SpringBoot + Spring Cloud +Vue 管理系统前端搭建(七管理应用状态)
Posted Java璐到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot + Spring Cloud +Vue 管理系统前端搭建(七管理应用状态)相关的知识,希望对你有一定的参考价值。
最近公司的事情比较多,所以好久没有更新了,今天我们写一下这个Vue持久化
在很多应用场景下,我们需要在组件之间共享状态,还有一些全局变量,我们需要在很多地方用的,这就存在了共享。Vuex是一个专门为vue.js应用开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex官网:https://vuex.vuejs.org/zh/
安装步骤
1、安装依赖
执行命令: npm add vuex

2、添加store
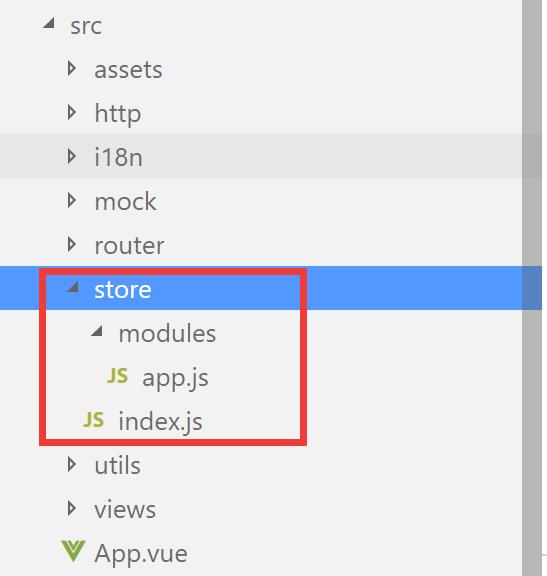
在src目录下新建一个store目录,专门管理应用状态,在store目录下新建index.js
和modules目录,在modules目录下新建app.js

index.js:在index.js中引入vuex并统一组织导入和管理子模块。
app.js : 属于应用内的全局性的配置,比如主题色、导航栏收缩状态等;
index.js
import Vue from 'vue'
import vuex from 'vuex'
Vue.use(vuex);
// 引入子模块
import app from './modules/app'
const store = new vuex.Store({
modules: {
app: app
}
})
export default store
app.js
export default {
state: {
appName: "Mango Platform", // 应用名称
themeColor: "#14889A", // 主题颜色
oldThemeColor: "#14889A", // 上一次主题颜色
collapse:false, // 导航栏收缩状态
menuRouteLoaded:false // 菜单和路由是否已经加载
},
getters: {
collapse(state){// 对应着上面state
return state.collapse
}
},
mutations: {
onCollapse(state){ // 改变收缩状态
state.collapse = !state.collapse
},
setThemeColor(state, themeColor){ // 改变主题颜色
state.oldThemeColor = state.themeColor
state.themeColor = themeColor
},
menuRouteLoaded(state, menuRouteLoaded){ // 改变菜单和路由的加载状态
state.menuRouteLoaded = menuRouteLoaded;
}
},
actions: {
}
}
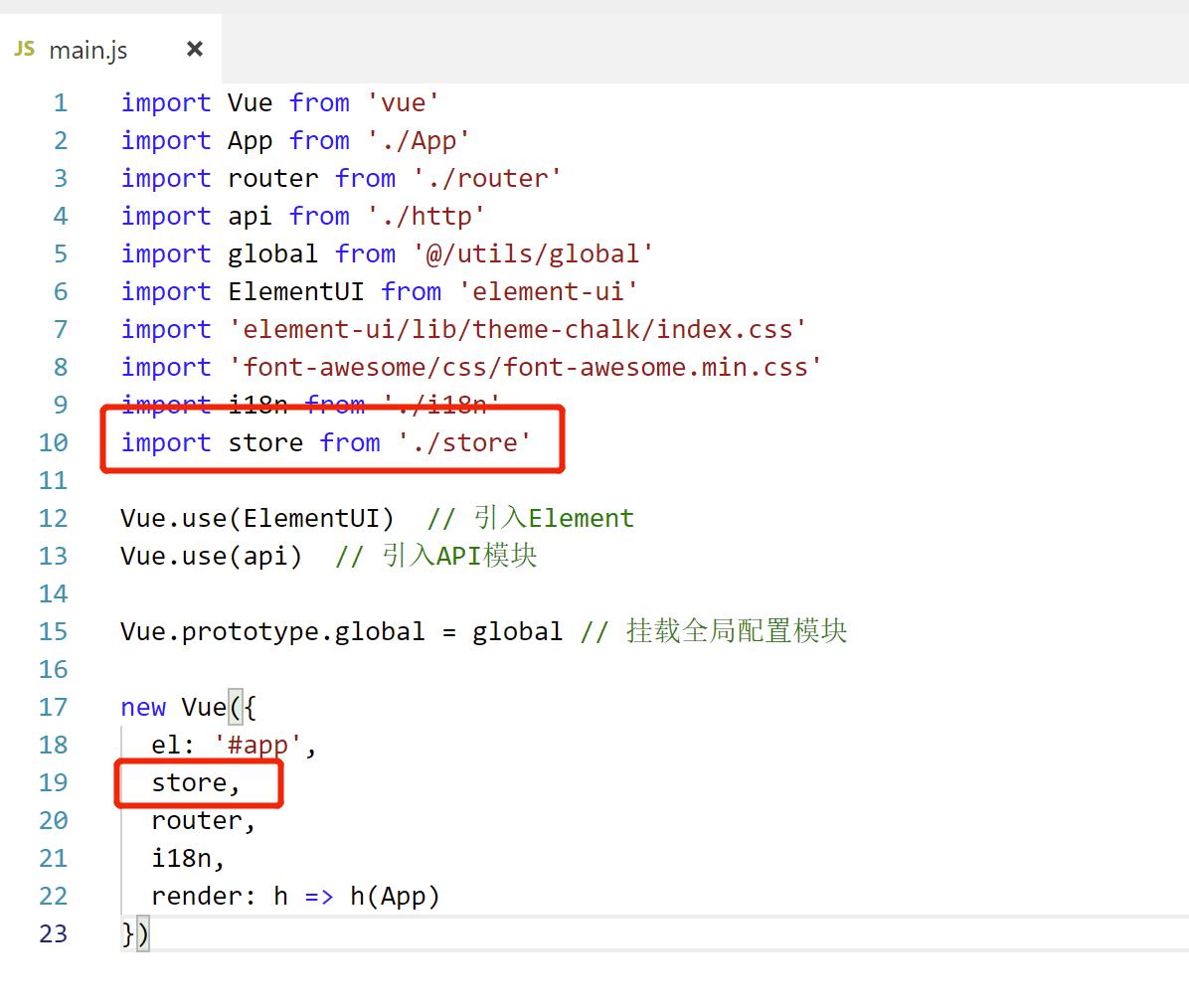
3、引入store
在main.js中引入store,如下图:

到此,我们已经完成了store的配置,接下来就是使用了。
4、使用
我们这里以头部的headBar.vue的收缩状态使用为例,其他页面同理
首先通过computed技算属性引入store属性,这样就可以直接在页面通过collapse应用状态值了,如果不嫌长,也可以不用计算属性,直接在页面中通过state=>state.app.collapse引用
computed:{
...mapState({
collapse: state=>state.app.collapse
})
}

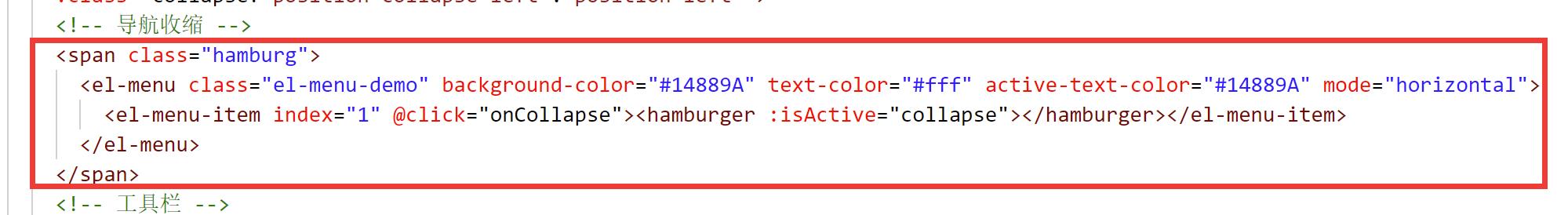
然后在页面通过collapse的状态值来绑定不同的宽度样式
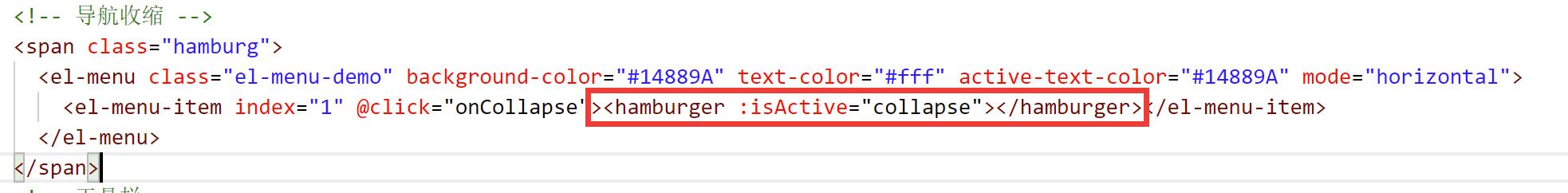
<el-menu-item index="1" @click="onCollapse"><hamburger :isActive="collapse"></hamburger></el-menu-item>

收缩组件
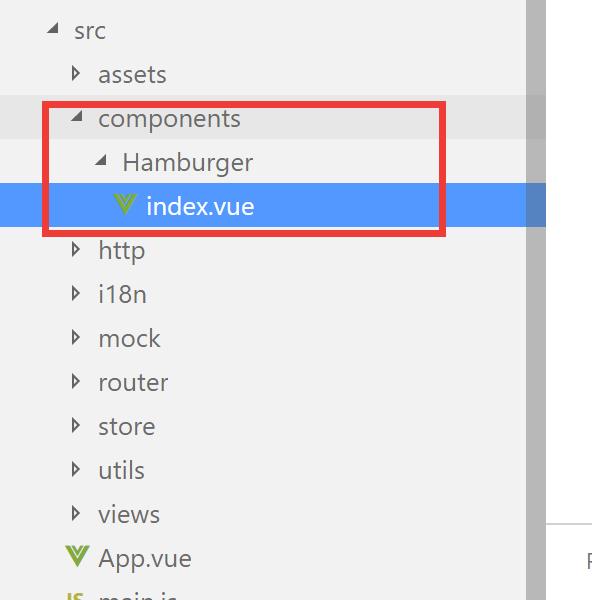
在src目录下新建components目录,并在目录下创建导航栏收缩展开组件Hamburger

组件是用SVG绘制的,绘制根据isActive状态决定是否旋转、显示、收缩和展开状态不同的图像

在头部区域headBar中引入hamburger,并将自身isActive状态跟收缩状态collapse绑定,

我们这里已经绑定了,所以就不用重复操作了。
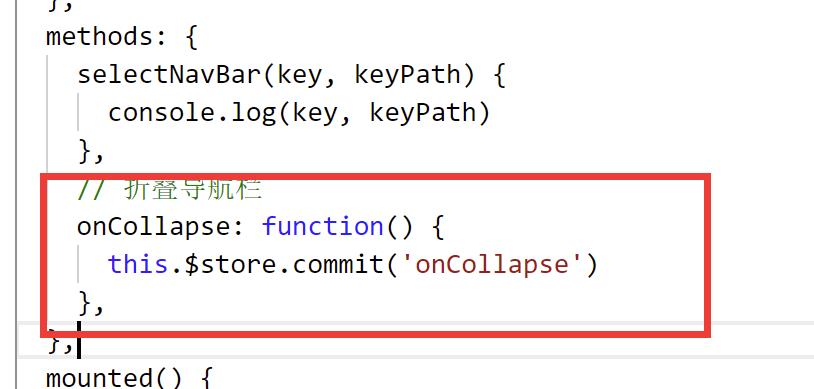
单击导航栏收缩组件区域的响应函数,设置导航收缩状态到Store
// 折叠导航栏
onCollapse: function() {
this.$store.commit('onCollapse')
},

到此我们已经完成了整体配置,下面进行测试。
页面测试
启动项目在浏览器访问:http://localhost:8080/#/login
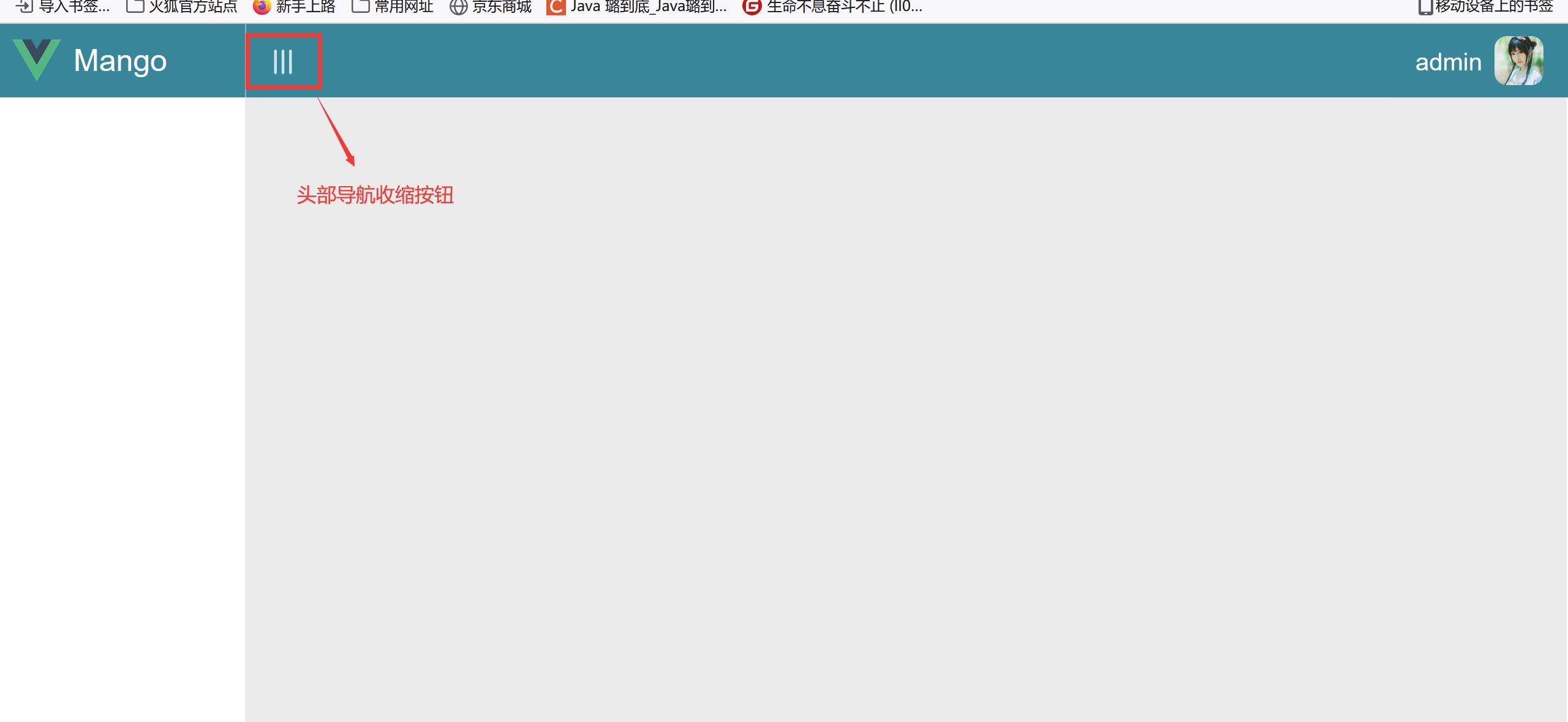
点击登录进入主页面

点击一下收缩按钮,可以看到头部折叠回去了,再点击一下展开

因为代码比较多,所以没有粘贴全,有需要的请私信博主。
好啦,我们已经完成了,管理应用的状态,看完记得点赞哦!
以上是关于SpringBoot + Spring Cloud +Vue 管理系统前端搭建(七管理应用状态)的主要内容,如果未能解决你的问题,请参考以下文章