会员管理系统实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理系统实战教程相关的知识,希望对你有一定的参考价值。
上一篇回顾
我们在上一篇中实现了会员登记功能的开发,访问小程序可以看到会员登记的快捷图标,点击图标进入到登记页面,录入会员的基本信息点击提交即可保存会员的基本信息。
本篇介绍
这一篇我们继续我们系统的搭建,有了基础的会员信息后,我们就可以开展具体的各项业务。我们首先要做的是会员的充值功能,通过手机号查找会员的信息,可以给会员充值,充值成功后将充值金额累加到余额中。
我们具体的开发步骤是:
1、修改数据源
2、新增充值页面
3、开发充值功能
4、发布预览
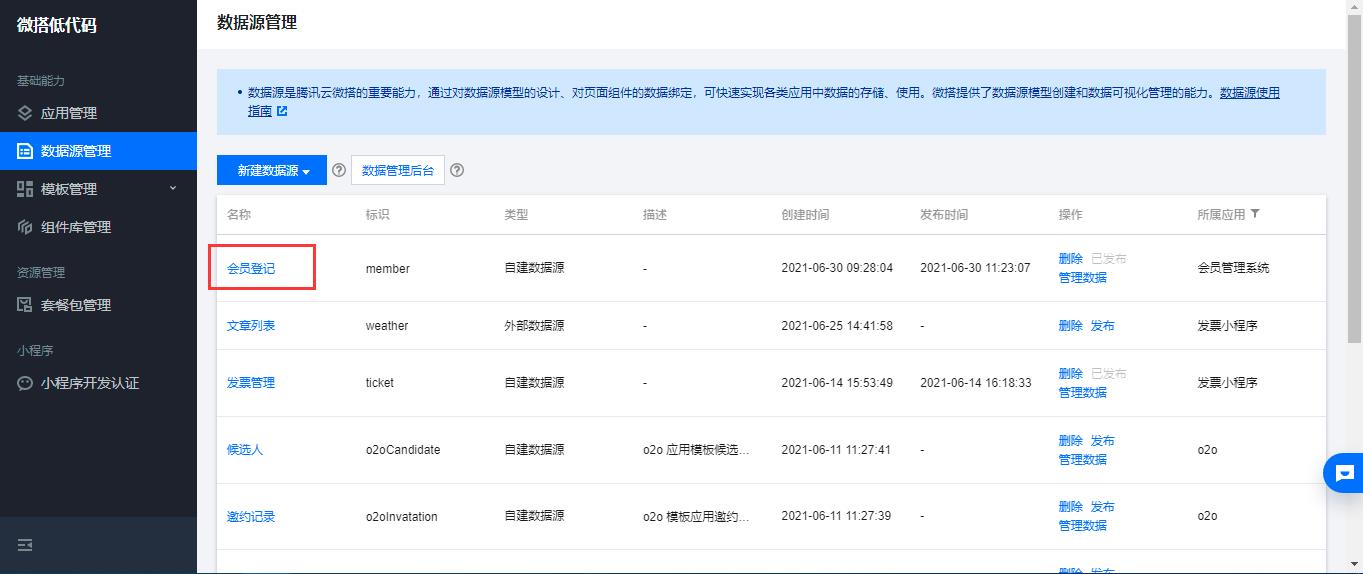
修改数据源
我们在上一节中已经创建了会员的基础信息,但是少了一个余额的字段,我们找到添加的数据源添加余额字段。

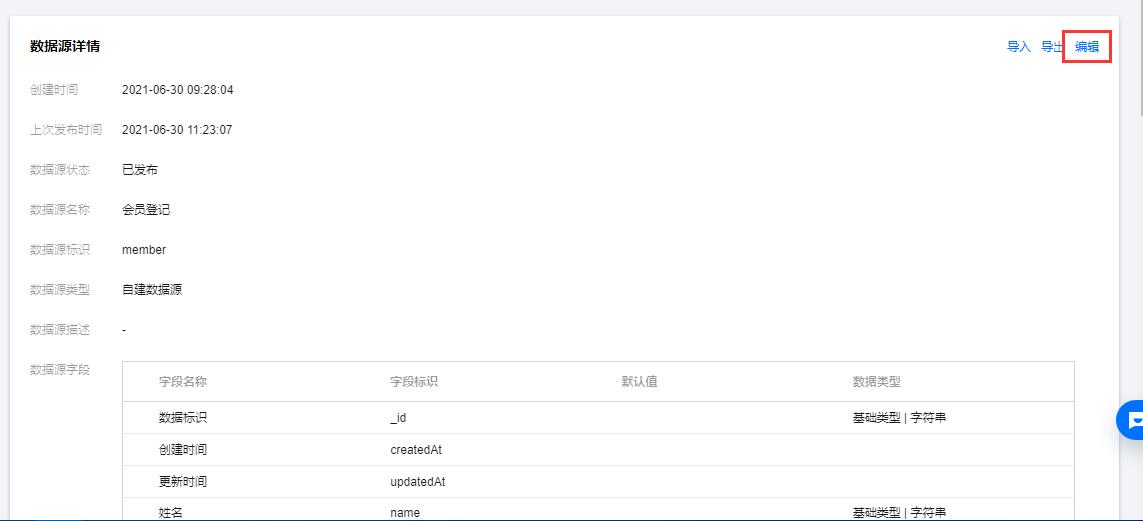
点击编辑按钮进入到修改模式

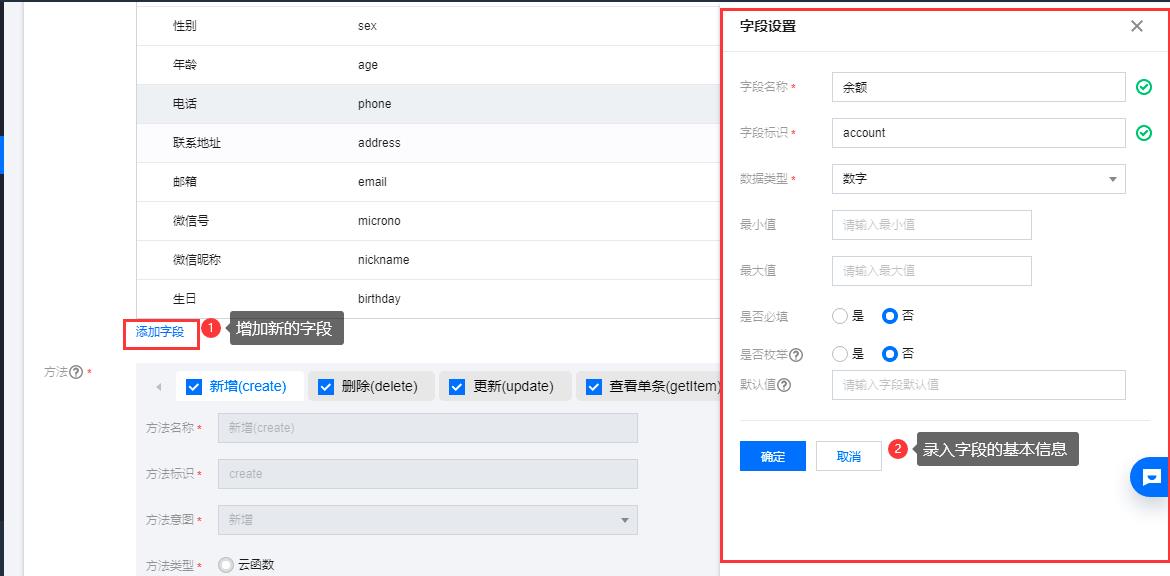
在编辑页面就可以增加我们的余额字段,我们这里类型选择数字方便做加减操作

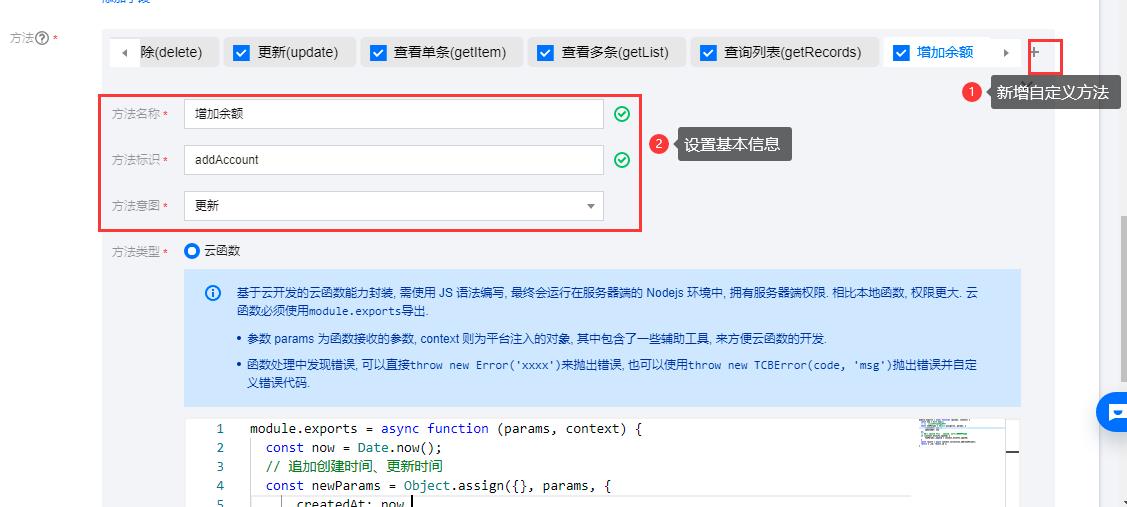
字段添加完毕后,我们需要新增一个自定义方法,叫增加余额

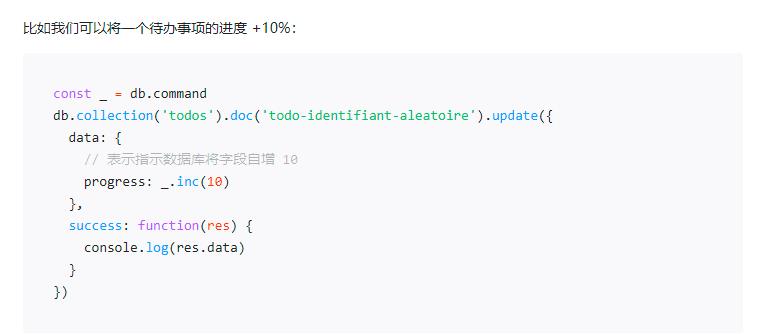
我们的业务逻辑是根据传入的会员的主键来更新会员的余额信息,那应该怎么写具体的方法呢?这时候需要参考小程序云开发的具体语法,小程序云开发API
我们其实需要看官方是如何做更新的,具体参考官方的更新方法

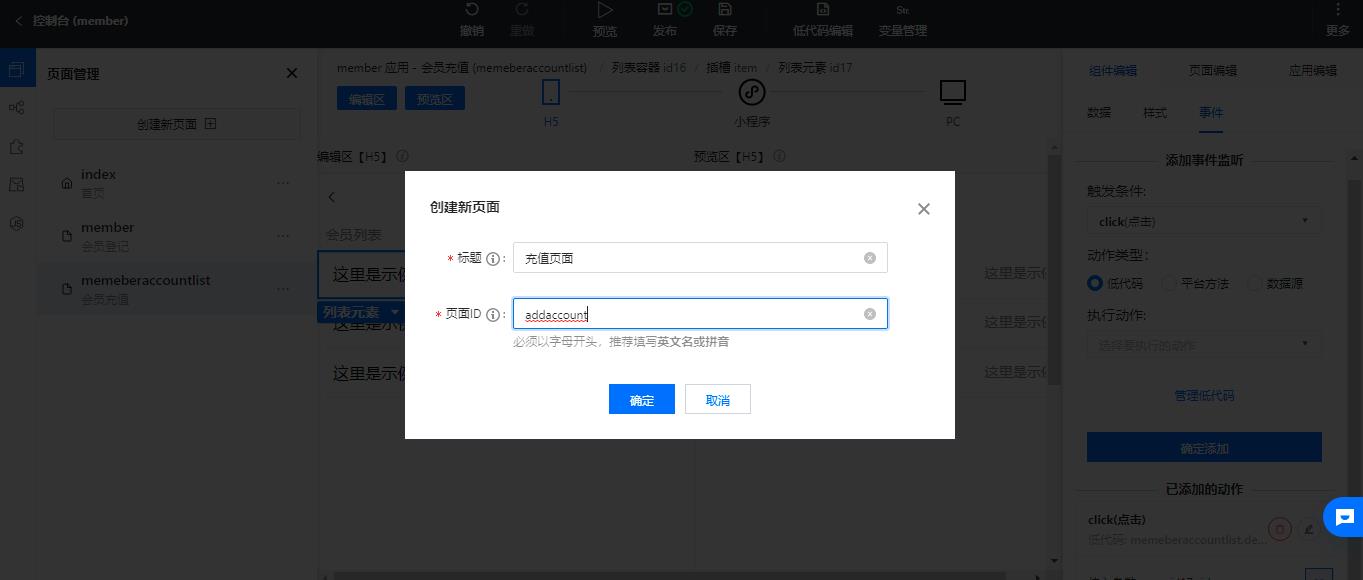
创建页面
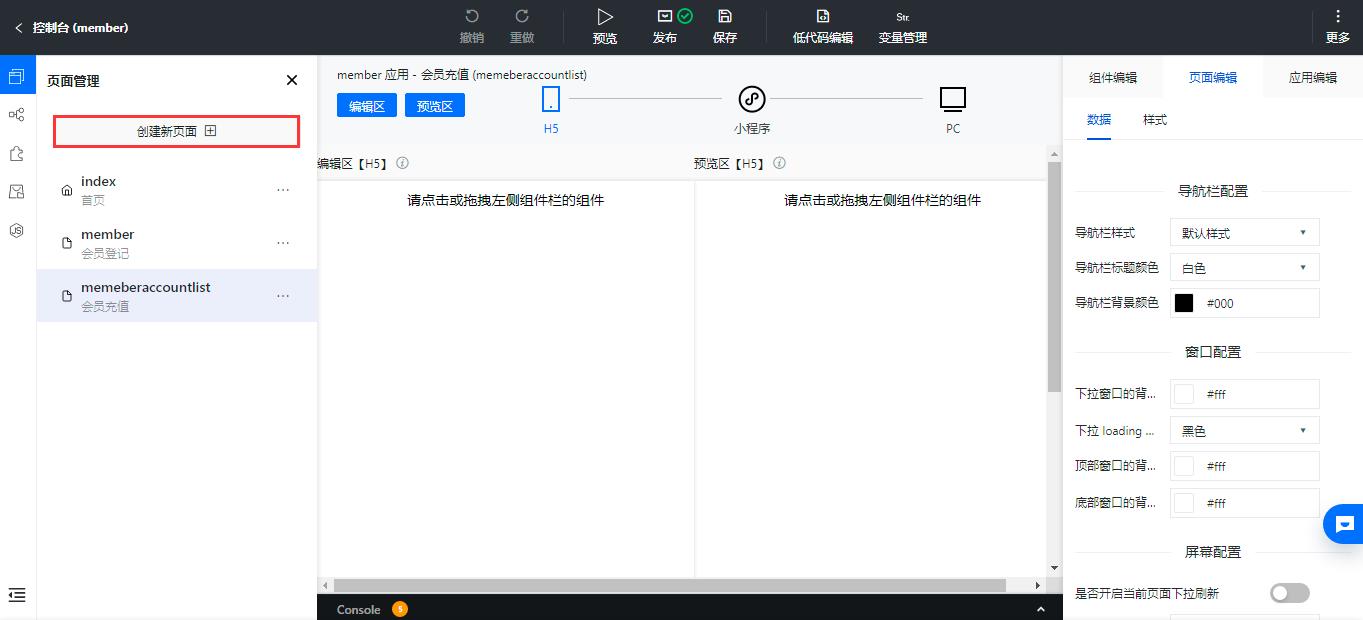
方法定义好后,我们需要创建充值页面,在页面管理里新增一个页面


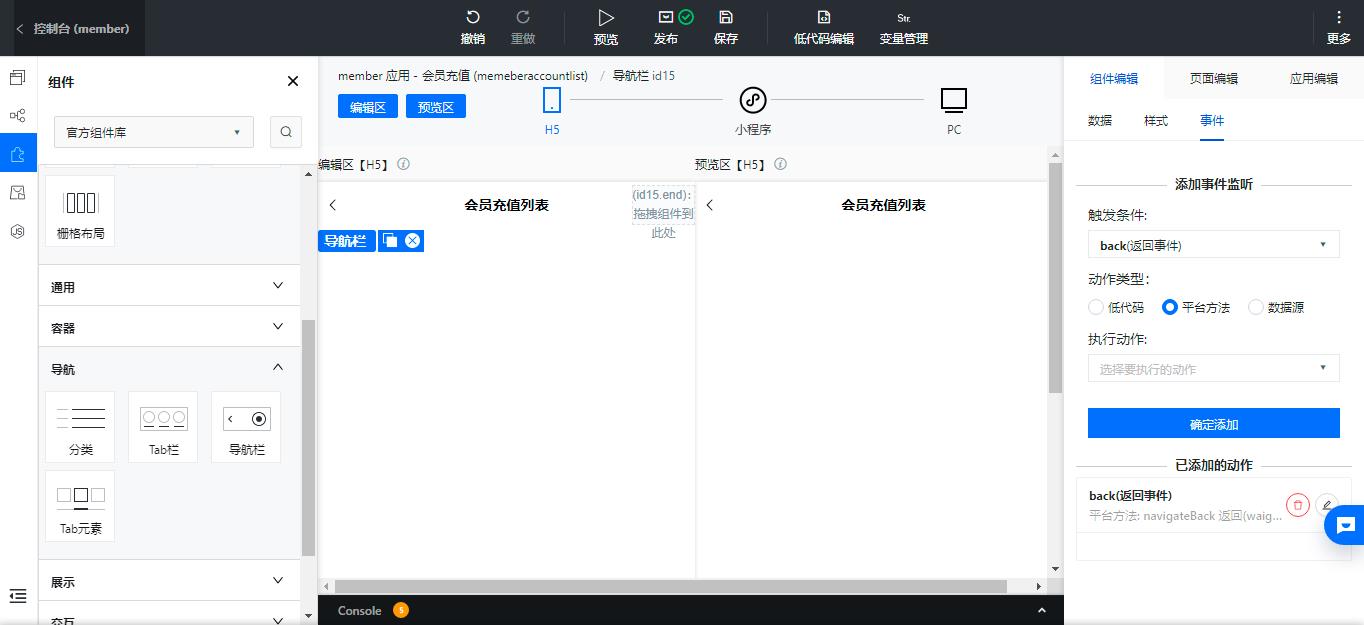
先在页面里增加一个导航组件,可以返回到首页

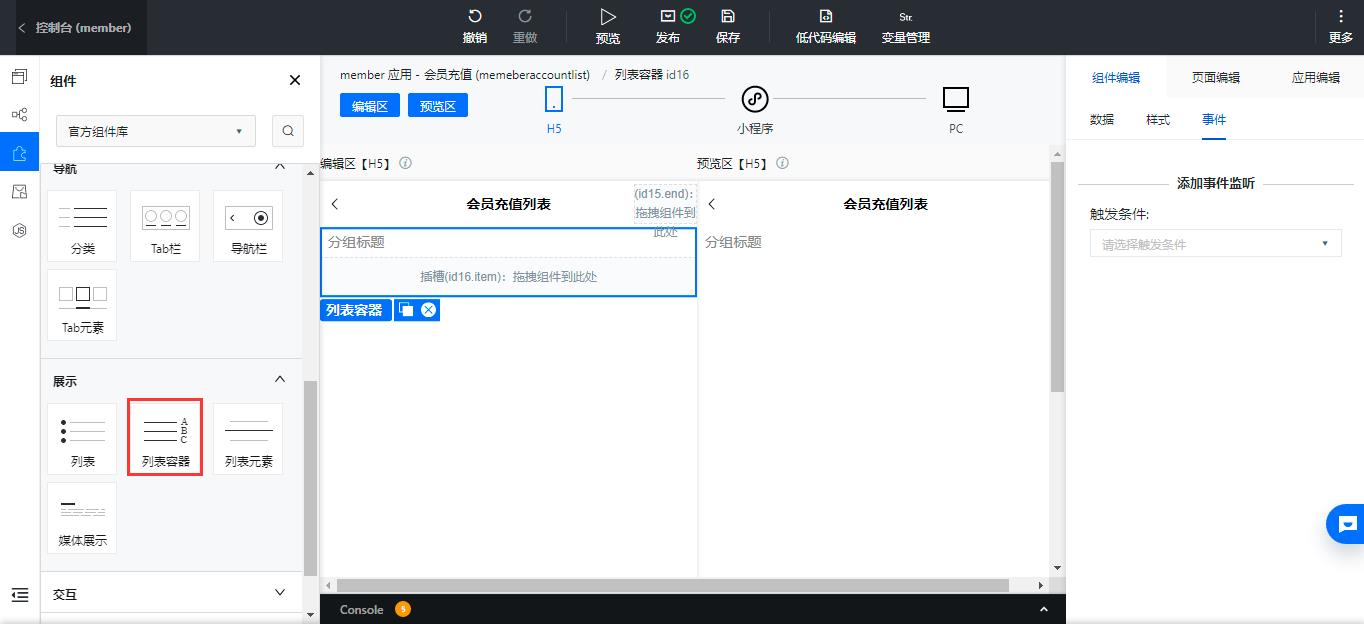
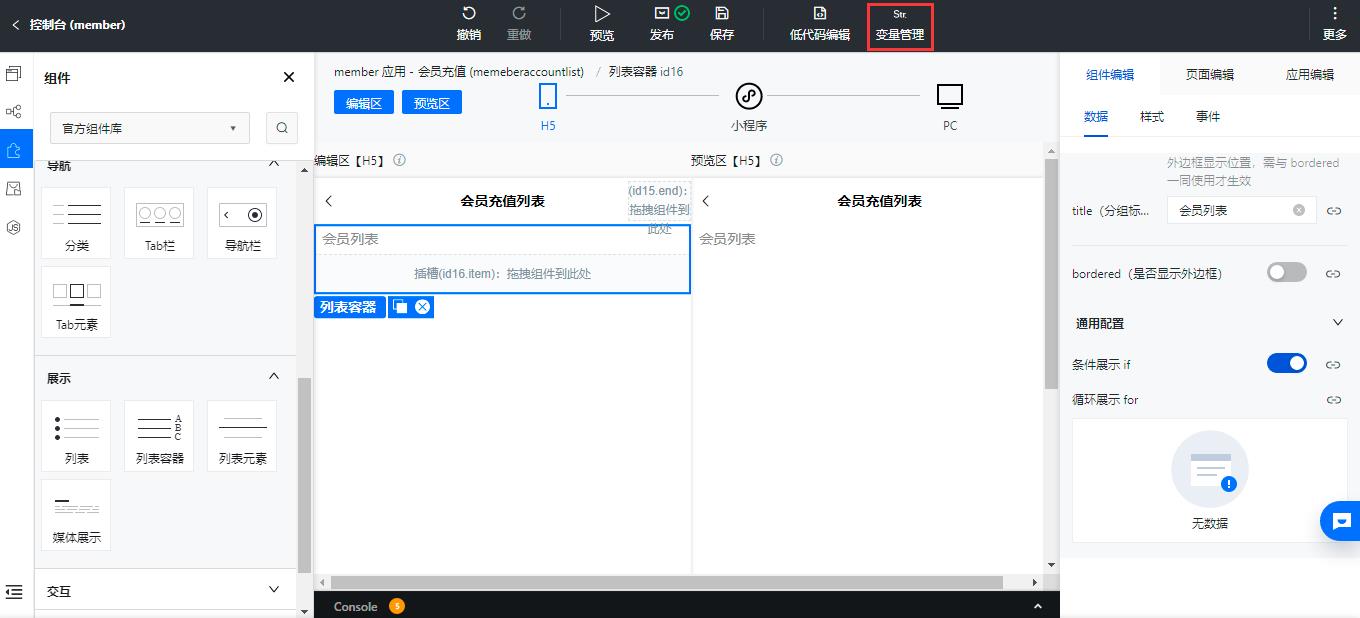
充值页面先需要以列表的形式列出所有的会员信息,所以我们先需要增加列表容器组件

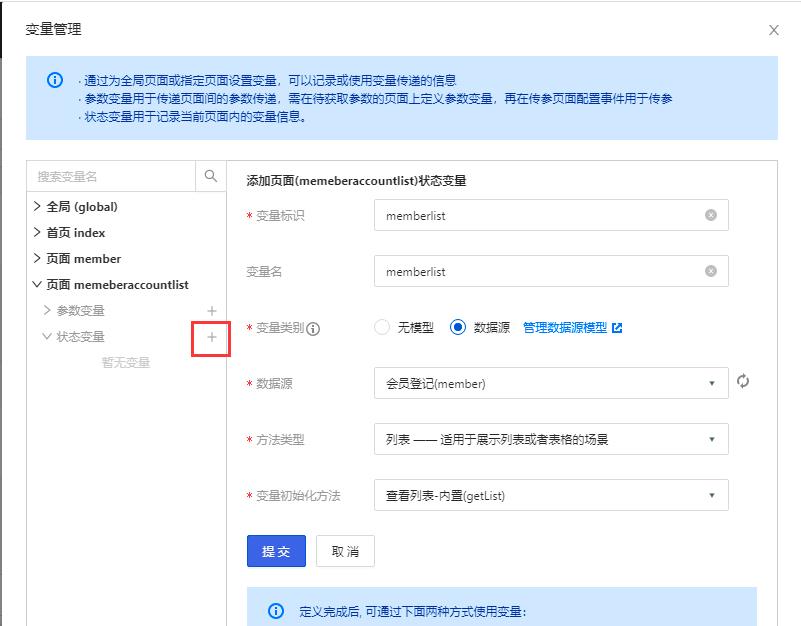
为了循环展示会议信息,我们需要先定义一个变量

在会议充值页面的状态变量旁边点击+号,增加一个变量

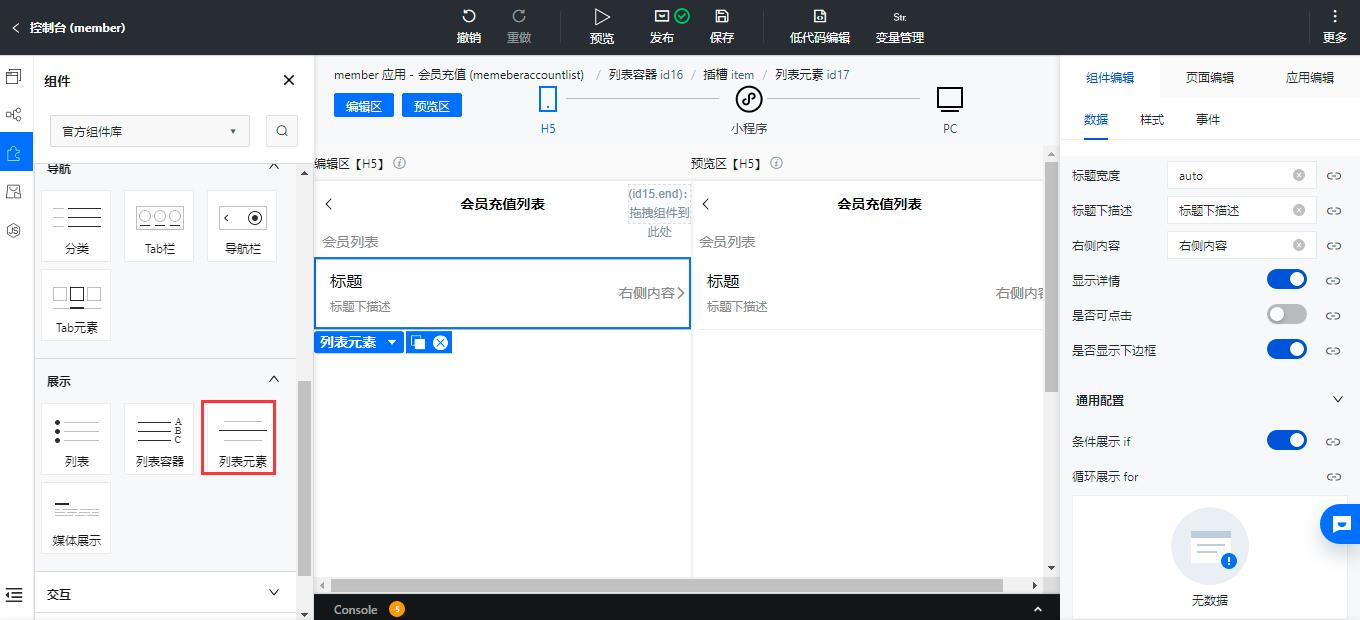
在列表容器组件中添加一个列表元素组件

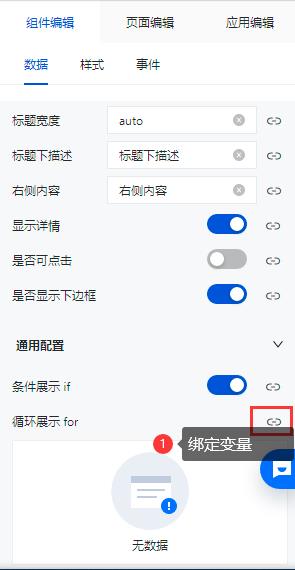
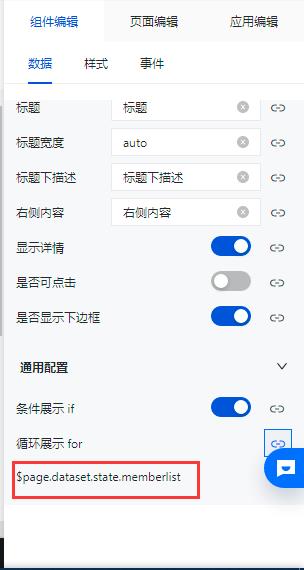
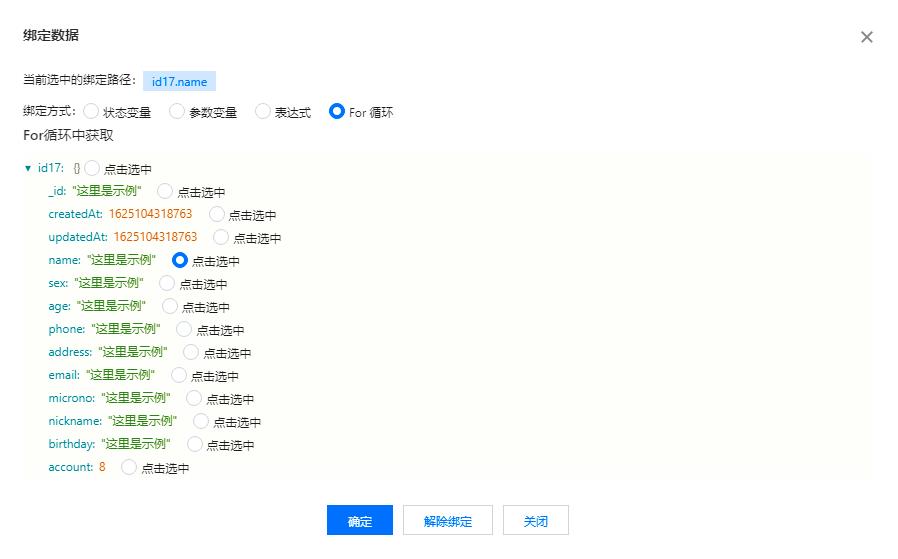
在列表元素的循环展示for属性上绑定刚才创建的变量



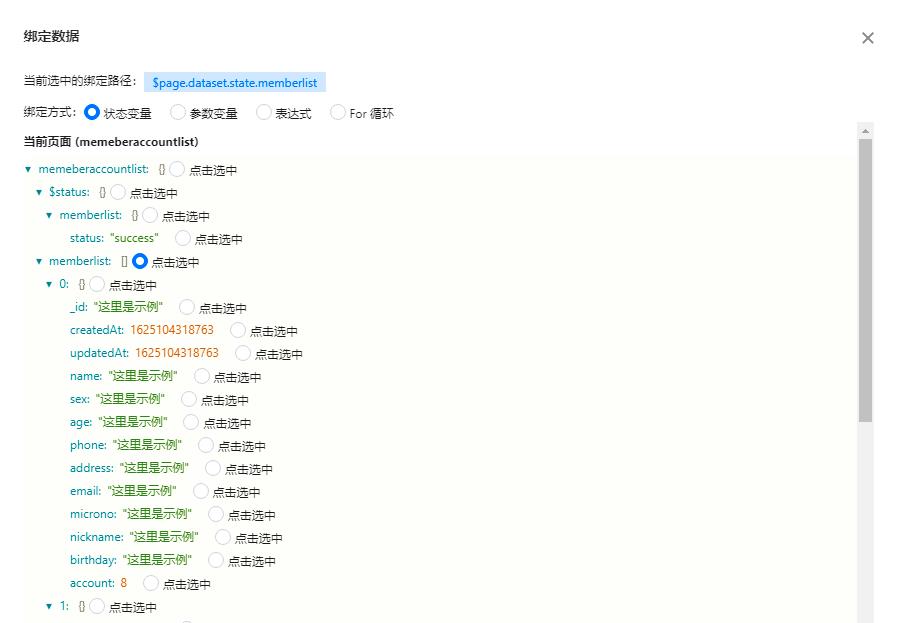
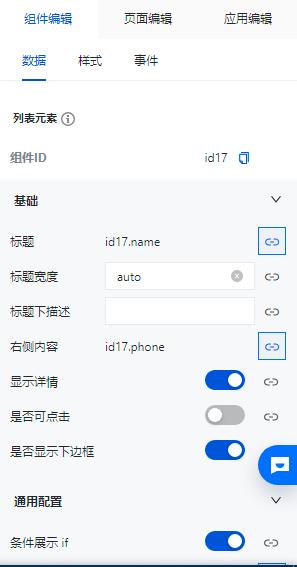
接着就是绑定具体的信息


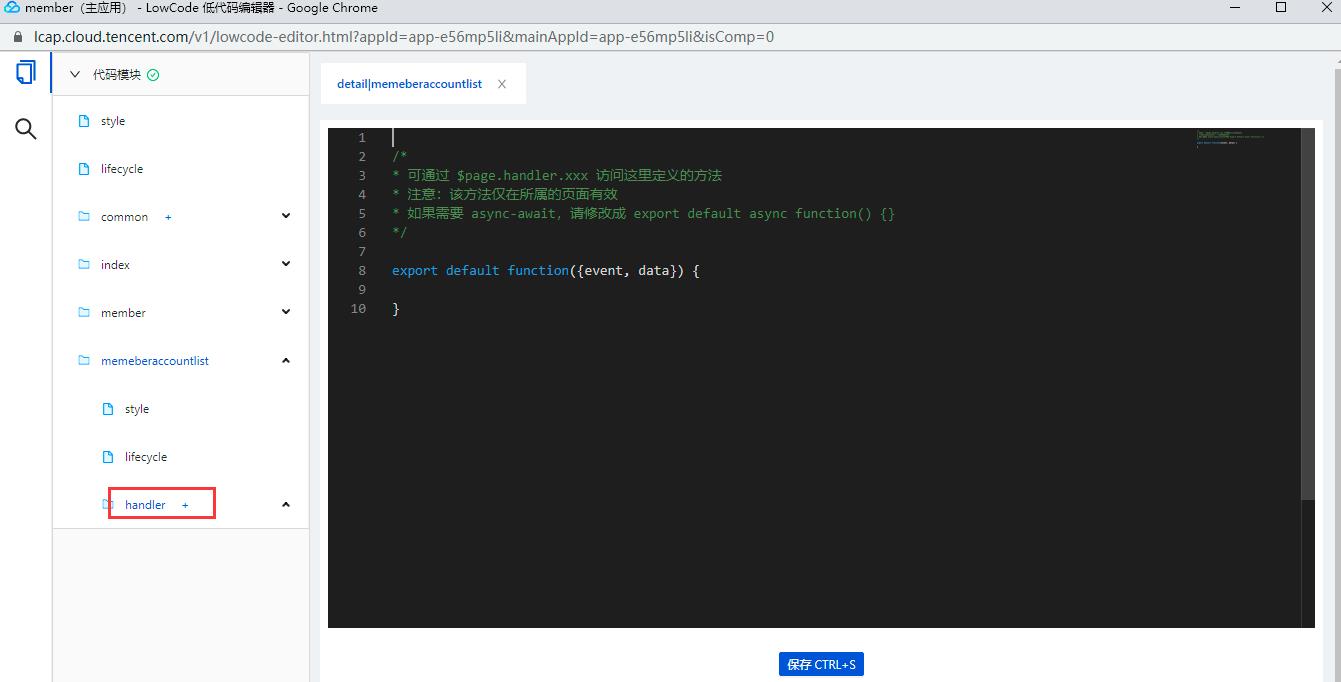
数据绑定好后我们需要定义点击事件,跳转到下一个充值页面,我们先需要定义一个跳转的低代码方法,接收一个会员的主键信息

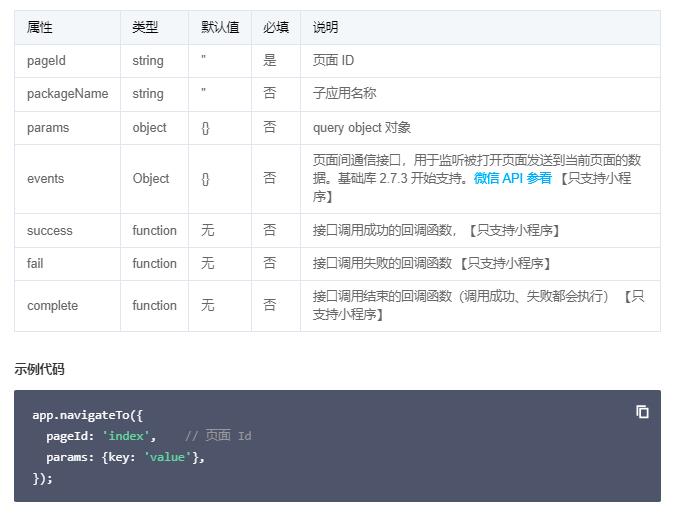
那跳转的方法该怎么写呢?我们需要参考官方的api路由跳转API

export default function({event, data}) {
app.navigateTo({
pageId: 'addaccount', // 页面 Id
params: {memberid: data.target},
});
}
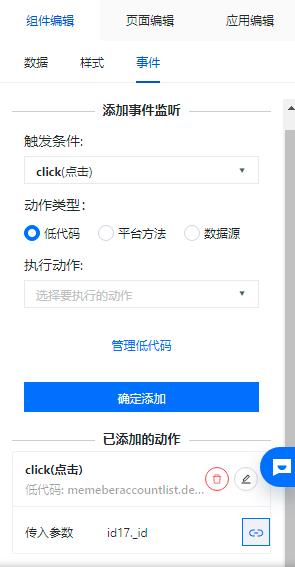
低代码方法设置好后,我们的事件设置为低码并传入主键即可

然后创建一个充值页面

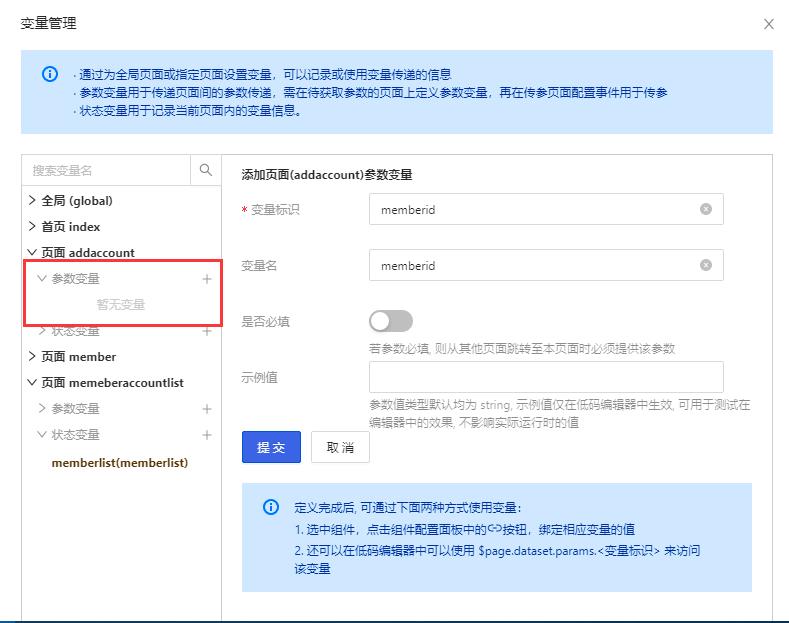
先需要创建一个参数变量

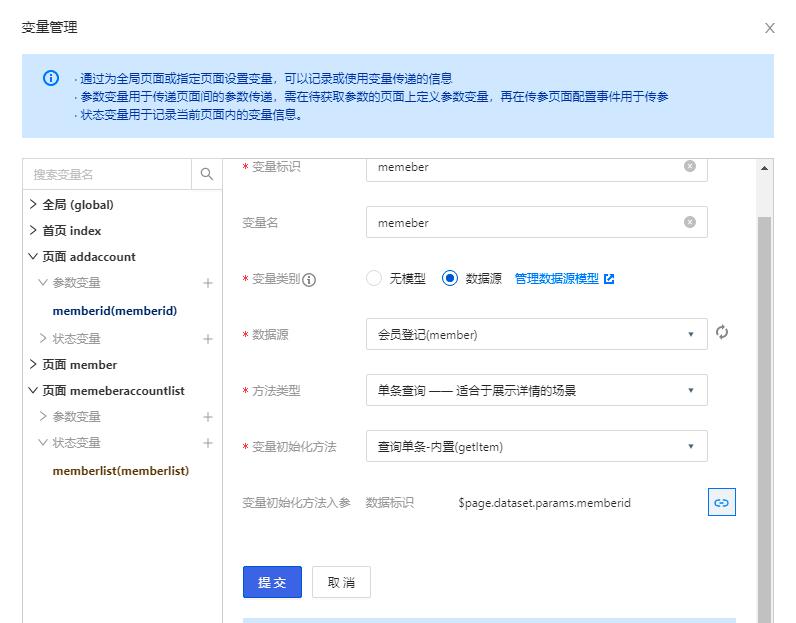
然后创建状态变量,根据传入的主键来获取信息

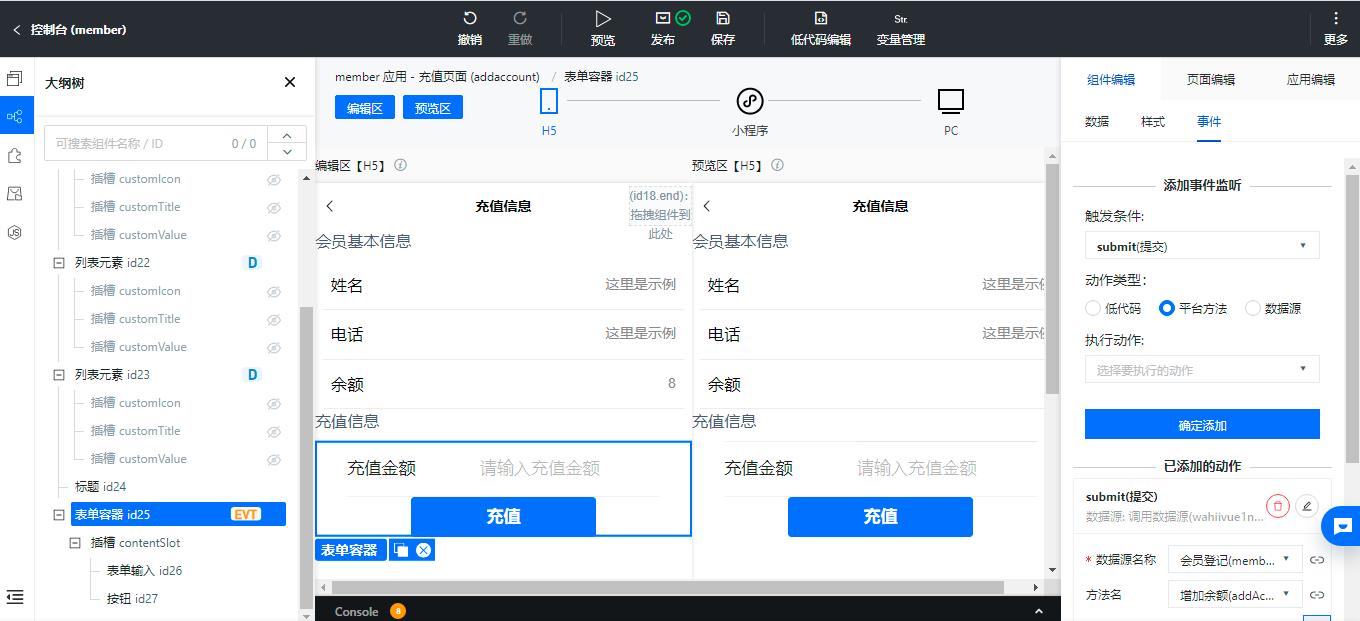
变量定义好后我们先需要显示一下会员的基本信息,我们显示姓名、电话号码和余额即可

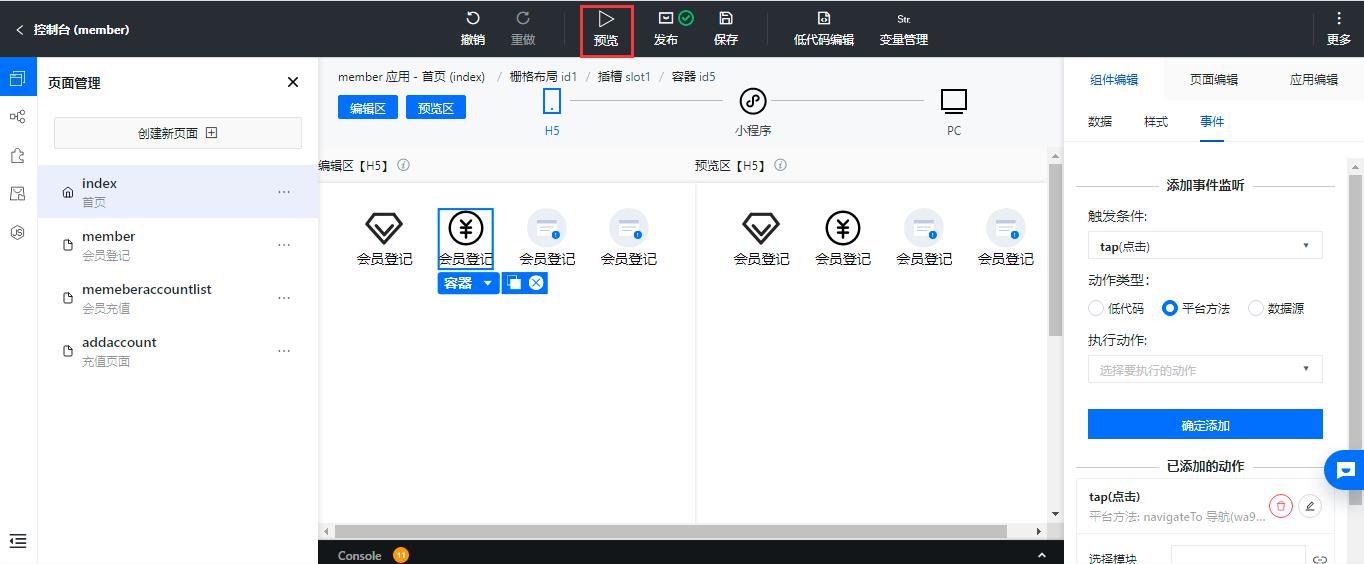
发布预览
页面开发好后点击预览就可以进行测试了

以上是关于会员管理系统实战教程的主要内容,如果未能解决你的问题,请参考以下文章