小程序的基础(完结)
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的基础(完结)相关的知识,希望对你有一定的参考价值。
文章目录
前言
今天我们一起来学习小程序最后的基础内容,小程序的功能很多,今天我们一起来学习。 自定义组件及生命周期。一、自定义组件
类似vue或者react中的自定义组件
⼩程序允许我们使⽤⾃定义组件的⽅式来构建⻚⾯。
1.创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成
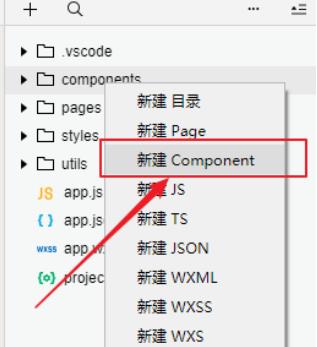
可以在微信开发者⼯具中快速创建组件的⽂件结构
如图:

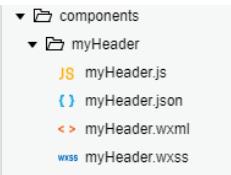
在⽂件夹内 components/myHeader ,创建组件 名为 myHeader,会自动生成js,json,wxml,wxss文件

1.1.声明组件
⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明
myHeader.json代码:
{
"component": true
}
1.2.编辑组件
还要在组件的 wxml ⽂件中编写组件模板,在 wxss ⽂件中加⼊组件样式
slot 表⽰插槽,类似vue中的slot
myHeader.wxml代码
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
在组件的 wxss ⽂件中编写样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
myHeader.wxss代码
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
1.3.注册组件
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和 ⾃定义⽅法
myHeader.js代码
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
2.声明引入自定义组件
⾸先要在⻚⾯的 json ⽂件中进⾏引⽤声明。还要提供对应的组件名和组件路径。
index.wxml代码:
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}
3.页面中使用自定义组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>
4.其他属性
5.定义段与⽰例⽅法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法 等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | ObjectMap | 否 | 组件的对外属性,是属性名到属性设置的映射表,参⻅下⽂ |
| data | Object | 否 | 组件的内部数据,和 properties ⼀同⽤于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties 和 data 的变 化 |
| methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于 事件响应函数的使⽤ |
| created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此 时不能调⽤ setData |
| attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏ |
| ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏ |
| moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置 时执⾏ |
| detached | Function | 否 | 组件⽣命周期函数,在组件实例被⻚⾯从节点树移除时执⾏ |
6. 组件-自定义组件传参
特点:
- ⽗组件通过属性的⽅式给⼦组件传递参数
- ⼦组件通过事件的⽅式向⽗组件传递参数
6.1. 过程
- ⽗组件 把数据
{{tabs}}传递到 ⼦组件的tabItems属性中 - ⽗组件 监听
onMyTab事件 - ⼦组件 触发
bindmytap中的mytap事件
1. ⾃定义组件触发事件时,需要使⽤triggerEvent⽅法,指定事件名、detail对象 - ⽗ -> ⼦ 动态传值
this.selectComponent("#tabs");
⽗组件代码
// page.wxml代码
<tabs tabItems="{{tabs}}" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js代码
data: {
tabs:[
{name:"体验问题"},
{name:"商品、商家投诉"}
]
},
onMyTab(e){
console.log(e.detail);
}
⼦组件代码
// com.wxml代码
<view class="tabs">
<view class="tab_title" >
<block wx:for="{{tabItems}}" wx:key="{{item}}">
<view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js代码
Component({
properties: {
tabItems:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemActive(e){
this.triggerEvent('mytap','haha');
}
}
})
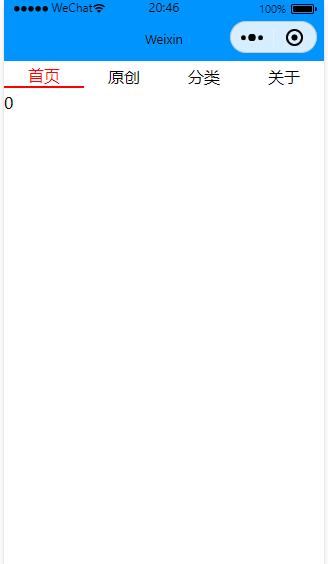
页面效果图:

7.⼩结
- 标签名 是 中划线的⽅式
- 属性的⽅式 也是要中划线的⽅式
- 其他情况可以使⽤驼峰命名
- 组件的⽂件名如
myHeader.js的等 - 组件内的要接收的属性名 如
innerText
- 组件的⽂件名如
二、小程序生命周期
分为应⽤⽣命周期和⻚⾯⽣命周期
1.应⽤⽣命周期
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 监听⼩程序初始化 | |
| onShow | function | 否 | 监听⼩程序启动或切前台。 | |
| onHide | function | 否 | 监听⼩程序切后台。 | |
| onError | function | 否 | 错误监听函数。 | |
| onPageNotFound | function | 否 | ⻚⾯不存在监听函数。 |
2. ⻚⾯⽣命周期
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | ⻚⾯的初始数据 |
| onLoad | function | ⽣命周期回调—监听⻚⾯加载 |
| onShow | function | ⽣命周期回调—监听⻚⾯显⽰ |
| onReady | function | ⽣命周期回调—监听⻚⾯初次渲染完成 |
| onHide | function | ⽣命周期回调—监听⻚⾯隐藏 |
| onUnload | function | ⽣命周期回调—监听⻚⾯卸载 |
| onPullDownRefresh | function | 监听⽤⼾下拉动作 |
| onReachBottom | function | ⻚⾯上拉触底事件的处理函数 |
| onShareAppMessage | function | ⽤⼾点击右上⻆转发 |
| onPageScroll | function | ⻚⾯滚动触发事件的处理函数 |
| onResize | function | ⻚⾯尺⼨改变时触发 |
| onTabItemTap | function | 当前是 tab ⻚时,点击 tab 时触发 |
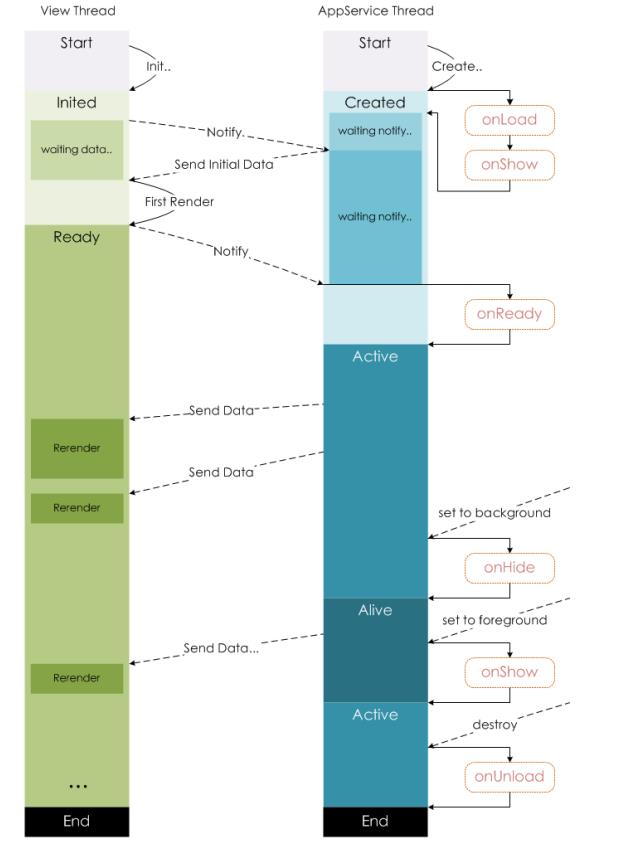
3. ⻚⾯⽣命周期图解

js文件
// pages/demo18/demo18.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// console.log("onLoad");
// onLoad发送异步请求来初始化页面数据
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("onReady");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("onHide");
},
/**
* 生命周期函数--监听页面卸载 也是可以通过点击超链接来演示
* 关闭页面就意味着卸载页面
*/
onUnload: function () {
console.log("onUnload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("onPullDownRefresh");
// 页面的数据或者效果重新进行刷新
},
/**
* 页面上拉触底事件的处理函数
* 需要让页面出现上下滚动才行
*/
onReachBottom: function () {
console.log("onReachBottom");
// 上拉加载下一页数据
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("onShareAppMessage");
},
/*
页面滚动 就可以触发
*/
onPageScroll(){
console.log("onPageScroll");
},
/*
页面的尺寸发生改变时 触发
小程序 发生了 横屏 竖屏 切换的时候触发
*/
onResize(){
console.log("onResize");
},
/*
1 必须要求当前页面 也是tabbar页面
2 点击的自己的tab item 的时候才触发
*/
onTabItemTap(){
console.log("onTabItemTap");
}
})
总结
今天我们学习了小程序的自定义组件,和小程序中的生命周期。
个人理解:小程序中的生命周期和vue中的很类似,但是功能比vue中多了功能,小程序是非常值得我们去学习的。
以上是关于小程序的基础(完结)的主要内容,如果未能解决你的问题,请参考以下文章