65 道 HTML5+CSS3 相关面试知识点(附:HTML5 / CSS3 相关特效源码分享)
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了65 道 HTML5+CSS3 相关面试知识点(附:HTML5 / CSS3 相关特效源码分享)相关的知识,希望对你有一定的参考价值。

前言
html5 是构建 Web 内容的一种语言描述方式。HTML5 是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。
CSS3 是 CSS(层叠样式表)技术的升级版本,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
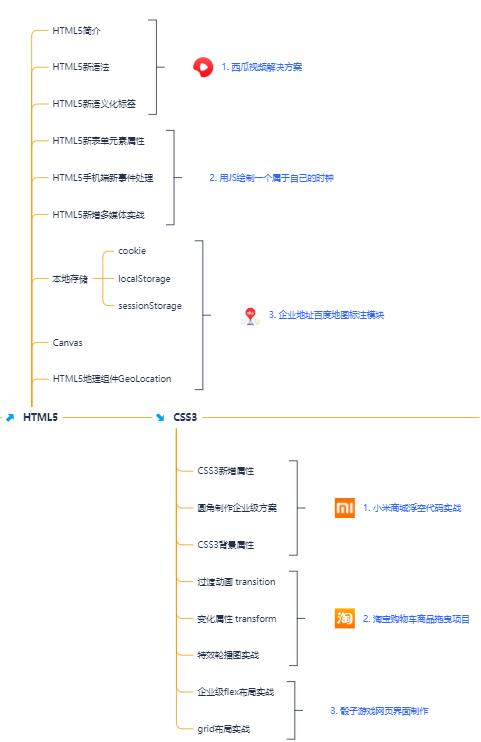
HTML5 + CSS3 学习路线图:

HTML5 面试知识点
- H5的新特性有哪些
- Label的作用是什么?是怎么用的?
- HTML5的form如何关闭自动完成功能
- dom如何实现浏览器内多个标签页之间的通信? (阿里)
- 实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效
- title与h1的区别、b与strong的区别、i与em的区别?
- 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
- div+css的布局较table布局有什么优点
- img的alt与title有何异同? strong与em的异同
- 简述一下src与href的区别
- 知道的网页制作会用到的图片格式有哪些
- 在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理
- 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验
- 你如何理解HTML结构的语义化

- 谈谈以前端角度出发做好SEO需要考虑什么
- html5有哪些新特性、移除了那些元素
- 如何处理HTML5新标签的浏览器兼容问题
- 如何区分HTML和HTML5?
- HTML5 Canvas元素有什么用
- 如何在 HTML5 页面中嵌入音频
- 如何在HTML5页面中嵌入视频
- HTML5引入什么新的表单属性
- 语义化的理解
- 介绍一下你对浏览器内核的理解
- 浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
- 请描述一下cookies,sessionStorage 和localStorage的区别
- css sprite是什么,有什么优缺点
- canvas 如何绘制一个三角形|正方形
- 弹性盒子模型? flex|box区别?
- 解释在ie低版本下的怪异盒模型和c3的怪异盒模型 和 弹性盒模型?

CSS3 面试知识点
- 解释box-sizing
- 水平垂直居中的方法
- 三列布局(中间固定两边自适应宽度)
- 清除浮动元素的方法和各自的优缺点
- css实现自适应正方形
- 介绍position的值
- 如何在页面上实现一个圆形的可点击区域
- CSS3新增伪类有那些
- CSS3有哪些新特性
- 请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景
- 用纯CSS创建一个三角形的原理是什么
- 一个满屏品字布局如何设计
- css等高布局如何实现
- li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
- 为什么要初始化CSS样式
- 请解释一下为什么需要清除浮动?清除浮动的方式
- SASS/LESS编译的时候,浮动元素的父级div定义伪类:after
- CSS优化、提高性能的方法有哪些
- 怎么让Chrome支持小于12px 的文字
- 如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
- display:inline-block 什么时候会显示间隙?(携程)
- 超链接访问过后hover样式就不出现的问题是什么?如何解决
- rgba()和opacity的透明效果有什么不同
- px和em的区别
- 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
- Sass、LESS是什么?大家为什么要使用他们?
- 为什么要初始化样式
- 对WEB标准以及W3C的理解与认识
- 使用css实现一个持续的动画效果
- 重排和重绘
- 什么情况会触发重排和重绘?
- animation对应的属性
- transition?

最后
最后分享一些 HTML5 / CSS3 相关特效源码。篇幅有限,文章部分内容展示截图,需要领取前端学习笔记,素材源码,面试题 PDF完整版(含答案解析)可以点击此处免费领取

以上是关于65 道 HTML5+CSS3 相关面试知识点(附:HTML5 / CSS3 相关特效源码分享)的主要内容,如果未能解决你的问题,请参考以下文章
