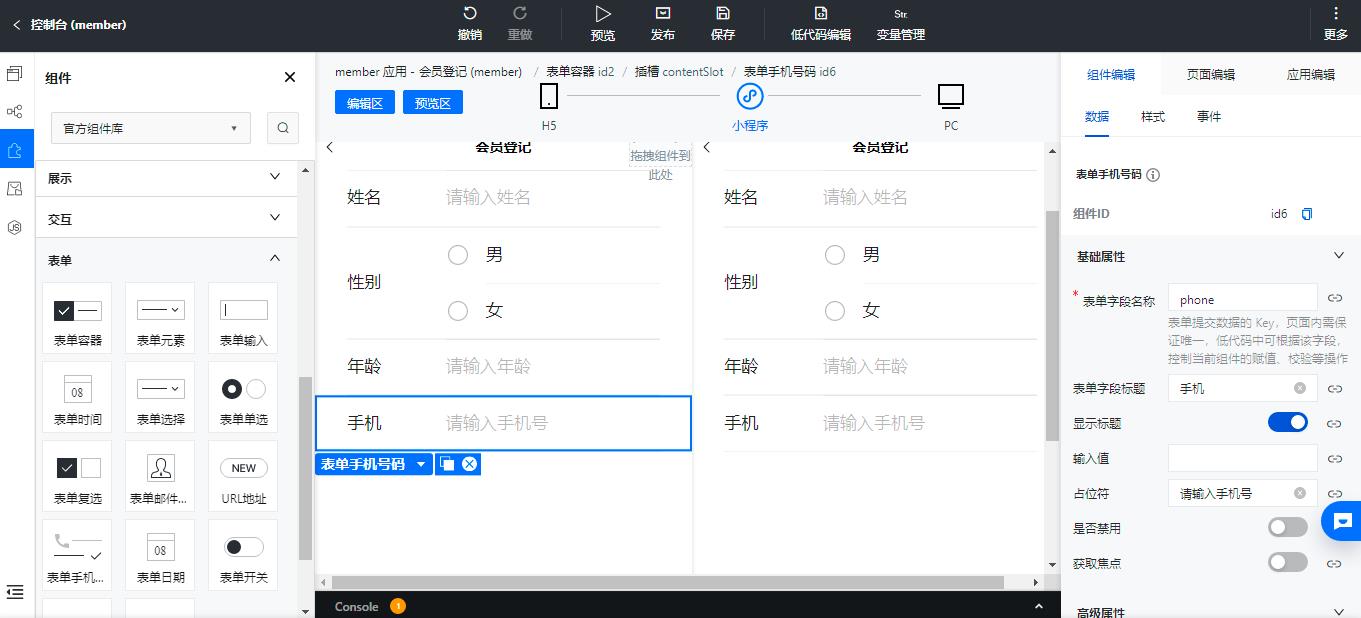
增加表单手机组件,修改为手机

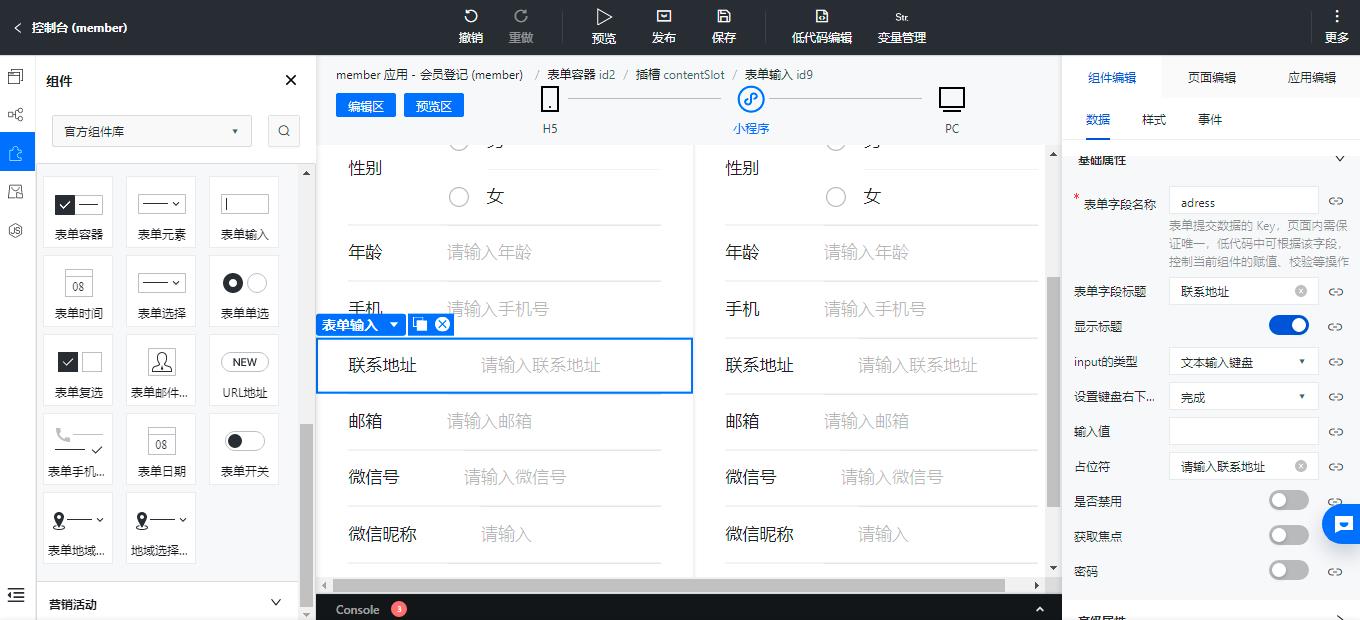
增加表单输入组件,修改为联系地址

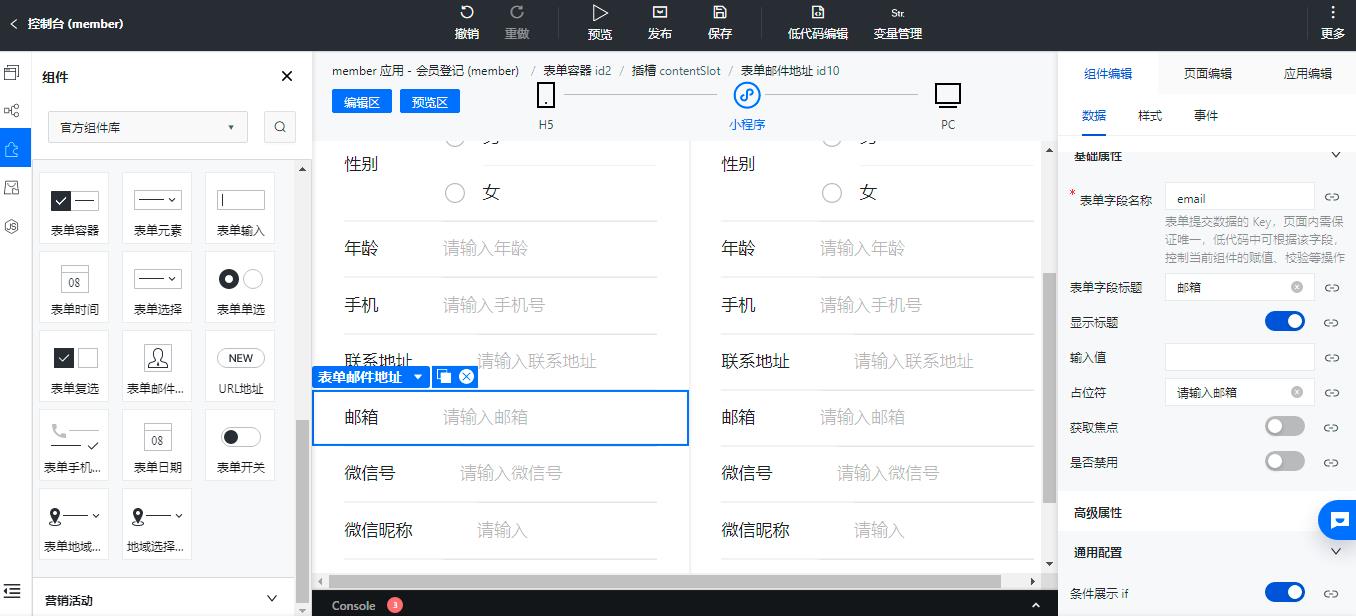
增加表单邮件地址组件,修改为邮箱

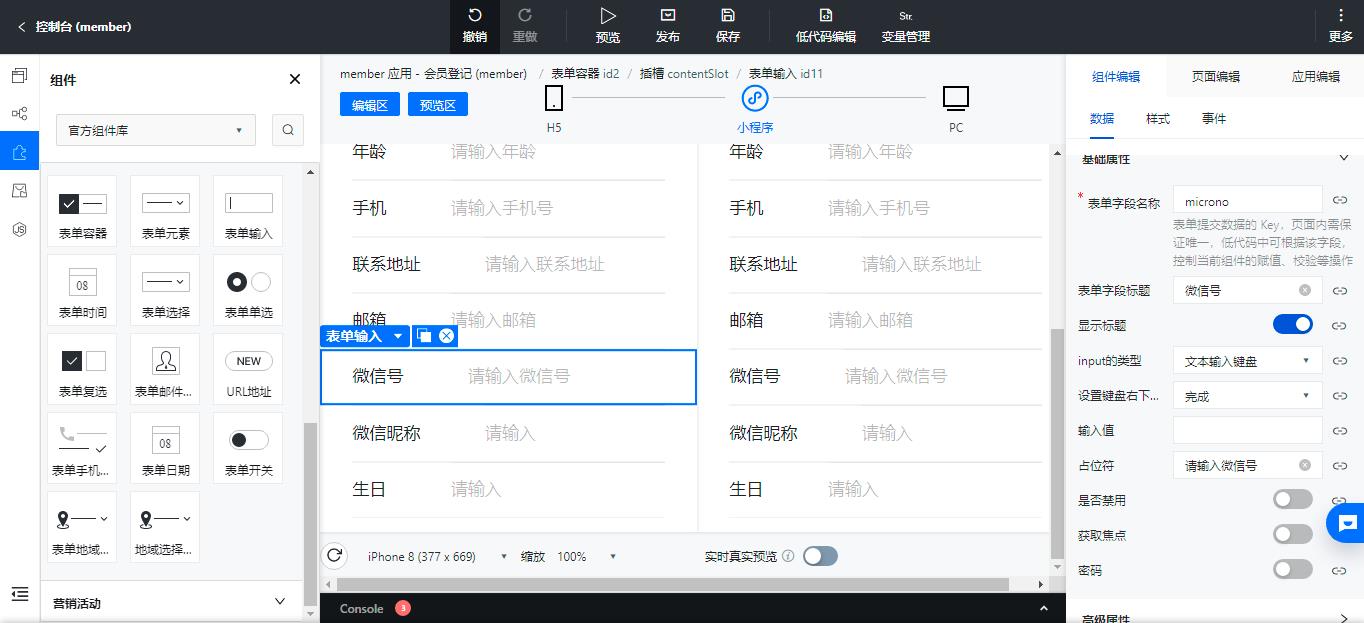
增加表单输入组件,修改为微信号

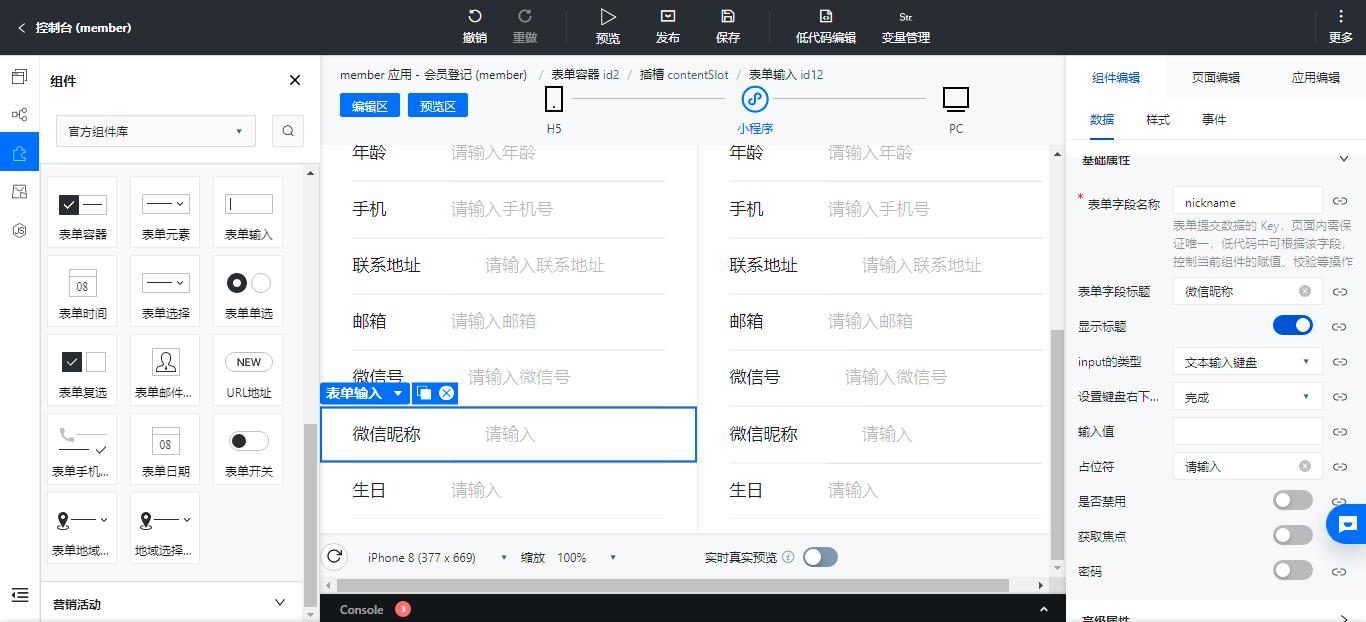
增加表单输入组件,修改为微信昵称

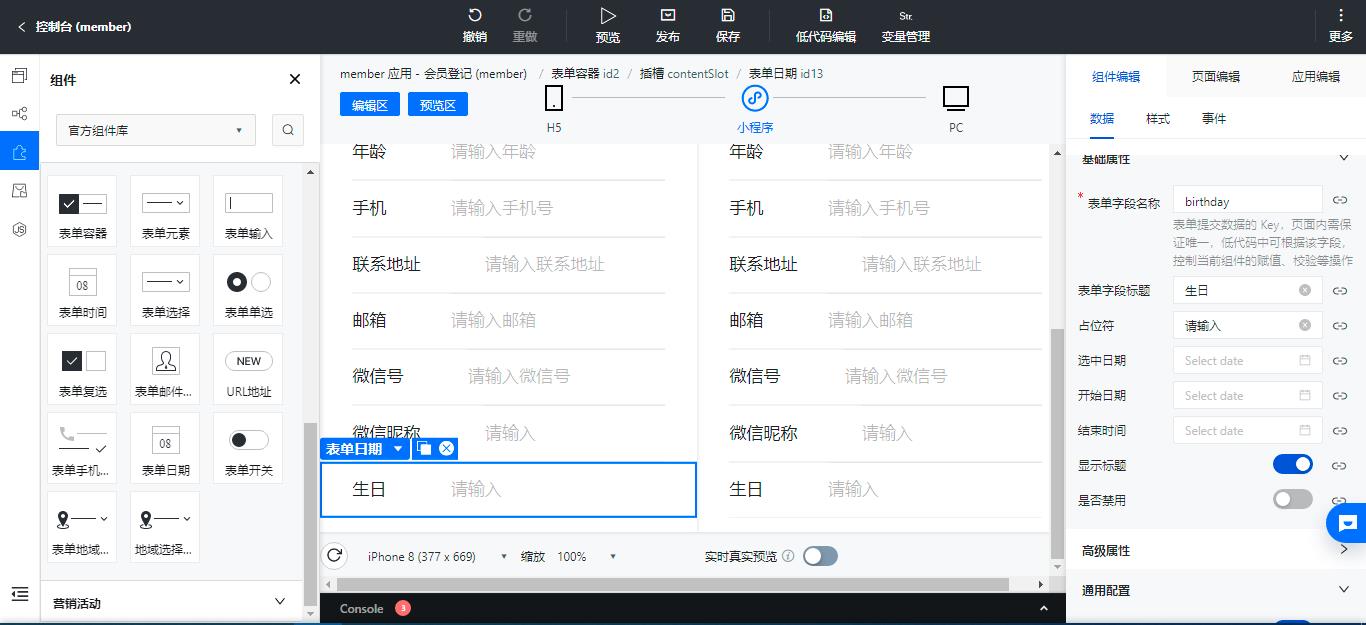
增加表单日期组件,修改为生日

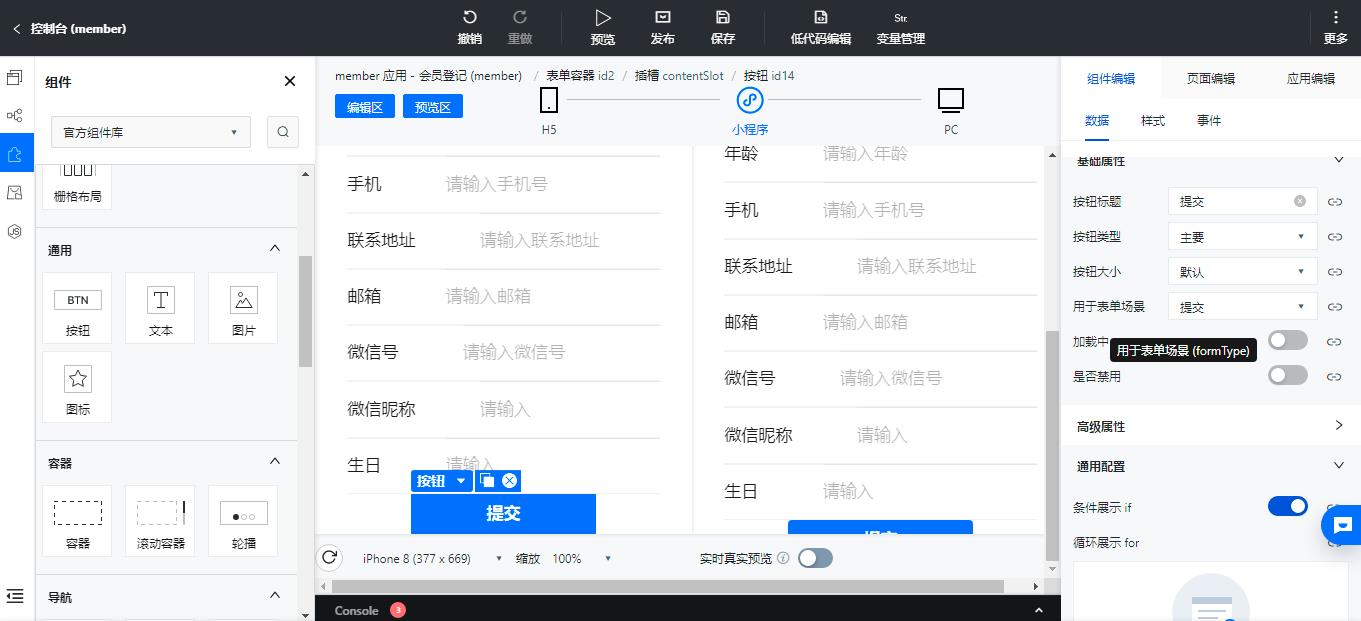
增加按钮组件,将按钮修改为提交

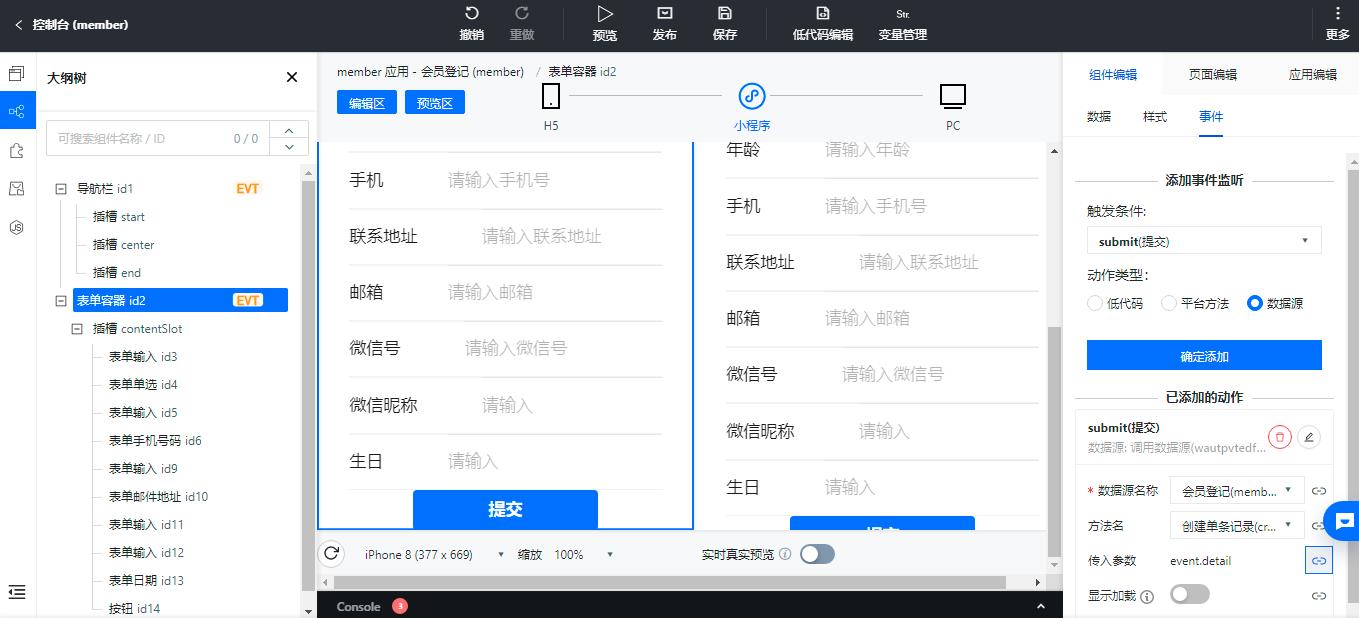
在表单容器组件上增加提交事件,选择会议登记的数据源

步骤四 发布应用
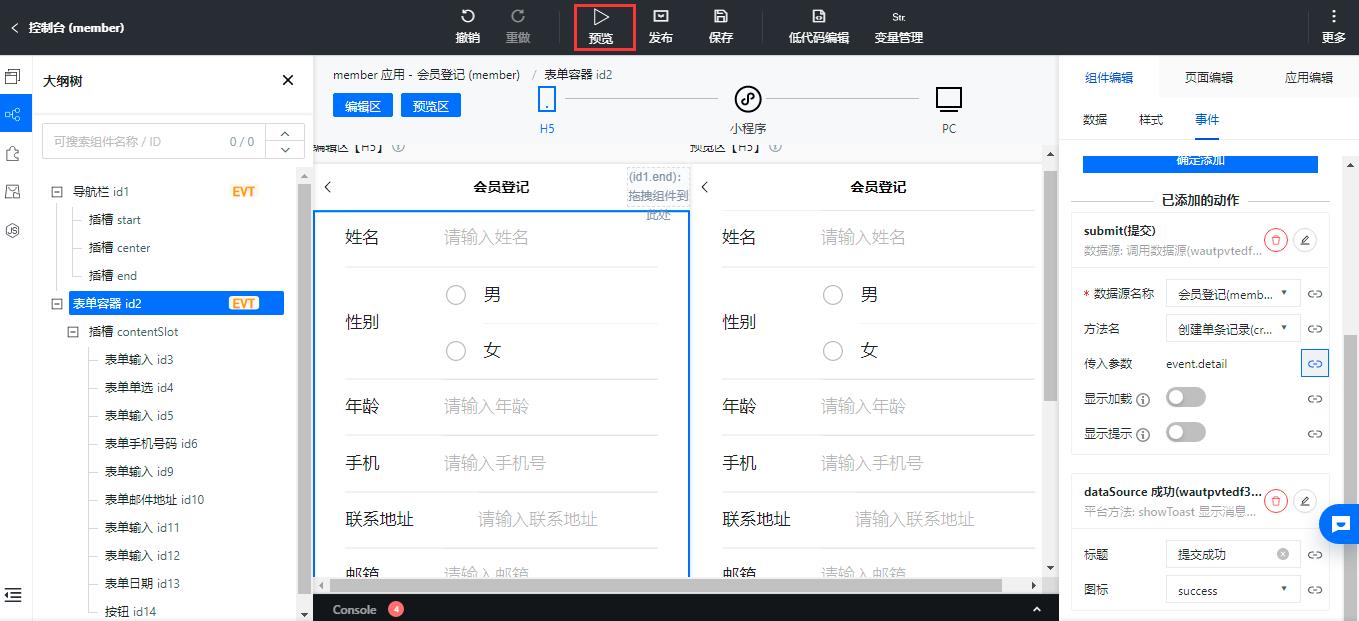
页面制作完毕后点击导航条上的预览按钮,我们实际测试一下功能

体验地址:
会员管理系统
以上是关于会员管理系统实战开发教程的主要内容,如果未能解决你的问题,请参考以下文章