three.js obj模型如何转成json 给threejs使用啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js obj模型如何转成json 给threejs使用啊相关的知识,希望对你有一定的参考价值。
如题 我想把obj模型文件转成json 给three.js 用的 价格好商量 知识万岁

具体实现步骤:
obj转换成js:


不要打开Python.
下载three.js。并将utils\\exporters\\maya
目录下的plug-ins和scripts文件。拷贝到C:\\Users\\Administrator\\Documents\\maya\\2008中,在maya插件管理界面中开启threeJsFileTranlator.py即直接在命令行运行 python convert_obj_three.py -i ... 。
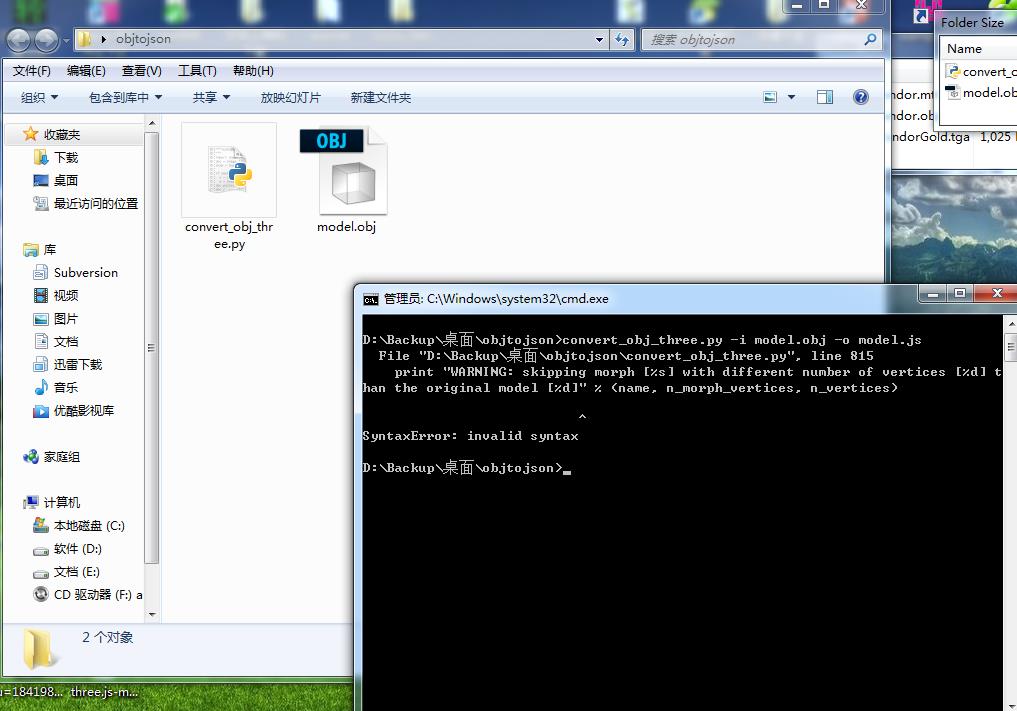
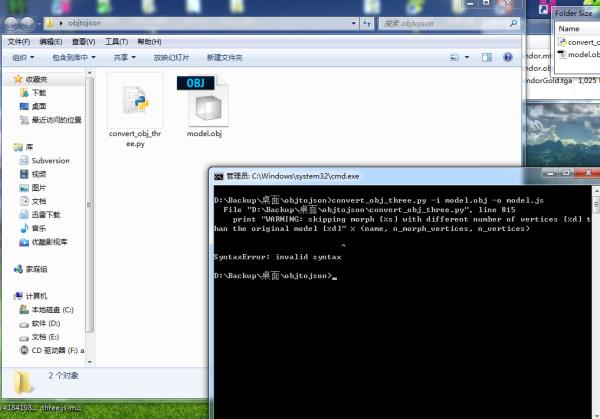
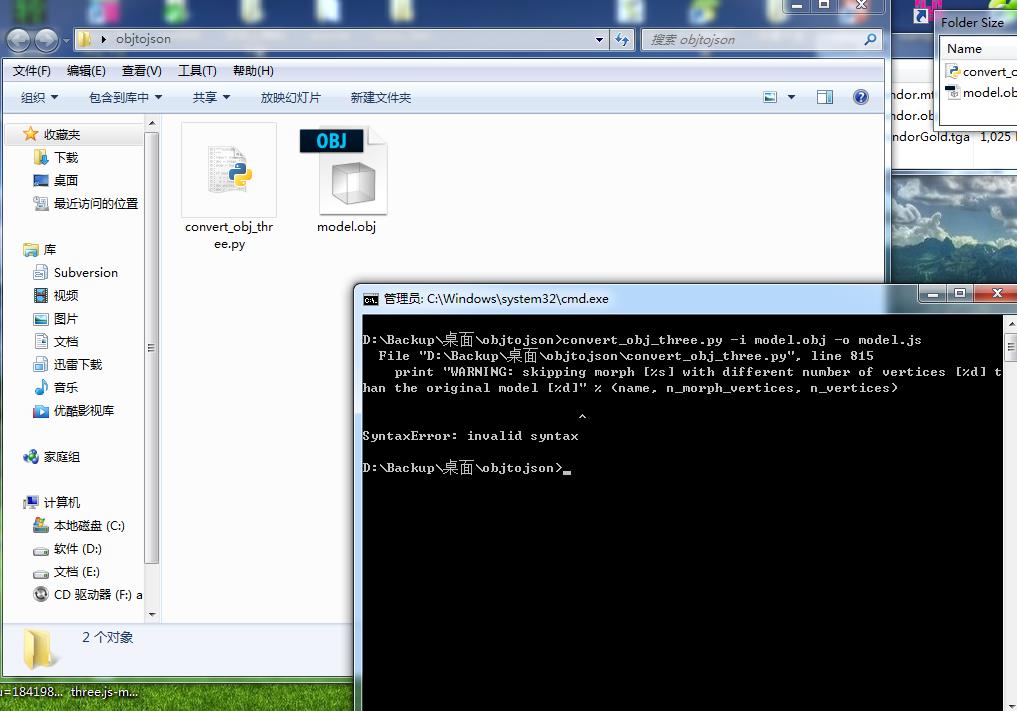
我写了一个Three.js,使用Maya导出了一个OBJ的三维模型文件,使用Three.js默认给出的转换脚本使OBJ转换为JS的JSON文件,转换代码 convert_obj_three.py -i model.obj -o model.js
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Three.js Exporter</title><script src="Three.js"></script><script src="tree.js"></script><style type="text/css">div#canvas-frame border: none; cursor: pointer; width: 1024px; height: 1024px; background-color: #EEEEEE;</style><script>var geometry; var renderer; function initThree() width = document.getElementById('canvas-frame').clientWidth; height = document.getElementById('canvas-frame').clientHeight; renderer = new THREE.WebGLRenderer(antialias: true); renderer.setSize(width, height ); document.getElementById('canvas-frame').appendChild(renderer.domElement); renderer.setClearColorHex(0xFFFFFF, 1.0); var camera; function initCamera() camera = new THREE.PerspectiveCamera( 45 , width / height , 0.001 , 10000 ); camera.position.x = 100; camera.position.y = 100; camera.position.z = 100; camera.up.x = 0; camera.up.y = 0; camera.up.z = 1; camera.lookAt( x:0, y:0, z:0 ); var scene; function initScene() scene = new THREE.Scene(); var light; function initLight() light = new THREE.DirectionalLight(0xFFFFFF, 1.0, 0); light.position.set( 100, 100, 200 ); scene.add(light); var cube; function initObject() cube = new THREE.Mesh( new THREE.CubeGeometry(50,50,50), //Geometry new THREE.MeshLambertMaterial(color: 0xff0000) //material ); scene.add(cube); cube.position.set(0,0,0); function initObject_JS() /* Show model */ var jsonloader = new THREE.JSONLoader(true); jsonloader.load('Model_ascii.js', function( geometry ) var object = new THREE.Mesh( geometry, new THREE.MeshLamberMaterial() ); scene.add(object); ); alert("success"); /* function createScene( geometry ) alert("in"); var object = new THREE.Mesh( geometry, new THREE.MeshLamberMaterial() ); scene.add(object); */ function threeStart() //initThree initThree(); //init camera initCamera(); //init scene initScene(); //init ligth initLight(); initObject_JS(); renderer.clear(); renderer.render(scene, camera); </script></head> <body onload="threeStart();"><!-- canvas --><div id="canvas-frame"></div></body></html>追问
我安装了python 然后有了model.obj 和 convert_obj_three.py
接下来json 怎么生成 这个才是我的问题 那句命令也一直报错

jsonLoader.load( "models/orange.js", addModelToScene );
function addModelToScene( geometry, materials )
// geometry = new THREE.CubeGeometry(100,100,100);
// var texture = new THREE.ImageUtils.loadTexture('images/checkerboard.jpg');
//var material = new THREE.MeshBasicMaterial( map: texture );
var material = new THREE.MeshFaceMaterial( materials/* color: 'red', wireframe: true */);
android = new THREE.Mesh( geometry, material );
android.scale.set(40,40,40);
android.position.set(0,60,0);
scene.add( android );
追问
看不懂按
我现在只有obj文件没有js文件啊
如何正确加载three.js中的json模型?
【中文标题】如何正确加载three.js中的json模型?【英文标题】:How to load json models in three.js properly? 【发布时间】:2013-06-10 20:06:43 【问题描述】:我很难在 three.js 中加载 JSON 模型。我制作了一个非常简单的管状模型并在搅拌机中对其进行纹理处理。问题是每当我尝试在 three.js 中加载 json 模型时,顶点看起来很奇怪。
我尝试使用不同的设置导出模型,但总是遇到同样的问题,所以我认为问题出在我的代码中。
编辑:否定。我加载了水牛模型,看起来应该。知道我在搅拌机中做错了什么吗?
<html>
<head>
<style>
canvas
width: 100%;
height: 100%;
</style>
</head>
<body>
<script src="threejs/three.min.js"></script>
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var loader = new THREE.JSONLoader();
loader.load( "models/test.js", modelToScene );
var ambientLight = new THREE.AmbientLight(0x111111);
scene.add(ambientLight);
var light = new THREE.PointLight( 0xFFFFDD );
light.position.set( -15, 10, 15 );
scene.add( light );
function modelToScene( geometry, materials )
var material = new THREE.MeshFaceMaterial( materials );
obj = new THREE.Mesh( geometry, material );
obj.scale.set(1,1,1);
scene.add( obj );
camera.position.z = 5;
camera.position.y = 1;
var render = function ()
requestAnimationFrame(render);
obj.rotation.y += 0.01;
obj.rotation.x += 0.02;
renderer.render(scene, camera);
;
render();
</script>
</body>
我们将不胜感激。
谢谢,尤卡·科霍宁
【问题讨论】:
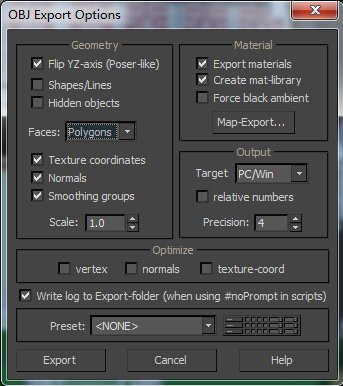
【参考方案1】:我在导出 JSON 模型时犯了一些严重的错误。对于所有从 Blender 导出时遇到问题的人。我建议您检查一下您的导出设置。
对我来说,它适用于以下设置;
几何: 顶点:检查,面:检查,法线:检查,蒙皮:检查
材料:检查所有
设置:翻转 YZ:检查
动画:变形动画
以及所有方法:检查
【讨论】:
以上是关于three.js obj模型如何转成json 给threejs使用啊的主要内容,如果未能解决你的问题,请参考以下文章